Gutenberg is a powerful content editor platform. It provides numerous tools and features by which you can create attention-grabbing and meaningful posts and pages by stylizing content on your WordPress website. Inline code is one of those features the Gutenberg editor offers.
Using the feature, you can insert short snippets of codes within your blog posts and pages with desired stylizations. The block is highly useful when you cover technical and tutorial posts. In this short tutorial post, I will show you how to use the WordPress Inline Code in WordPress.
Get started right away!
What Is Inline Code in WordPress?
Inline code in WordPress refers to displaying code snippets within your content in a visually distinct manner. It allows you to showcase code examples, programming languages, and technical instructions differently from regular text and make them more readable and recognizable for readers.
This feature is particularly useful when sharing tutorials, explaining coding concepts, or providing step-by-step instructions. You don’t have to use any plugin to use this feature. You’ll get the inline code option on the Gutenberg toolbar.
How to Use Inline Code in WordPress: Step by Step Guide
Like WordPress, the Gutenberg block editor and its toolbar are easy to use. You don’t have to use much brain to find and use the option on your website. But its end result is so eye-soothing. Let’s explore how to use the WordPress inline code in Gutenberg.
Step 01: Type Your Code Snippet
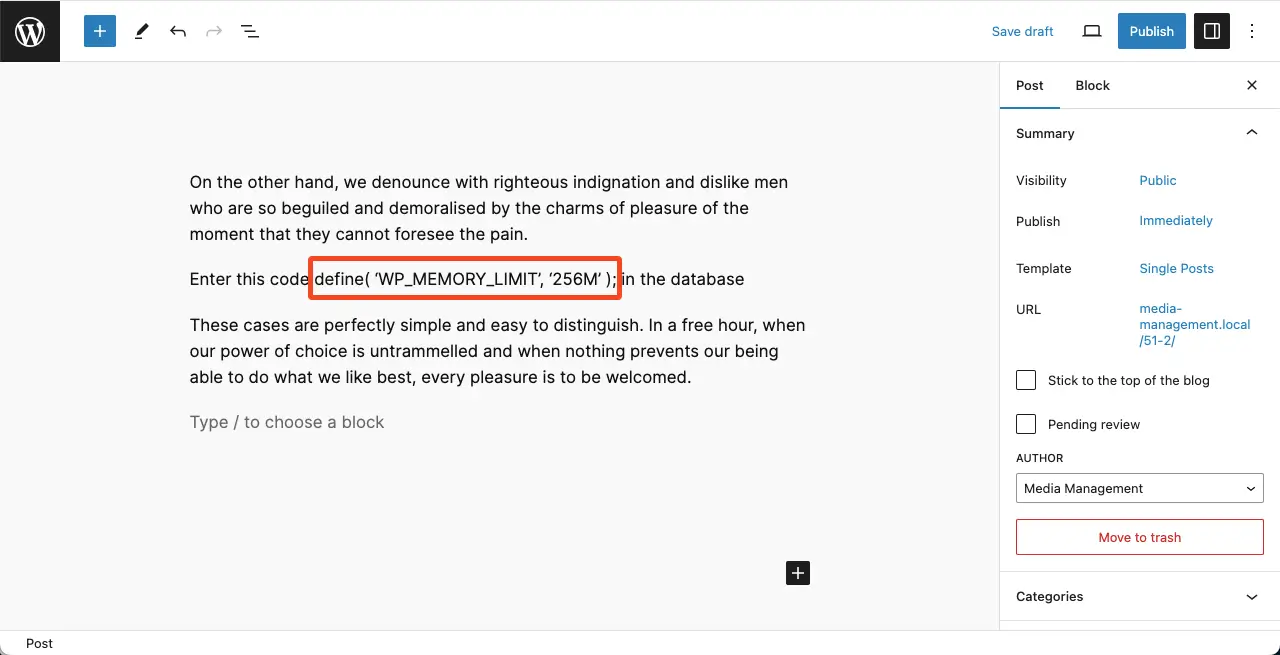
First, type a code snippet on your post or page. We’ll apply the Inline Code option afterward.

Step 02: Select the Code Snippet and Apply Inline Code
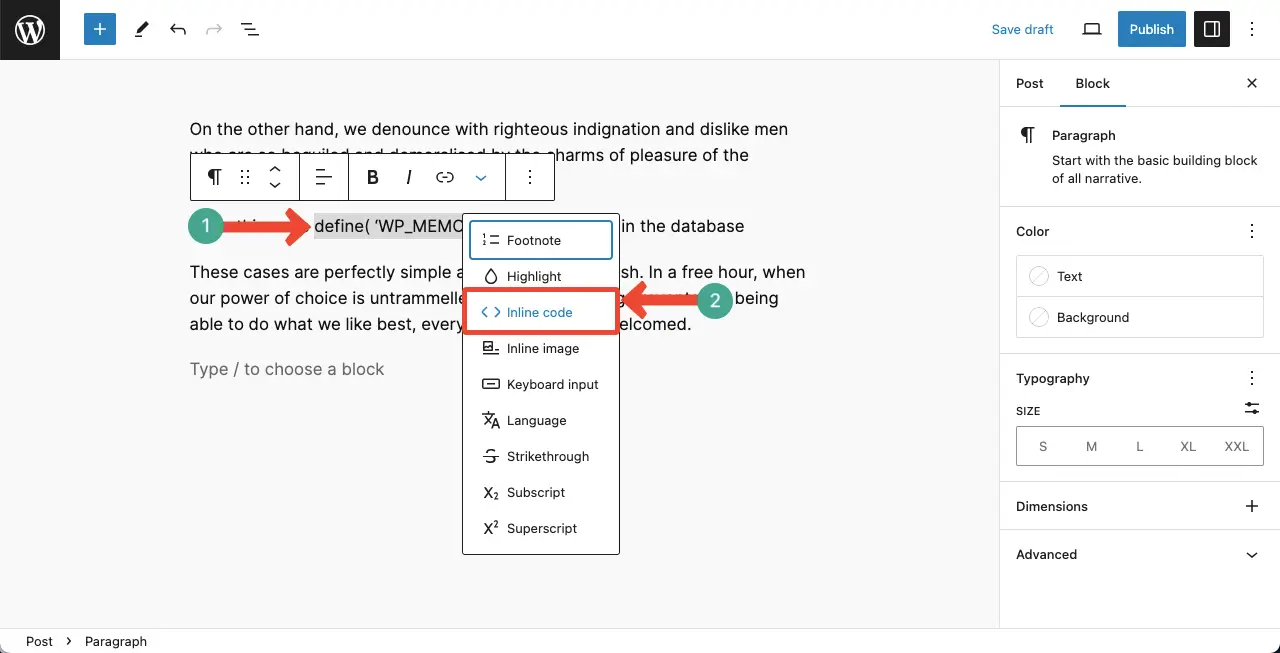
Select the entire code snippet using your mouse. Hit the More option on the Gutenberg toolbar. Choose the Inline Code option from the dropdown list.

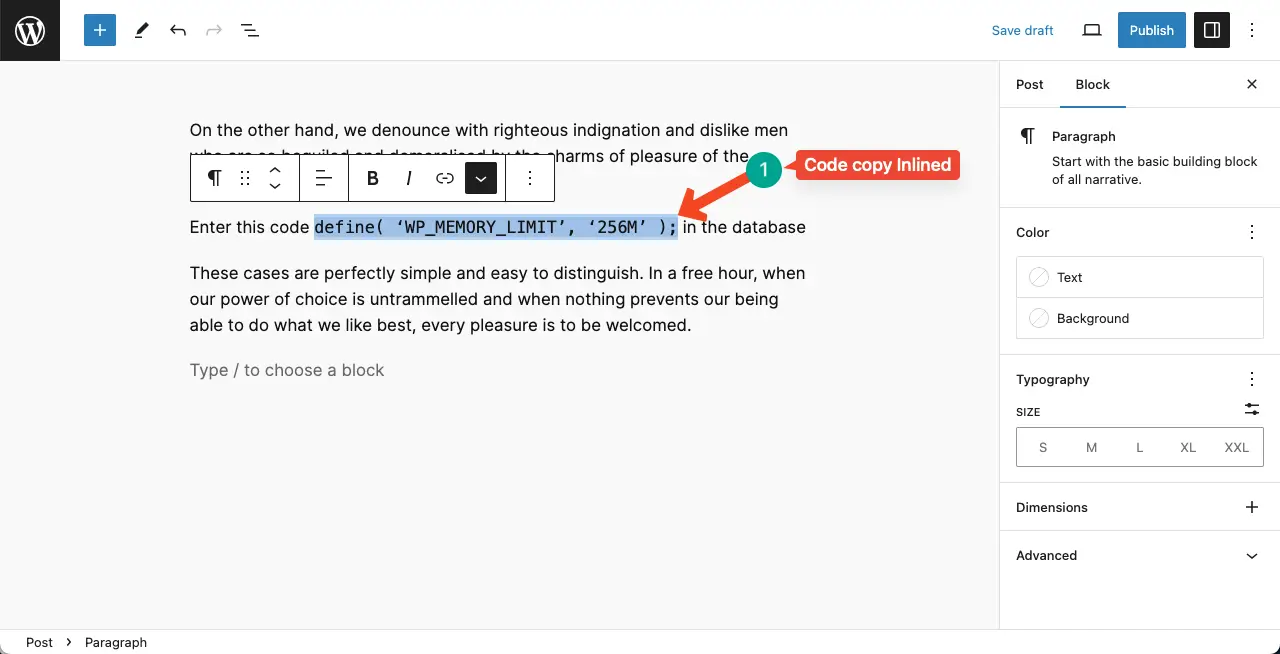
You’ll see the code has been inlined with a new font style.

Step 03: Highlight the Inline Code
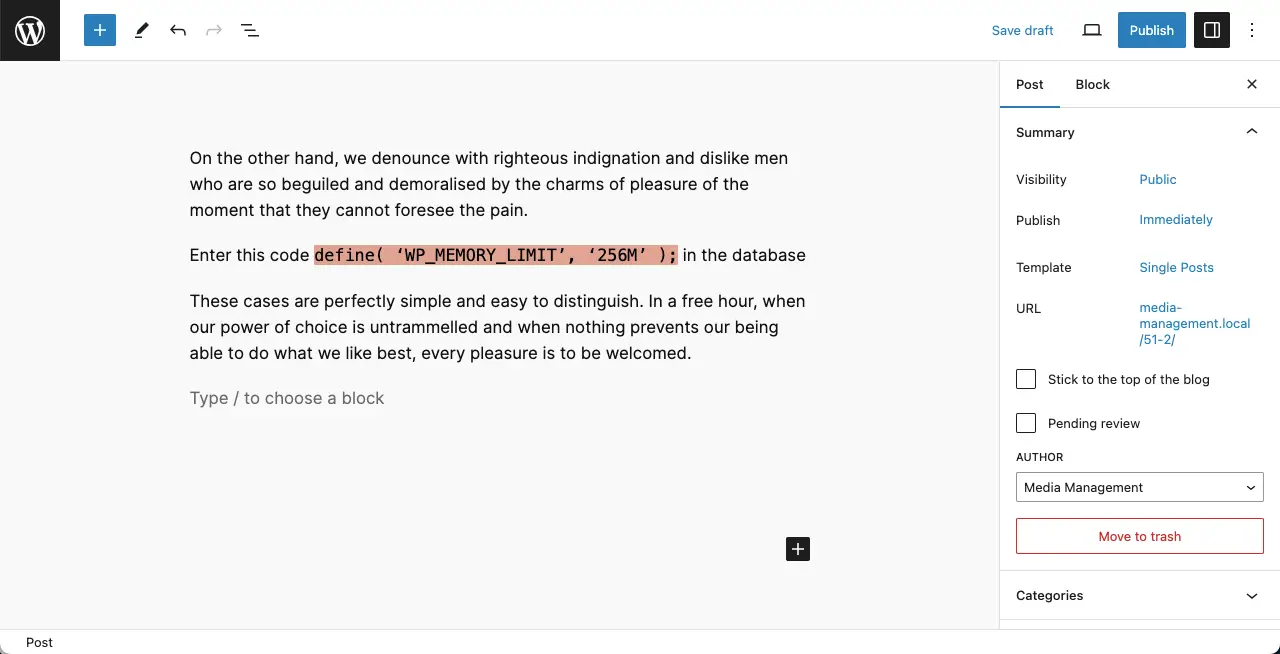
By default, the inline code snippet won’t be much eye-catching although it comes with a different font style. To make it more focused, add a background highlighter. You can see we have applied a light-red color shade to the background of the inline code. It will further better if you bold the code snippet.

Best Practices of the WordPress Inline Code in Gutenberg
Every block and feature in WordPress is somewhat different from others and is unique. So, you must have some different approaches and tactics in mind to use the blocks individually. Let’s now take some tips and guides from me in using the WordPress inline code in Gutenberg.
1. Use for Short Code Snippet
Use this feature for shorter snippets or individual code elements within a sentence or paragraph. The block may fail to support you well in the case of long code snippets.
2. Avoid Special Characters
When inserting code snippets, make sure to properly avoid any special characters, such as angle brackets (< and >), ampersands (&), or quotation marks (“). This ensures the code is displayed correctly without interfering with the HTML structure.
3. Consider Syntax Highlighting
If you want to enhance the readability and visual appeal of your code, consider using syntax highlighting. Gutenberg allows you to highlight any part of your text that you want, which you can use here. Learn how to highlight text in WordPress.
3. Provide an Explanation or Context
Whenever you include code snippets, it’s helpful to provide explanations or context to help readers understand the purpose and functionality of the code. You can do this by adding footnotes. Explore how to add a footnote in WordPress.
4. Document External Code
If you are referencing or including code from external sources, it’s important to attribute and document the source properly. Provide clear references, links, or citations to give credit to the original author or source of the code. Here also, you can use the ‘how to add a footnote’ post.
5. Update the Code Snippet when Changed
Code snippets can become outdated over time due to changes in programming languages, frameworks, or best practices. Regularly review and update your code snippets to ensure they remain accurate and relevant to avoid any potential issues or confusion for your readers.
FAQ on How to Use the WordPress Inline Code in Gutenberg
The FAQ section with answers to relevant questions can further extend your knowledge base. In this section, I will answer the questions associated with the topic of how to use the WordPress Inline code in Gutenberg editor.

What is an Inline code?
Inline codes are codes that are already part of a program that has been executed.
Is it a good idea to display inline codes on the WordPress site?
You can add and display inline codes in various scenarios, like when covering technical posts, code-related posts, and tutorial posts.
Is displaying inline codes on WordPress posts and pages good for SEO?
Displaying inline codes on WordPress posts and pages can be beneficial for SEO as it allows for the clear presentation of code snippets, making them more accessible to search engines and improving the overall user experience.
Conclusion
So simple, isn’t it? If you are a technical blog writer, you cannot avoid using the inline code option. Otherwise, you’ll miss out on great potential in captivating your users.
The Gutenberg toolbar has many more options. Get introduced to how to use all the options on the Gutenberg toolbar.
