Do you think your blog posts have been too lengthy? Do you want to split and divide them into multiple pages, like a book? Although this isn’t common in blogging, still you can do it easily by using WordPress Page Break blocks.
The WordPress Page Break block allows you to split long blog posts into multiple pages, enhancing the readability and user experience of your content. In this tutorial, I’ll show you how to use the Gutenberg Page Break block and split your content.
Step 01: Add the WordPress Page Break Block to the Suitable Place
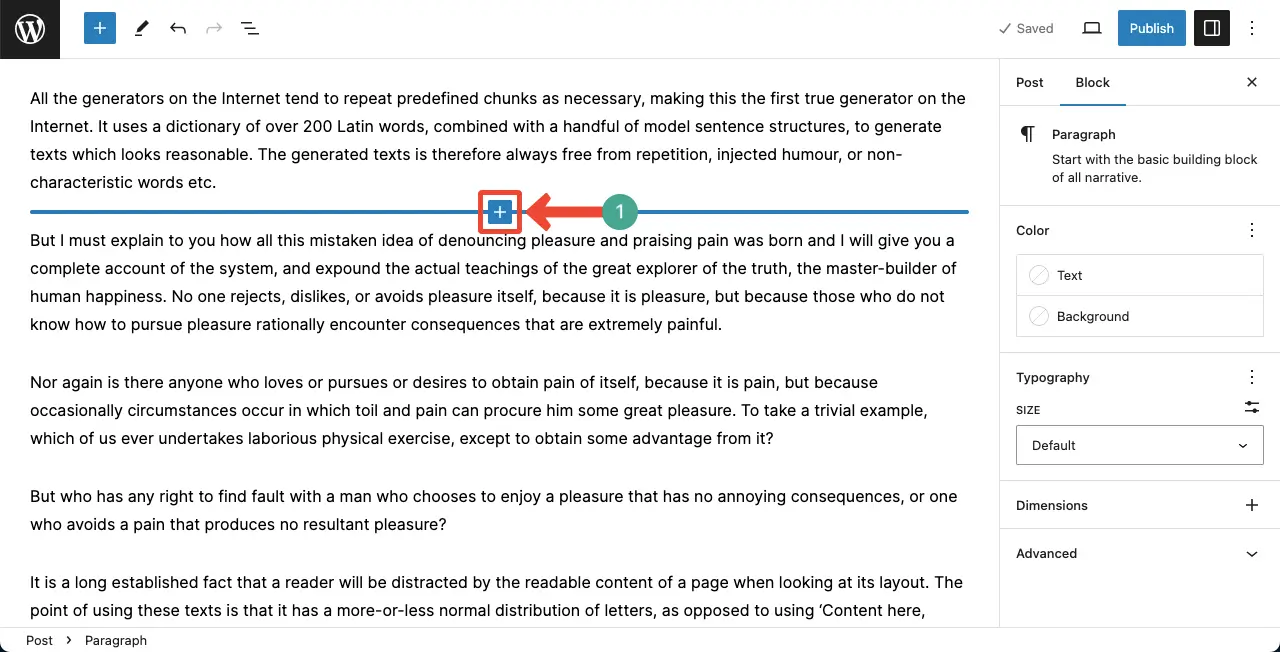
Take your cursor to the suitable position on the blog post where you want to split it. Once the Gutenberg plus (+) button appears, click on it.

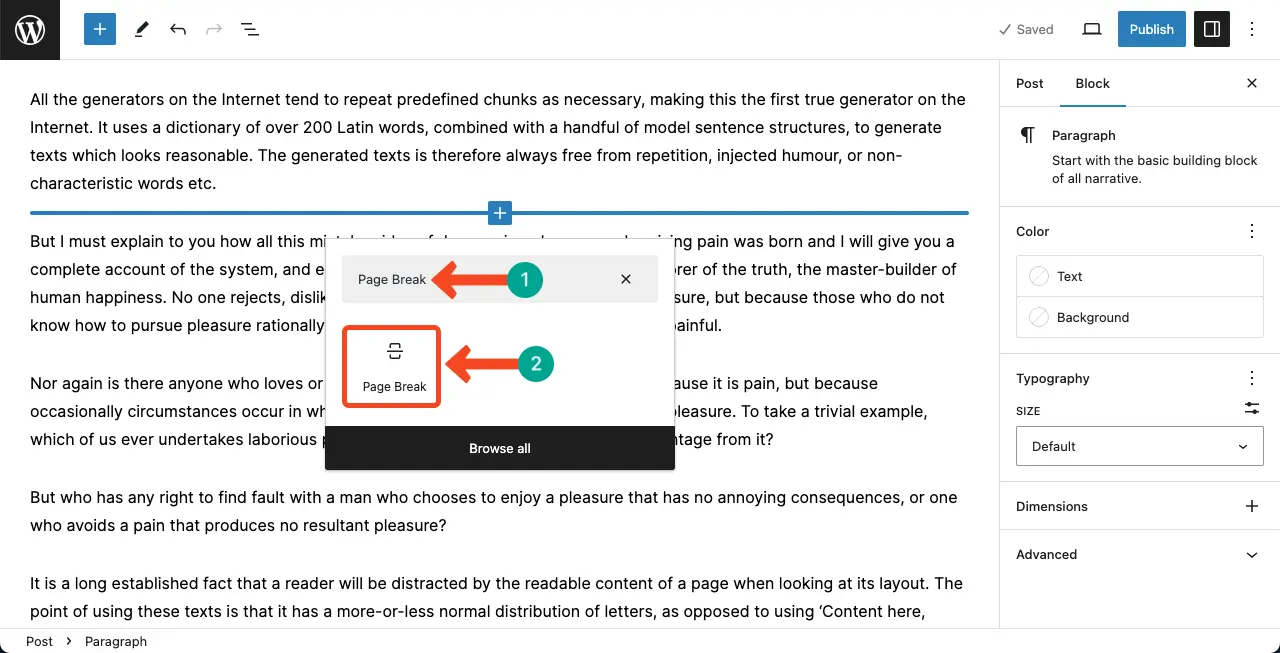
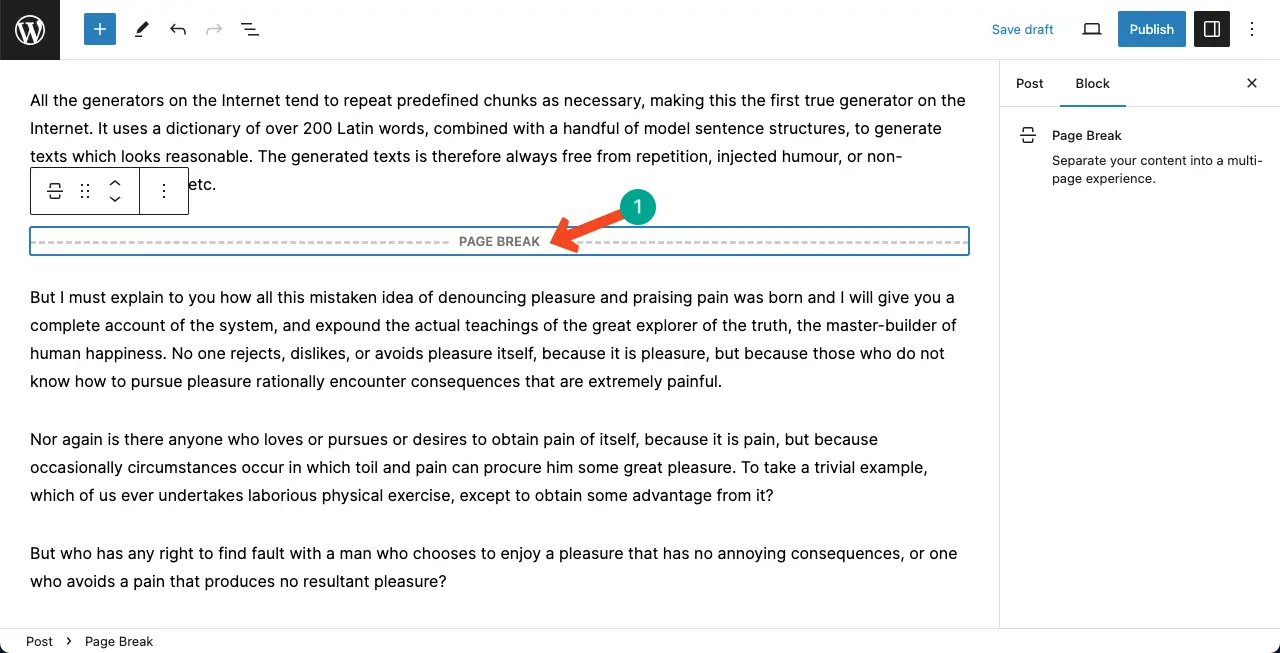
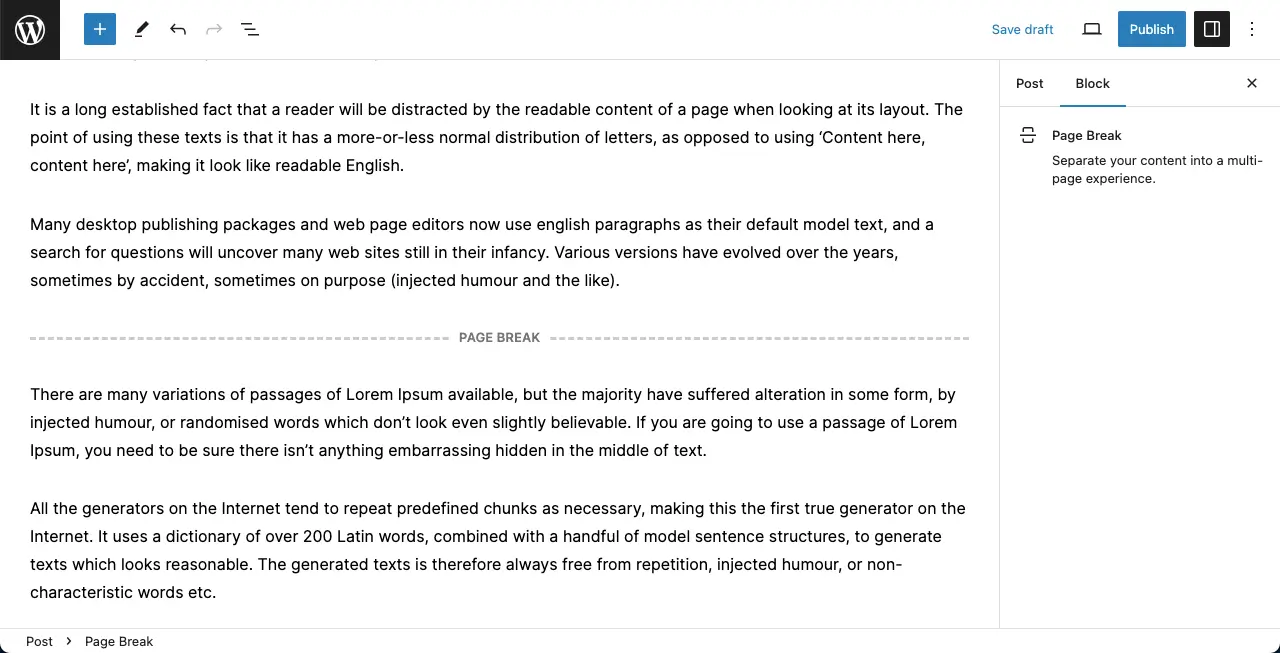
The Gutenberg block search box will appear instantly. Type Page Break in the search box. Click to add it to the place after it appears on the box. You can see the block has been added.

You don’t have to do anything else. While other Gutenberg blocks come with settings and stylization options, this block does not have any such of them. This means once the block is added to your desired post place, you are done.

Step 02: Add the WordPress Page Break Block to Other Places on the Blog Post in the Same Way
If you want to further split the blog post, add the Page Break block to other suitable places as well following the same method described above. Yes, we have added the block multiple times in the post.

Step 03: Preview the Blog Post After Adding the WordPress Page Break Block
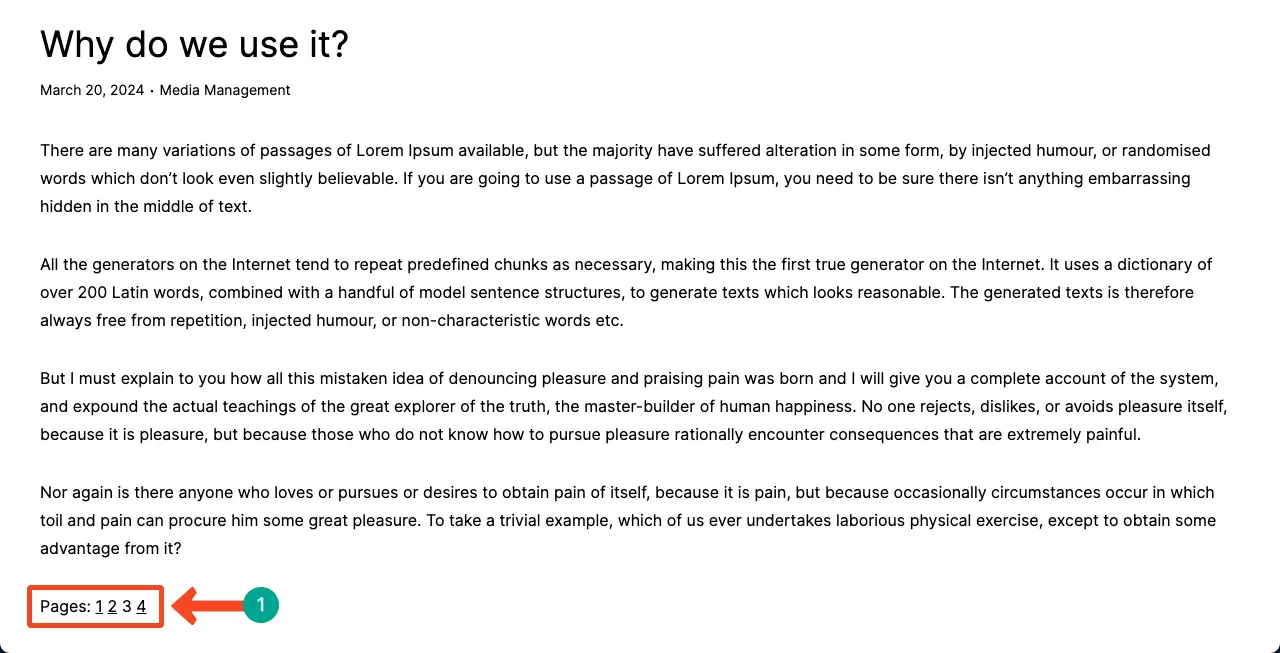
Come to the preview mode of the page. You’ll see a pagination option has appeared below the post. Click the page number to explore the content.

Best Practices for Using the Gutenberg Page Break Block
Use page breaks sparingly: While page breaks can improve the user experience for long articles, it’s important not to overuse them. Reserve them for content that genuinely benefits from being split into multiple pages, such as tutorials or lengthy guides.
Consider your audience: Take into account the preferences and habits of your target audience. If your readers are more likely to skim through shorter articles, using page breaks may not be necessary.
Provide clear navigation: Whenever you split a post into multiple pages, ensure that your readers can easily navigate between them. Use clear and intuitive page navigation elements to guide them through the content.
Conclusion
Each Gutenberg block has its own set of features and interesting attributes. If you are a WordPress user, you must have an idea about each of these blocks and how to use them. It’s my initiative to discuss all the Gutenberg blocks one by one on this website.
I have already covered dozens of articles on Gutenberg blocks and will continue till all the blocks are covered. Follow this website to get updates about the coming posts. Take a look at how to use the WordPress More block.