Are you looking for a way to display the post and page publishing day on that respective post and page via the Gutenberg editor? You can also do it by typing it manually if you want.
However, WordPress also has its own date block. You can easily add it to the editor to display the publishing date of the page or post. I will show you how to do this in this tutorial.
What is the Gutenberg Date Block in WordPress?
The Gutenberg Data block in WordPress is a block that allows you to display the publishing date of blog posts and pages using the Gutenberg editor on those respective posts and pages.
If you ever relaunch the post and pages, the publishing will automatically be changed without any manual input. WordPress allows you to customize the block and modify it however you want.
How to Add and Use the Gutenberg Date Block in WordPress
It will take you only two to three minutes to complete adding the Gutenberg Date block in WordPress. Let’s explore how to add and use it.
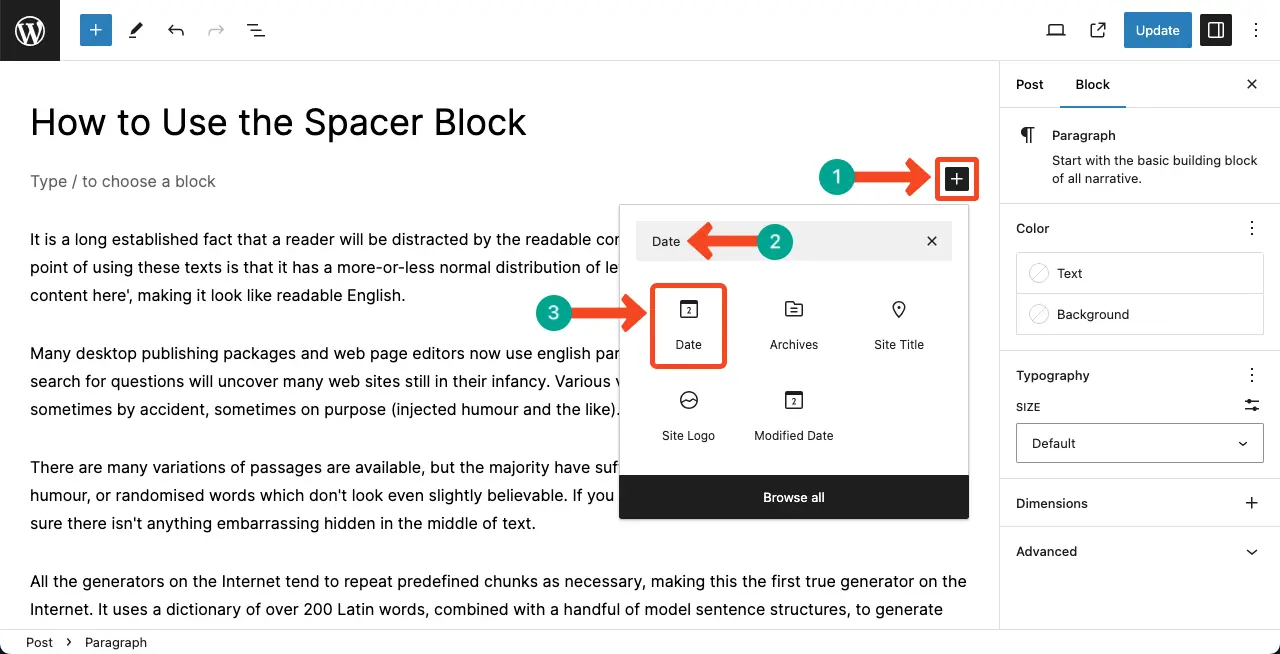
Step 01: Find and Add the Gutenberg Date Block
You may add the block anywhere on your post or page. But as we tend to display the publishing date at the start, I have decided to place the Date block at the beginning.
Find it in the block library by typing its name in the search box. Then, add it to the editor.

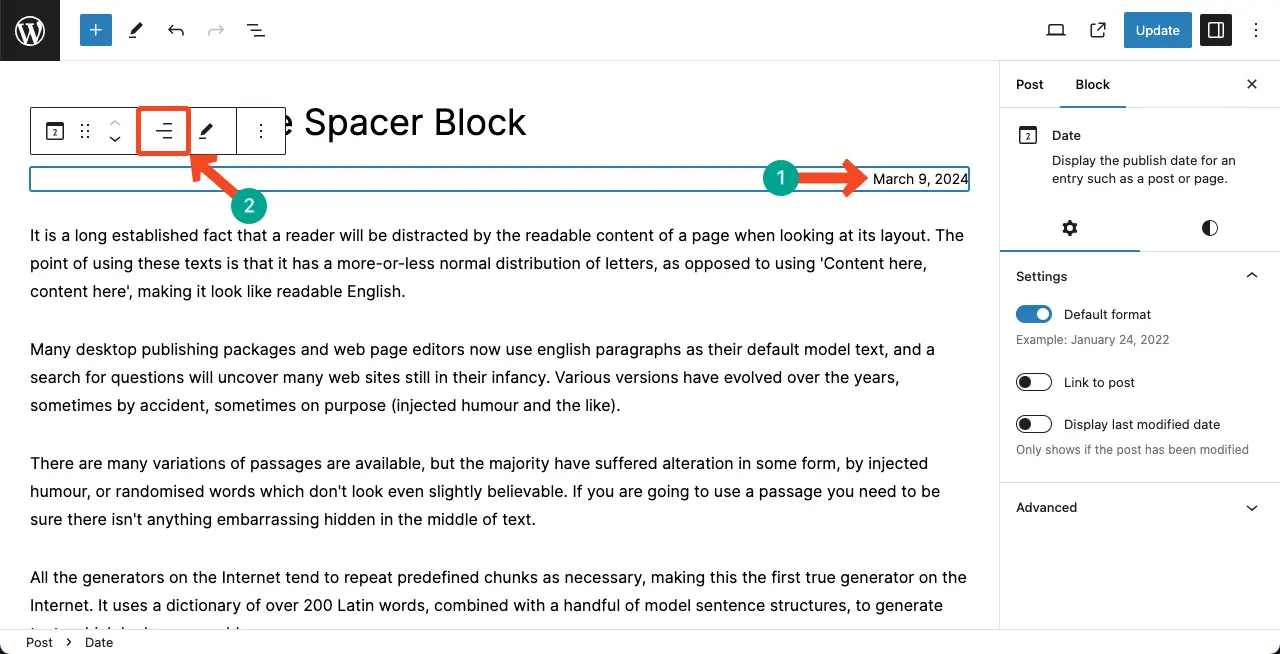
You can see the block has been added to the editor. I have changed its position using the Alignment option on the toolbar.

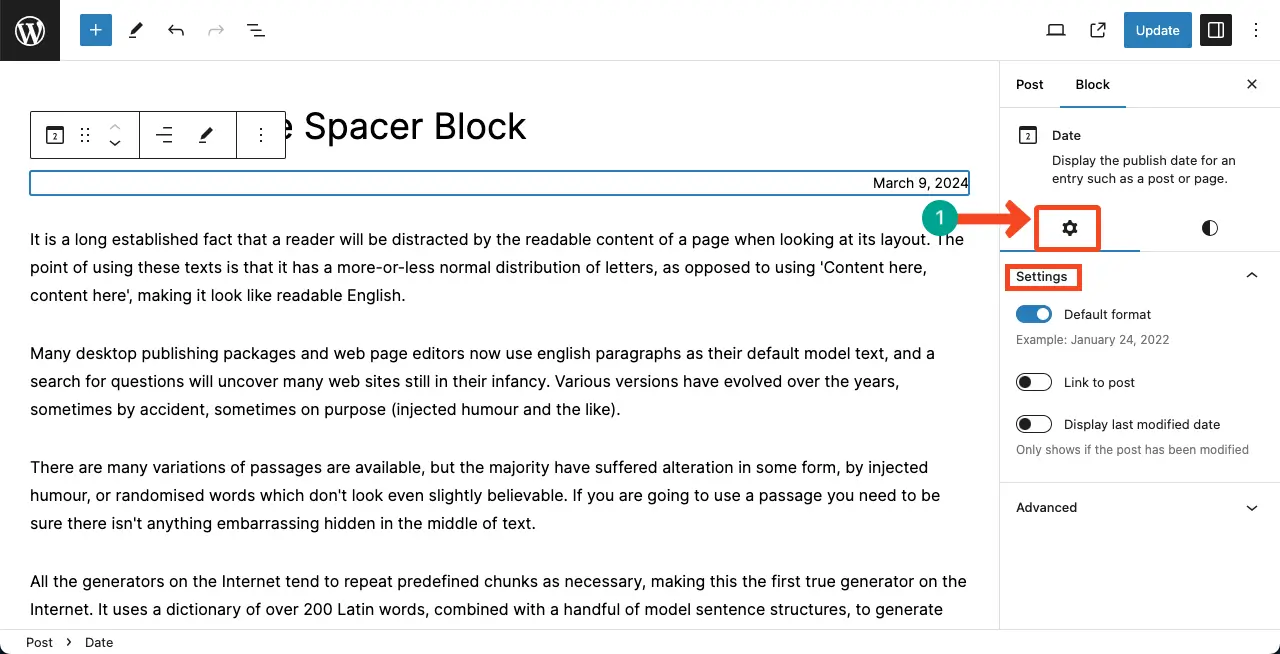
Step 02: Configure Settings of the Gutenberg Date Block
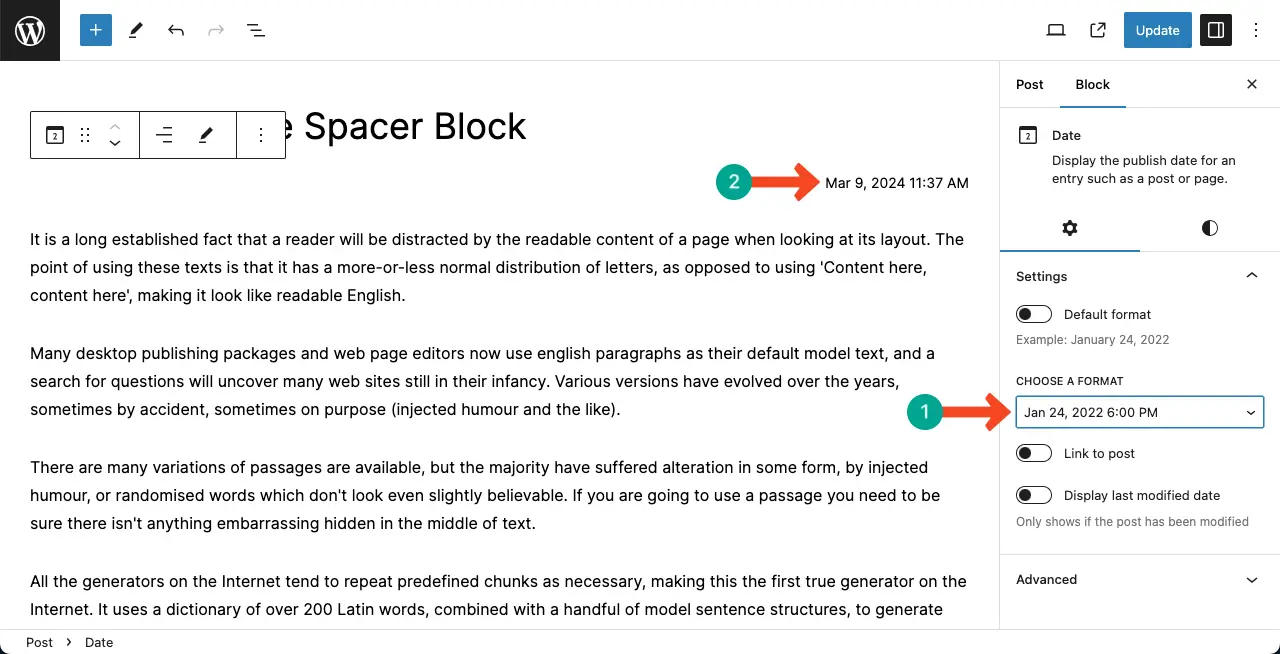
Come to the Settings tab. You may stay with the Default format by toggling it.

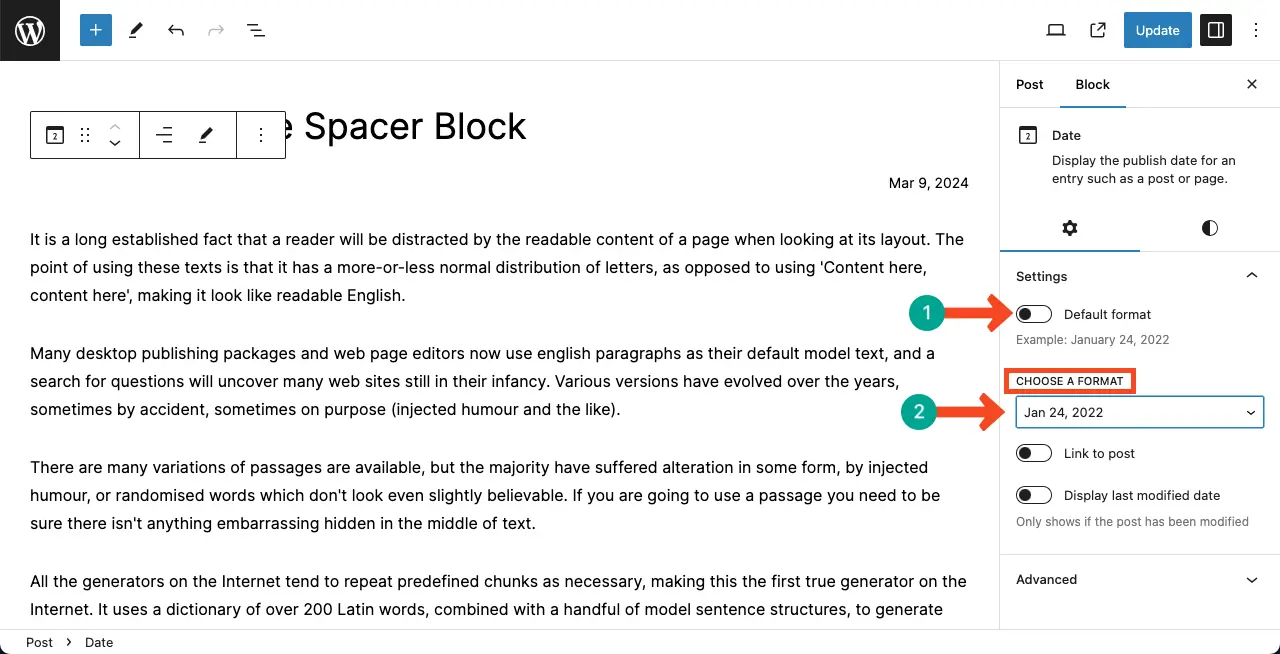
To set a personalized date format, toggle off the Default format.
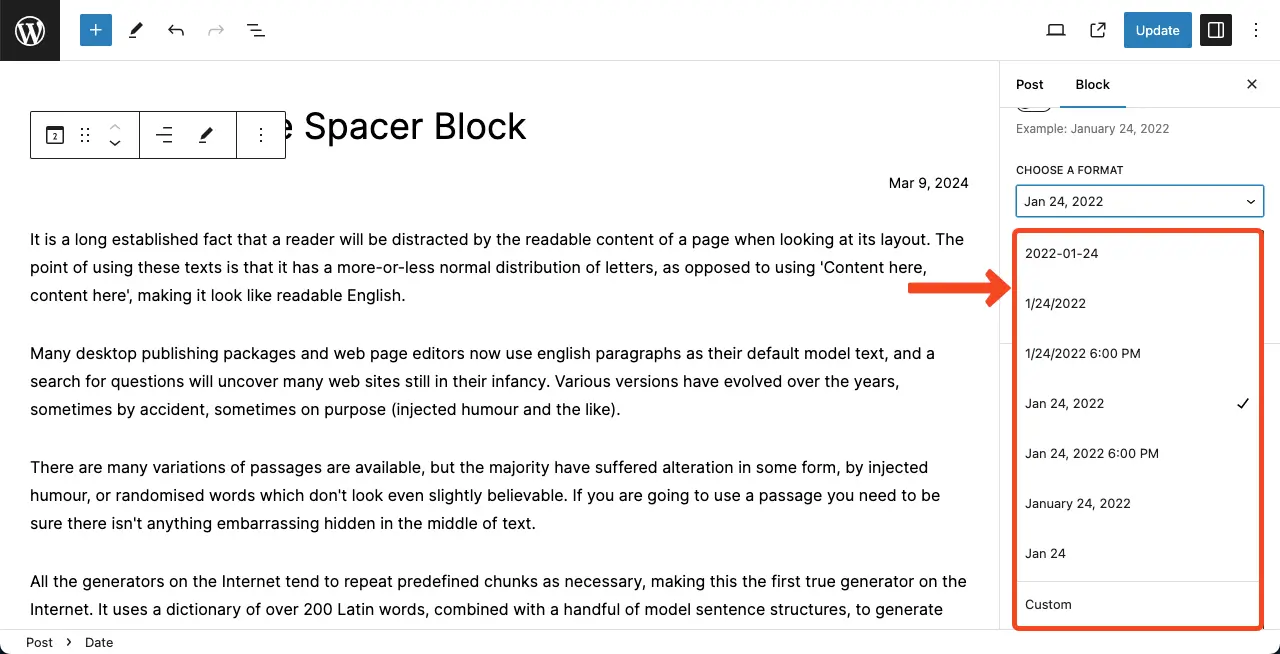
The Choose a Format option will appear with a list of date formats. Click the list.

Select any date format you want.

I have selected the date format that includes the publishing time as well.

Step 03: Stylize the Gutenberg Date Block
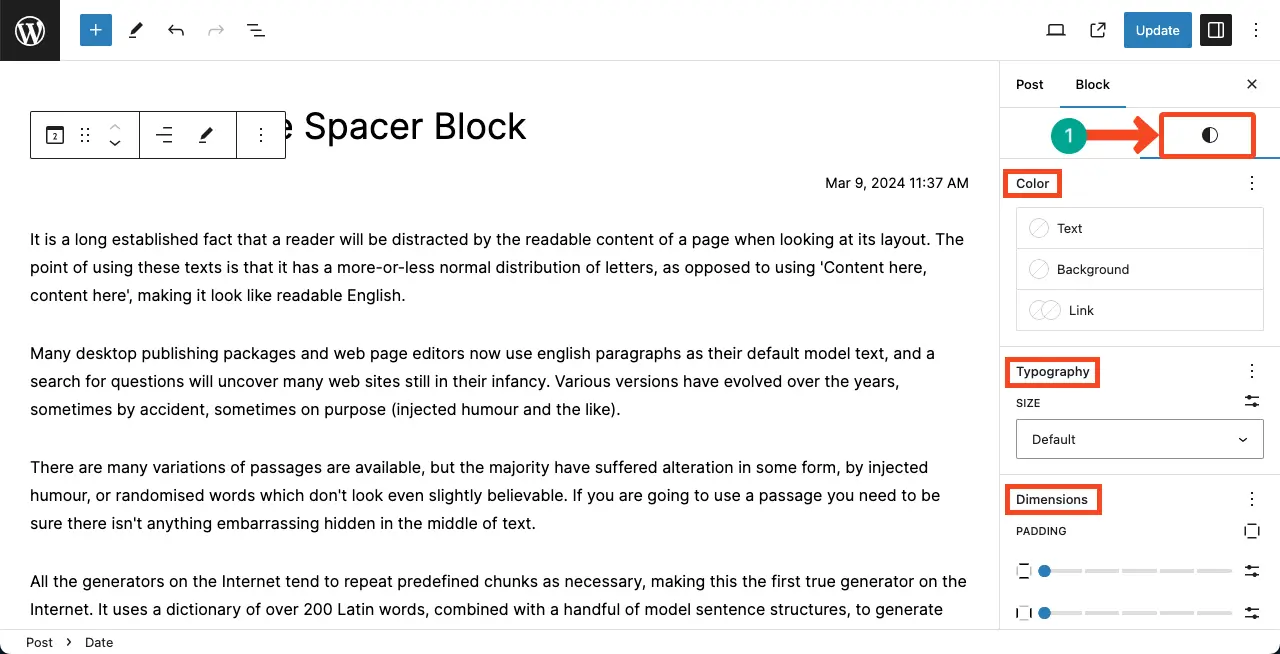
Come to the Styles tab. You’ll get options to customize the block’s text, background, and link color.
You can also customize the typography and dimensions of the block.

Thus, you can utilize the Gutenberg Date block in WordPress. Learn how to use the Gutenberg Author Name block in WordPress.
Best Practices of the Gutenberg Date Block
After exploring several websites and observing how to use and display their date blocks, I have figured out a list of best practices that you can consider for your website as well. They are below.
1. Place the Block in a Good Place
Indeed, you can display the block anywhere on your posts and pages. But it’s better to display the date at the beginning, on the right sidebar, or anywhere that catches people’s eyes.
2. Use the Date Format that Visitors Like
Not all the date formats people like. Some love to see the month at the beginning whereas others prefer date or year at the beginning. So, choose the date format that your target users will like.
3. Display the Date with Time
As WordPress allows you to showcase the publishing time alongside the date, you must choose the time-date format. Displaying the publishing time hints to users how active or frequently you publish posts daily.
FAQ on How to Add and Use the Gutenberg Date Block in WordPress

Although the Date block is a simple WordPress block, you still may have some questions about it in mind. I have covered some questions and answers, assuming your thoughts hypothetically. Explore them below.
Does showcasing the blog publishing date have any SEO benefit?
It’s not definitive that showcasing blog publishing has SEO benefits. While some experts argue that it signals freshness and impacts click-through rates, others argue that it may have minimal effects.
Is it mandatory to display the blog publishing date?
No, it’s not mandatory to display the blog publishing date. But it’s better if you add and show the blog publishing date.
Can I manually edit the date coming with the Gutenberg Date block?
No, you can’t edit the date coming with the Gutenberg Date block. You have to change the publishing date of your post/page. It will automatically change the date coming with the block.
Conclusion
No blog post is complete today without a publishing date. Although you have the freedom to choose not to display it, this can hamper user experience and confuse users. But since WordPress has this block, which is easy to use, why won’t you use this block?
If there is any WordPress block you are facing difficulties with, just let me know. I will try to cover a detailed tutorial and simplify it for you. Thanks for today, and welcoming you to explore more of my posts in the blog archive.
