WordPress has a Classic block that allows users to add content to the Gutenberg editor using the classic editor format. This block is designed to replicate the functionality of the old classic editor within the Gutenberg editor.
It provides a familiar interface with formatting buttons similar to Microsoft Word. The Classic block is particularly useful for users accustomed to the old classic editor and prefer its interface and features.
I will show you how to use the WordPress Classic block on the Gutenberg editor. Be with us till the end.
Step 01: Add the Classic Block to Your Post or Page
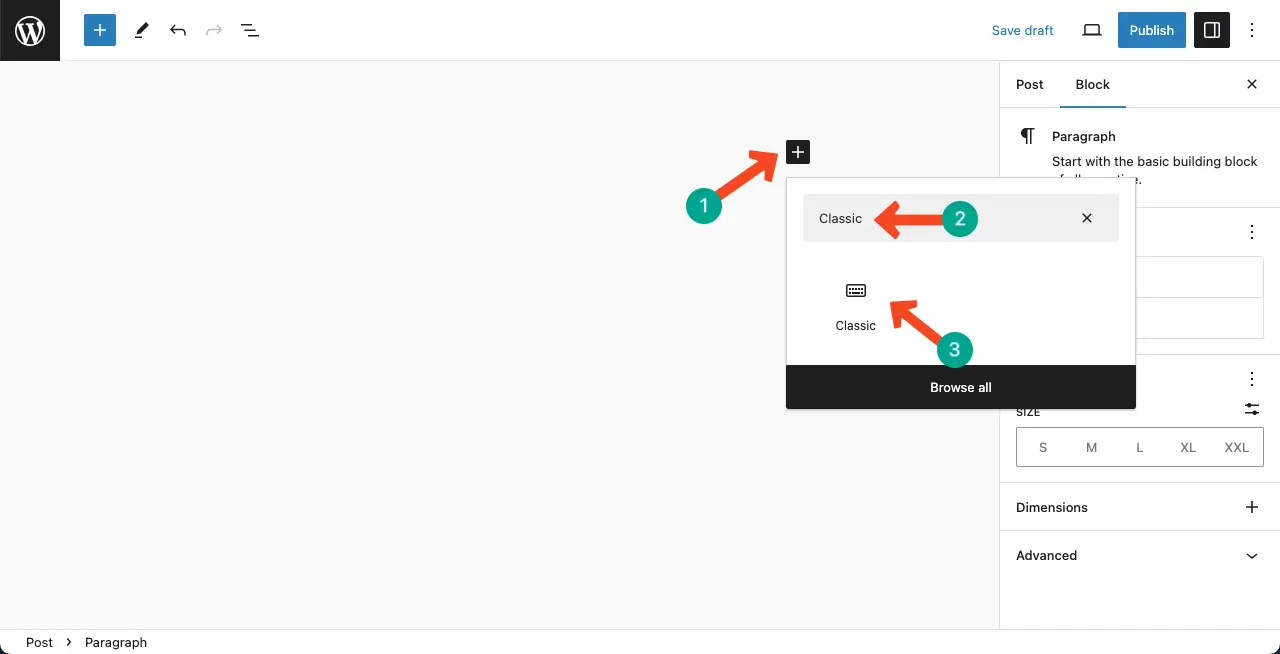
Open your WordPress post or page in the Gutenberg editor. Click on the (+) icon to add a new block.
In the block library, search for Classic. Once the block appears, click to add it to your post or page.

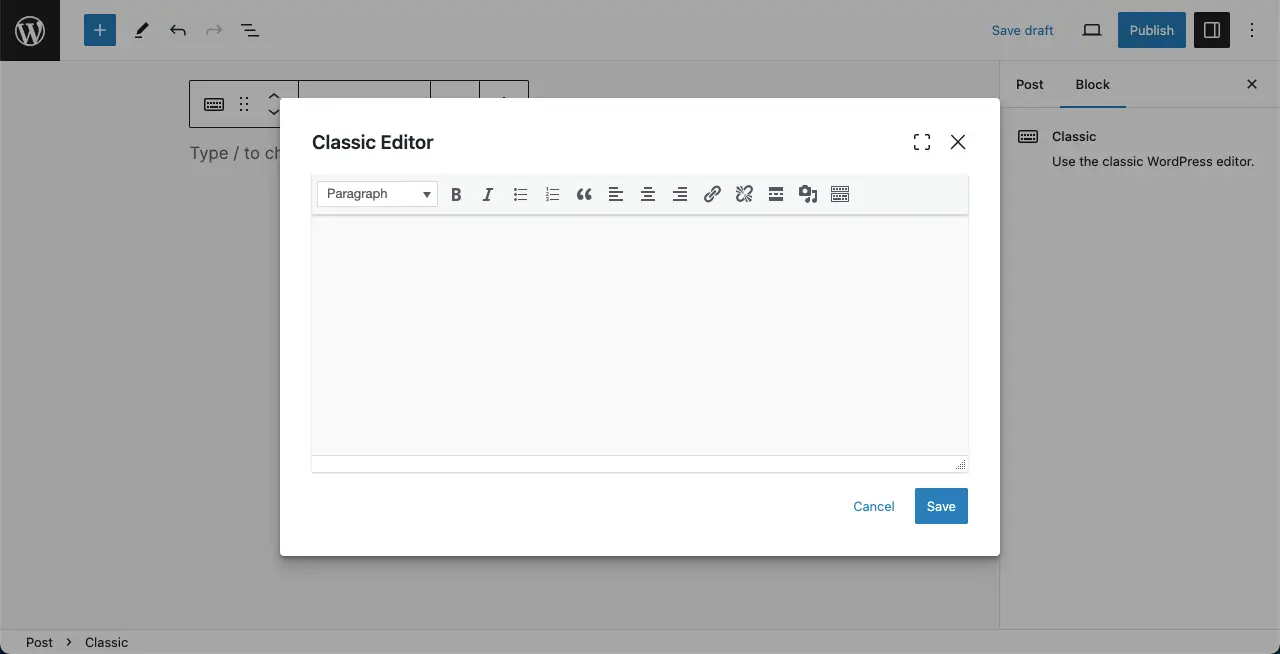
Classic editor is created with the WordPress Classic Block.

Step 02: Add Content to the WordPress Classic Block
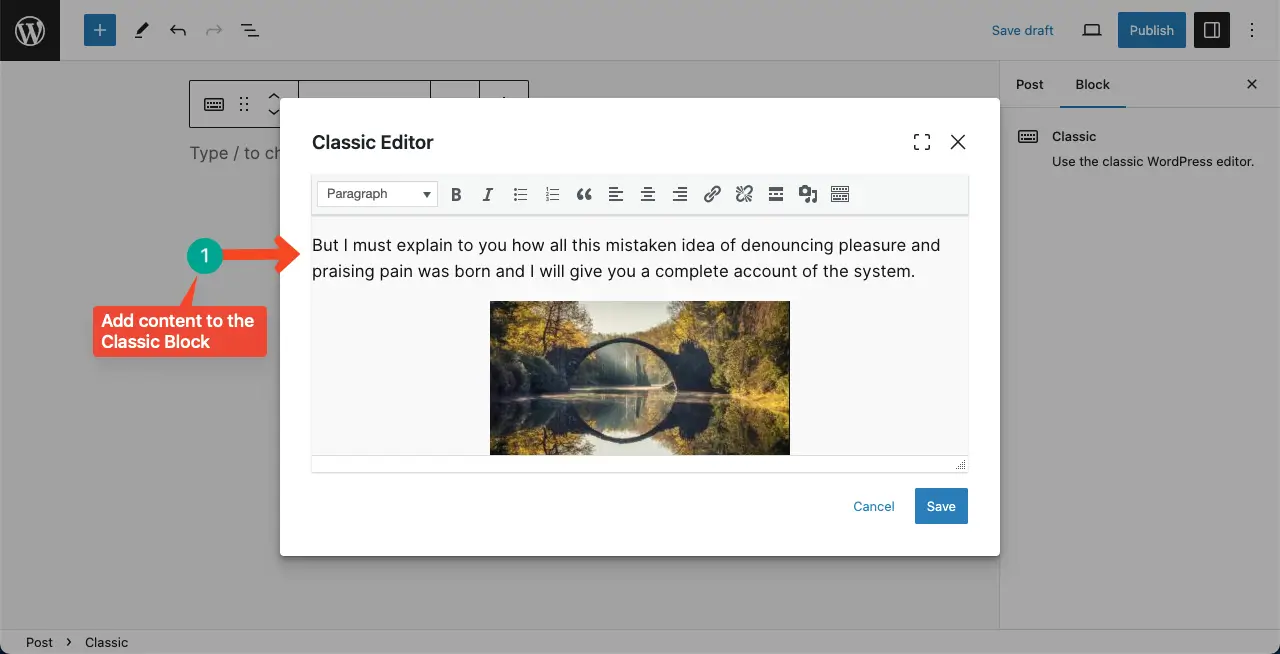
You’ll get options to add all types of content to the Classic block, whether it’s texts, bullet lists, links, images, headings, etc. You can see that we have added textual content and an image to the block.

Step 03: Customize the WordPress Classic Block
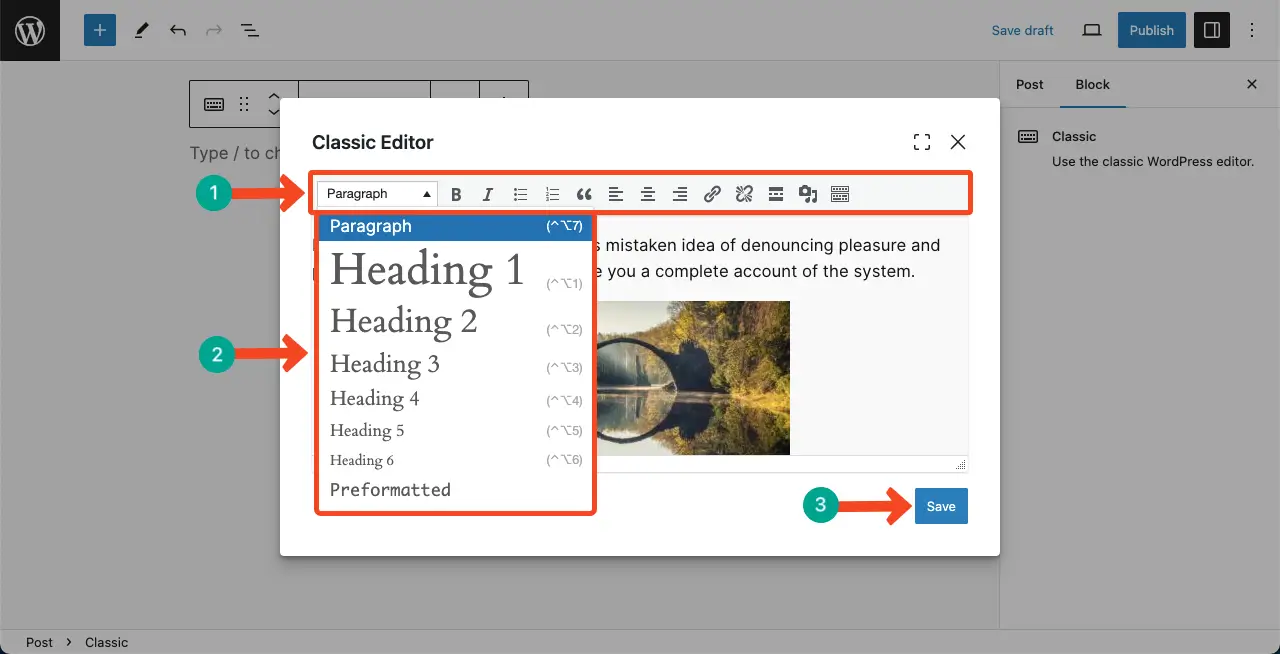
You’ll get multiple customization options in this case. Firstly, use the classic block toolbar. Under the Paragraph section, you’ll get options to change the Heading or switch to the Preformatted style.
Next to the Paragraph section, you’ll find the bold, italic, numerical list, bullet list, quote, alignment, link, and media file options. Use them as you need.
Once you are done, click the Save button.

Step 04: Customize the Classic Block Content on the Gutenberg Editor
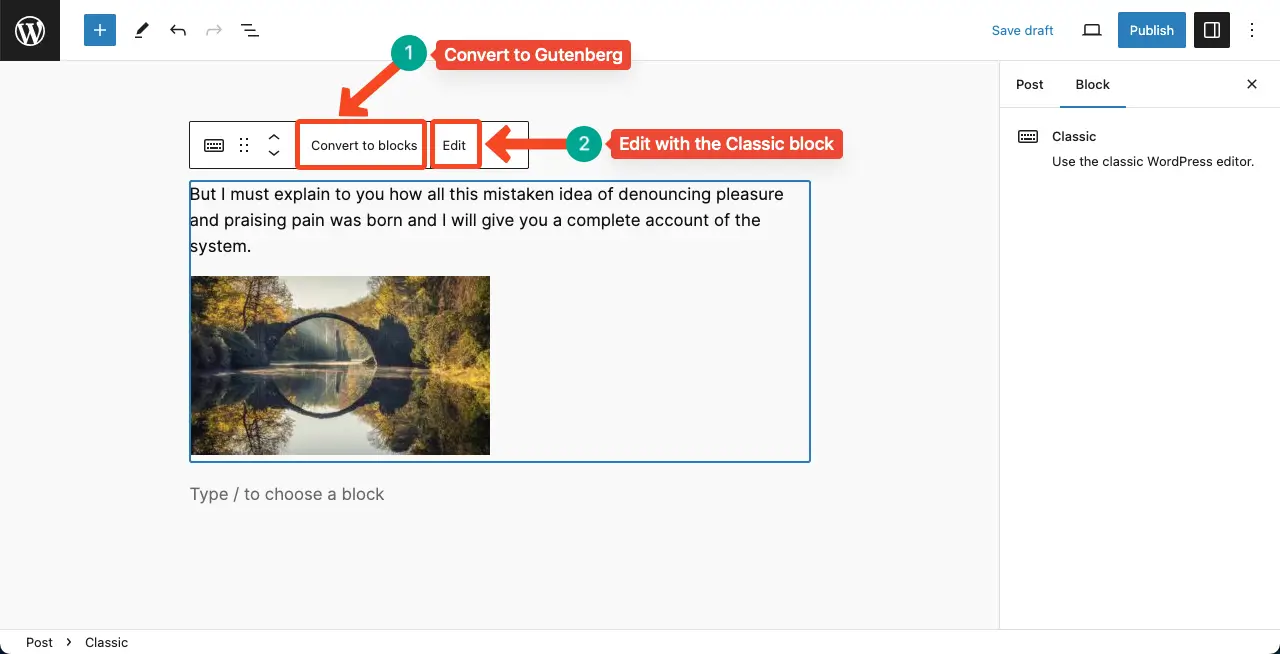
If you are satisfied with the customization done with the Classic editor, it’s okay. But if you want to do more customization, you must convert the classic block to the Gutenberg editor by pressing the Convert to block option. Click it.

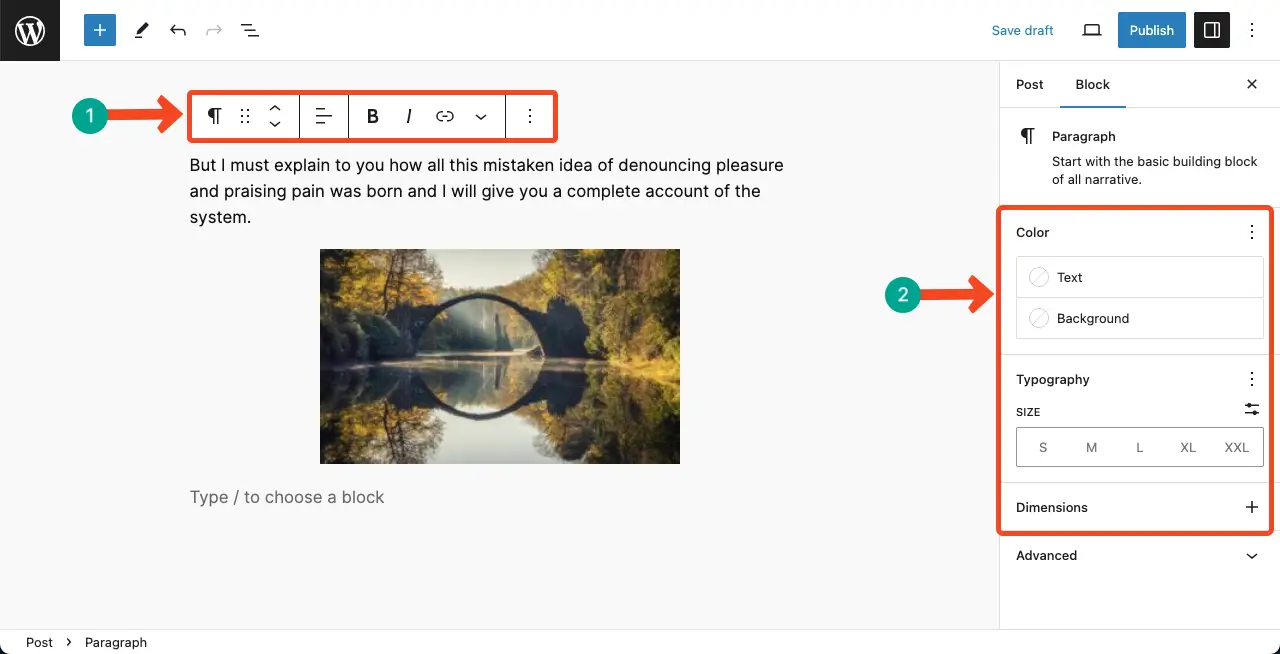
The entire block will be converted into the Gutenberg blocks in a second. Now, you can use the Gutenberg toolbar and stylization options on the right sidebar to customize the block further.
Here’s a complete guide on how to use different options in the Gutenberg toolbar.

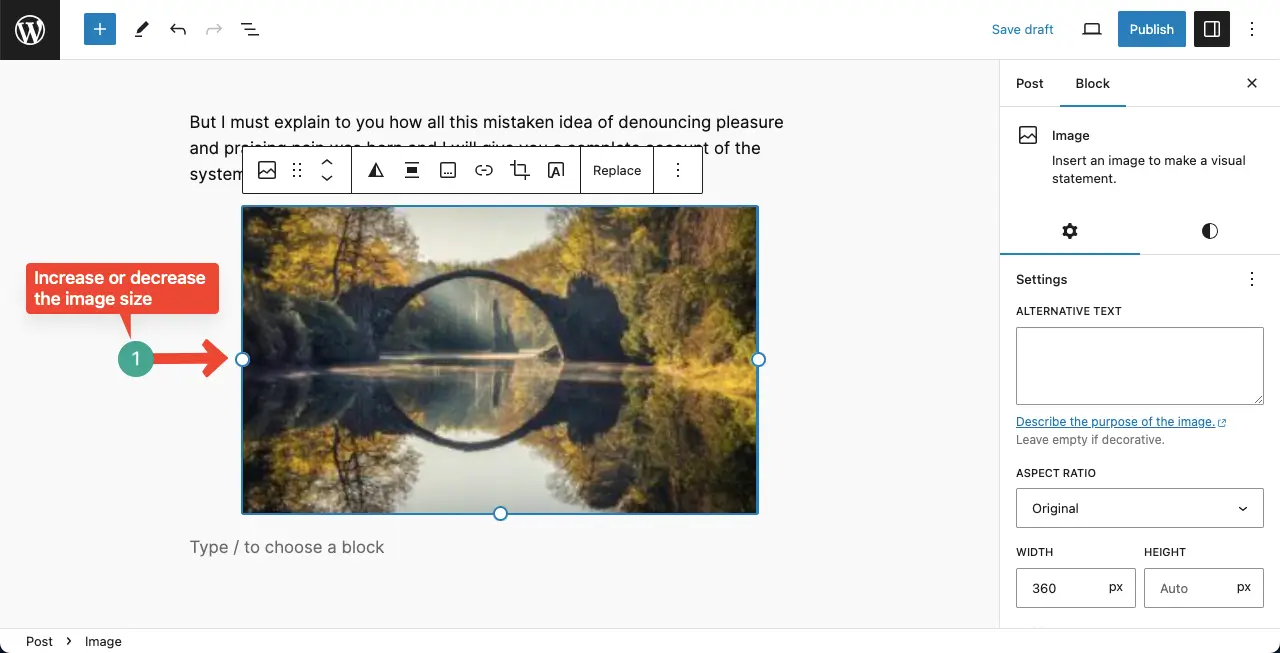
You can increase or decrease the size image size by pressing and holding the round icon.

Check this tutorial on how to add alt text in WordPress.
Best Practices for Using the Classic Block
Use the Classic Block when you have content created in the classic editor or when you prefer its familiar interface. Take advantage of the formatting options provided by the Classic Block to enhance the visual appeal of your content.
Consider using the Classic Block for specific sections within your post or page where you want to maintain a consistent style. Experiment with the various customization options available within the Classic Block to create visually engaging content.
Remember to utilize the Classic Block alongside other Gutenberg blocks to leverage the full potential of the Gutenberg editor.
Conclusion
When the Gutenberg block editor was released for the first time with the WordPress 5.0 version, it got a huge backlash. But over time, people started loving it due to its extreme flexibility. Yet, the Classic block editor is popular among many users.
This is why WordPress added the Classic block to its Gutenberg library. Hope you’ll be satisfied after using this one. But if you are already used to the Gutenberg editor, you don’t have to bother about the Classic block.