Are you looking to optimize the layout of your posts and pages in WordPress? One effective aspect of doing this is by adding spaces between blocks. Sometimes adding spaces between the heavy graphic content and text elements is a must to increase the site’s readability.
There are two ways you can add spacing between blocks: using the Spacer block and spacing feature. Whether you want to create a clear separation between paragraphs, images, or other elements, any of these two options can significantly help you.
In this tutorial post, I will explain two methods of how to add WordPress spacing between blocks on the Gutenberg editor.
Method One: Add Space Using the Default Spacing Feature
The Gutenberg block editor comes with a default spacing feature by which you can add spaces between blocks. Let’s check how to do it.
Step 01: Group the Blocks
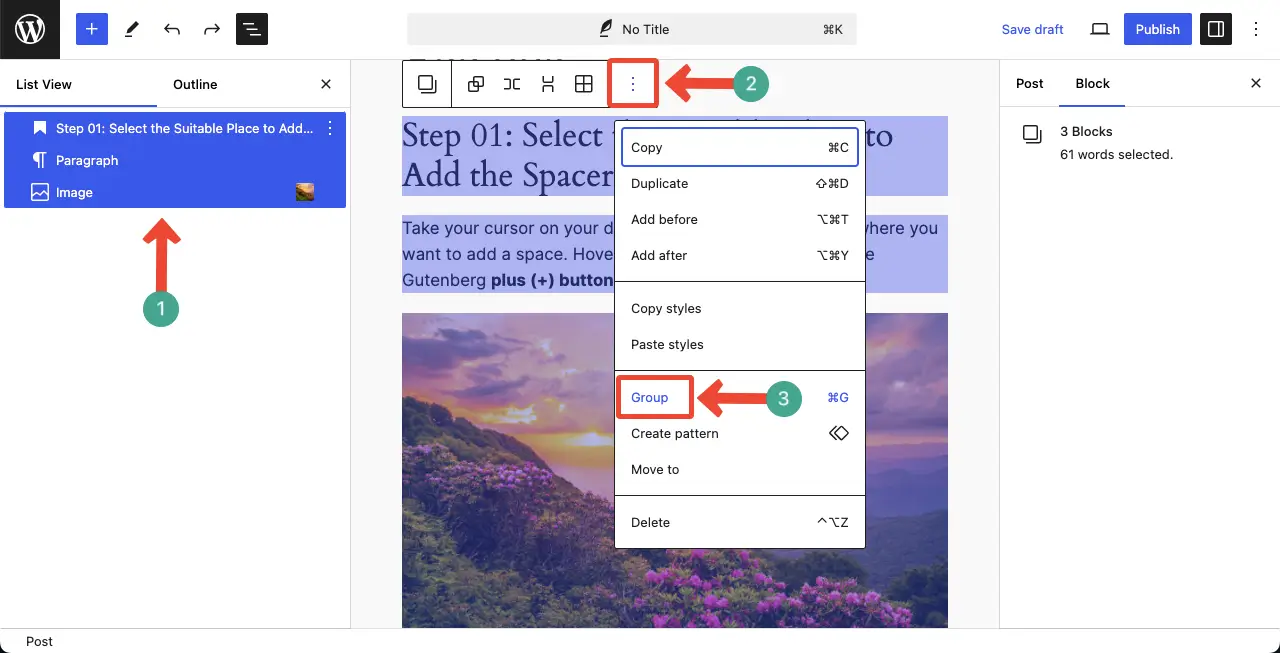
Group the particular blocks you want to add space between. Hope you know how to group WordPress blocks. It’s simple.

You can do it using the Group block. Check how to group blocks using the Group block.
Step 02: Select the Entire Grouped Content
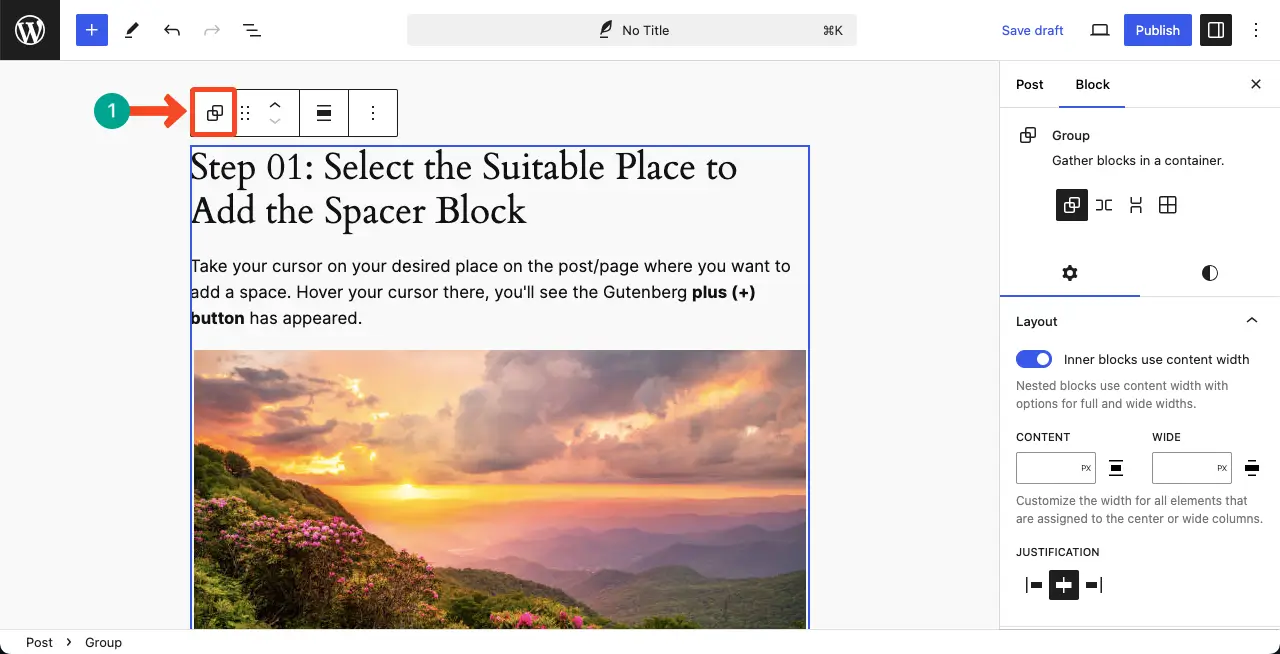
Select the entire grouped content by clicking the Group icon on the toolbar.

Step 03: Add WordPress Spacing Between Blocks
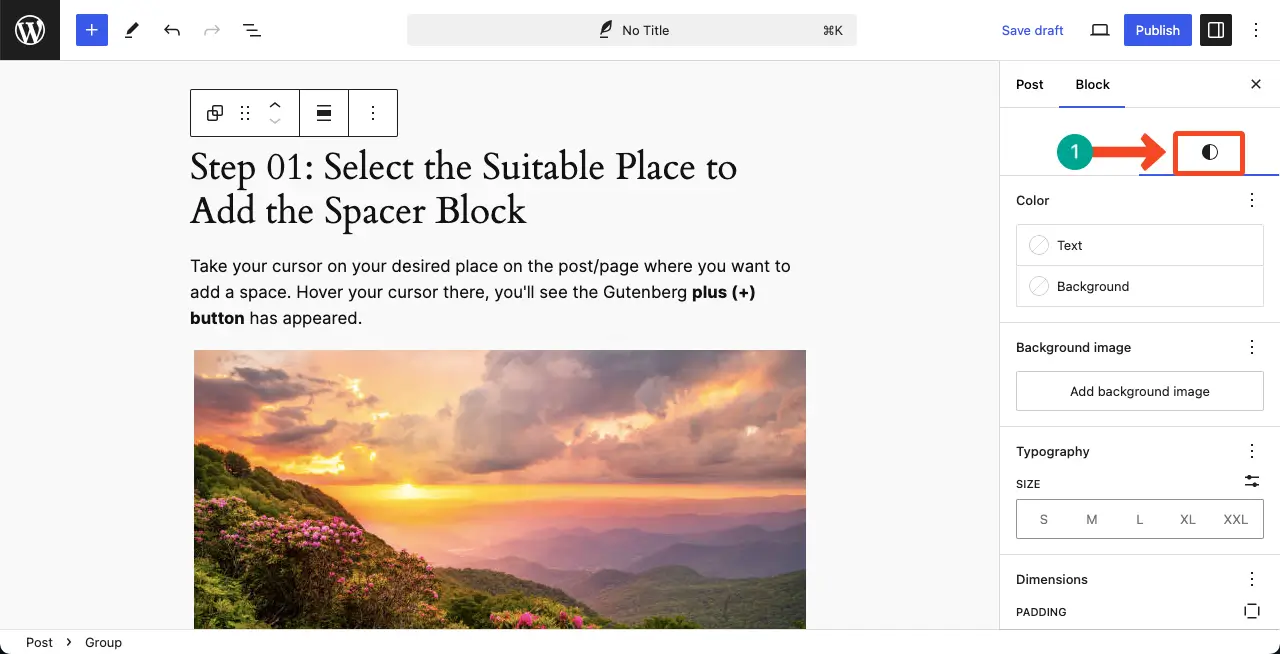
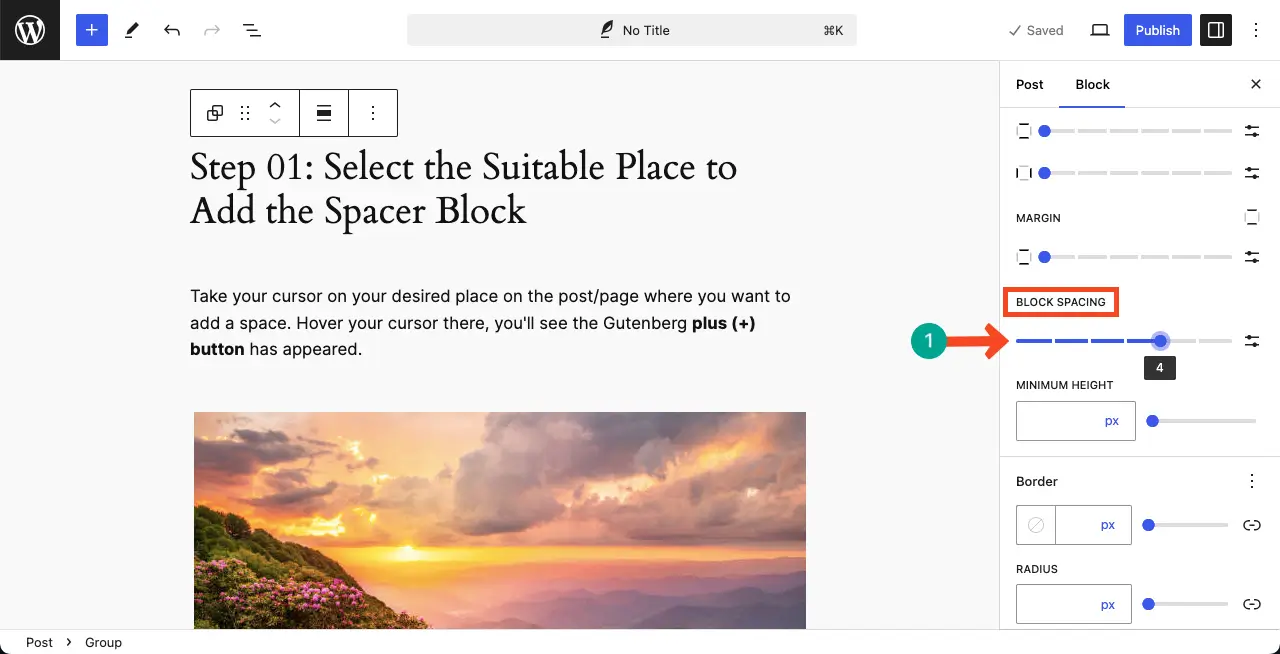
Go to the Styles tab on the right sidebar.

Scrolling down the tab, come to the option Block Spacing. Now, you can adjust the space between blocks by dragging the scale.

Method Two: Add Space Using the Spacer Block
As already said above, Gutenberg offers a default Spacer block. Using the block also, you can create WordPress space between blocks. Check the process below.
Step 01: Select the Suitable Place to Add the Spacer Block
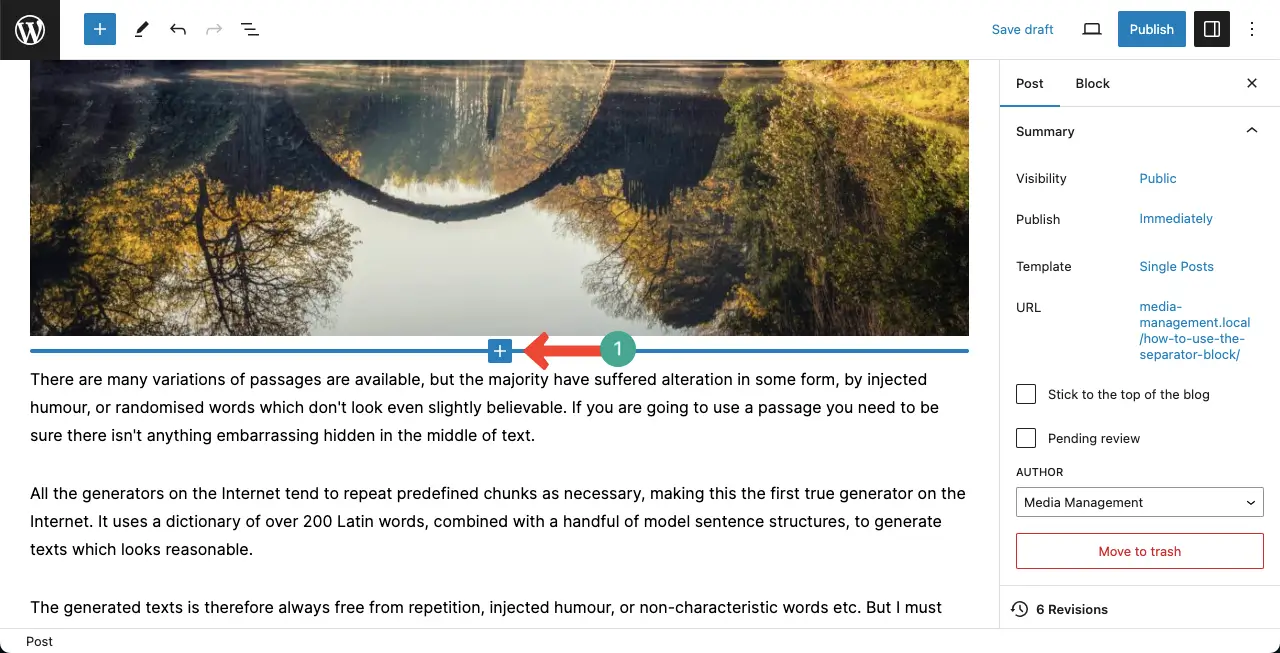
Take your cursor on your desired place on the post/page where you want to add a space. Hover your cursor there, you’ll see the Gutenberg plus (+) button has appeared.

Step 02: Add the Gutenberg Spacer Block to the Place
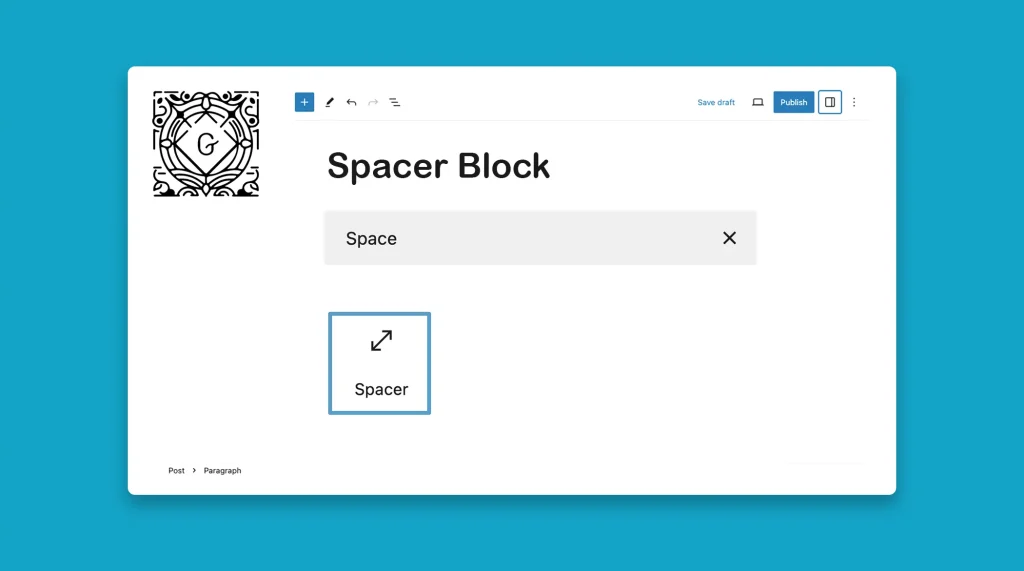
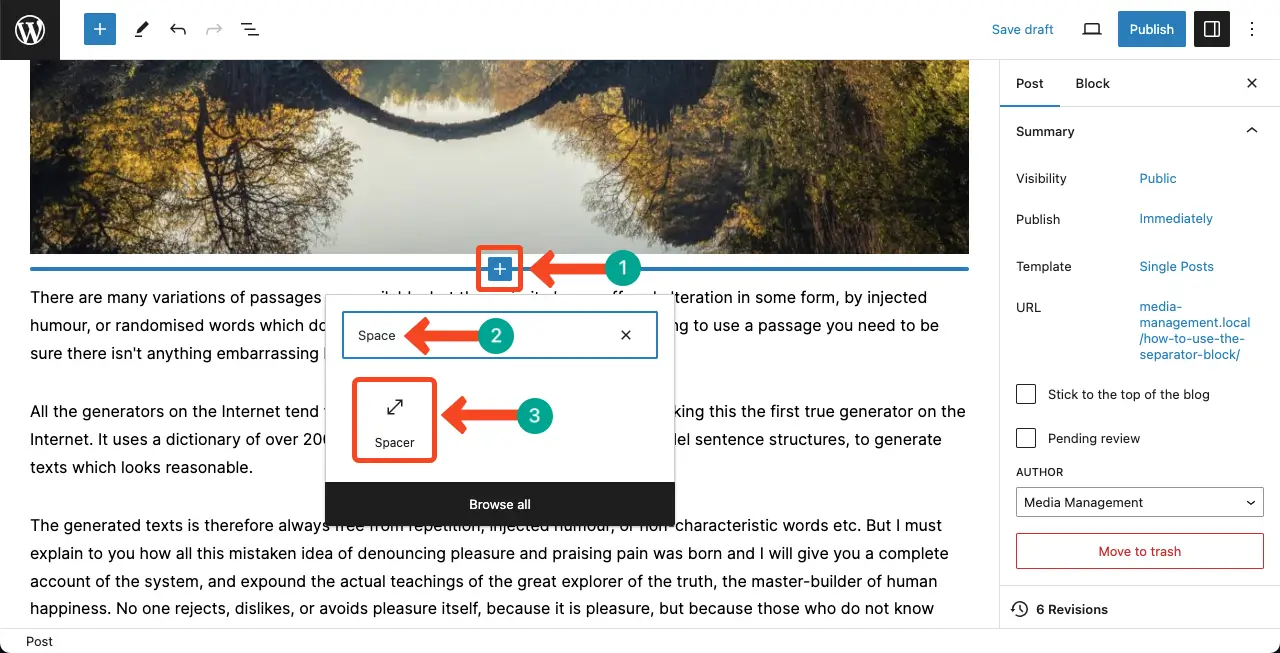
Click the plus (+) button. Type Space in the search box. You’ll see the block below instantly. Click to add it to the place.

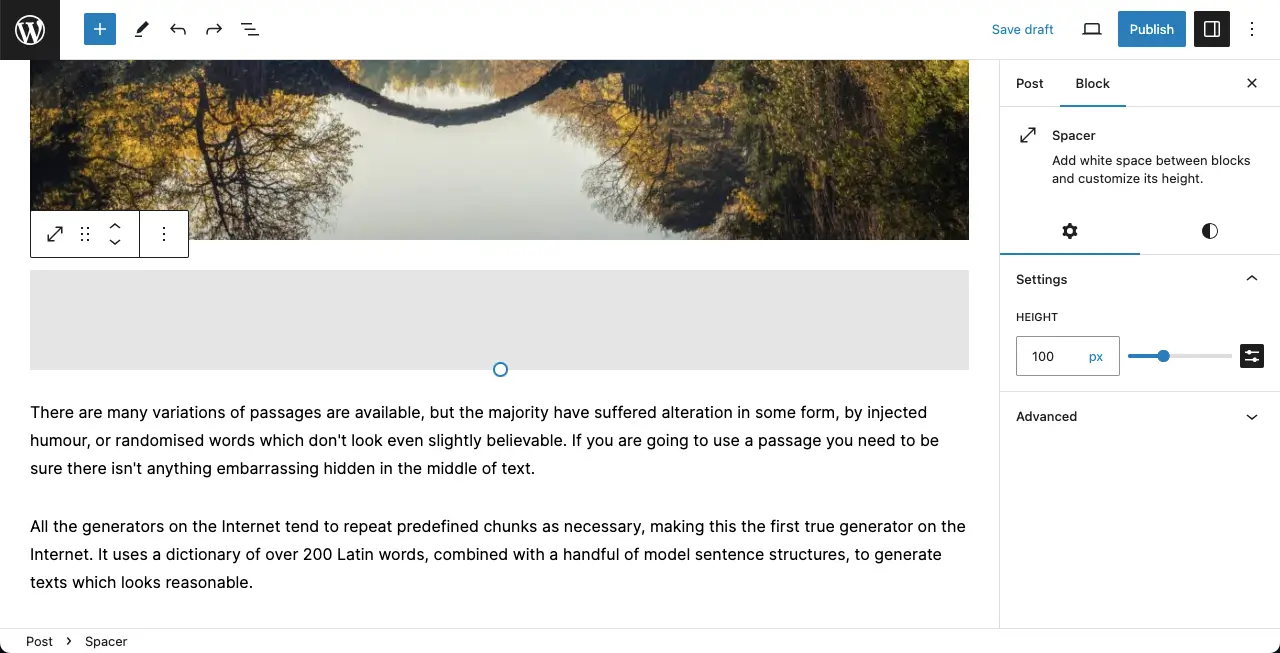
See the Gutenberg Spacer block has been added.

Step 03: Customize the Gutenberg Spacer Block
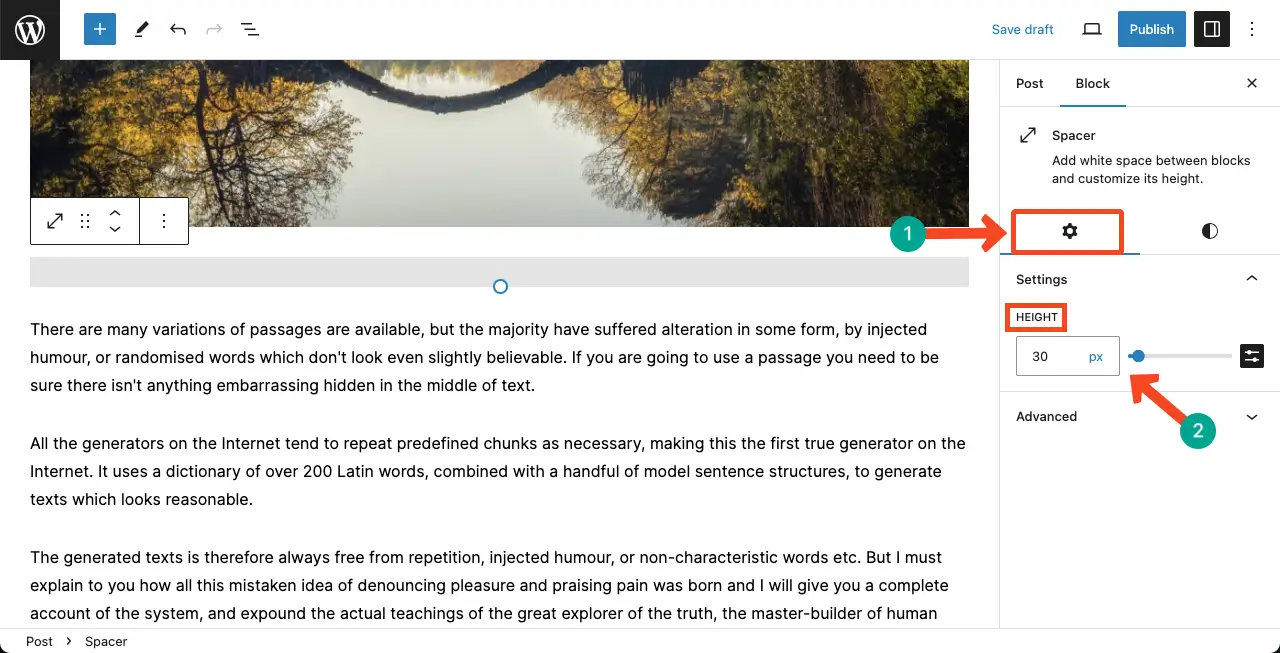
Come to the Settings tab on the right sidebar. You’ll get the HEIGHT option. You can increase or decrease the height of the spacer block by directly putting value or by dragging the scale. For this tutorial, we have placed 30px as the height for the block.

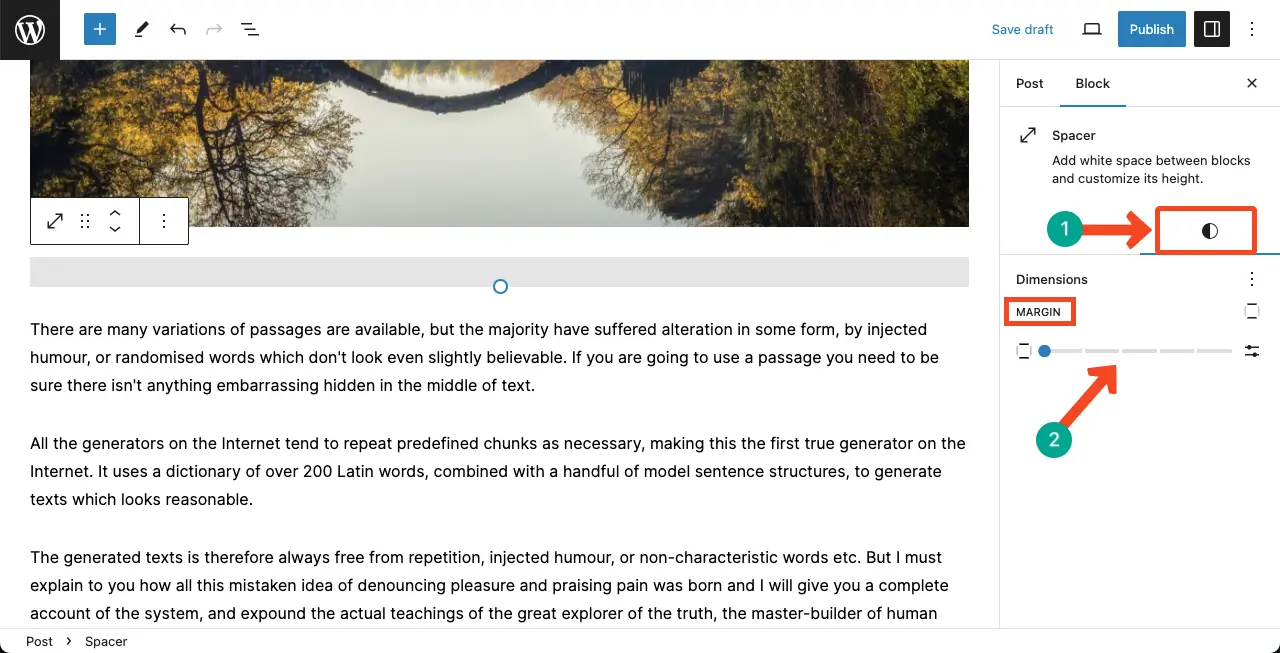
Next, come to the Styles tab. Under the Dimensions, you’ll the get MARGIN option. Using it, you can add a margin on the top and bottom of the Spacer block.

Thus, you can fully utilize the Gutenberg Spacer block and add spaces between blocks in WordPress.
Best Practices to Follow When Adding Spaces Between Blocks in WordPress
When adding space between blocks in WordPress using the Spacer block, consider the following best practices.
Consistency: Maintain consistency in the amount of space between blocks throughout your website. Use the same spacing measurements to ensure a harmonious and unified design.
Purposeful Placement: Add space between blocks to improve readability and create a visual hierarchy. Use space to separate different sections or elements, such as paragraphs, images, or buttons.
Responsive Design: Consider the responsiveness of your website when adding space between blocks. Test the layout on different devices to ensure the spacing remains effective and visually appealing.
Avoid Excessive Space: Be mindful not to overuse the Spacer block, as excessive space can negatively impact the user experience. Use space strategically and sparingly, focusing on enhancing the overall design and readability.
Final Words!
Many people still confuse themselves between the Spacer block and the Separator block. Once they hear the Spacer block, they think it can do all the same things as the Separator block can do. But not. Here’s a tutorial post I have covered on how to use the WordPress Separator block.
Hope you have enjoyed this article. Don’t forget to share your feedback. Also, let me know if there is any WordPress topic(s) you want me to cover as a blog or tutorial post(s).