Whenever we want to link a post/page to another post or page, we normally do it by using a specific anchor text. Most of us don’t even know that we can do it by linking an image as well. Sometimes it can happen that a particular image or gif is properly reprinting the content of another page or post.
In such cases, by linking that image as an alternative to anchor text we can redirect users to specific posts/pages. If you don’t know how to do this, no worries. In this short article, I will guide you in detail how to link an image in WordPress.
So, stay with me till the end of the post. But before that, have an understanding of what is an image link in WordPress.
What Is an Image Link in WordPress?
An image link is a hyperlink attached to an HTML image tag, making an image a clickable element. It allows users to click on the image itself and be redirected to the linked post, page, or content section.
By adding a link to an image, you can make it interactive and clickable. It can remarkably enhance user engagement and provide a seamless way to access additional information or related content.
In WordPress, image links are commonly used to create visually appealing call-to-action buttons, banners, and other interactive elements on websites
How to Add a Link to an Image in WordPress
Linking an image is as simple as linking anchor text on a website. I have explained the entire process step by step in the following parts. Let’s explore how to do this.
Step 01: Add an Image to a Post/Page
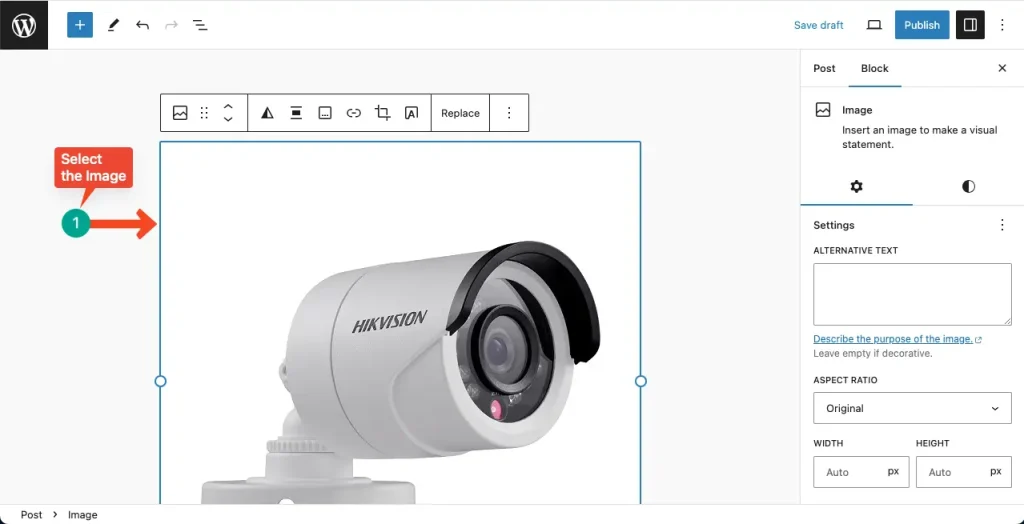
Simply add an image to your WordPress post or page from your local drive or media library.
Select the image by clicking it.

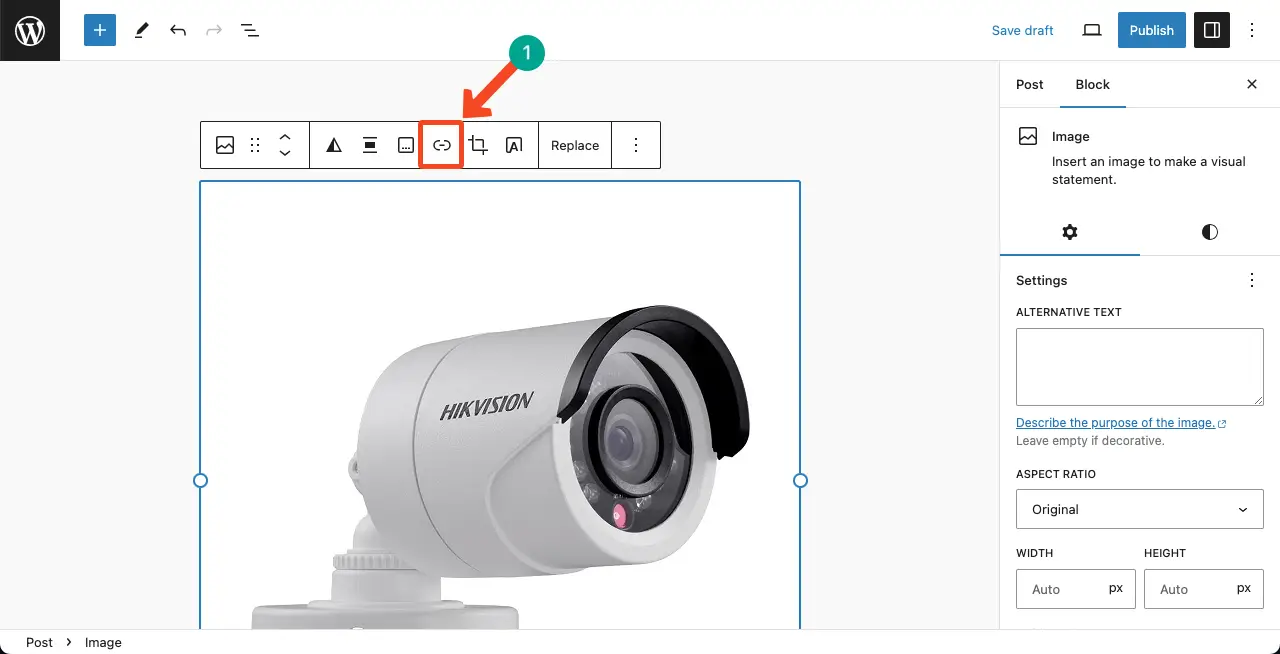
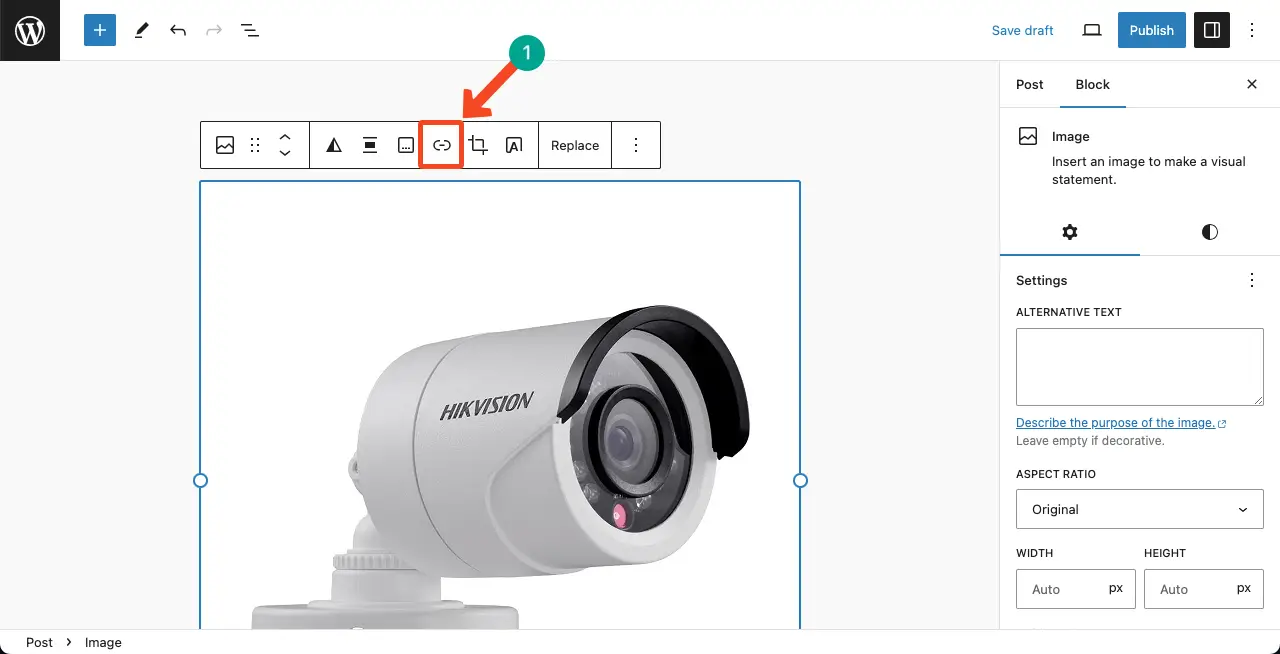
Step 02: Select the Insert Link Option on the Gutenberg Toolbar
The Gutenberg Toolbar will automatically appear above the image.
Click the Insert Link option on the toolbar.

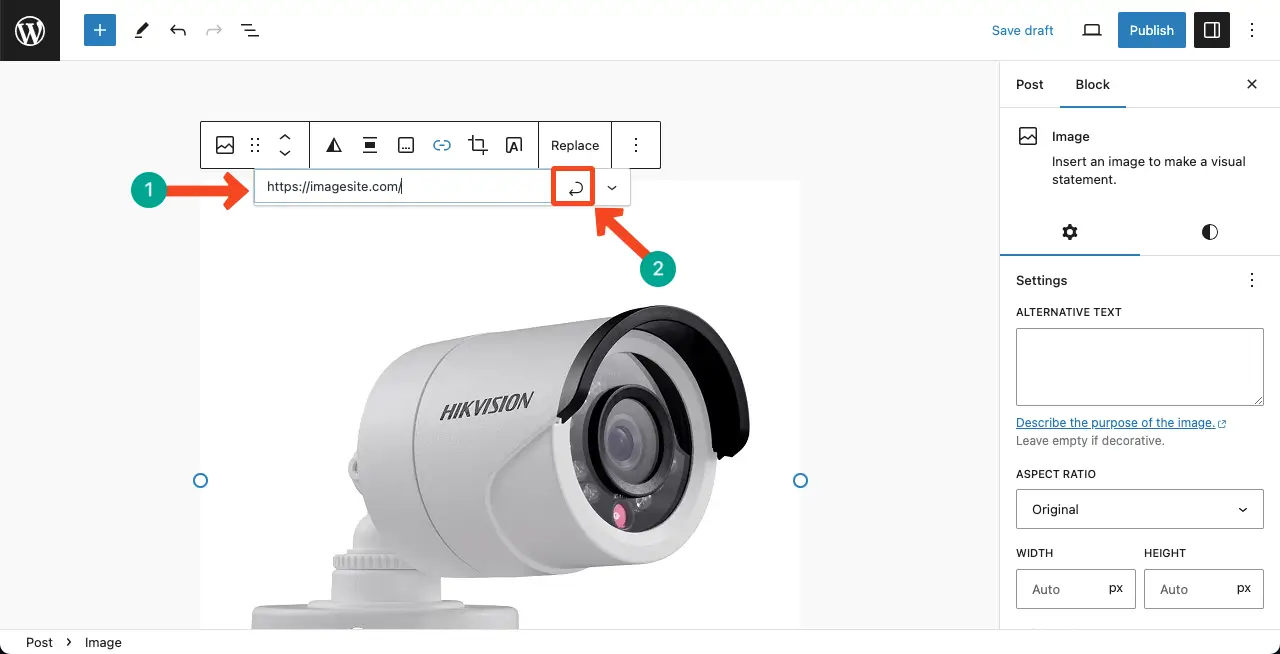
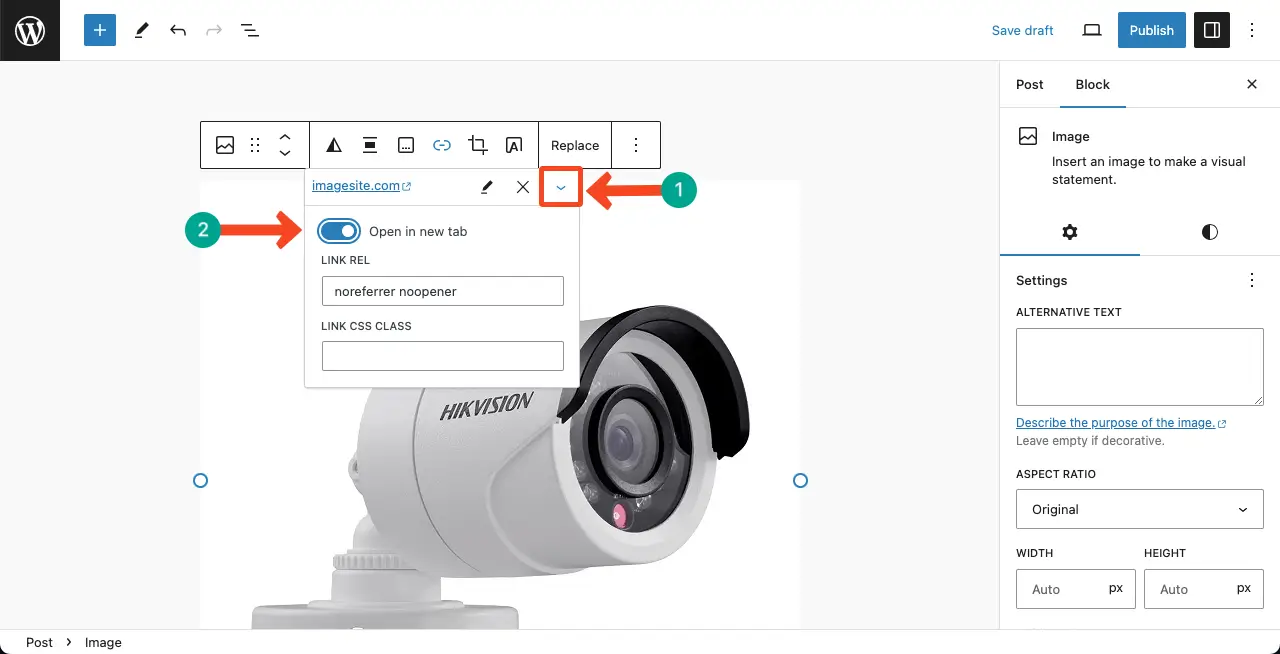
You’ll get a box to type the desired link you want.
Copy-paste the link and press the arrow button.

Hit the Link Settings option.
Toggle on the option Open in new tab.

Thus, you can link an image in WordPress using the Gutenberg editor.
Best Practices to Consider When Link a URL Link to an Image in WordPress
When linking a URL to an image in WordPress, there are several other issues you must consider carefully to reap the best outcome from the image. I have figured out several best practices that can help meet your expectations from the process. They are:
1. Choose the Right Image
Select an image that perfectly represents the content or purpose of your destination link. Use high-quality images that are visually appealing and don’t cause any effects.
2. Use Descriptive Alt Text
There should be no photo in your WordPress without an alt text. You’ll really suffer in leveraging SEO from images without adding alt text. Take a look at how to add alt tags to images in WordPress.
3. Consider Image Size and Optimization
Compress all the images without compromising quality before uploading them to your site. Large image files can slow down your website’s loading speed, negatively impacting user experience and SEO.
4. Link to Relevant and Valuable Content
Ensure that the linked URL provides value to your audience and is relevant to the image. Linking to irrelevant or low-quality content can confuse users and pass a wrong signal to search engines.
5. Open Links in a New Tab
Always consider opening the destination posts/pages in a new tab. Otherwise, users will click away from the original or current post which could be frustrating for them.
6. Test and Verify Links
Before publishing your post or page, thoroughly test all image links to ensure they are working correctly. Click on each image link to cross-check that it leads to your intended destination.
7. Avoid Overusing Image Links
While image links can be effective, it’s important not to overuse them. Too many image links can overwhelm users and distract them from the main content.
FAQ on How to Link an Image in WordPress
You can do a lot to your content and improve its quality by errorlessly integrating post/page URL links to images on respective posts and pages. In this section, I will answer some of the most common questions usually found online related to the topic of how to link an image in WordPress.
Where can I find the option to link an image on the Gutenberg editor?
You’ll find the option to link images on the Gutenberg toolbar. Just select the image by clicking it. The Gutenberg toolbar will appear on top.
Clicking the Link option on the toolbar will allow you to place the destination URL and add it to the image.

Is it possible to add a clickable video in WordPress?
Unlike the image link, you can start or pause the video added to your WordPress posts/pages by clicking it. In the case of video, clicking will not take you to different posts/pages.
How do I add a link to my logo in WordPress?
WordPress allows you to add logos for your website via the logo widget in the header. By default, the logo takes users to the home page when the logo is clicked.
But if you want to add a custom page link to the logo, you must use a page builder like Elementor or plugin that offers this option.
Conclusion
Being able to link images is a must-have skill for any content marketing in WordPress. It can help make your site navigation easy, enhance your website’s functionality, engage target audiences, and drive more traffic to your valuable content.
Throughout this article, I have explained in detail what is an image link, how to add URL links to images, and best practices to follow while executing this task. If there is anything unanswered and you want to know more, please type your question in the comment box below.
I will get back to you with viable answers as soon as possible. Explore what you can do more with the Gutenberg toolbar options.