The WordPress Page List block allows you to display all the published pages on your website in a listical format. As a result, visitors can easily have an idea of the total number of pages published and explore the one they want.
If you have a blog, shop, or portfolio site with lots of pages, tags, and categories, you may want to display the list of your published pages. Because each page may represent your specific service and expertise.
I will show you how to use the WordPress Page List block on your site and customize it for better visibility. Stay with me till the end.
Step 01: Create and Publish Pages on Your Site
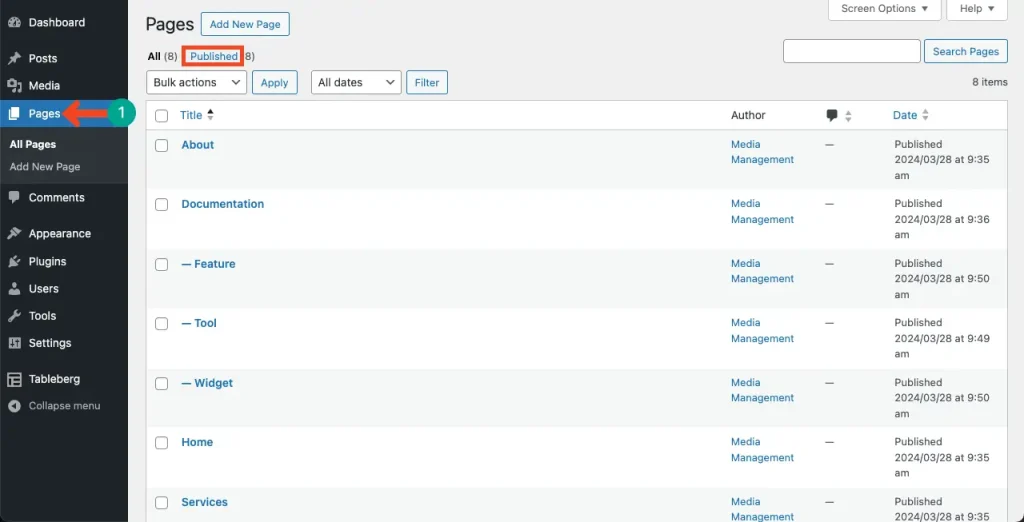
Go to the Page section. Make sure you have several pages ready and published. Unless your site has any published page, the Page List block won’t work.

Step 02: Add the Page List Block to Your Site Editor
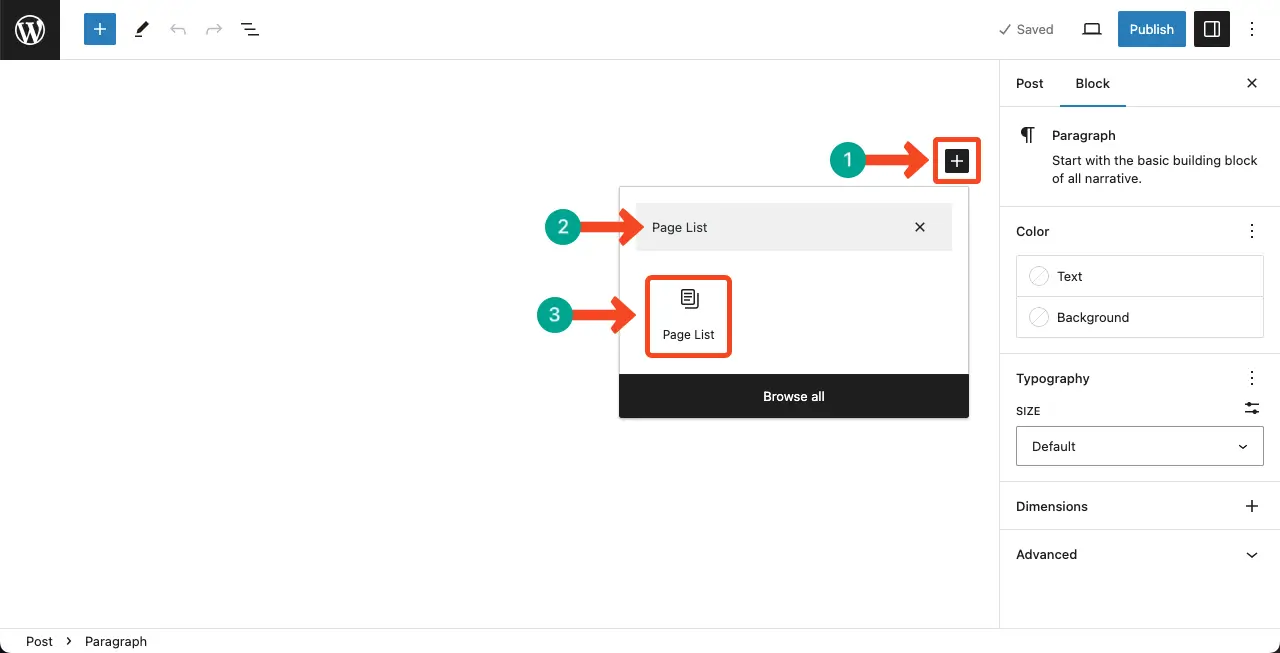
Now, open the post or page where you want to display the block. Press the plus (+) button on the Gutenberg editor to open the block library. Type Page List in the search box. Once the block appears, click and add it to the editor.

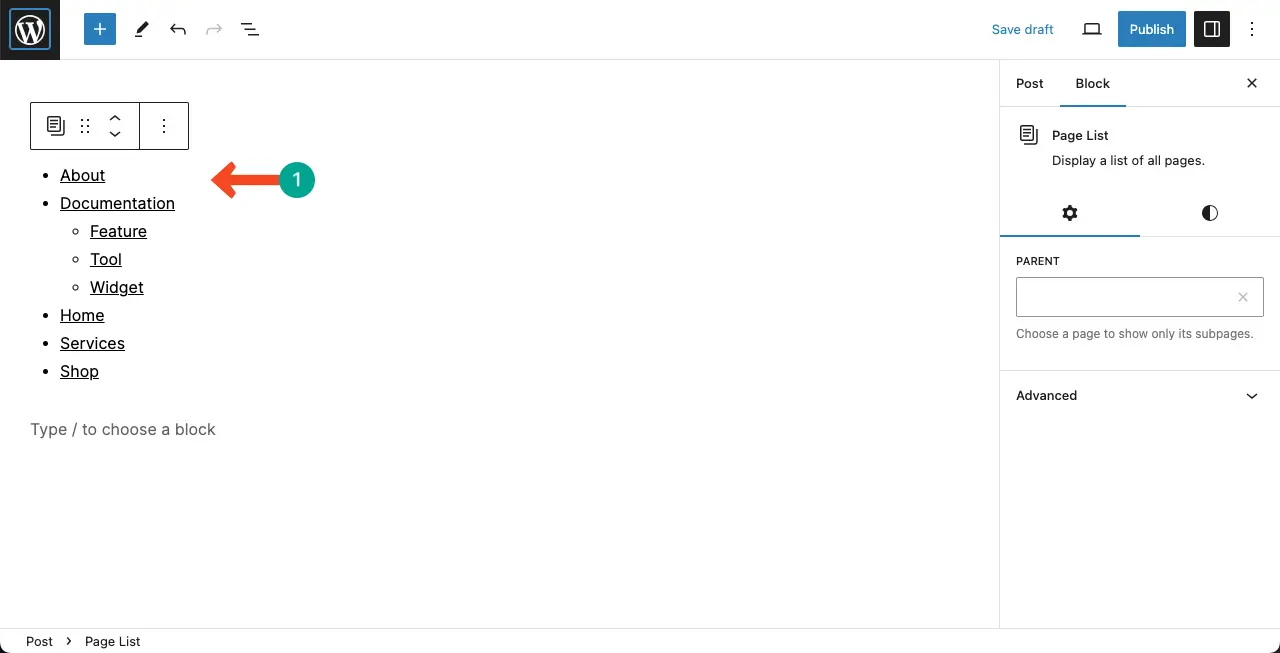
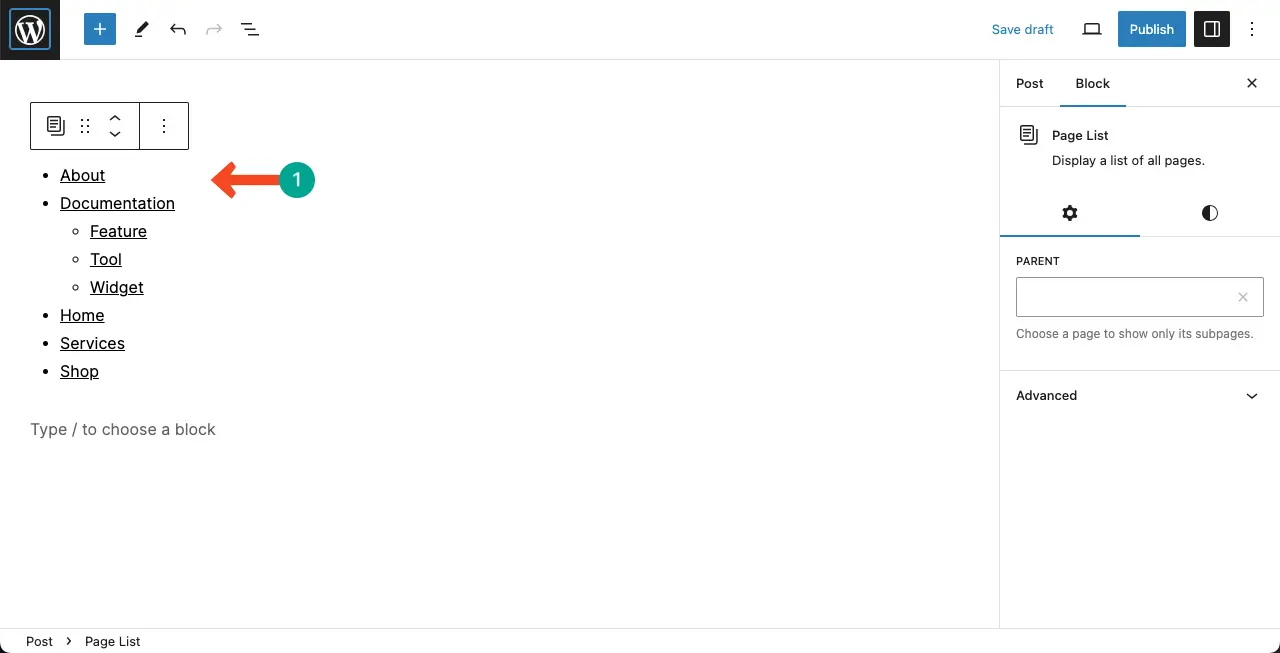
You’ll see the Page List block has been added to your site with the list of pages you have already created and published.

Step 03: Show All Pages or Only the Child Pages
You may display all the pages, including the parent and child pages. But if you want, you can even display only the child pages.
By default, the WordPress Page List block shows all the pages on the editor, including the parent and child pages.

# How to Display Only the Child Pages
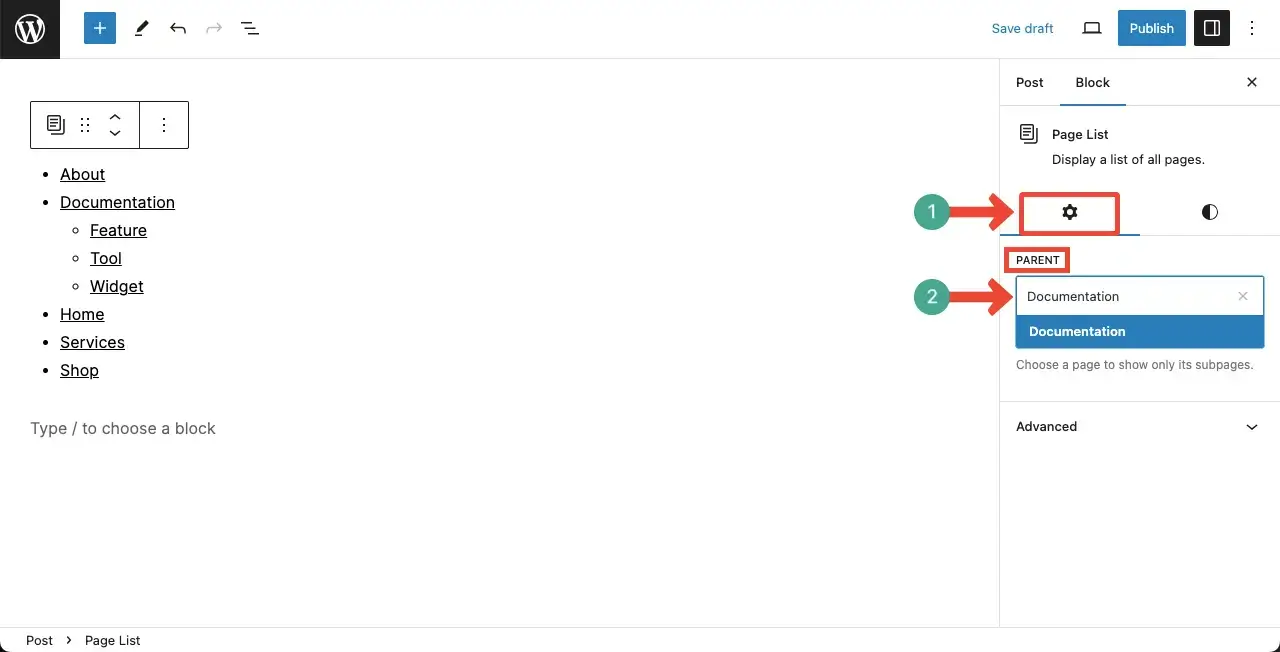
To display only the child pages of any parent page, you have to specify it on the right sidebar. Hope you can see the Documentation page has several child pages.
Go to the Settings tab on the right sidebar. Type the parent page’s name in the search bar. Select the page once it appears below.

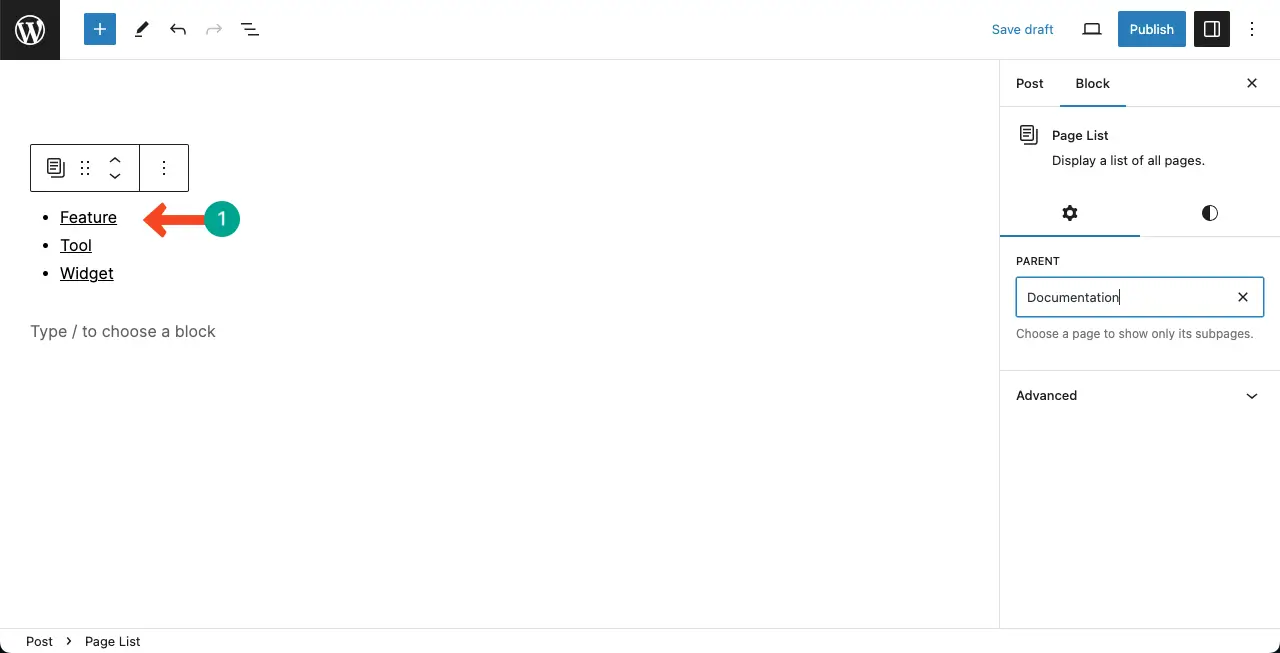
You can see only the child pages are displayed on the editor. No other parent page’s name is on the editor. Thus, you can display only the child pages of any specific parent page using the WordPress Page List block.

Step 04: Customize the WordPress Page List Block
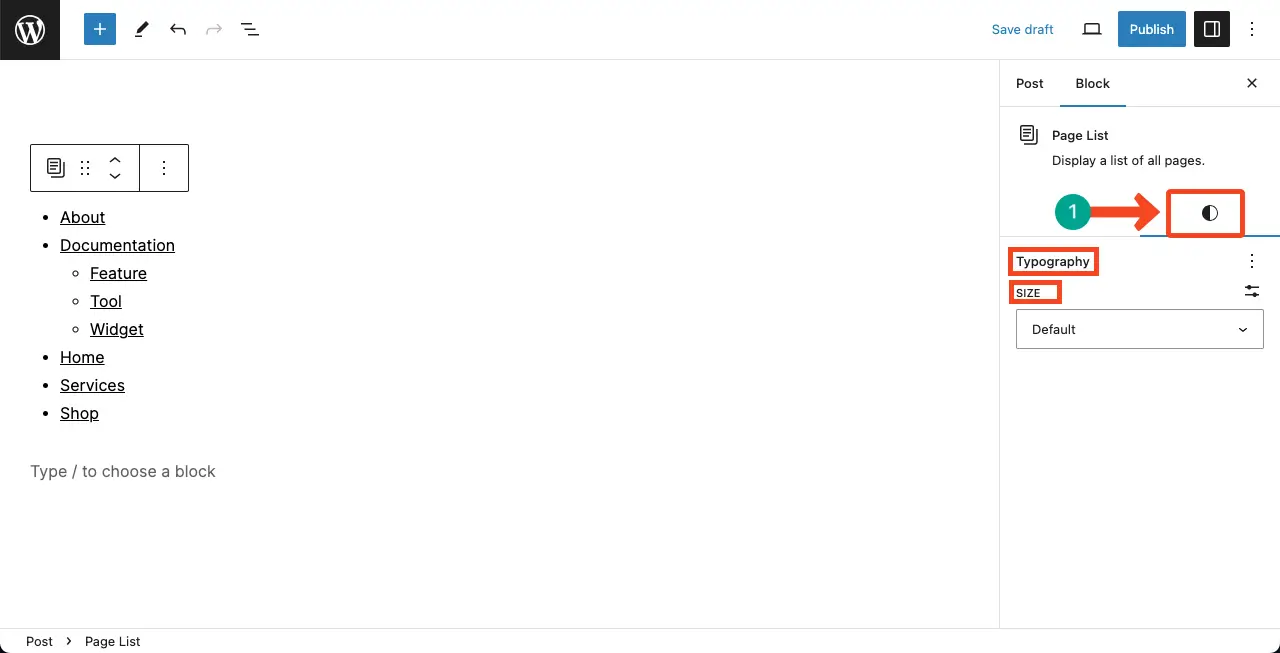
The WordPress Page List block doesn’t have too many customization options. You can only change its typography and font size.
Go to the Styles tab. You’ll get these two options. Do the customizations yourself as required. Hope you can do it alone without any problem.

Thus, you can harness the WordPress Page List block for your. Learn how to use the WordPress Latest Posts block to show your recent posts.
Final Words About the Page List Block
The Page List block is one of many default Gutenberg blocks that aren’t used a lot. Even not many WordPress users know about it. Besides, as it doesn’t have enough customization options, many web designers don’t love to include it in their website design process.
But if you are mainly a blogger who regularly publishes articles on various topics, this block might be useful for you. Because you can navigate users to further niched topics with it. Hope you love this article. Don’t forget to follow my blog section.
I promise you to cover more helpful and interesting articles on WordPress and other CMS technologies in the coming days as well. So, that’s all for today. Thanks for your time. Have a nice day.