The WordPress Cover Block allows you to add a background on which you can add different types of content, like texts, images, CTA buttons, etc. The cover block is best suited for creating captivating headers, hero sections, and feature images.
In this article, I will show you how to use the cover block in WordPress and create visually appealing web sections.
What is the Gutenberg Cover Block in WordPress?
With the Gutenberg Cover block, you can choose an image or video as the background and overlay it with text, buttons, or other blocks. It provides a clean and modern way to showcase featured content, highlight key messages, or create visually captivating sections on your website.
The block offers various customization options, including the ability to adjust the background color, opacity, and positioning of the overlay content. Users can also select different layout options, such as full-width or fixed-width, to match their desired design and responsiveness.
The Gutenberg Cover block is particularly useful for creating hero sections, landing pages, or promotional banners.
How to Use the Cover Block in WordPress
Let’s now explore how to use the Cover block in WordPress with me. Below, I have provided an easy tutorial on the topic.
Step 01: Add the WordPress Cover Block to Gutenberg Editor
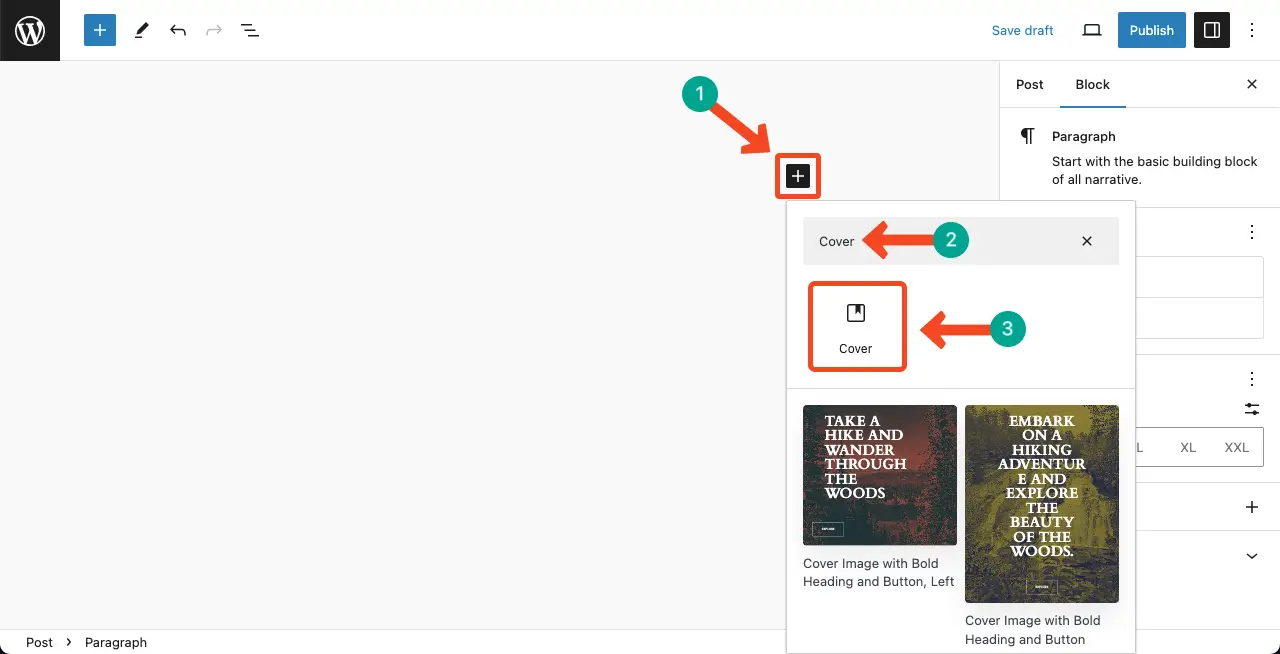
Log in to your WordPress dashboard. Create a new post/page or edit an existing one. Click on the plus (+) button on the editor.
Type Cover in the search box to find the block in the library. Click on it to add it to the Gutenberg editor.

Step 02: Add an Image or Color to the WordPress Cover Block
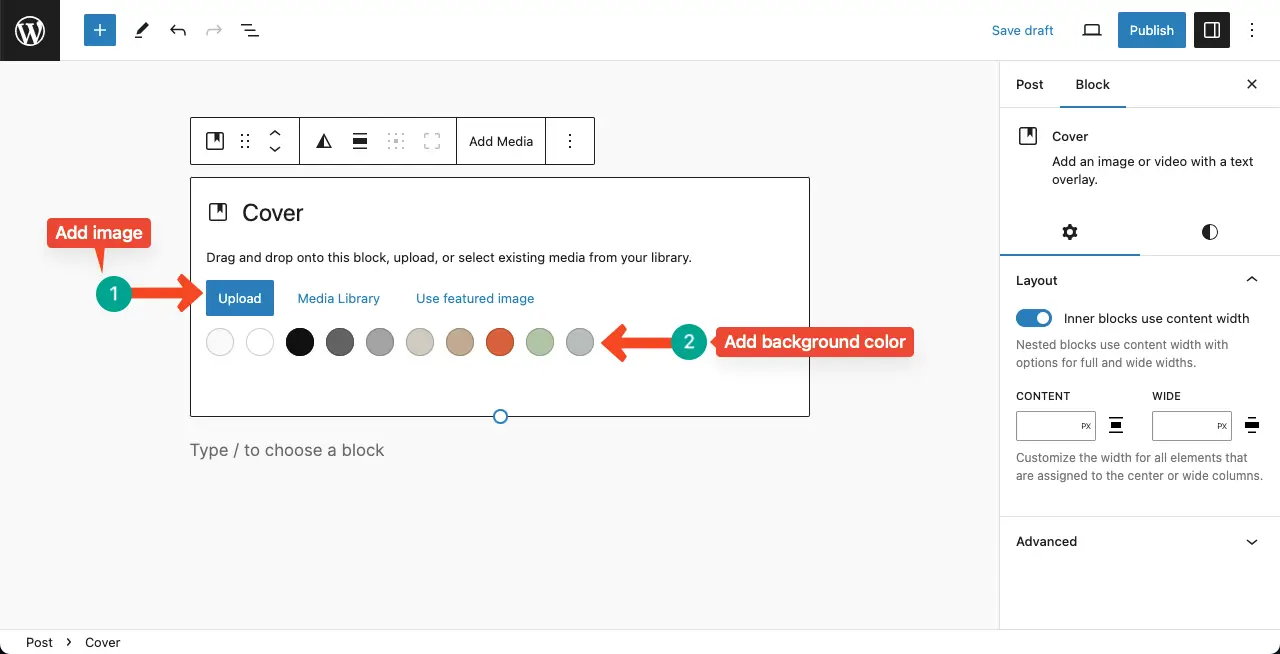
You’ll get two options. You can add any image or any solid color as a background to the WordPress cover block. For this tutorial, let’s add an image as a background to the block.

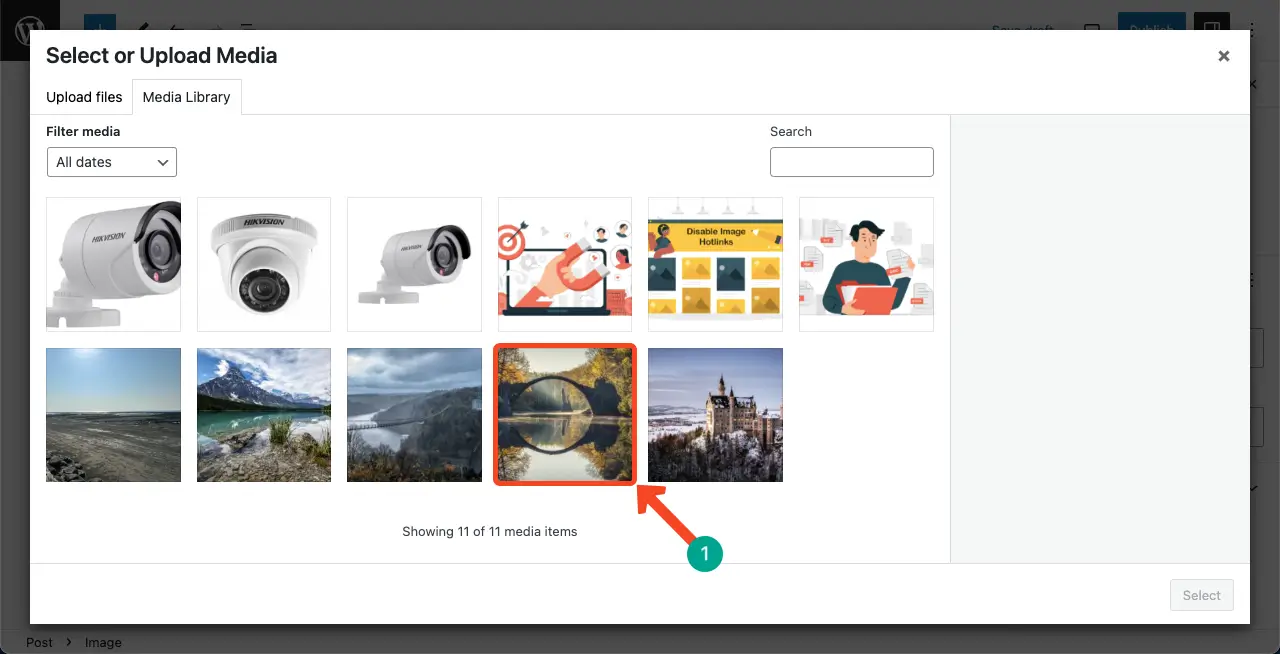
You can add the image, whether from your local drive or from the media library. We’re adding the image from our media library for the post.

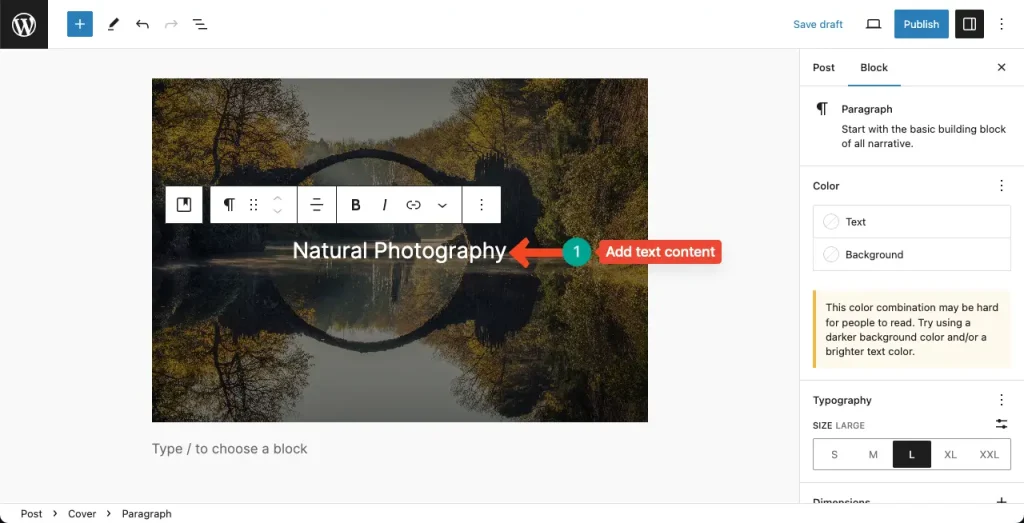
By default, you’ll be allowed to add text content first to the block. You can see we have added a text line over the background.

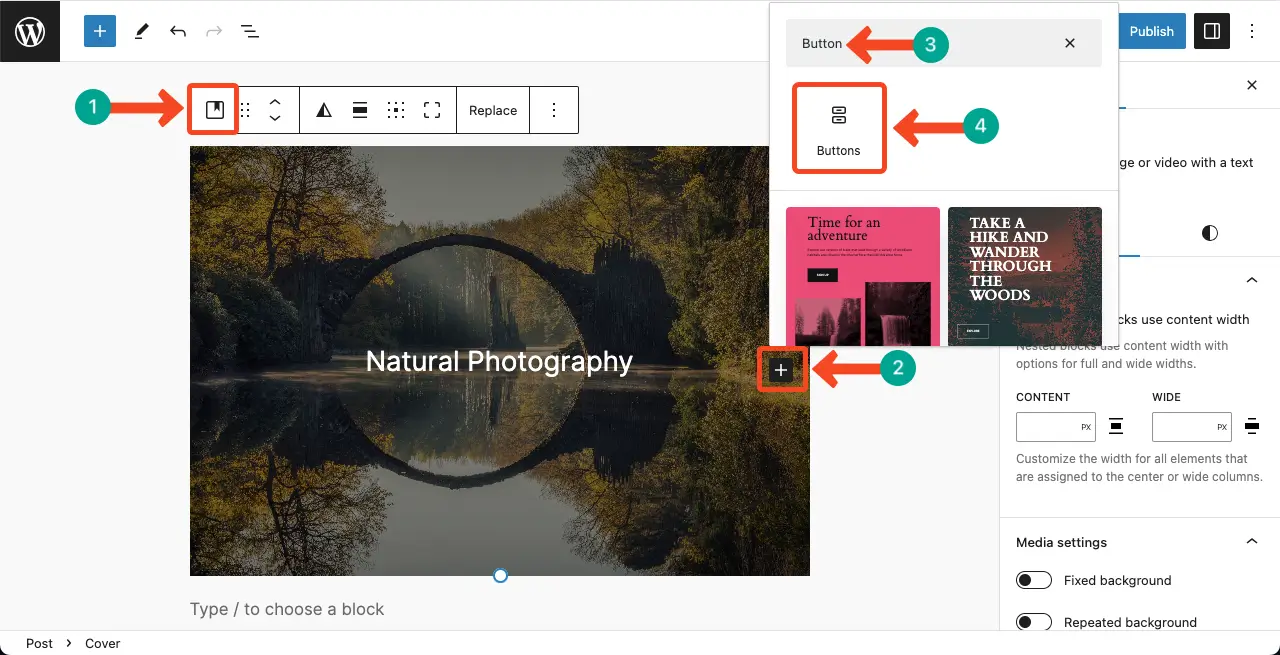
To add other types of content, select the Cover block by clicking the Cover icon on the toolbar. The Gutenberg plus (+) button will appear.
Click the plus (+) button to add another block type. Let’s add the button block.

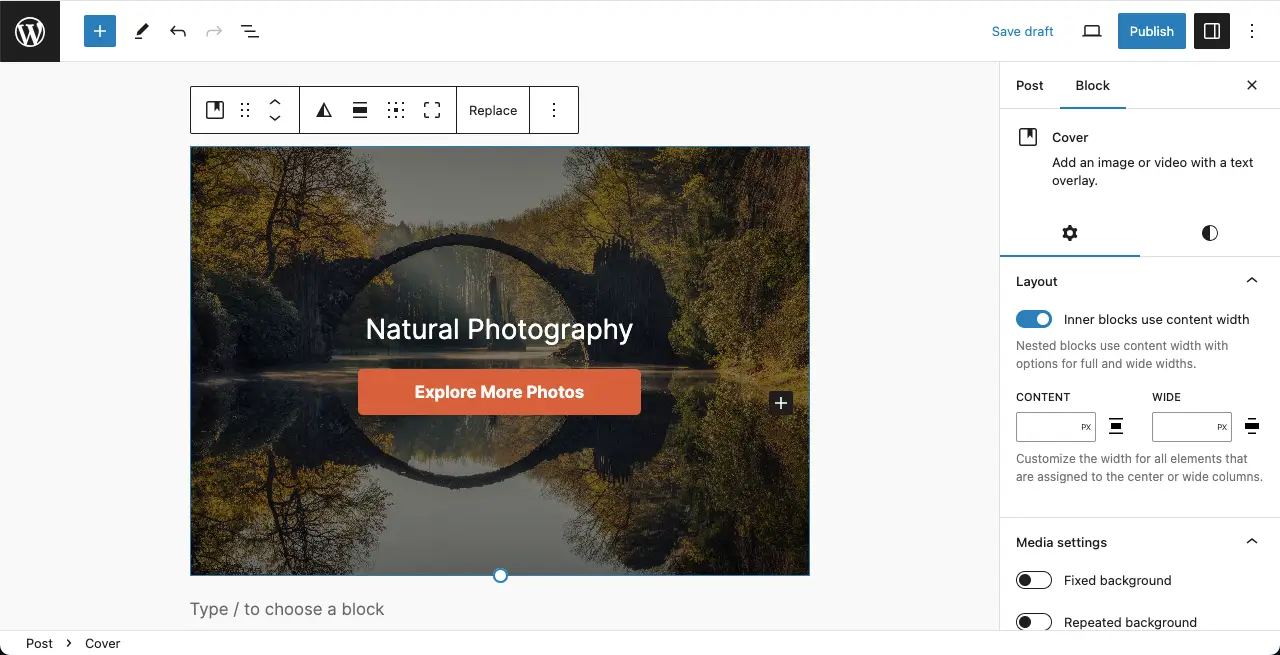
You can see we have added the button over the cover block.

Step 03: Customize the WordPress Cover Block
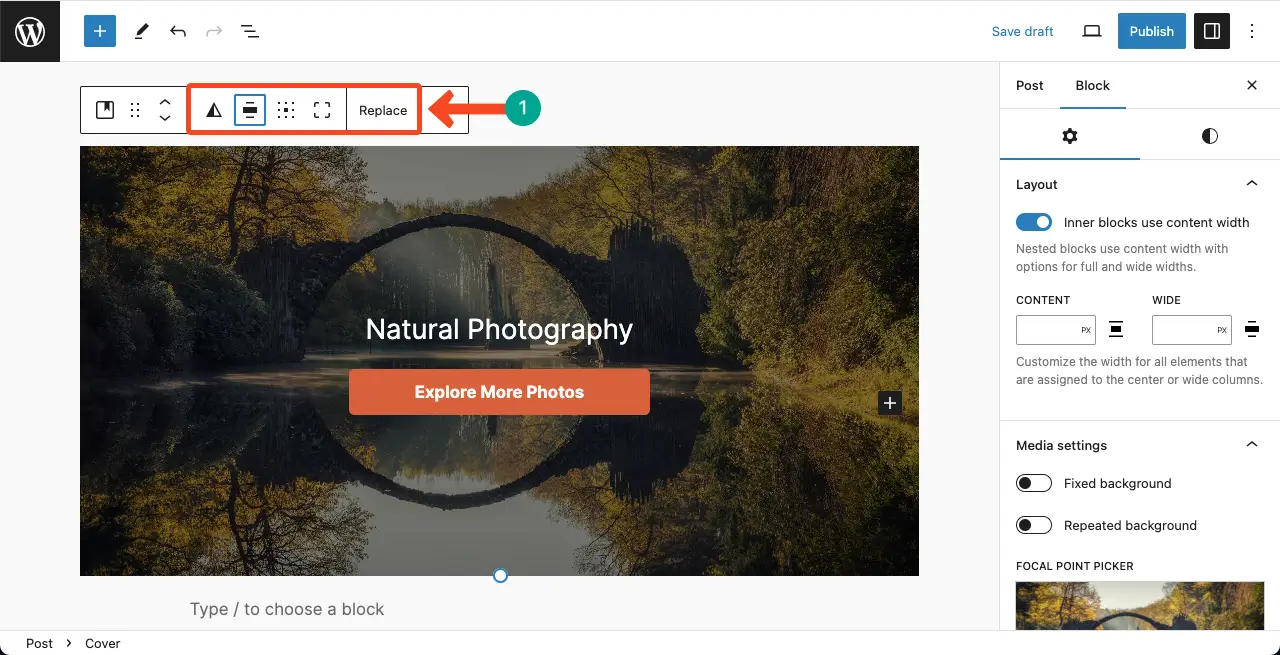
Using the options on the toolbar above, you can apply duotone, align, change content position, and toggle full height. Besides, you can replace the image without affecting the content on it by clicking the Replace option.
Learn how to replace images in WordPress.

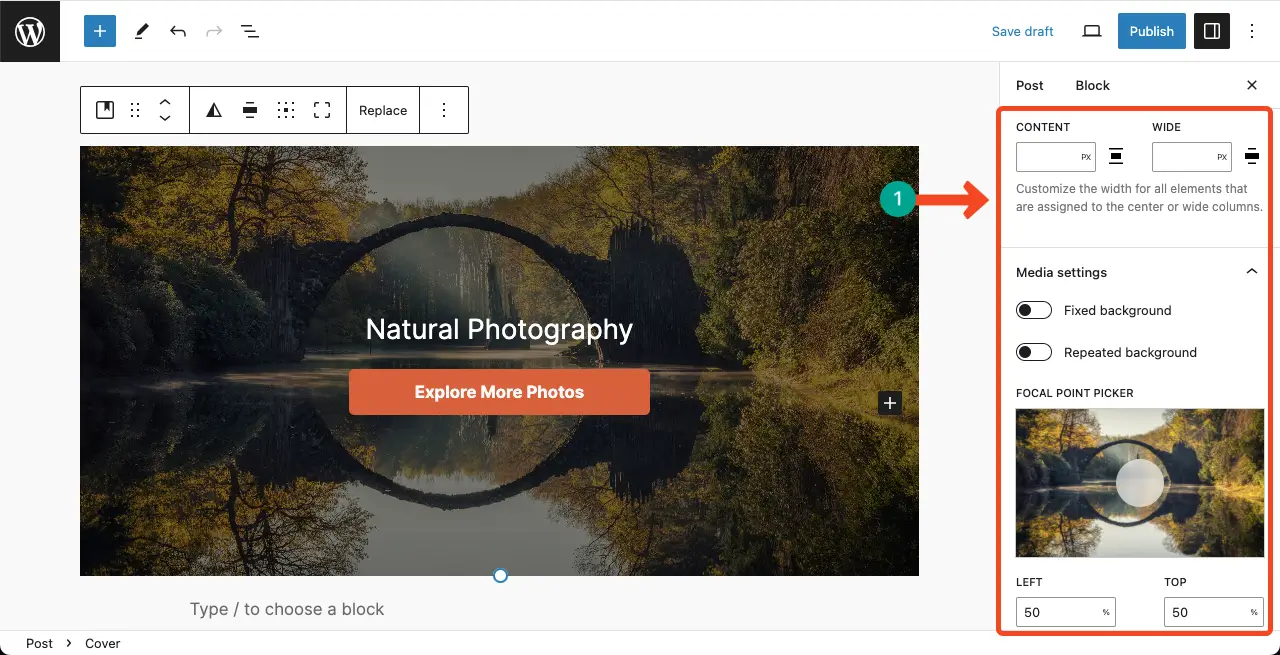
Next, come to the right sidebar. You can set the content and width options. You can also customize the image focal point. Do the necessary changes as you want.

Thus, you can use the Cover block in WordPress. Learn how to add alt text in WordPress.
Best Practices of Using the Gutenberg Cover Block in WordPress
After trying and testing with the block, I have figured out several best practices that you can follow to reap the best results from using the Gutenberg Cover block in WordPress.
1. Purposeful Design
Use the Gutenberg Cover block with a clear purpose in mind. Determine the specific message or content you want to highlight and design the cover accordingly.
2. High-Quality Visuals
Select high-quality images or videos for the cover background. Make sure they are relevant to the content and evoke the desired emotions. Avoid using low-resolution or pixelated visuals.
3. Engaging Text
Craft concise and compelling text to accompany the cover image or video. Use clear and captivating headlines or taglines that convey the main message or call to action.
4. Strategic Placement
Experiment with different placements and alignments to find the most effective positioning. Ensure that the text doesn’t obstruct or clash with the background visuals.
5. Consistent Branding
Maintain consistency in branding throughout your website, including the Gutenberg Cover block. Use fonts, colors, and styles that align with your brand guidelines.
Conclusion
Before ending this post, we have some reminders for you. Always choose high-resolution images or videos to ensure a crisp and professional appearance. Consider your website’s overall design and layout when selecting the background media.
Use concise and compelling text to grab the reader’s attention and encourage engagement. Ensure that the text and other elements are legible against the background media.
Finally, regularly update and refresh your Cover Blocks to keep your content visually appealing and relevant.