As a content marketer, you may need to update your blog posts, articles, and tutorials frequently. Whenever there is a new update or software release, it is essential to modify the blog post to familiarize the users with the new features or bulletins.
But if it is seen that the publishing date of your blog post is a year ago, no matter how many times you update it recently, users will have a problem in their minds – is there any latest information here?
Most people are seen relaunching their blog posts to change the post publishing date. But relaunching posts very frequently every time you edit them isn’t a good idea as it can negatively impact your SEO score and performance.
It would be better if you could display the last modification date. The Gutenberg block editor has a feature named the ‘Modified Date Block’. In this article, I will talk about this feature and explain how to use the WordPress Modified Date block.
What is the WordPress Modified Date Block?
The WordPress Modified Date Block is a block that allows you to display the date a post was last modified on your website.
Remember that WordPress has a Date block that displays the exact post-publishing date. No matter how many times you update the post, its publishing date will not change.
But the Modified Date will automatically change whenever you make any update or modification to the post/page. Hope you now have a clear understanding between the two.
How to Use the WordPress Modified Date Block on Gutenberg
The process of using the WordPress Modified Date block is almost similar to using the Gutenberg Date block. Let’s explore the process below.
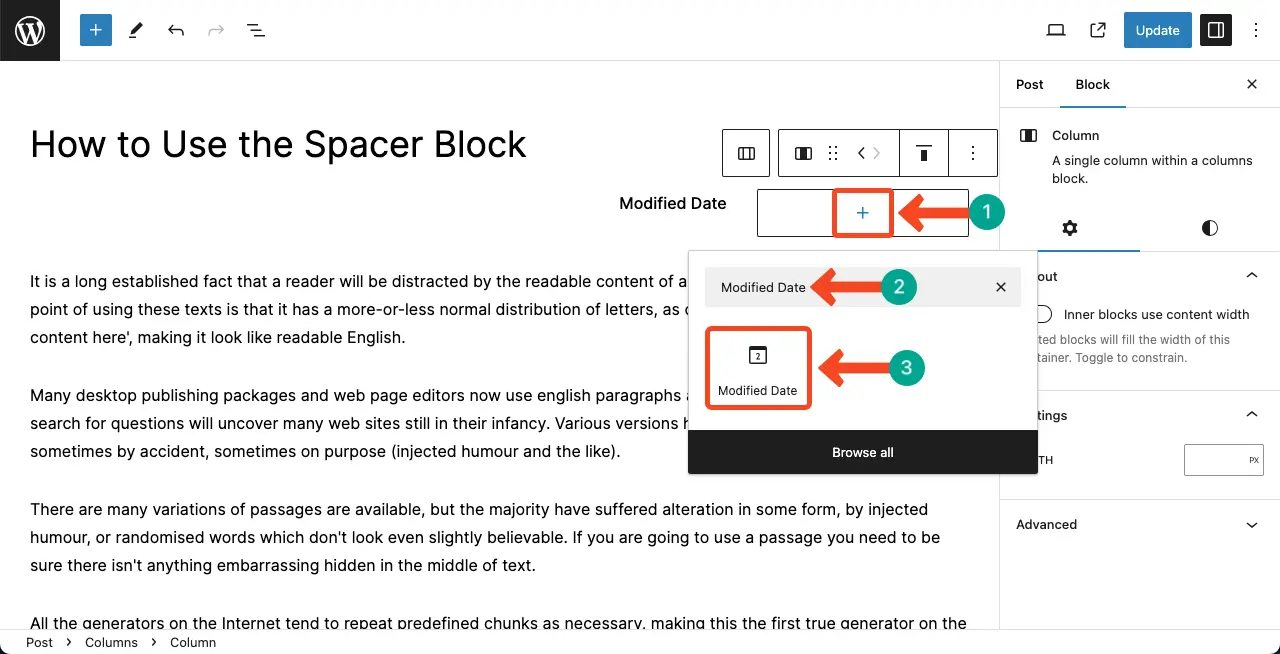
Step 01: Find and add the WordPress Modified Date block to the editor
Open a post/page. Go to a suitable position on the post. Add the WordPress Modified Date block using the plus (+) button on the editor.

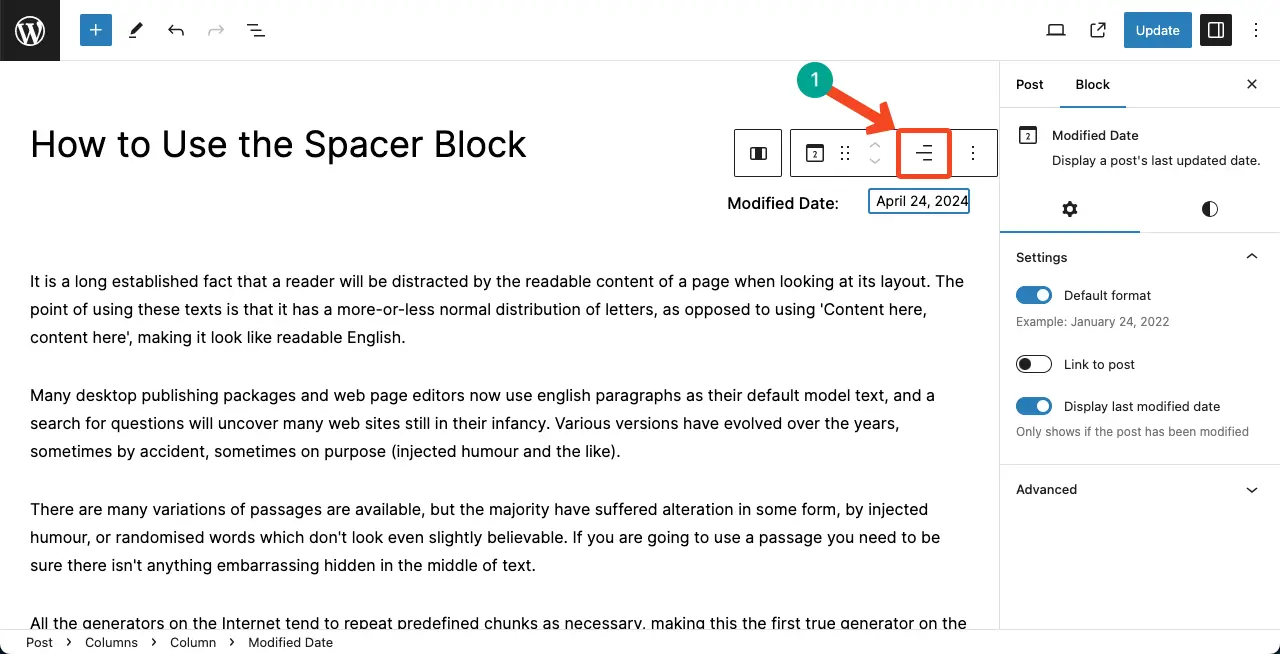
The block will be added to the editor in a second. You can change the position of the WordPress Modified Date block using the alignment option.

Step 02: Configure Settings of the WordPress Modified Date Block
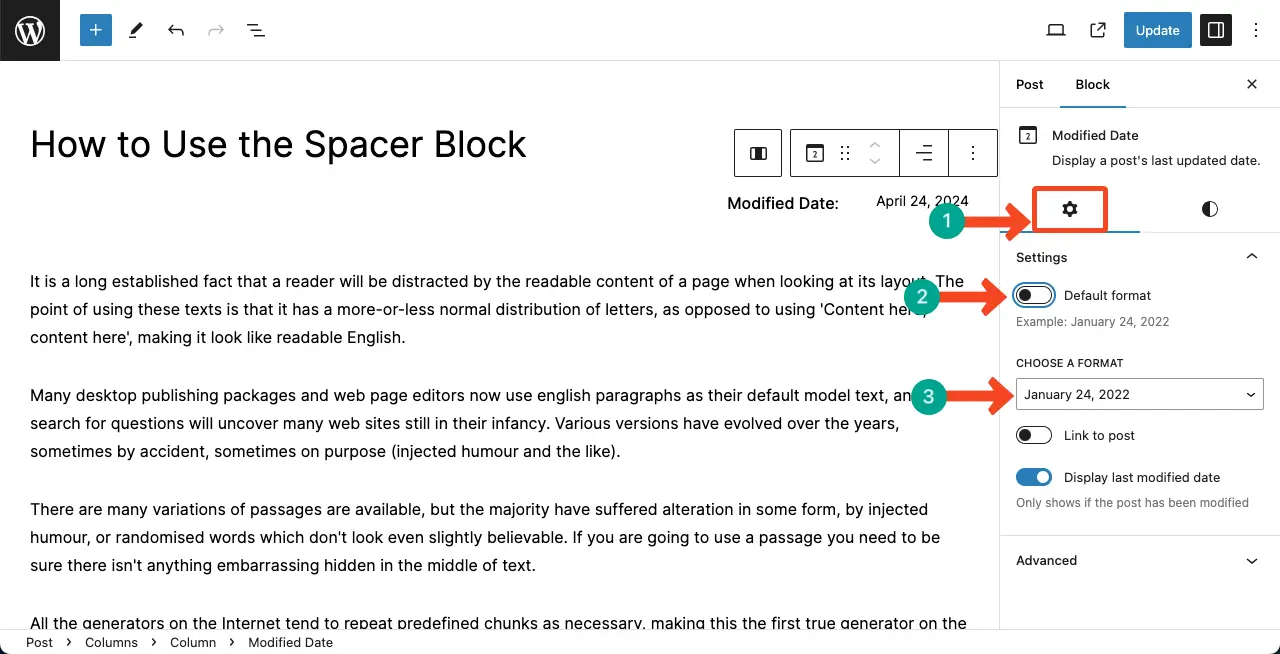
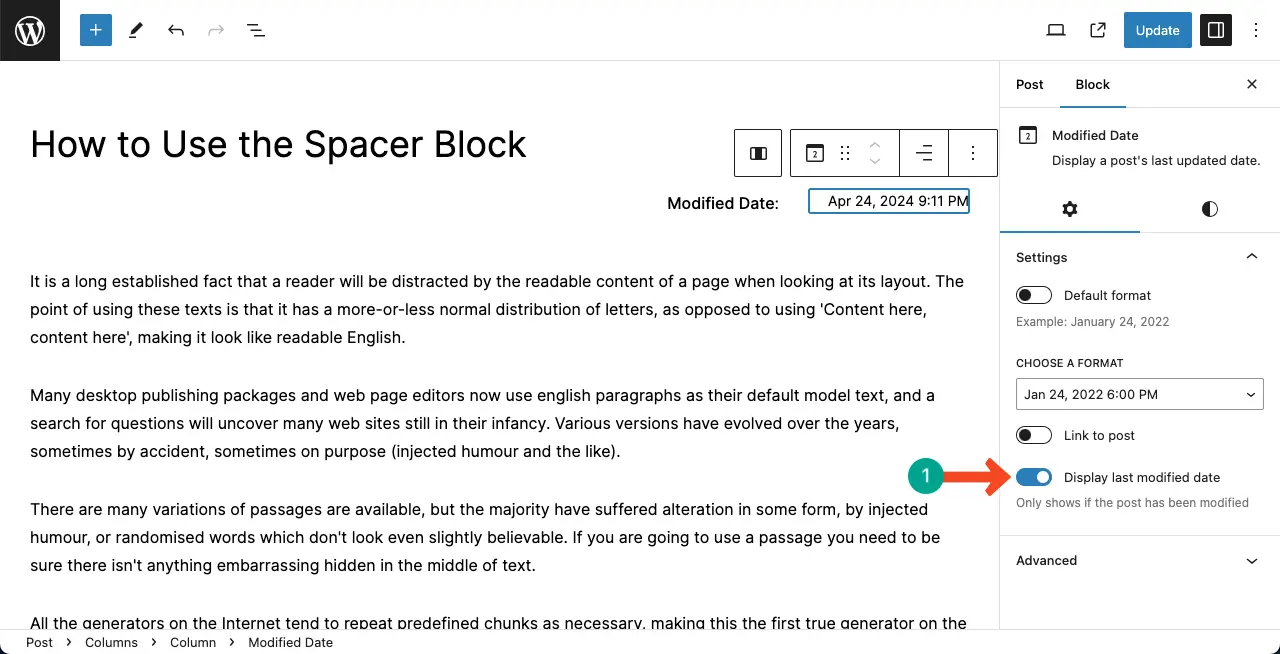
Go to the Settings tab of the block. To select a default date format, toggle on the Default format option.
But to select a customized format for the date, keep the Default format toggled off. Once it’s toggled off, you will see the Choose a format option.
Click the dropdown list under the Choose a format option.

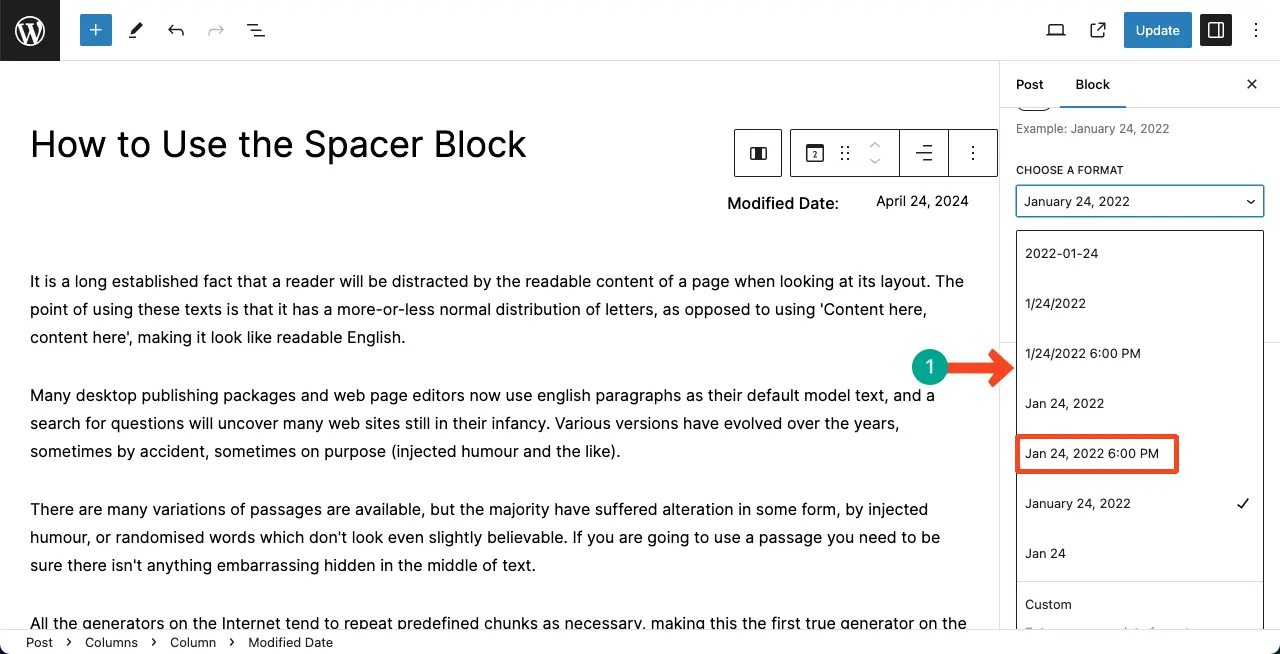
Select the date format you like. For this tutorial, I will choose the date format that comes with the time as well.

Lastly, toggle on the option Display last modified date.

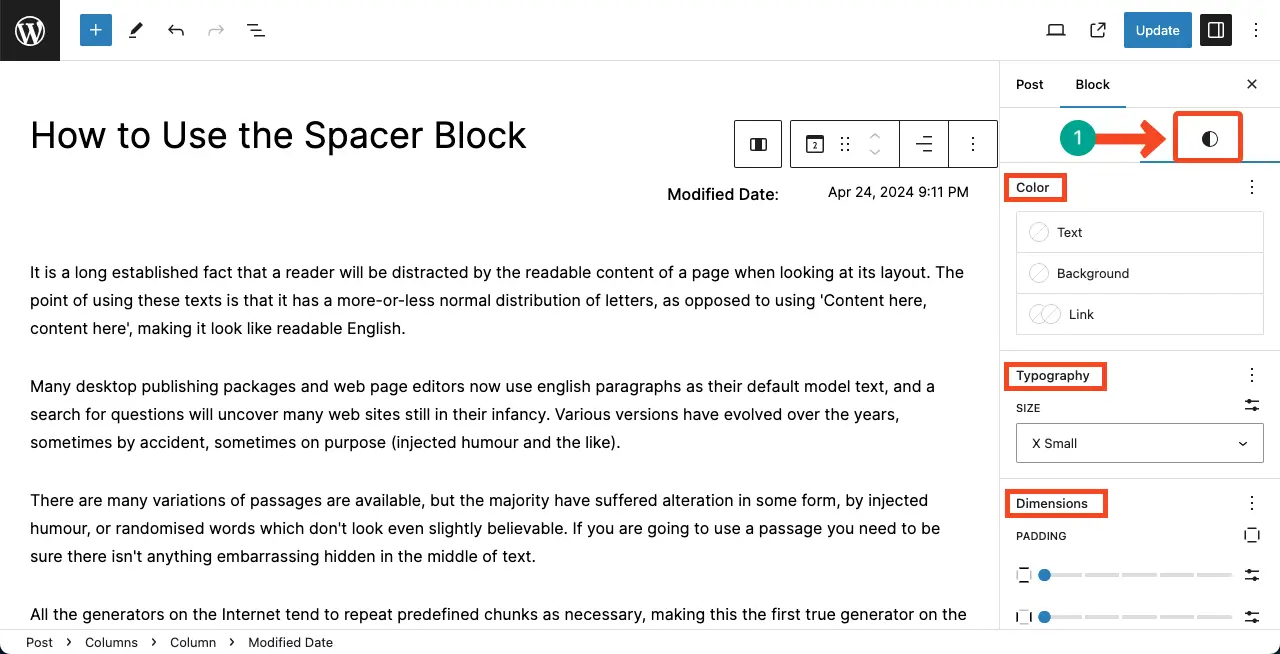
Step 03: Stylize the WordPress Modified Date Block
Next, jump into the Styles tab. You’ll get the color, typography, and dimensions options to customize the WordPress Modified Date block.

Thus, you can harness the WordPress Modified Date block. Explore how to use the Gutenberg Date block in WordPress.
Best Practices for Using the WordPress Modified Date Block in Gutenberg
While using the WordPress Modified Date block, try to consider the following points in your mind to get the best results from it.
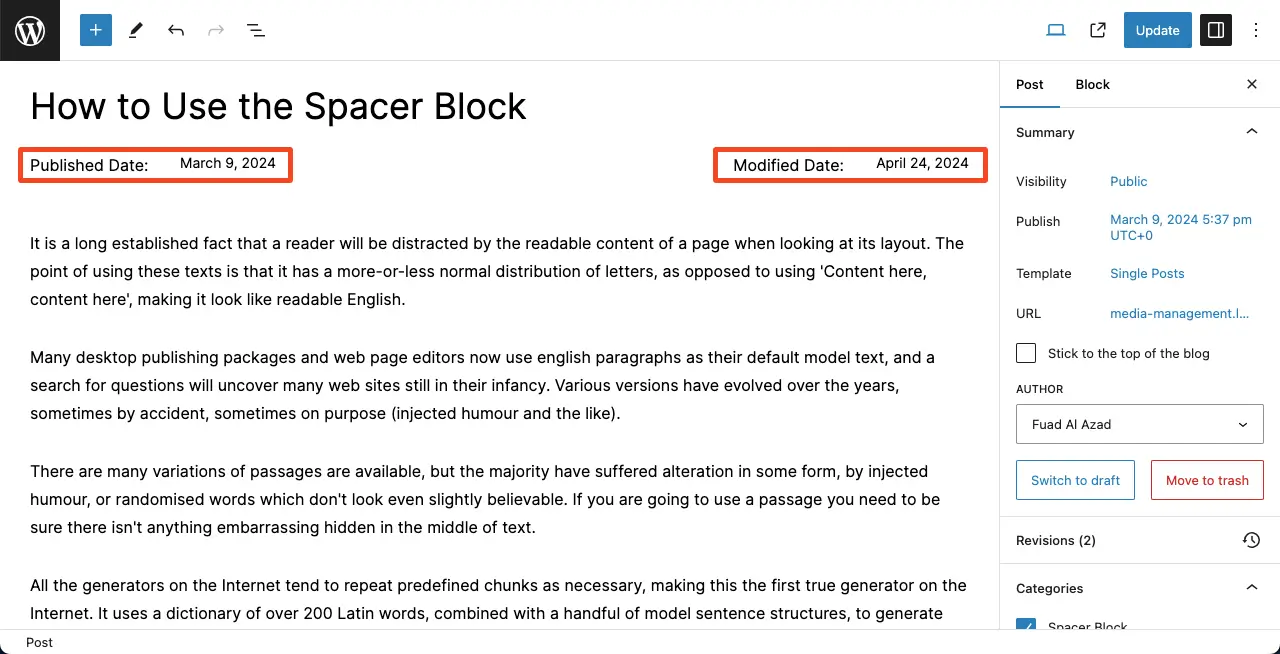
1. Display Both the Post and Modified Date Blocks
You must display both the Post Block and Modified date Block so users can distinguish separately when the post was first published and when it was last modified. Otherwise, users will get confused.
2. Select a Suitable Date Format
Try to select the date format that showcases publishing and modifying time. Because it can communicate further to the users.
3. Avoid Using Any Plugin
Indeed, there are many online plugins that allow you to display publishing and modify post dates. But as this feature is available in the WordPress core, try to depend on any additional plugin.
4. Maintain Consistency in Color and Typography
Select a suitable color and typography for the block that is very suitable for the blog post/page. Use the same typography and font size that you are using for the blog post/page.
FAQ on How to Use the WordPress Modified Date Block on Gutenberg
Hope you are enjoying my discussion. I will now answer some essential questions about this block in this section that you may want to know in the future.
Can I use both the Date and Modified Date blocks on the same post/page?
Yes, you can use both the Date and Modified Date blocks on the same post/page.

How often should I update a web post/page?
There is no straightforward answer to this section.
The frequency of updating a web post/page can vary depending on several factors. It is generally recommended to update your web content regularly to keep it fresh, relevant, and engaging for your audience.
Adding new content, such as blog posts, product updates, news articles, or any other relevant information, can help keep visitors engaged and encourage them to return to your website.
Does relaunching a blog change both the publishing and modifying dates?
Yes, relaunching a blog post automatically changes both the publishing and modifying dates.
Conclusion
Without the publishing date, you can feel a blog post is really missing something. But by adding the modifying date, you can further engage users. Hope you are pleased with my tutorial covered above.
Please provide your feedback about the post in the comment box below. If you have any questions, don’t hesitate to forward them to me. Check how to create a website on WordPress.
