Posts are individual pieces of time-based content in WordPress. Based on your website type, web posts could be news, articles, tutorials, chronicles, updates, product reviews, etc., that the website owner/author may want to publish regularly.
Using the Posts List block, you can arrange, categorize, and display the published posts on your site in various ways. I will demonstrate how to use the WordPress Posts List block in the Gutenberg editor. But before that, have a quick idea about the block in brief.
What Is the WordPress Posts List Block?
The Posts List is a default block in the Gutenberg editor. It provides a convenient way to showcase your latest blog posts, news articles, or any other type of time-based content in an organized manner. you can customize the display of your posts by choosing from various layout options.
You can display them whether in the grid or list view. You can also configure the number of posts to show, the order in which they appear, and the specific content elements to include, such as post titles, featured images, excerpts, or even the full content of each post.
How to Use the WordPress Posts List Block in the Gutenberg Editor
The WordPress Posts List block is quite similar to the Query Loop block. Both of them have the same set of features and functionality. And the process of using both of them is quite similar. So, if you already know how to use the Query Loop block, you’ll know the process of using the Posts List block.
However, I’ll still explain the process of using this block today. Get started!
Step 01: Add the Posts List Block to the Gutenberg Editor
First, locate and add the WordPress Posts List Block to the Gutenberg Editor.
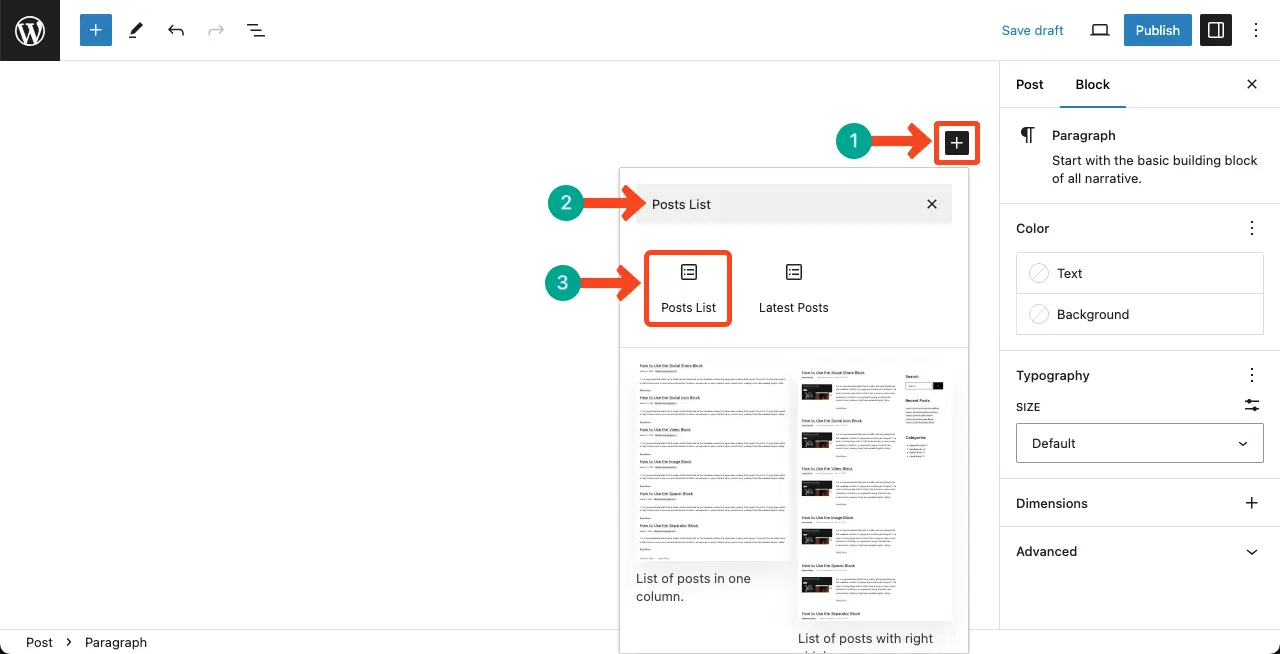
To do this, click the plus (+) button in the editor to add a new block. Type Posts List in the search bar. Once the block appears in the block library, click on it to add it to the editor.

Step 02: Select a Pattern for the Posts List Block
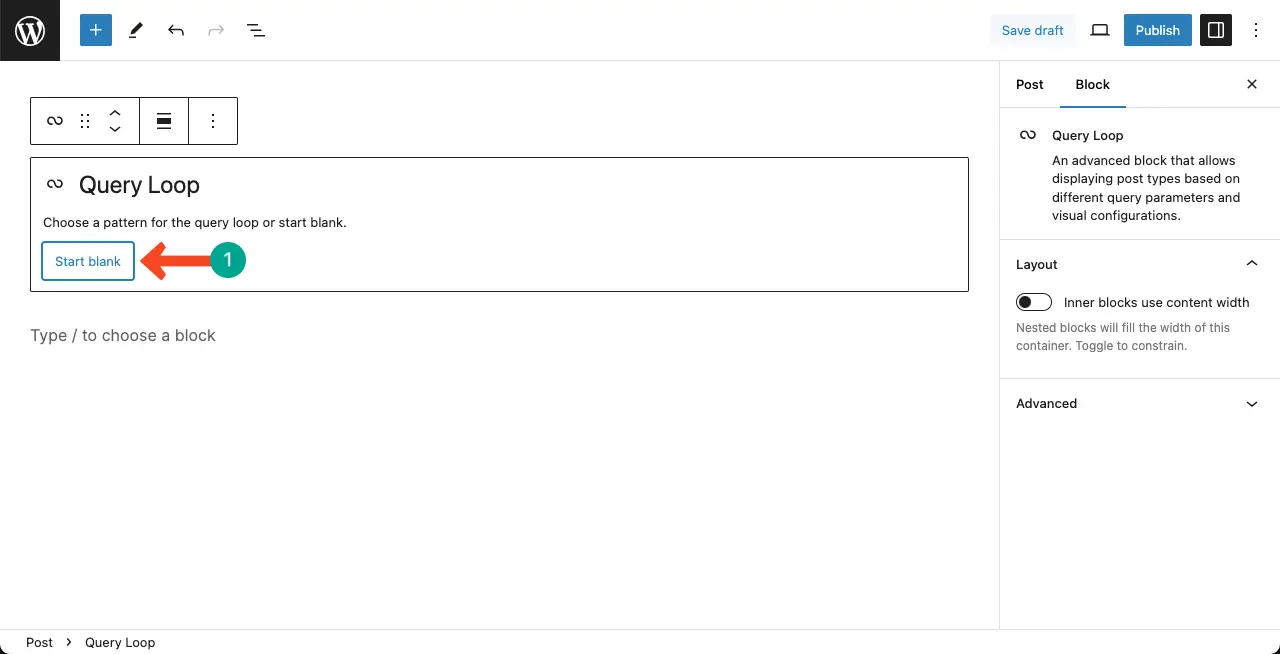
After adding the block, you need to choose a pattern for the Posts List Block. Click the Start blank button.

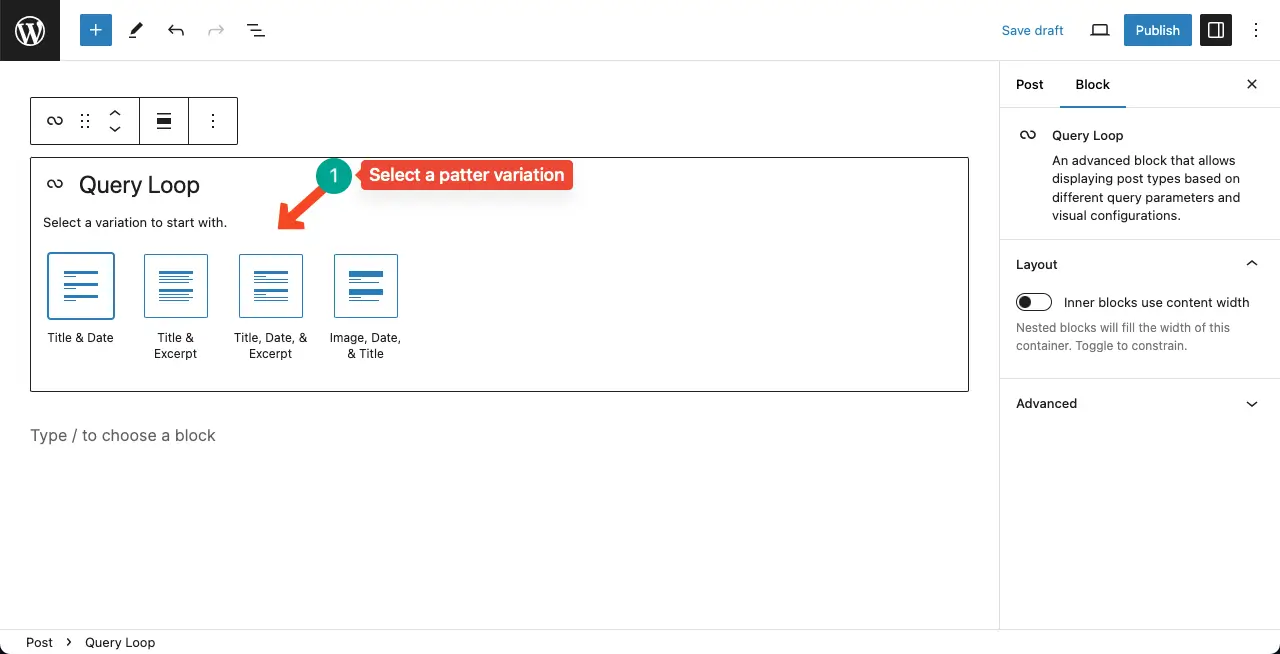
You’ll get four pattern variations in this block. Choose the pattern variation that suits your needs. For this tutorial, we’ll select the fourth option – Image, Date, & Title.

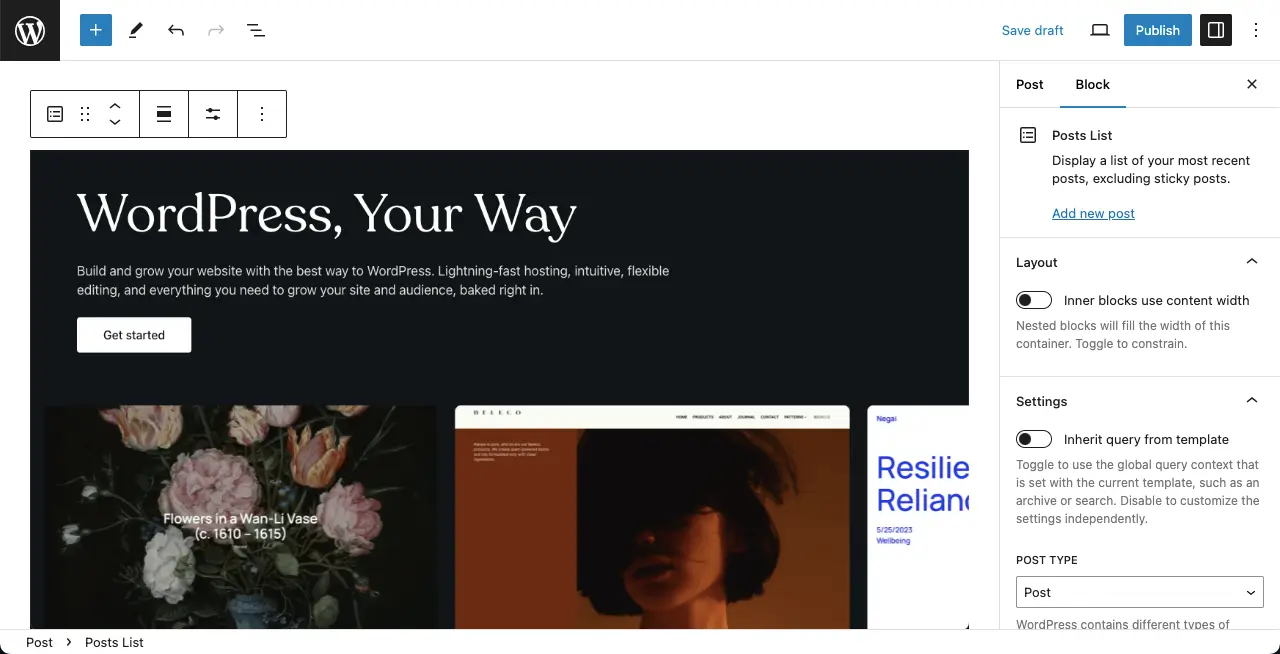
You can see the Posts List block is added. This is the default preview. I will show you how to change its layout in the next steps.

Step 03: Change the Layout of the Posts List Block
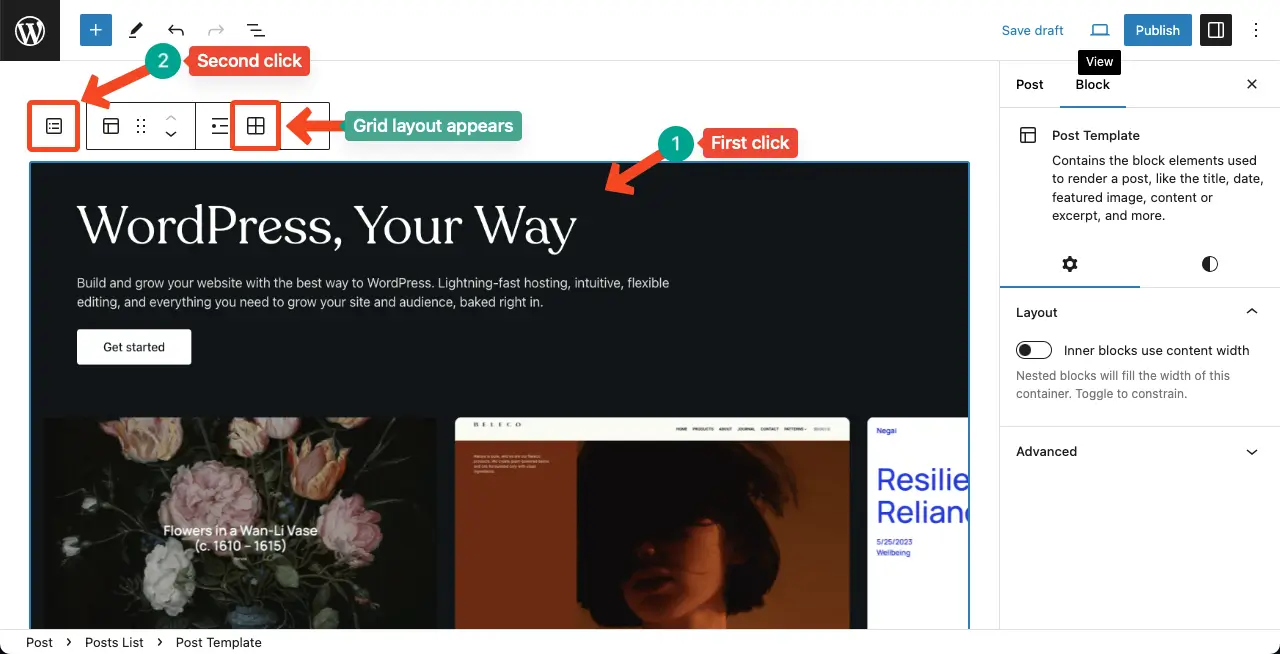
The default layout of the Posts List Block is a list format. But you can switch it to a grid format.
To do this, make the first click anywhere on a post. Make the second click on the List Posts icon on the toolbar. The grid view option will appear.
Click the grid view option on the toolbar.

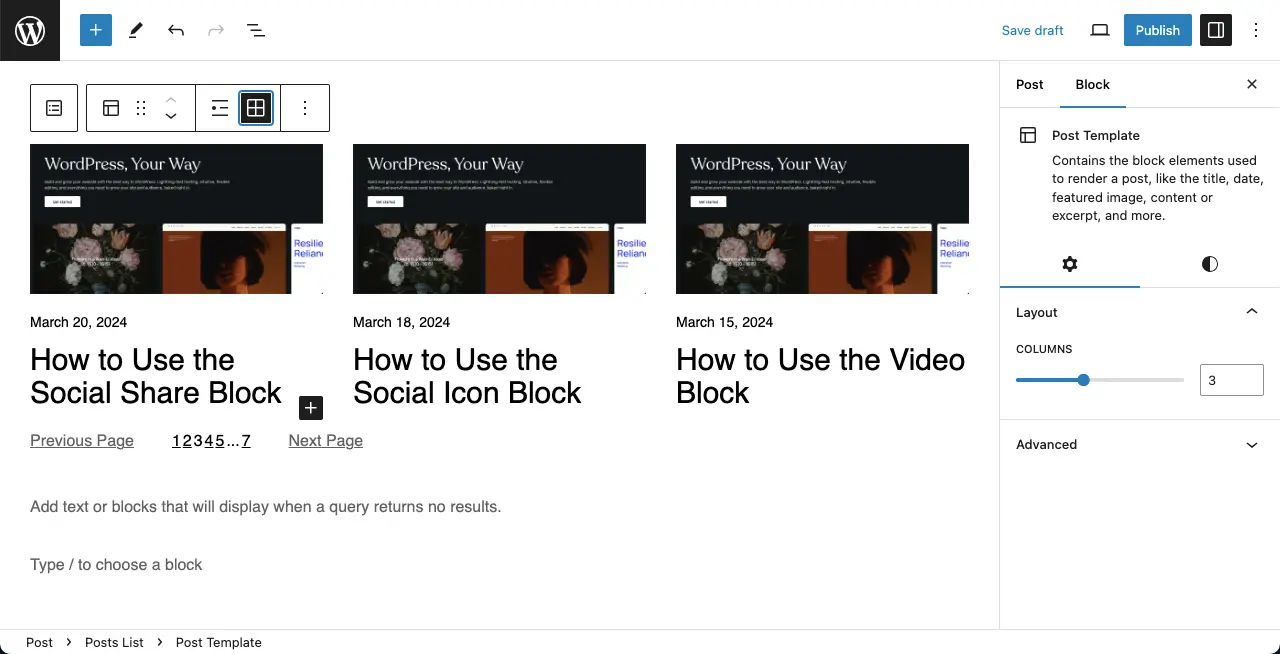
You can see that the content with the Posts List block is displayed in the grid view.

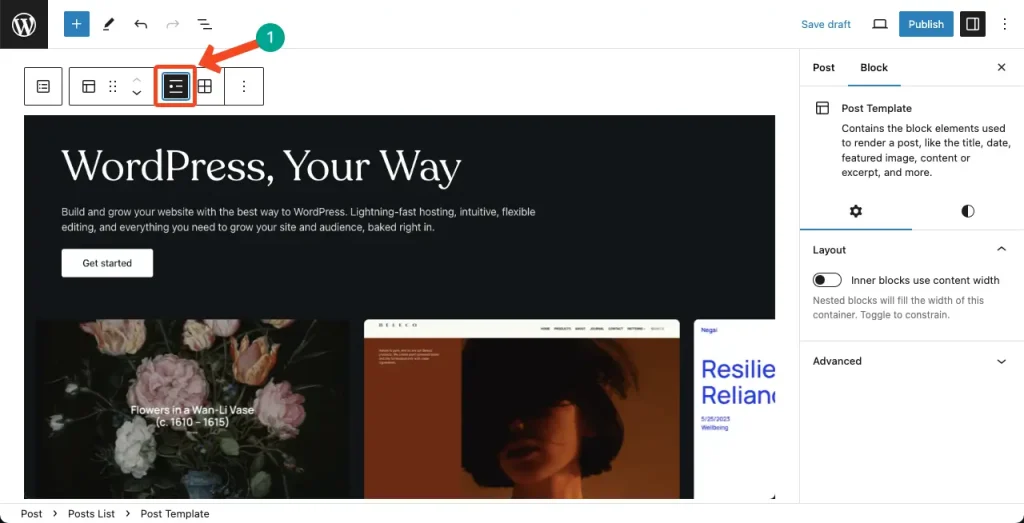
Step 04: Display the Posts List Block in the List View
Just click the list view option in the toolbar to show the posts in the list view.

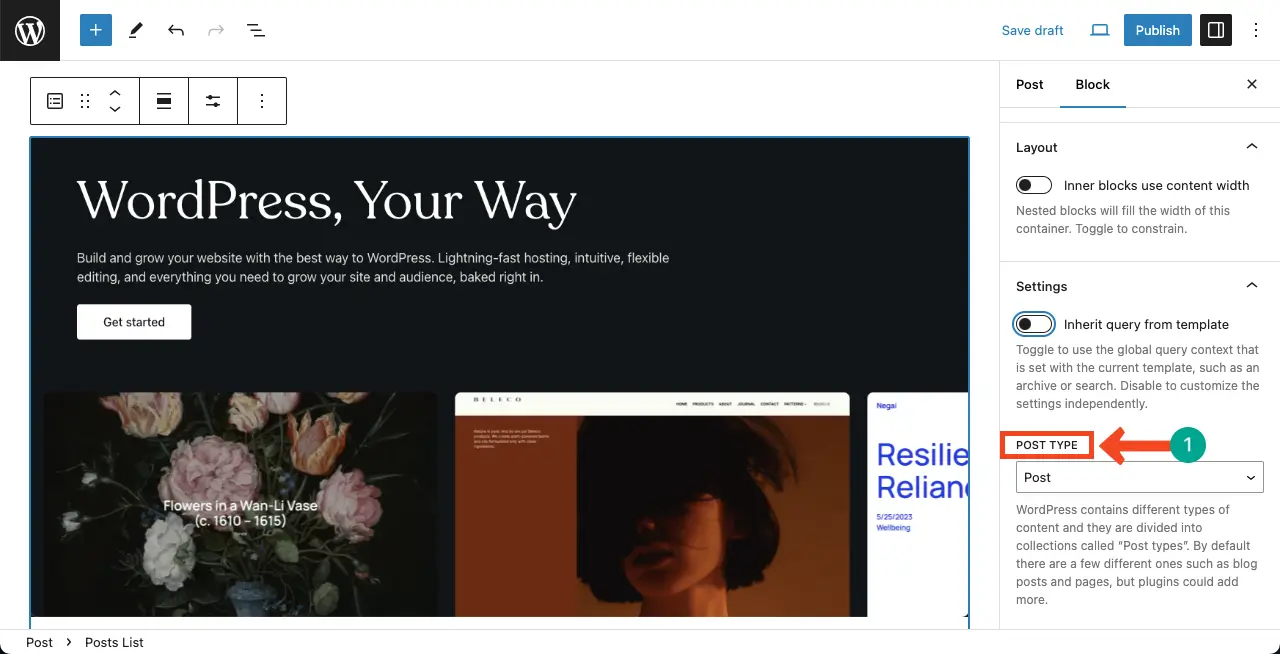
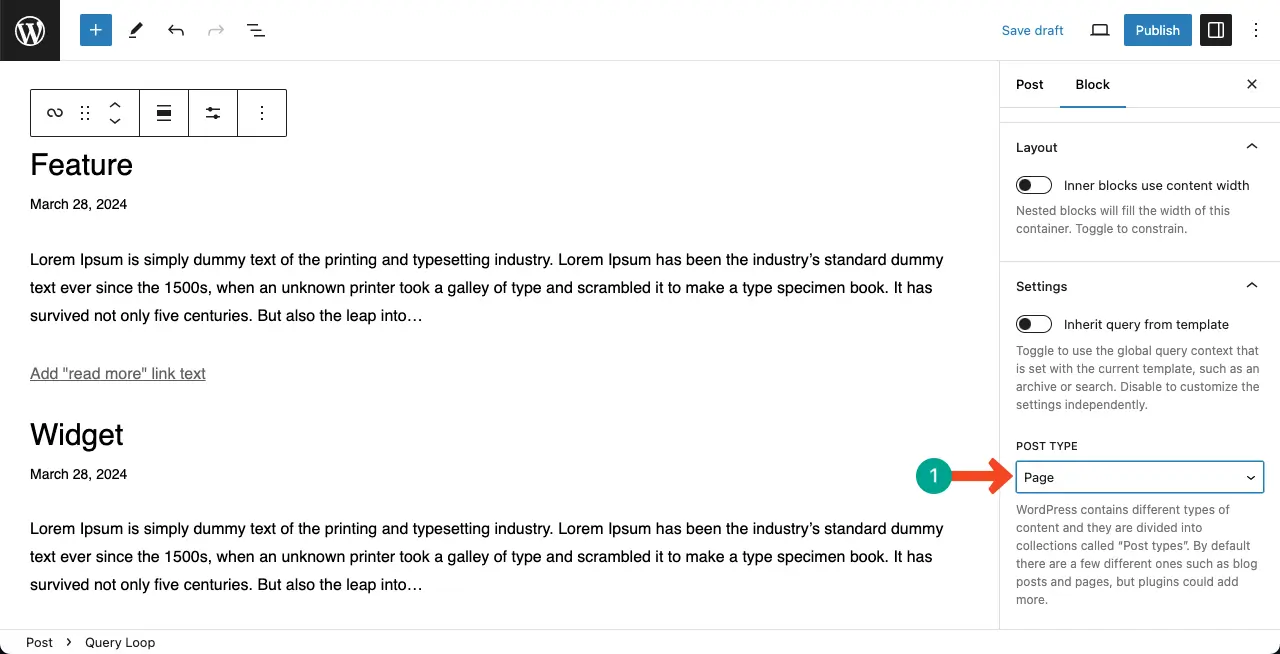
Step 05: Change the Content Type for the Posts List Block
By default, the Posts List Block is set to display posts. But you can show the pages instead as well.
Scroll the right sidebar and come to the Post Type section.
Click the dropdown list and choose the Page option.

You can see the basic information about the published pages with their titles and meta descriptions have appeared in the editor.

Step 06: Customize Settings for the Posts List Block
Note: The following customization options are available only in the list view of the Posts List Block.
# Set Order for the Content
Look for the Order By option in the block settings. Select your preferred order, such as newest to oldest, oldest to newest, A to Z, or Z to A.
If there is any sticky post you have already created, you may include or exclude them from the block. Finally, you may enable/disable the Force page reload option.

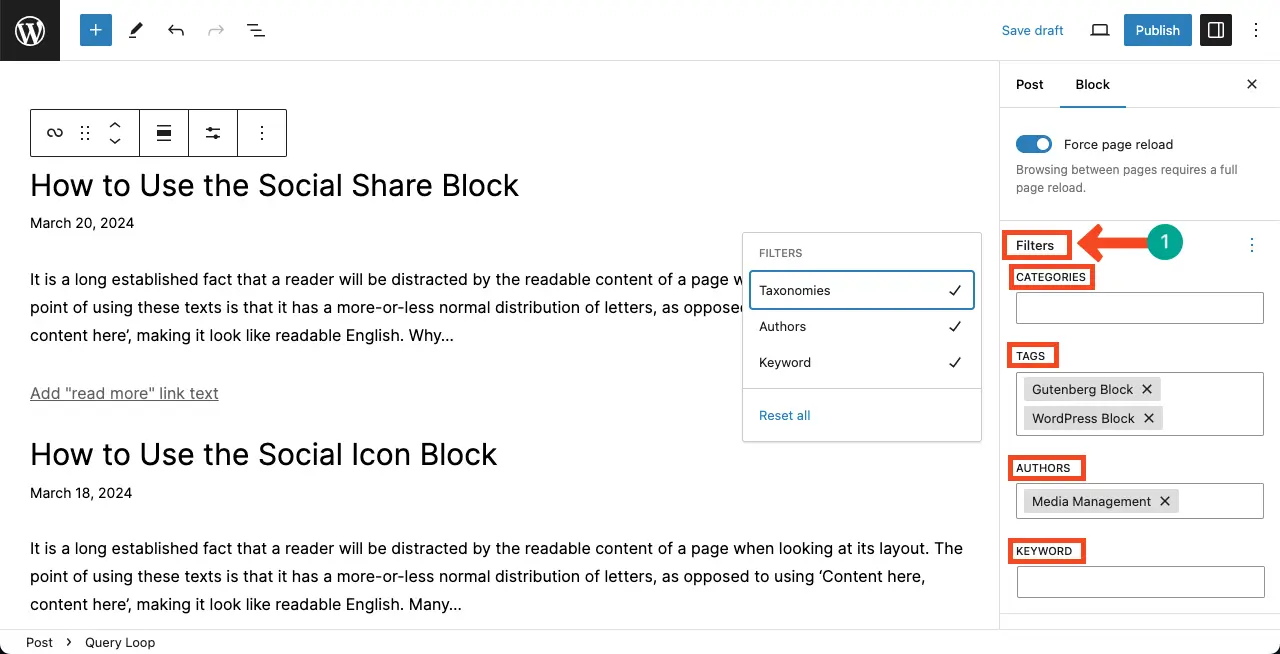
# Choose Filters
You can apply filters to display specific content on the page.
Click on the Filter option in the block settings. Enable the filtering options that you want to use. Each enabled filter will reveal a search option where you can enter your desired filter criteria.

By following these steps, you can effectively use the Posts List Block in WordPress. Know how to use the WordPress RSS block.
Best Tips and Guides for the Posts List Block
When working with the Posts List Block in WordPress, you can consider the following tips and guides for the WordPress Posts List block.
1. Select an Appropriate Pattern
The Posts List Block offers various pattern variations. Choose a pattern that aligns with your content and design goals. Consider factors such as the amount of information you want to display and the overall visual appeal.
2. Customize the Content
Take advantage of the block’s customization options to tailor the content to your specific requirements. You can choose to display post titles, featured images, excerpts, or other relevant information. Experiment with different combinations to find the most engaging format.
3. Consider the Layout
The Posts List Block allows you to choose between a list format and a grid format. Consider the nature of your content and the overall design of your website when deciding which layout works best. Grid layouts can be visually appealing, especially when accompanied by featured images.
4. Optimize for Readability
Ensure that the text in your list is easy to read. Use clear and concise language, and consider using headings or subheadings to break up the content. Pay attention to font size, line spacing, and contrast to enhance readability.
5. Consider Pagination
If you have a large number of posts to display, consider implementing pagination to break the list into multiple pages. This can improve the loading speed of your website and make it easier for users to navigate through the content.
Final Words!
Every block in the Gutenberg block library covers some unique features and functionalities although some may look the same to others. Your website may not need to use all the blocks. Which blocks you use or should use largely depends on your website.
Similarly, the Posts List bock may be helpful for your site if it’s a blogging, news portal, magazine, or story-telling site. So, it’s my suggestion that before you instantly add any block, do proper research on it and know its usefulness and the value it will add to your site.
Accordingly, choose the block that perfectly goes with your site. Hope you will benefit sustainably. Please, share your feedback with me through the comment box.
