Strikethrough is a typographical feature. It allows you to cross out certain parts of your text in WordPress posts and pages, indicating that they are no longer valid or relevant. This feature can also help you draw user attention to the struck-out content while conveying a deleted message at the same time.
Here, I will show you how to add strikethrough in WordPress posts and pages. Before that, let’s take a quick look at – what the Strikethrough option is in WordPress. Get started!
What Is the Strikethrough Option in WordPress?
The Strikethrough option in WordPress is a formatting feature that allows you to apply a horizontal line through the text. It visually indicates that the text has been crossed out or invalid. It is commonly represented by a line that runs through the middle of the text.
The Strikethrough option is useful in various situations. One common use is to show that a particular statement or information is no longer accurate or relevant. In eCommerce websites, this option can be used to display the original price of a product before any discounts or sales.
You can apply the Strikethrough formatting to text in various areas of your WordPress website, including blog posts, pages, widgets, and menu items.
How to Add Strikethrough in WordPress
You’ll get the Strikethrough option in the Gutenberg toolbar. I will now show you how to use this option in this section.
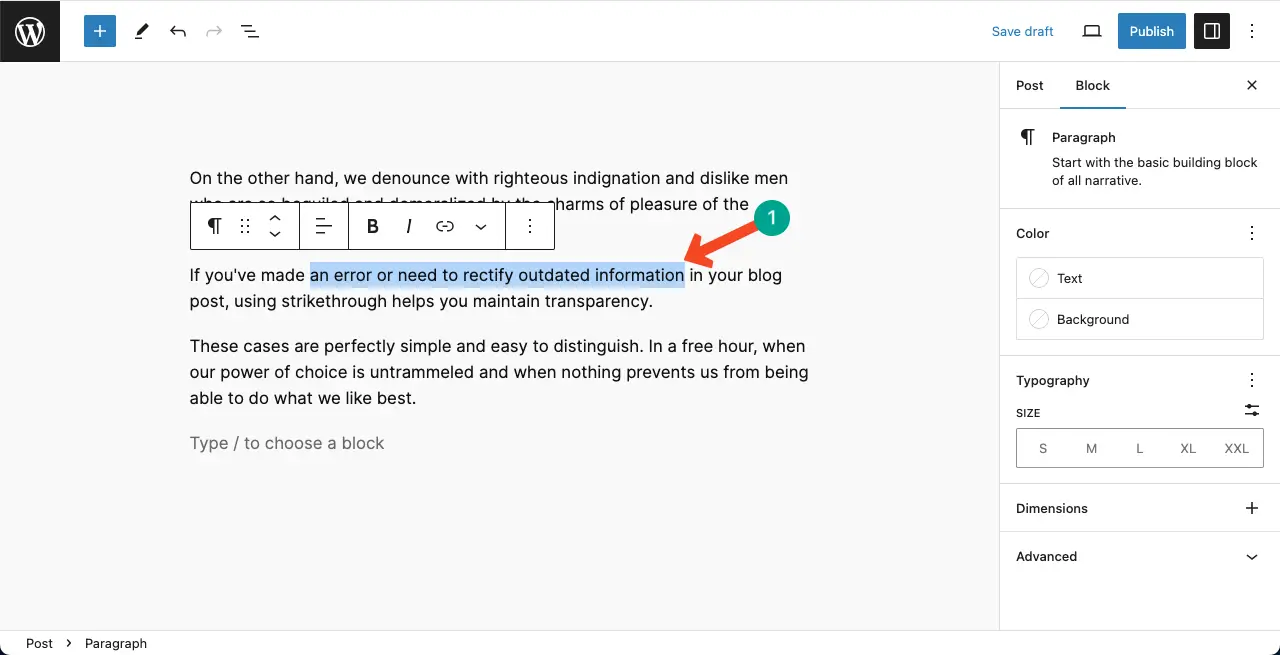
Step 01: Select a Text
Select the text part with your cursor on which you want to apply the strikethrough feature. Below, you can see we have selected a text.

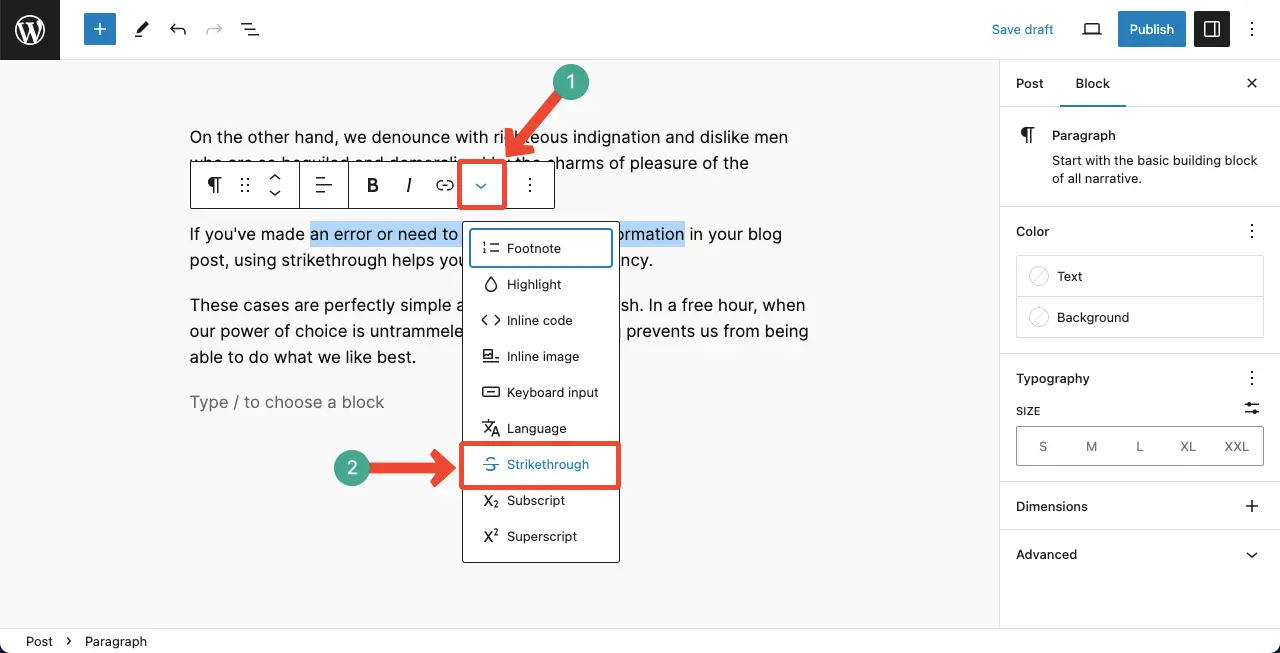
Step 02: Apply Strikethrough on Your Selected Text
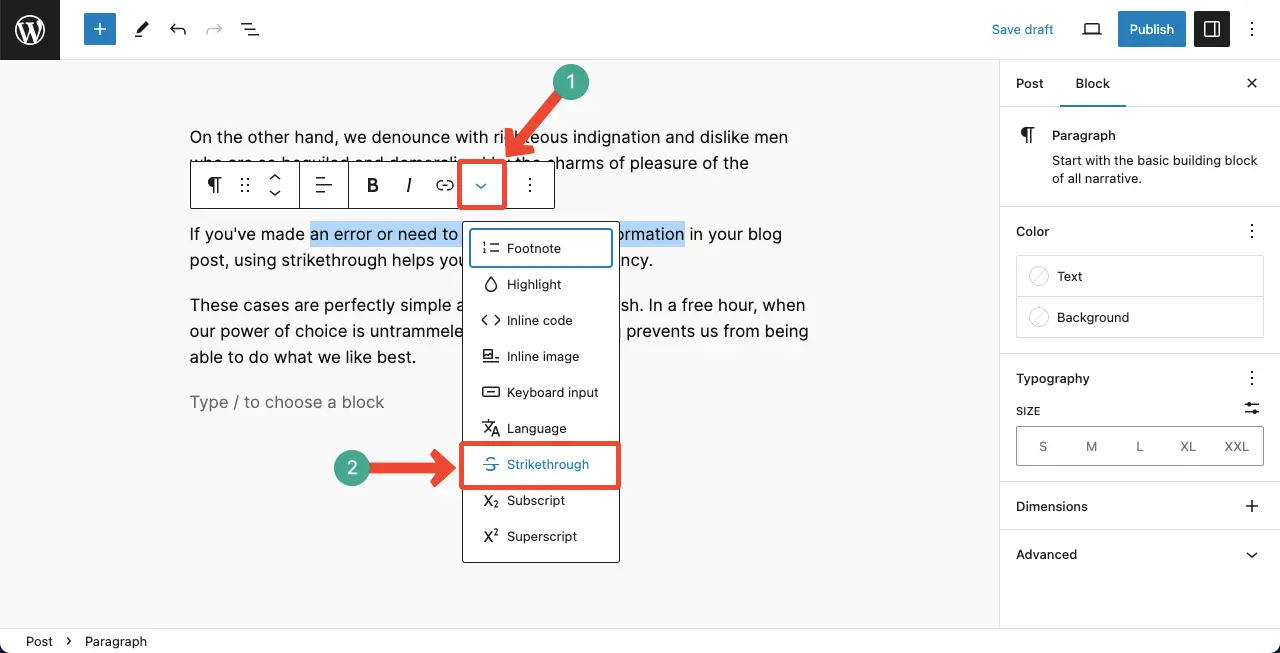
Hit the More option on the Gutenberg toolbar. Click the Strikethorugh option on the dropdown list.

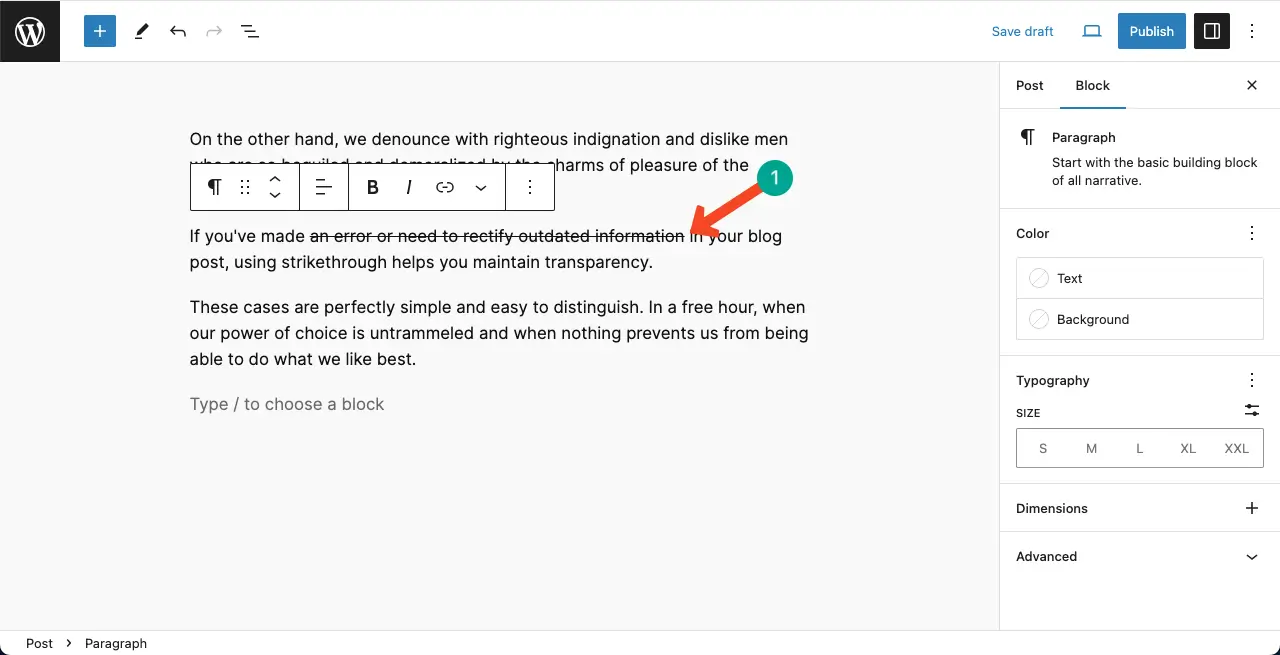
You can see the strikethrough feature has been applied to your text.

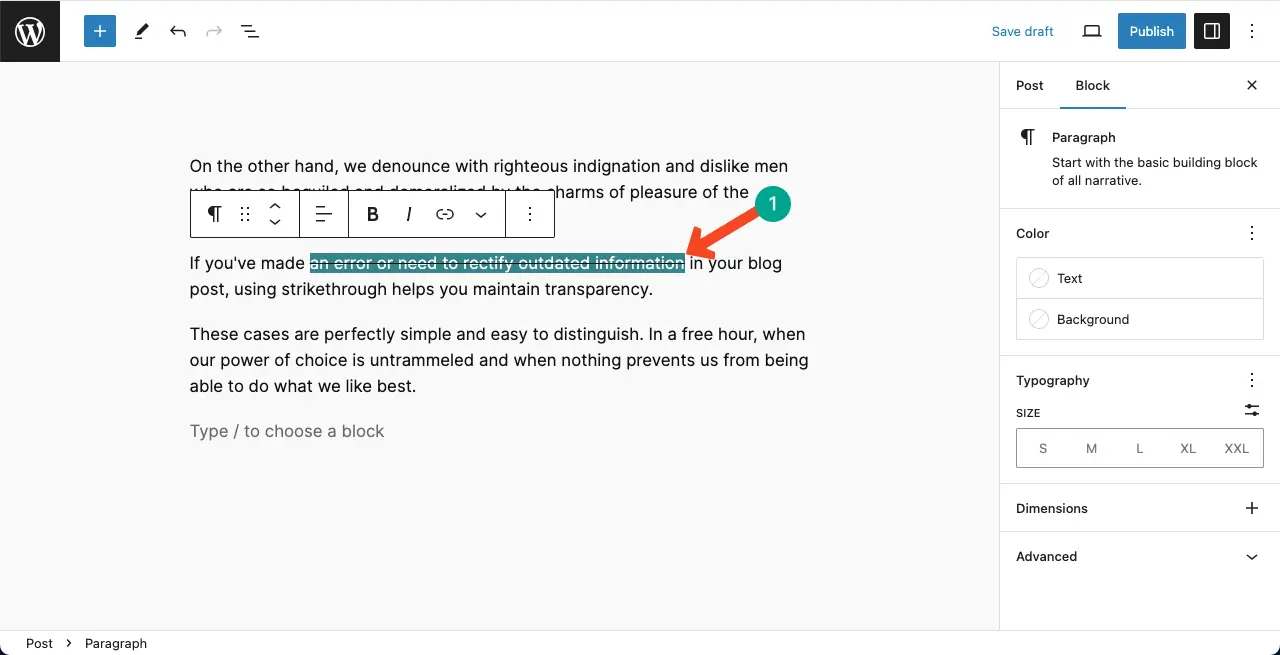
To make the strikethrough text more visible, highlight its background with a contrasting color. We’ve highlighted its background with a greenish-blue color and the text with white.

Here’s a quick guide on how to highlight text in WordPress posts and pages.
Best Practices of Using the Strikethrough Option
This isn’t a good idea to use this option randomly on your website. Below, I have listed several tips and guides on how to use the Strikethrough option on your site the best way.
1. Clarity and Purpose
Use the Strikethrough option with a valid purpose and clarity. It should be used to convey a specific message or indicate a clear intention. Avoid using it randomly or excessively. Otherwise, it can confuse readers and weaken its impact.
2. Accuracy and Relevance
Ensure that the information being struck through is accurate and relevant. Double-check the content to make sure it is not invalid or outdated. Displaying incorrect and misleading information can undermine the credibility of your website.
3. Consistency in Styling
Maintain consistency in the styling of the strikethrough text across your website. Use the same color, thickness, and positioning of the strikethrough line to create a cohesive visual experience. Consistency helps users understand and interpret the meaning correctly.
4. Contextual Explanation
Provide a contextual explanation or additional information when using the Strikethrough option, especially for important changes or updates. You can use the Gutenberg footnote feature to provide the explanation effectively.
5. Limited Usages
Avoid excessive use of the Strikethrough option in the body text of your content. Overusing it can make the text visually cluttered and difficult to read. Reserve its use for specific instances where it adds value or emphasis.
FAQ on How to Add Strikethrough in WordPress
Proper utilization of the WordPress Strikethrough feature can make your desired text more noticeable and recognizable in the eyes of web visitors and users. Let’s explore some FAQs on how to add strikethrough in WordPress.
How can I turn off strikethrough in WordPress?
Just select all the stricken text in the Gutenberg editor and click the Strikethrough option in the toolbar again. You will see the strikethrough in the selected text has been disabled.
What is the HTML code for strikethrough in WordPress?
The HTML code for strikethrough in WordPress is <s>.
What is the shortcut for strikethrough in WordPress?
The shortcut for strikethrough in WordPress is Ctrl + alt + D (Mac) and Option + CTRL + D (Windows).
Where is the Strikethrough option in WordPress?
You’ll get the Strikethrough option in the Gutenberg toolbar.

Conclusion
Strikethrough can be utilized in various situations to enhance your writing and captivate your audience. For example, if you’ve made an error or need to rectify outdated information in your blog post, using strikethrough helps you maintain transparency.
By leaving the incorrect text visible, readers can easily identify the changes you’ve made, ensuring they stay informed and up-to-date. Explore more about how to use all the options on the Gutenberg toolbar.
