The Gutenberg Excerpt stands out as a useful block that enables you to create and display summaries and teasers for your posts and pages in WordPress. This block is useful when you cover long posts and articles. Because users can have a quick idea about what they are going to read in the post.
Most of the research papers provide an abstract or summary at the beginning. The Excerpt block allows you to add such a thing in your post. In this article, I will show you how to use the Gutenberg Excerpt block in WordPress.
What is the Gutenberg Excerpt Block in WordPress?
As already said, the Gutenberg Excerpt block allows you to add and display a compelling summary of any blog post, article, news post, page, etc., anywhere within the block editor. This block can play an influential role in improving your SEO score, helping search engines understand your content well.
Plus, in the Excerpt block, you can highlight the key features of your products, benefits, and exciting announcements. Whenever think of sharing the content on social media, you can use the entire excerpt copy, saving you valuable time.
How to Use the Gutenberg Excerpt Block in WordPress
The Gutenberg Excerpt is a simple WordPress block. Let’s explore how to add and use it.
Step 01: Add an Excerpt to Your Post/Page
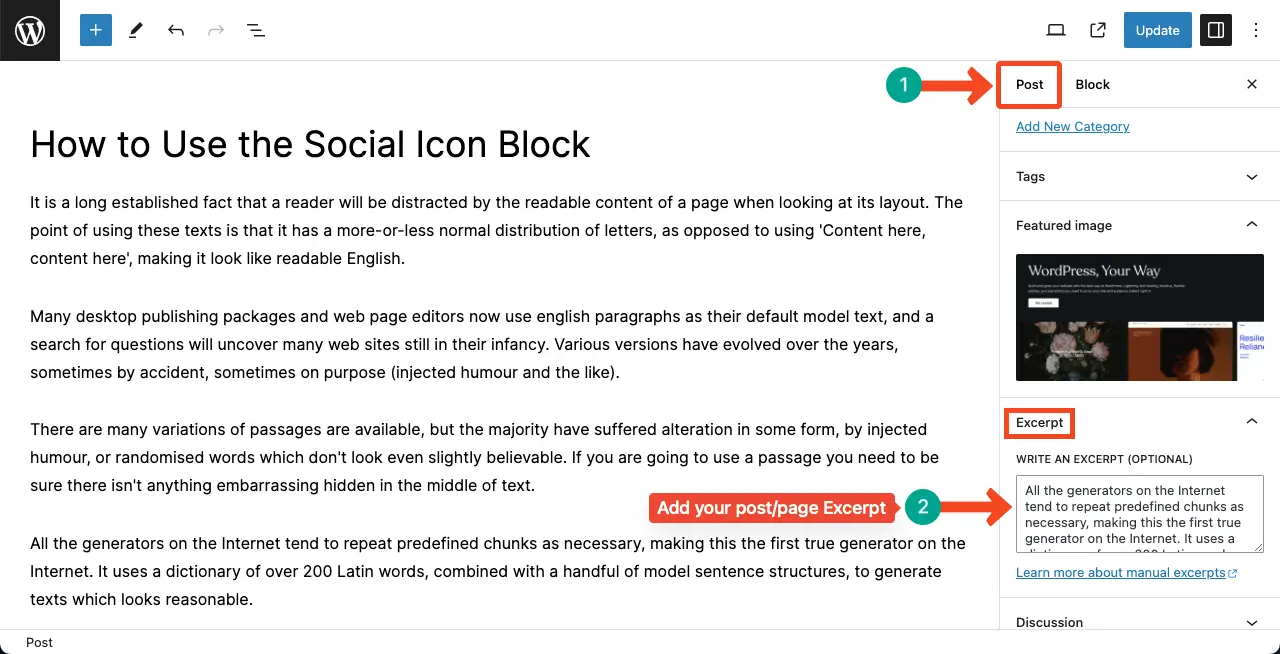
Each post and page in WordPress allows you to add an excerpt for it. You’ll find this option on the right sidebar like the image below.
Note: This excerpt will automatically be shown on the excerpt block whenever you add it.

Step 02: Add the Excerpt Block to the Editor
It’s better to show the excerpt at the beginning of the post/page. But you may add it anywhere if you want.
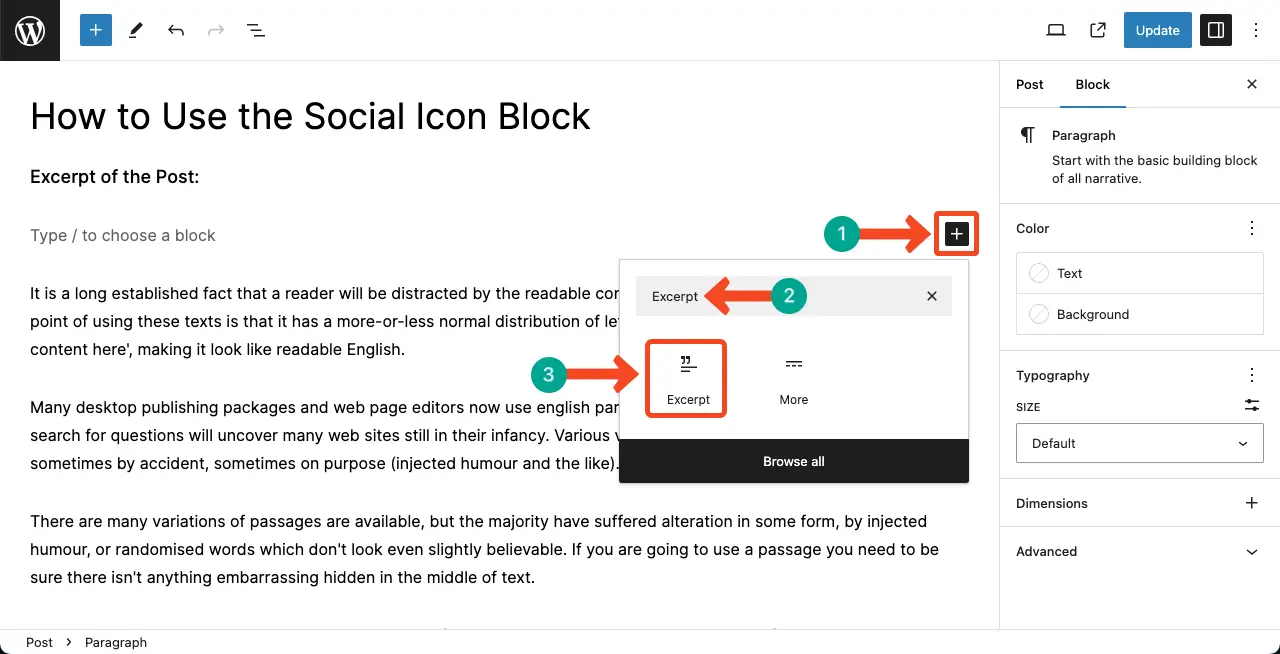
Add the plus (+) button where you want to add it. Find the Excerpt block. After it appears, click to add it to the Gutenberg editor.

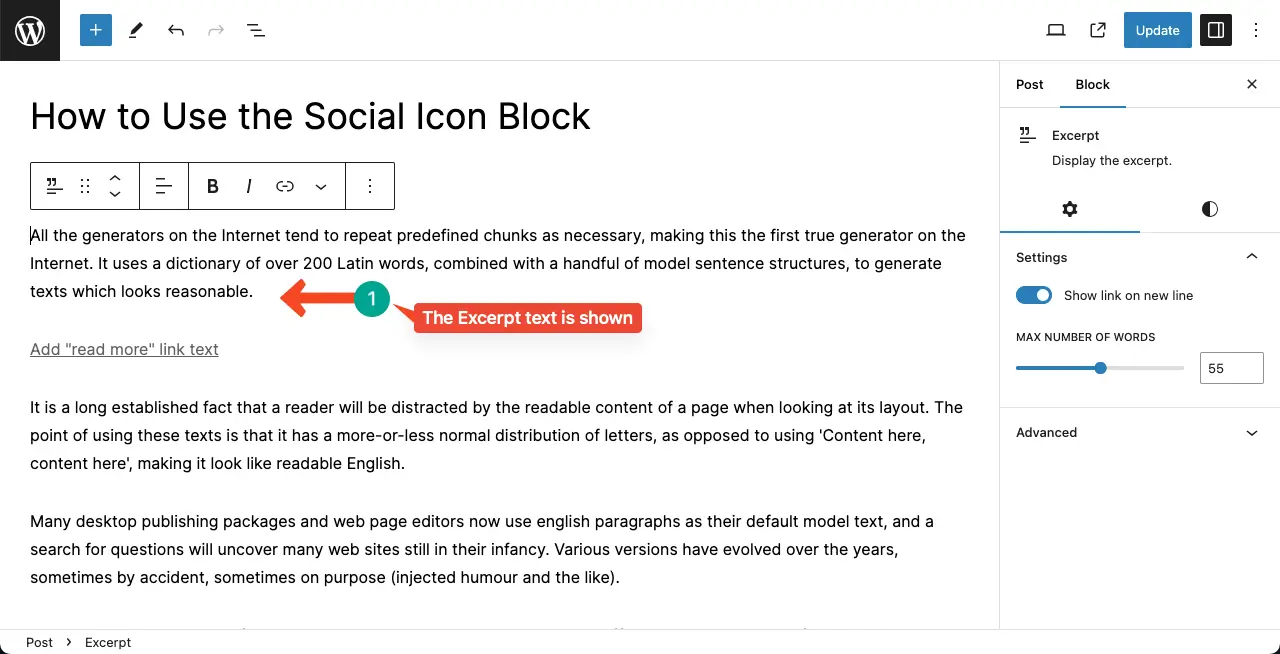
You can see that right after the block is added, the excerpt text is immediately shown.
Note: If you don’t add any excerpt text to the respective excerpt section on the right sidebar, this block will adopt the first paragraph as the excerpt text.

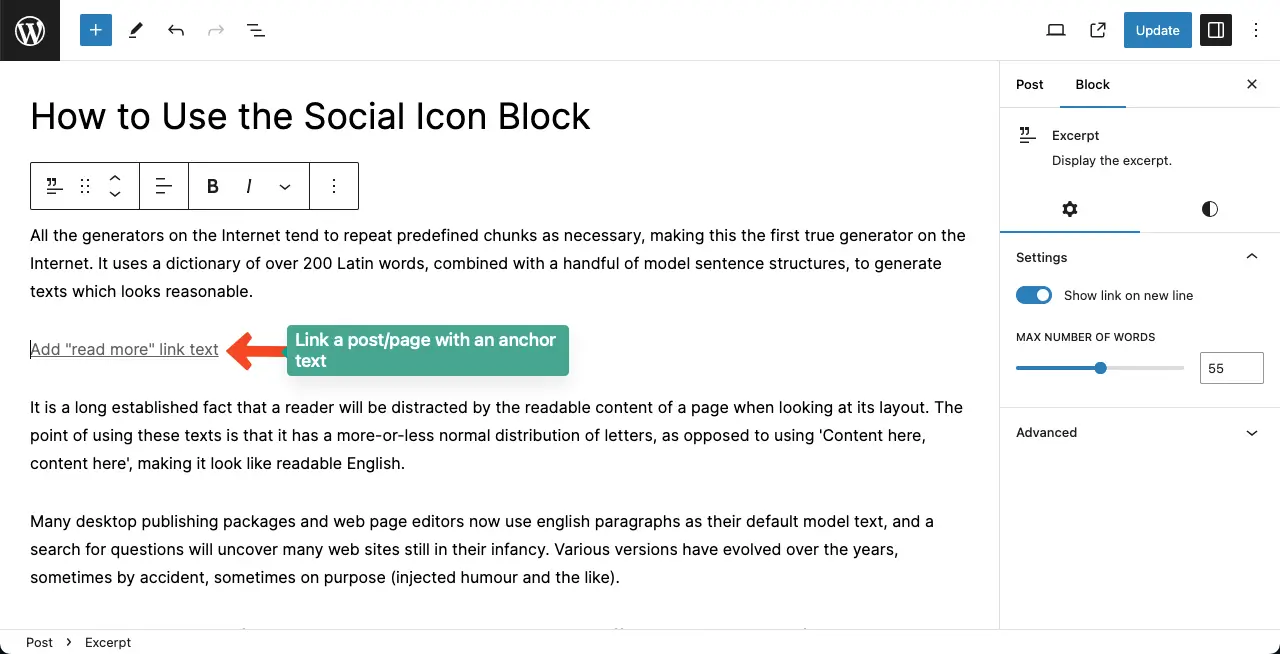
If necessary, you can link a post/page with an anchor text at the bottom of the excerpt section.

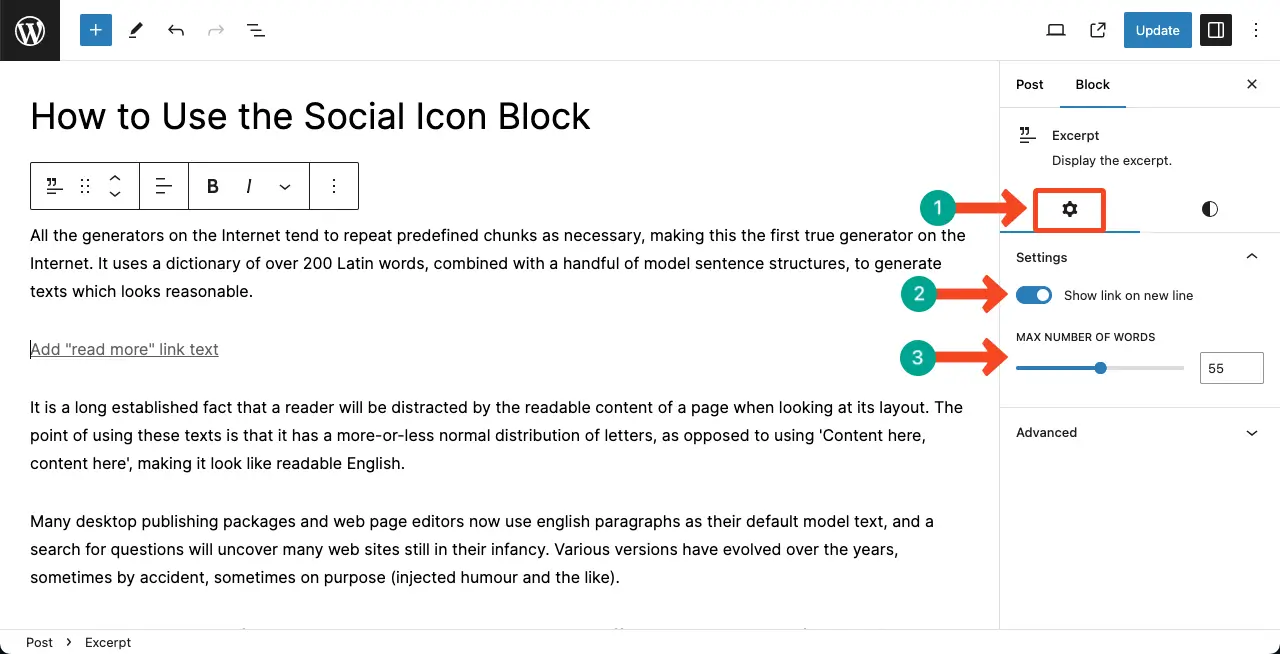
Step 03: Customize Settings of the Excerpt Block
From the Settings tab, you can enable the Show link on new line option. You can also specify the maximum number of words to be displayed with the Excerpt block.

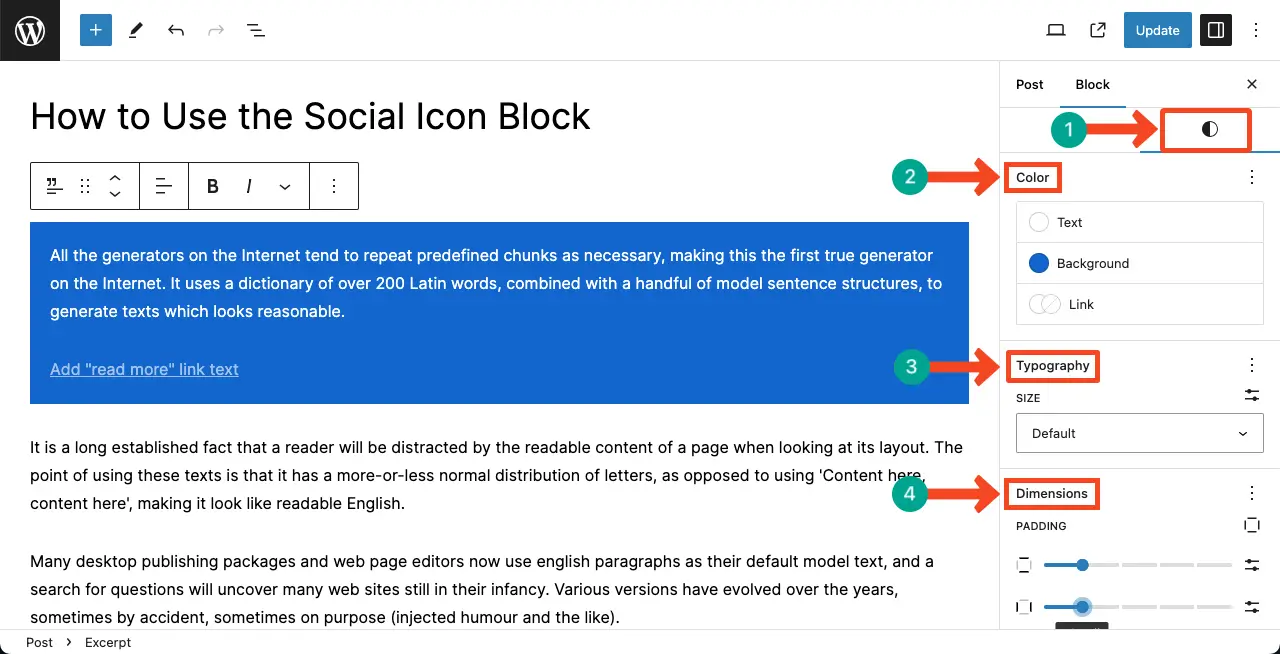
Step 04: Stylize the Excerpt Block
Go to the Styles tab.
You can customize the text color, background color, link color, typography, and dimensions for the Excerpt block. Do these customizations yourself.

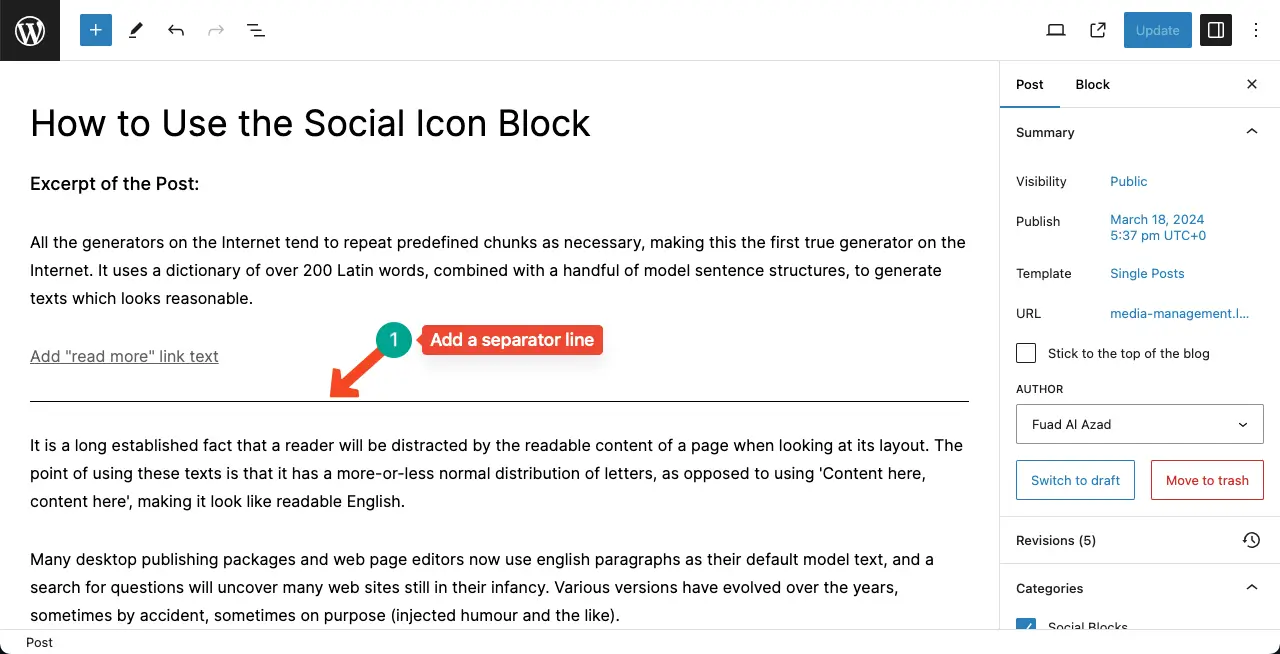
Step 05: Add a Seperate Block (Optional)
You may add a separator line to stand out your excerpt from the rest of the content. You can do this using the WordPress Separator block.

Save the changes. Thus, you can use the Excerpt block in WordPress.
Best Practices for the Excerpt Block in WordPress
Before moving away from the post right after completing the tutorial, spend a few more minutes to explore the best practices for the WordPress Excerpt block.
1. Craft a Compelling Summary
Create a concise and engaging summary that accurately represents the content of your post or page. Use clear language and highlight the key points to capture the reader’s attention.
2. Optimize for SEO
Incorporate relevant keywords into your excerpt to improve search engine visibility. This helps search engines understand the context of your content and rank it more effectively.
3. Control Excerpt Length
Customize the length of your excerpts to suit your needs. The default length is often set to 55 words, but you can adjust it to provide a more comprehensive summary or a shorter teaser.
4. Utilize Formatting Options
Take advantage of the formatting options available within the Excerpt Block to make your summary visually appealing. Use headings, bullet points, or bold text to highlight important information.
5. Consider Readability
Ensure that your excerpt is easy to read and understand. Use clear and concise language, avoid jargon, and break up long paragraphs to improve readability.
6. Customize Appearance
Customize the appearance of your Excerpt Block using CSS classes or the available color settings. This allows you to match the style of your excerpts to your overall website design.
Conclusion: Ending Notes!
Before publishing any content live for users, make sure to preview it, including the excerpt. Also, experiment with your excerpts across different devices and screen sizes to ensure they display correctly and attractively. This helps maintain a consistent user experience.
This default Excerpt block lacks many advanced features that many Gutenberg block plugins offer. I have a plan to cover all the available Gutenberg block plugins in the online market now. I will try to show their Excerpt blocks as well in this post in the future.
So, keep me always in your prayers. Hope I can contribute to the WordPress community a lot in the days ahead. Please, share this post with your communities, and don’t forget to mention a comment below.