Replacing an image in WordPress refers to swapping out an existing image with a new one without affecting the other content on the posts and pages. Updating blog posts and pages is a common task for any website owner.
Over time, some content and images naturally get outdated, which we have to update with the latest information. By replacing images, you can take care of the graphical part. The Gutenberg toolbar comes with the image replacing option.
In this article, I will show you how to replace an image in WordPress posts and pages.
Method One: How to Replace Images in WordPress that Automatically Changes in All Posts and Pages
We often use the same image on multiple web posts and pages. But when one of such images gets outdated, we have to change it manually on all posts one by one, which is really time-consuming.
By changing them bulkily in all posts and pages, you can save much of your time and labor. I will show you the process in this section. You’ll just replace the old image with a new one on the media library, and the same will be applied to all your posts and pages simultaneously.
A good thing is that the old image will be removed from your site. You don’t have to delete them manually.
Step 01: Install and Activate the Enable Media Replace Plugin
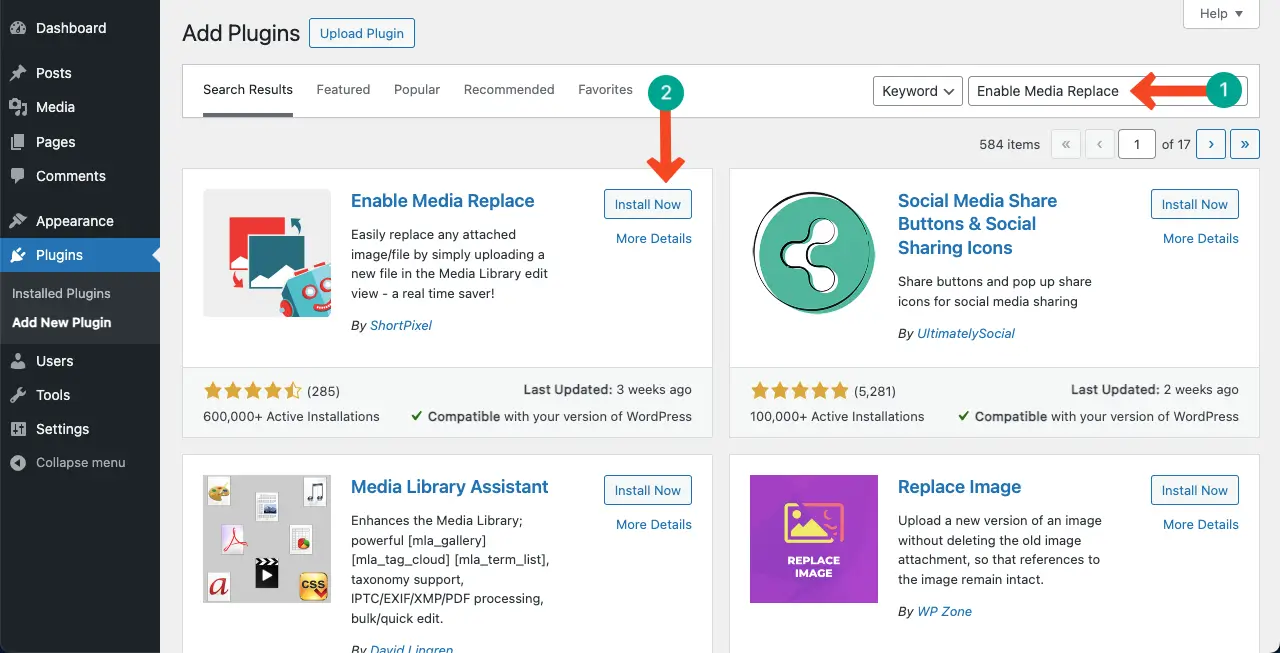
Navigate to WordPress Dashboard > Plugins > Add New Plugin. Type Enable Media Plugin in the search box on the top-right corner.
Install and activate the plugin after it appears below.

Step 02: Select the Image in the Media Library that You Want to Replace
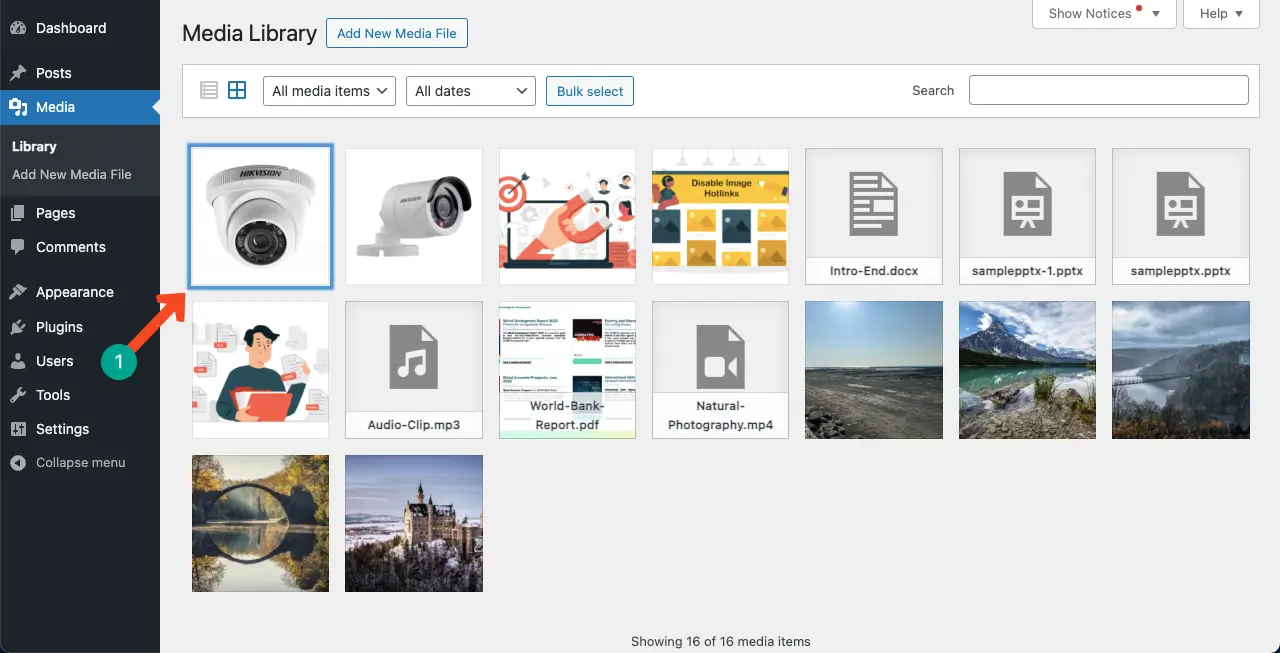
Go to your media library and select the image you want to replace by clicking.

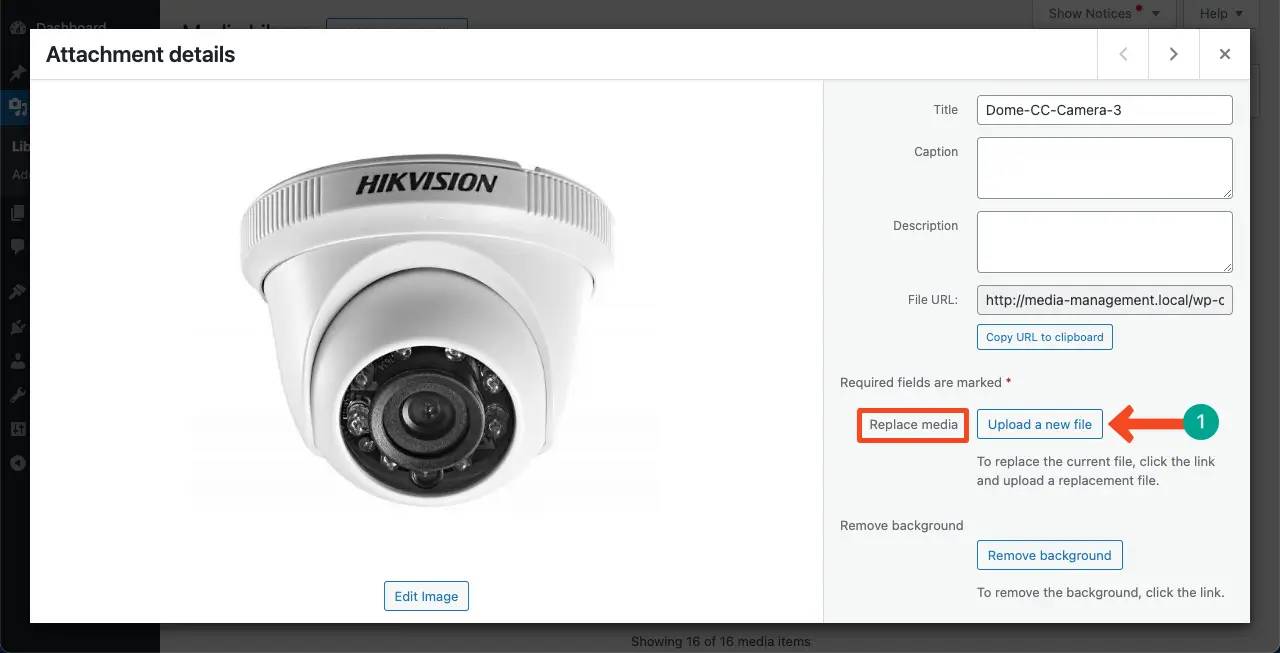
The image will open up with a popup. You will get the Replace Image option on the right sidebar. Hit the Upload a new file button.

Step 03: Upload the Image You Want to Place over the Old Image
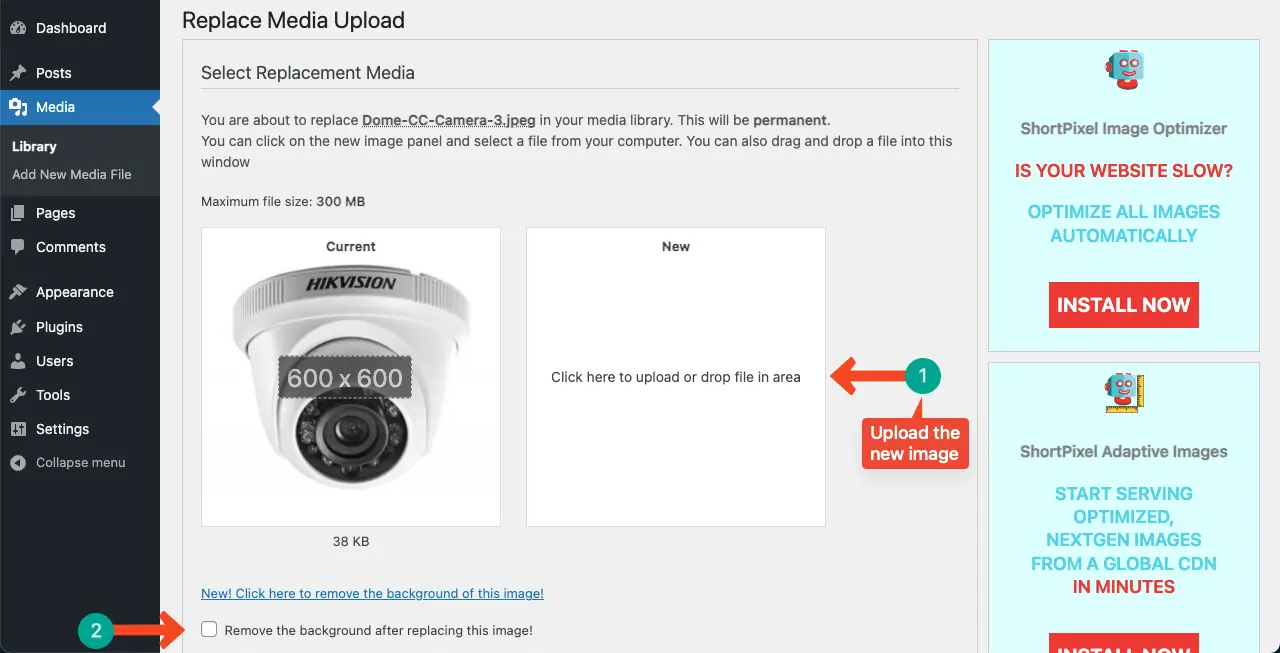
You’ll see a box like the one below for uploading the new image.

Note: You may tick mark the option to the background of the image after replacing the image.
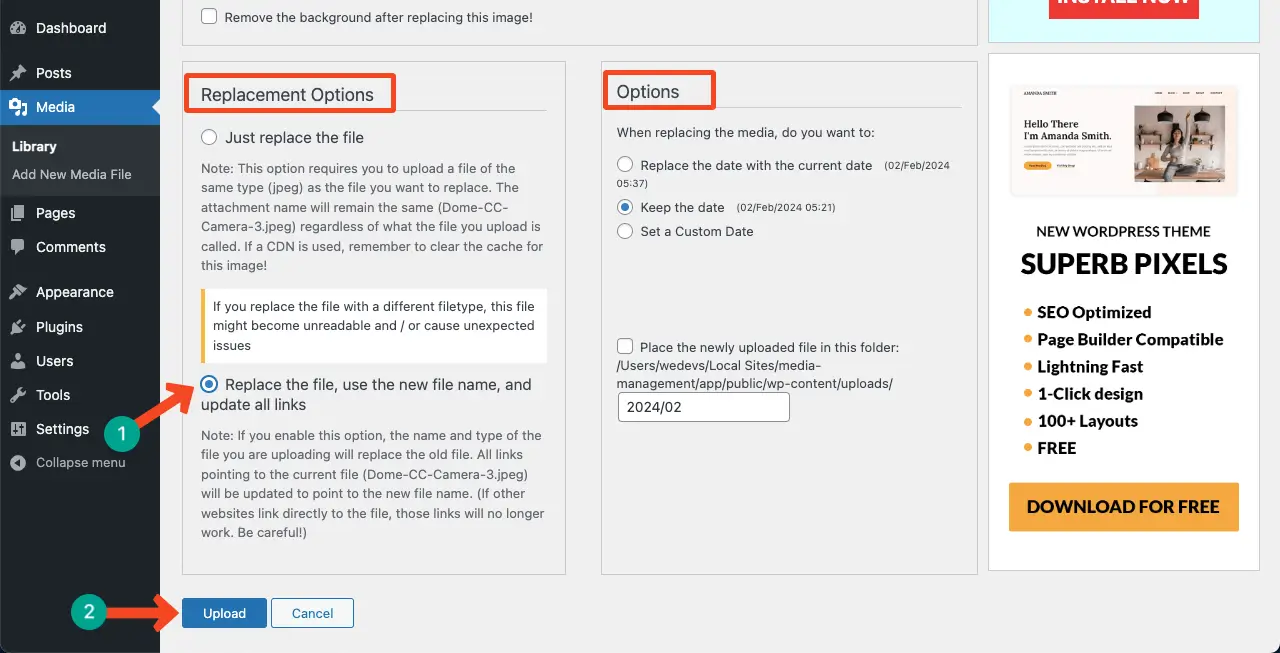
Step 04: Configure the Replacement Options
Scroll down the page a bit. To replace the image with a new one on all your posts and pages, select the option Replace the file, use the new file name, and update all links. You may change the image uploading data as well if you want.
Once you are done with all the configurations, press the Upload button from the bottom.

Bingo! The old image is changed. Now, explore some of your posts/pages to see if the old image has been changed with the new one or not.
Method Two: How to Replace an Image in WordPress Only with a Particular Post or Page
If you don’t want to make an image bulkily on all posts and pages, this method will help you. Using this method, you can replace your desired images only with particular posts and pages.
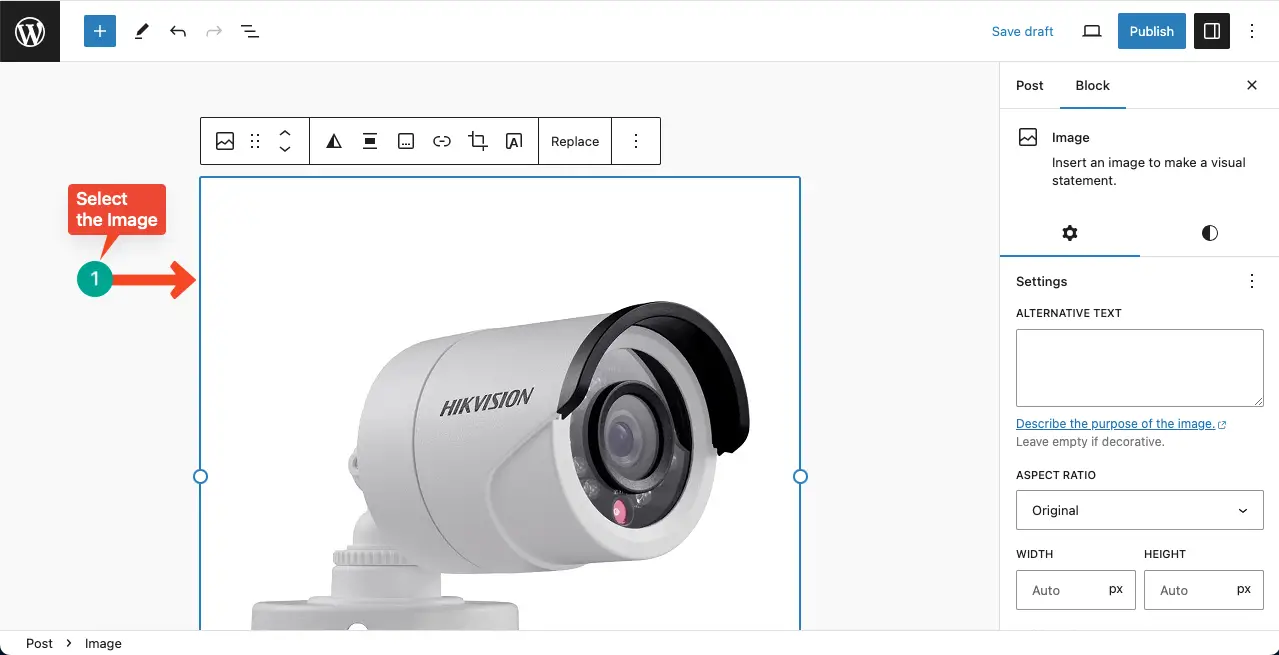
Step 01: Select the Image You Want to Replace
Get into your post or page. Click to select the image that you want to replace.

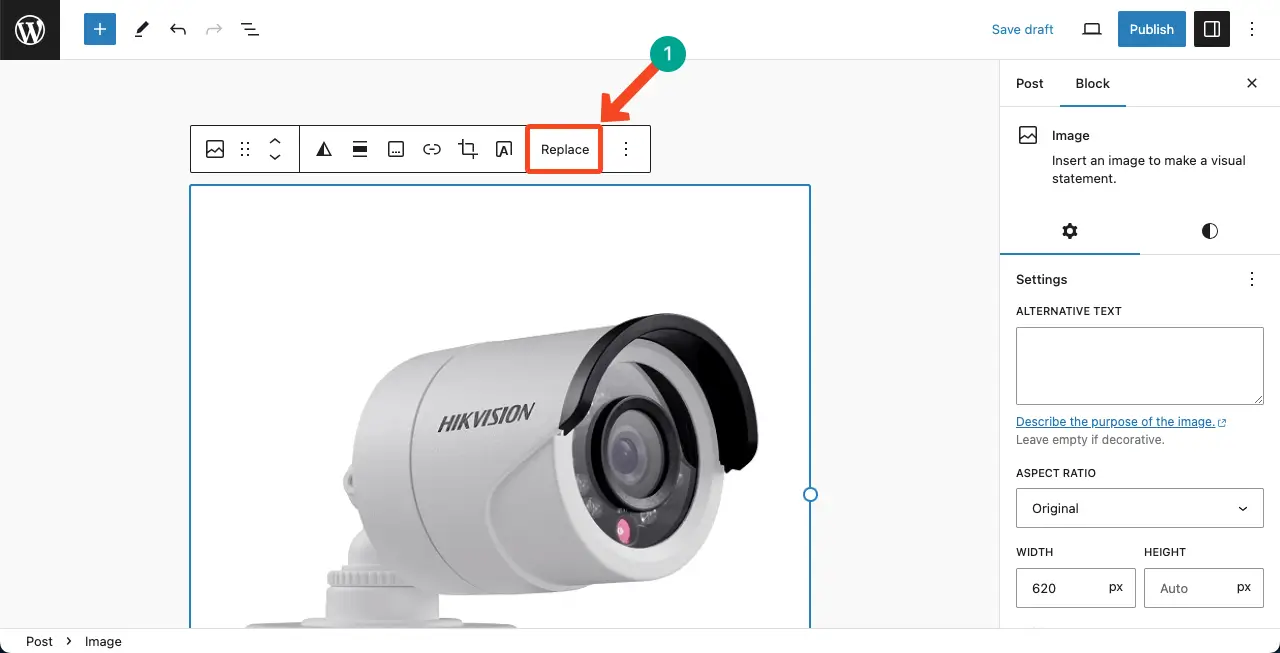
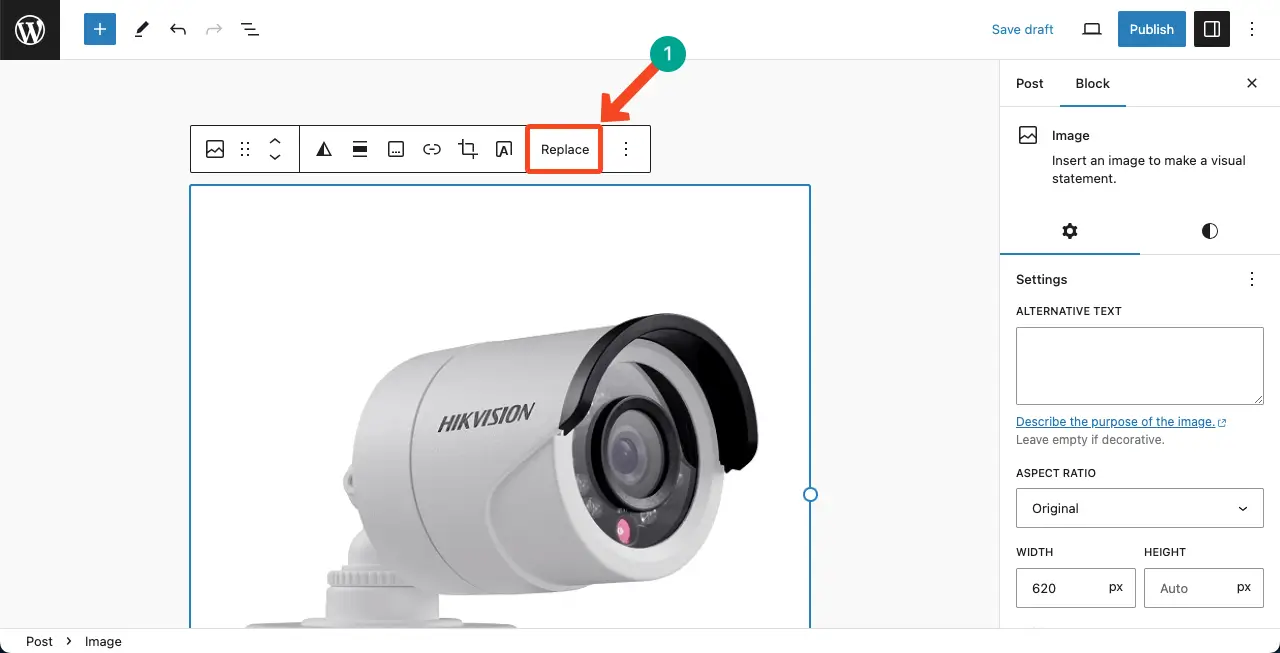
Step 02: Select the Replace Option on the Gutenberg Toolbar
Once the image is selected, you’ll see the Replace option on the Gutenberg toolbar. Click the Replace option.

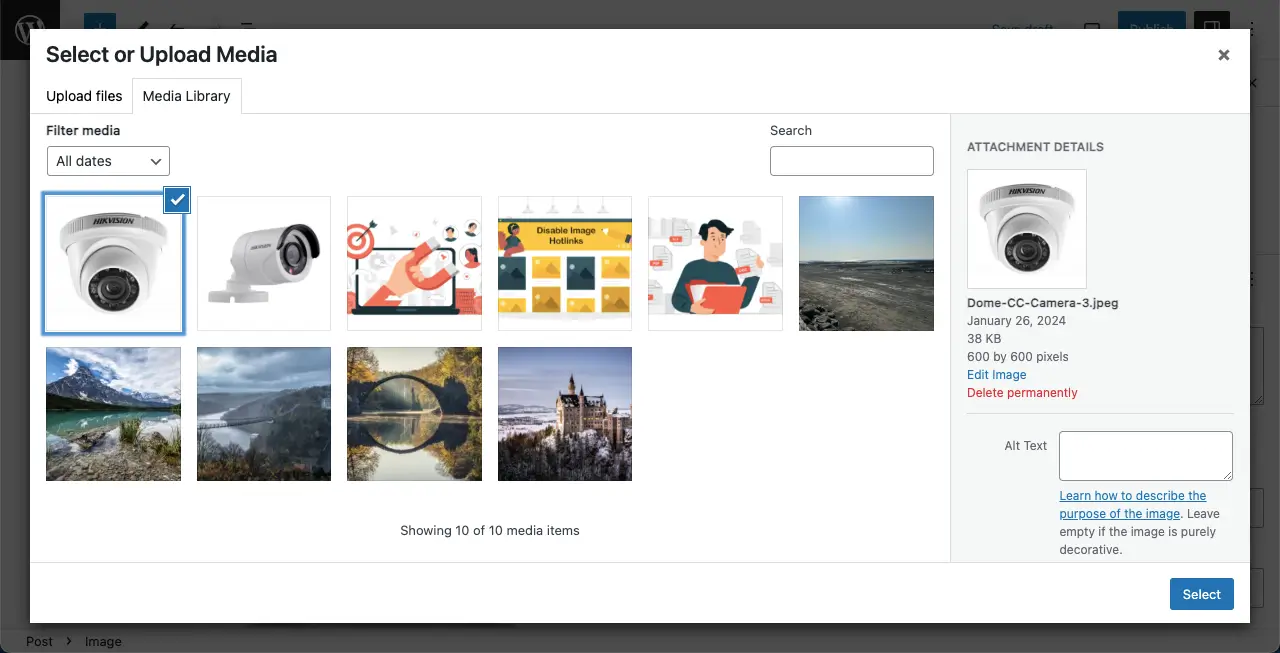
Step 03: Upload a New Image to Replace the Old One
You’ll get two options. You can replace the old photo by uploading a new photo weather from your media library or local drive.
Select a suitable option and upload the new image yourself. We have uploaded it from our media library.

Thus, you can easily replace your old images on WordPress posts and pages with new ones.
Best Practices in Replacing Images in WordPress
When replacing an image in WordPress, it’s important to follow some best practices to ensure a smooth transition. Here’s a list of some best practices that you must consider carefully:
1. Maintain File Names
When replacing an image, try to maintain the same file name as the original image. If you change the file name, make sure to update any links or references to the image to avoid broken links.
2. Image Dimensions
Ensure that the replacement image has similar dimensions to the original image. If the replacement image has different dimensions, you may need to adjust the surrounding content layout to accommodate the new image size.
3. Image Quality
Choose a replacement image that matches or exceeds the quality of the original image. Use high-resolution images to ensure sharpness and clarity, especially on high-density screens. Poor-quality images can negatively impact the visual appeal of your website.
4. Consistency in Style
Maintain consistency in the style and aesthetic of your website when replacing an image. Ensure that the replacement image aligns with the overall design and branding of your site.
5. Alt Text
Don’t forget to update the alt text of the replacement image. Alt text provides a textual description of the image for users who are visually impaired or have images disabled. Check how to add alt text to images in WordPress.
6. Compression and Optimization
Optimize the replacement image by compressing it without compromising quality. Large image file sizes can slow down your website’s loading speed. Use image compression tools or plugins to reduce file size while maintaining image quality.
7. Check Links and References
After replacing an image, double-check any links or references to the image within your website. Update any links or embedded content that may be affected by the replacement.
FAQ on How to Replace an Image in WordPress
Hope you can now replace your desired images in WordPress following the tutorial described above. Let’s now explore some relevant FAQ questions and answer them in this section.
How do I change the image in a WordPress post?
You can replace any image on your WordPress post or page with what you desire using the Replace feature on the Gutenberg toolbar.

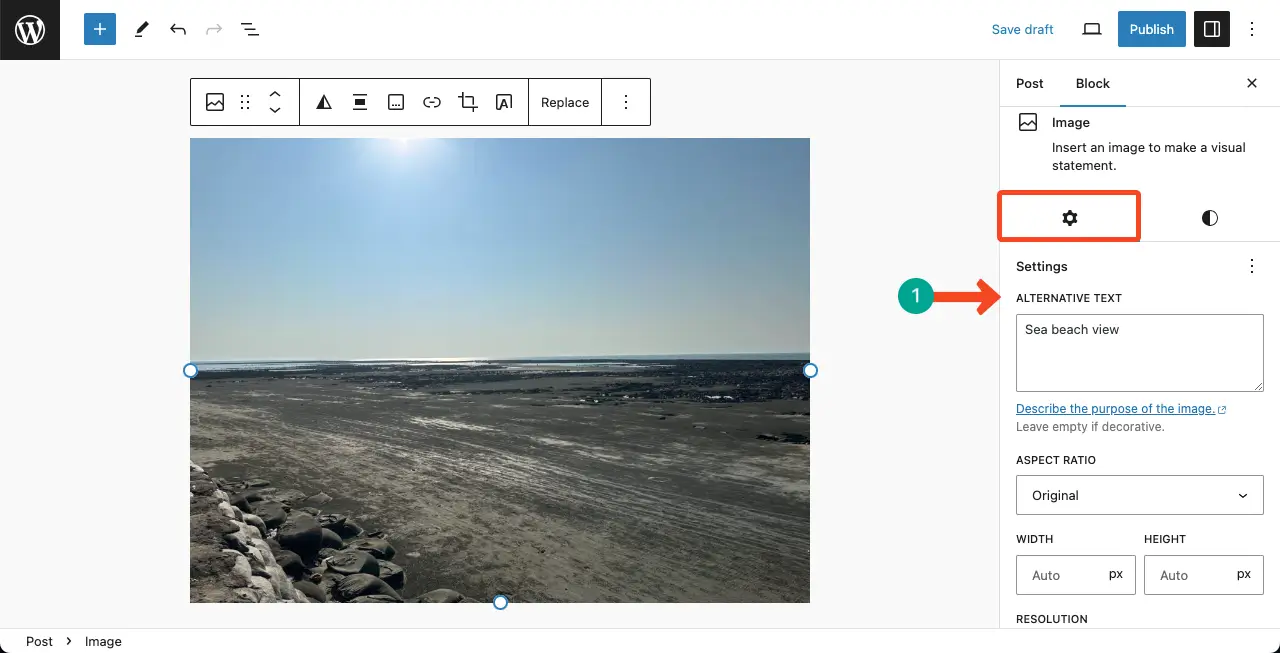
How to add alt text to an image in WordPress?
Select the image on the Gutenberg editor. You’ll see the Alternative Text adding option/box on the right sidebar. Place your alt tag into the box.

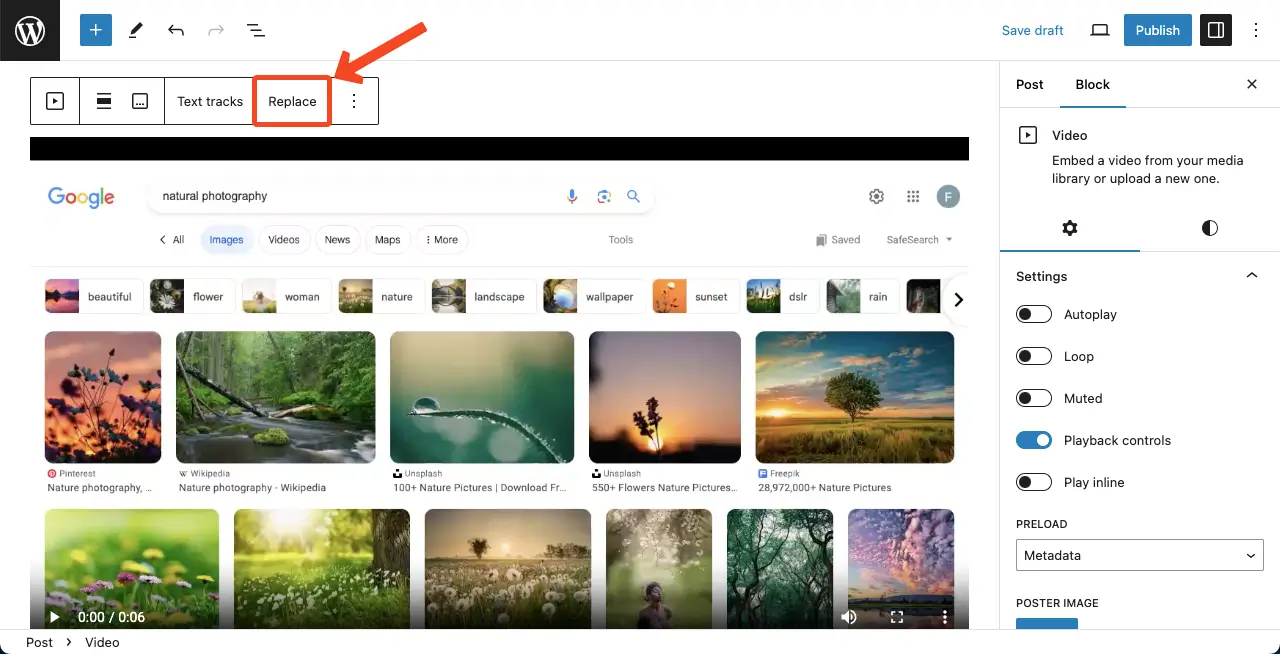
Can I replace a video in WordPress?
You can replace a video in WordPress using the same replace option, following the same process of replacing an image.

What are the best WordPress plugins to replace videos and images?
- HappyMedia
- Easy Media Replace
- Enable Media Replace
Conclusion
Are your web posts and pages saturated with lots of low graphic images? No worries! Using this method we are going to cover in this section, you can now replace all the low graphics and old images on your site. Learn what you can do more with the Gutenberg toolbar.
