By strategically highlighting the key points, important information, words, phrases, and sentences, you can grab readers’ attention and make part of your content more memorable. Whether you are a blogger, eCommerce owner, or affiliate marketer, you may often have to highlight some text on your website for various use cases.
WordPress provides an intuitive feature by which you can easily highlight any textual part of your blog posts and pages. In this tutorial, I will show you how to highlight text in WordPress and make it stand out.
What Does Highlighting a Text in WordPress Mean?
Highlighting text in WordPress refers to emphasizing specific sentences, keywords, and phrases within your content. It is a visual technique of drawing the attention of visitors to important information, making key points stand out and creating a visual appeal within your text.
By highlighting text, you can navigate readers’ focus and make it easy for them to explore your content with ease. Whether you want to highlight a call to action, a special offer, or simply add emphasis to specific sentences, text highlighting can be a powerful tool to do so.
How to Highlight Text in WordPress
WordPress comes with a Gutenberg toolbar by which you can curate post content nicely implementing your creativity. It includes a toolbar where you’ll get the highlight option. Let’s explore how to highlight text in WordPress with that option.
Step 01: Select Text and Highlight It
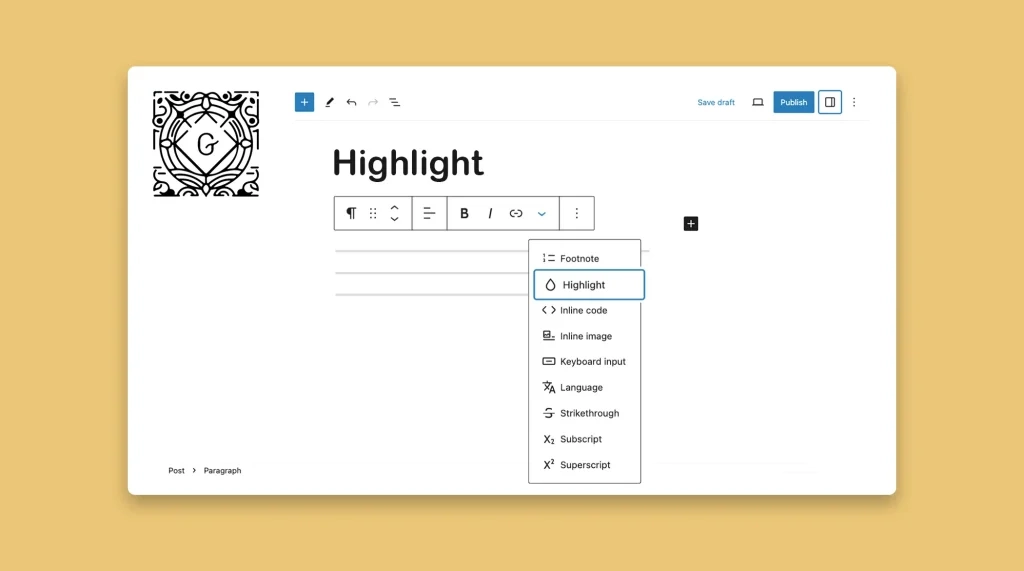
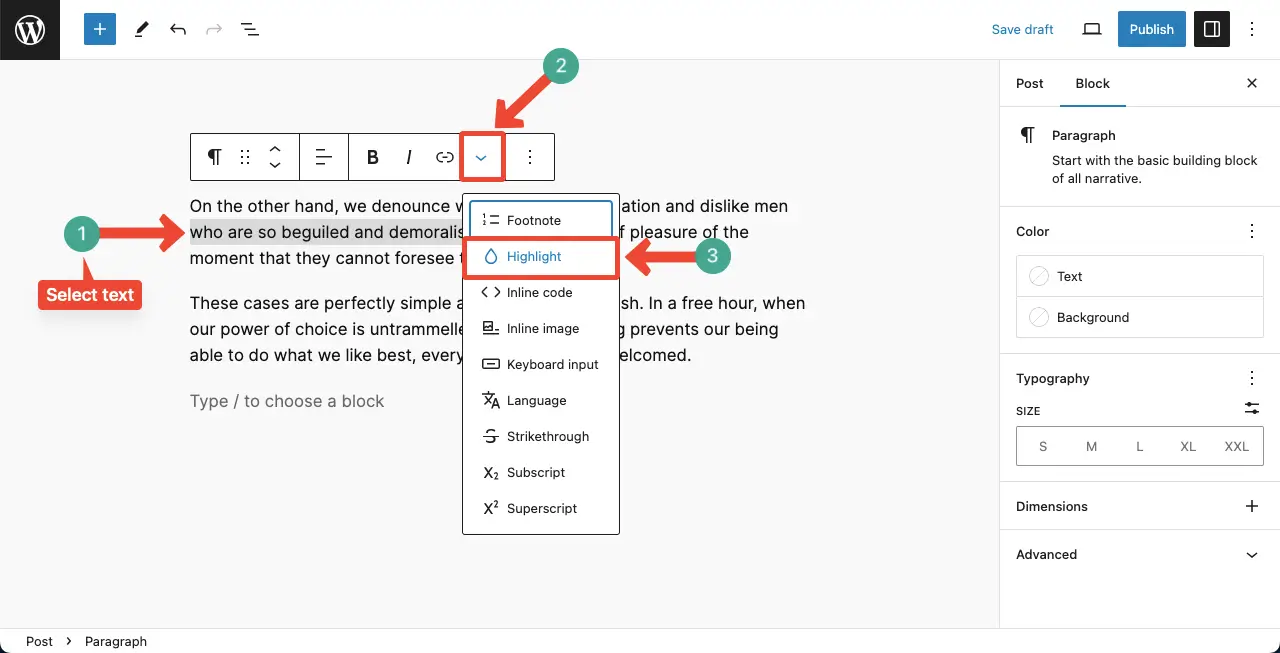
Select your desired text. Hit the More option on the Gutenberg toolbar. Choose the Highlight option from the dropdown list.

Step 02: Colorize Your Selected and Its Background
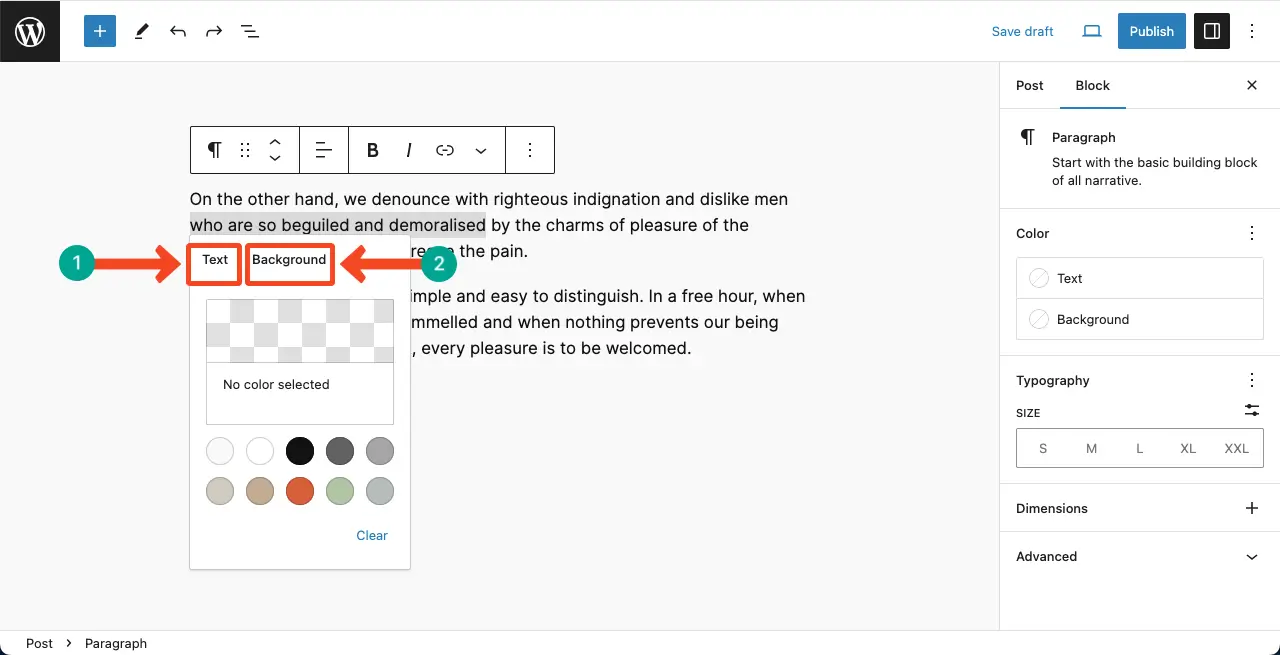
You’ll get two options to apply color. The first option is to colorize your selected text. The second option is for the text background. Apply colors for respectively for each option as you desire.

Step 03: Preview Your Text After Highlighting
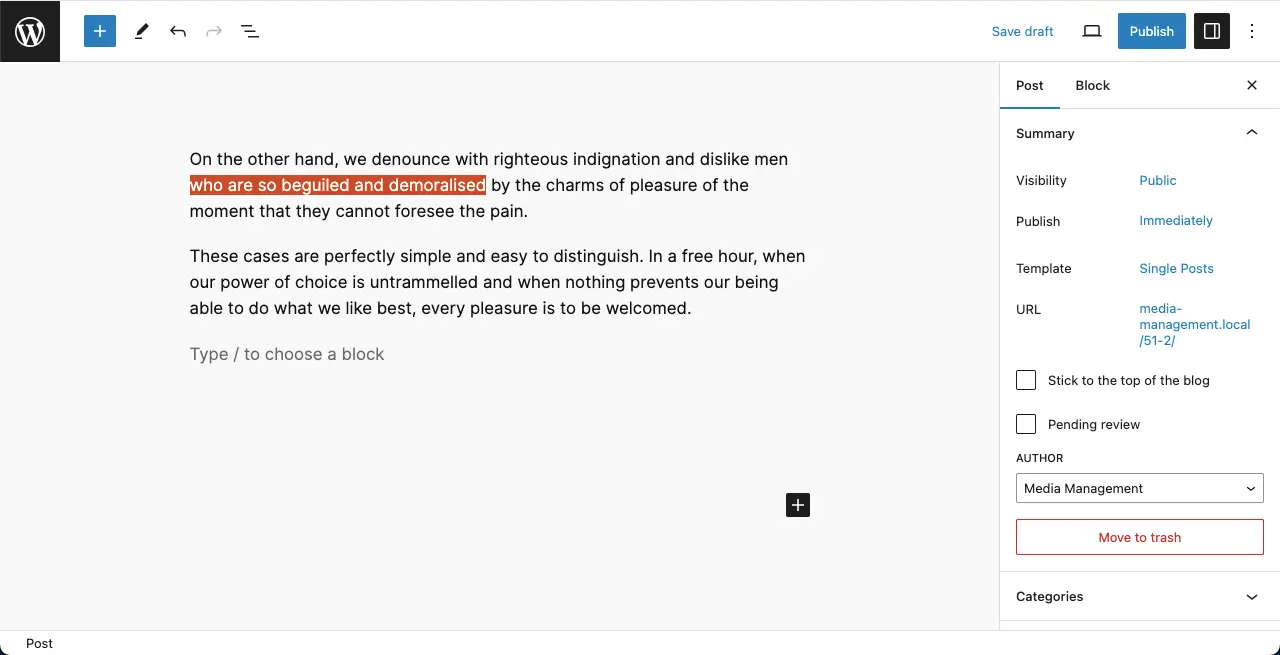
You can see that we have applied white to the text and a deep orange color to the background.

Learn how to add inline code to WordPress using the Gutenberg toolbar.
Best Practices to Consider While Highlighting Text in WordPress
When highlighting text in WordPress, be mindful of the following best practices so you can make the best of your content, enhancing its readability and attention-grabbing power.
1. Have a Purpose Behind
Before highlighting any text, make sure you have a purpose behind it. Highlighting should serve a specific function, like drawing attention to important information, emphasizing key points, or guiding users to take action. Avoid excessive highlighting, as it can distract readers.
2. Uphold Readability
Ensure that the highlighted text remains readable and accessible. Avoid using colors that clash with the background or make the text difficult to read. Consider the contrast between the highlighted text and its background to ensure optimal legibility.
3. Place Strategically
Place your highlighted text strategically within your content. Consider the natural flow of reading. Position where it will have the most impact.
4. Limited Use
Overusing the highlighted text can diminish its impact and make it less meaningful. Use it for truly important or attention-worthy content.
5. Consistency
Choose a color or formatting style that aligns with your brand and website design. This can help create a cohesive visual experience for your readers and reinforce your brand identity.
FAQ on How to Highlight Text in WordPress
By following these best practices, I hope you can highlight your text more effectively and create an eye-soothing environment within your content ecosystem. Let’s now explore some FAQs and answer them in this section.
Can I highlight a blog or page title in WordPress?
By default, you cannot highlight the post or page title individually in WordPress. You have to change the post/page title color from the Appearance customization section or use a page builder plugin.
Can I highlight a heading in WordPress?
Yes, you can highlight all the heading types from H2-H6 using the Gutenberg block editor in WordPress.
Should I apply both the text and background color when highlighting a text?
The answer to the question largely depends on your personal preferences. No matter if you choose both the text and background color, make sure they are contrasting to each other.
Selecting the same type of color for both can create an eye-screaming situation.
Conclusion
Hope you have gone through the post well. It’s now your time to experiment with different highlighting styles, test your website’s responsiveness, and find the approach that best fits your brand and content strategy.
Once your content is ready and you are about to publish it, make sure you have considered the best practices well covered above. If there is any point you want me to add to the post, just let me know through the comment box or the live chat.
I will update the post based on your suggestion during the next update. Stay well and have a nice day ahead.