The default Gutenberg block editor isn’t enough to actualize complex web design as it lacks numerous advanced features. This is why many users today look for custom block plugins to overcome the limitations of the default editor.
Otter Blocks is such a custom block plugin that has gotten remarkable attention in recent years. In this post, I will cover a detailed review of the Otter Blocks plugin, covering valuable information so you can decide whether to choose the plugin.
So, let’s dive into the post on the Otter Blocks plugin review (a thorough analysis).
What Is the Otter Blocks Plugin?
Otter Blocks is developed by the popular WordPress developer Themeisle. With 300,000+ active installations, Otter Blocks is one of the most popular WordPress block plugins for the Gutenberg block editor.
It comes with a collection of 28 custom blocks by which you can curate posts and pages wonderfully on your website. Besides, you’ll get 100+ pre-designed and customizable templates in its library.
Using them, you can quickly design your web posts and pages without having to start everything from scratch. Otter Blocks currently has a rating of 5.0 with 190+ positive reviews.
Otter Blocks Review: Pros and Cons
Before jumping deep into the review post, let’s first have a quick look at the pros and cons of Otter Blocks. This will give you an initial overview of the plugin.
Pros |
Cons |
|
|
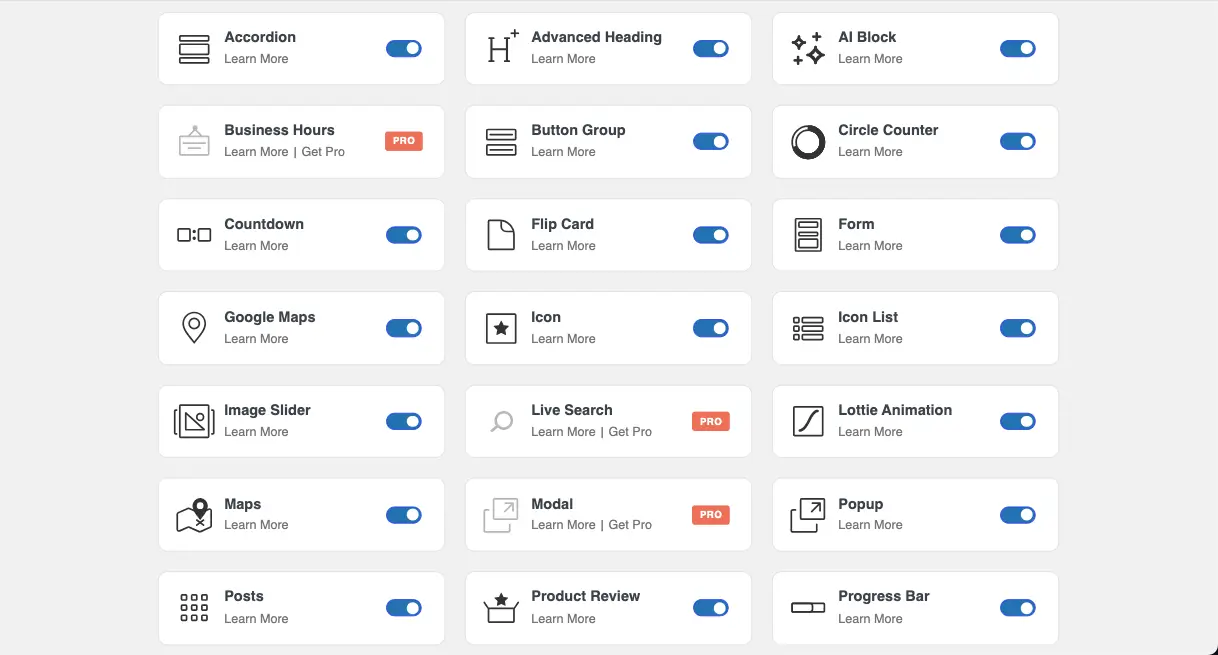
All Blocks of the Otter Blocks Plugin
As said before Otter Blocks have 28 powerful custom blocks. I have listed them below. Take a look.
- Advanced Heading Block
- Accordion Block
- Section Block
- Button Group Block
- Tabs Block
- Lottie Animation
- Flip Block
- Sharing Icons Block
- Slider Block
- Countdown Block
- Maps Block
- Progress Bar
- Product Review Block
- Contact Form Block
- Popup Block
- Icon List Block
- Circular Progress Block
- Icon Block
- AI Block
- Posts Block
- Stripe Checkout Block
- Google Maps
- Timeline Block
- Add to Cart Block (PRO)
- Extended Live Search (PRO)
- Business Hours Block (PRO)
- Product Review Comparison (PRO)
- Modal Block (PRO)

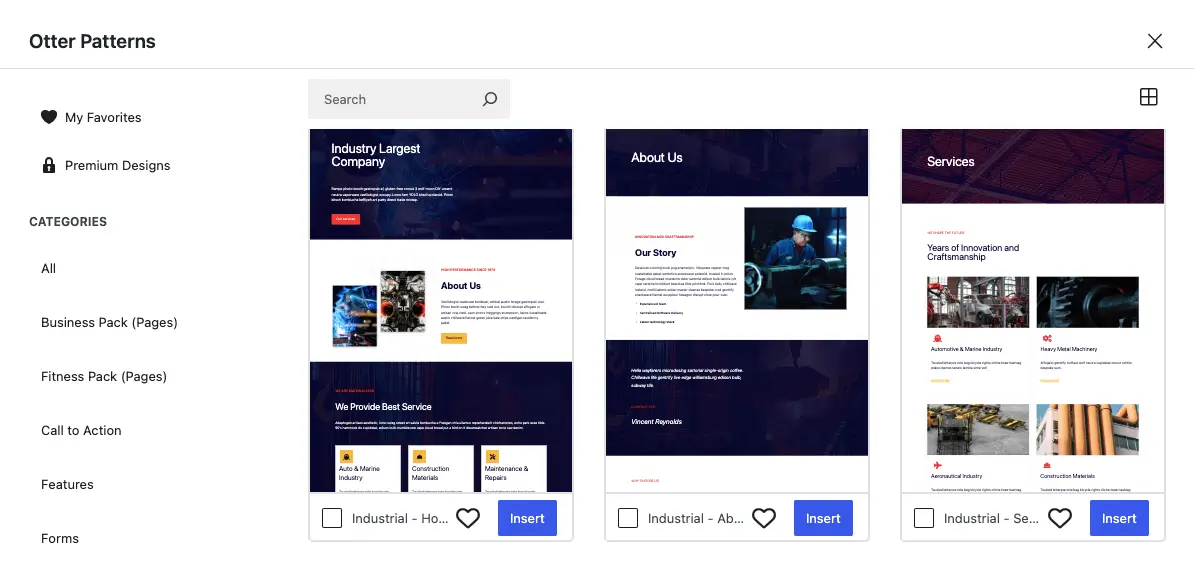
Template Library of the Otter Blocks Plugin
Otter Blocks offers around 60 pre-designed templates of different types. These templates are classified into several categories. They are business pack, fitness pack, call-to-action, features, form, gallery, hero, pages, pricing, team, testimonials, text, and footers.

Otter Blocks Review: Key Features of the Plugin
Now, we are in the most valuable part of this post. In this section, I will describe all the crucial features of the Otter Blocks plugin that you must explore carefully. Let’s explore them.
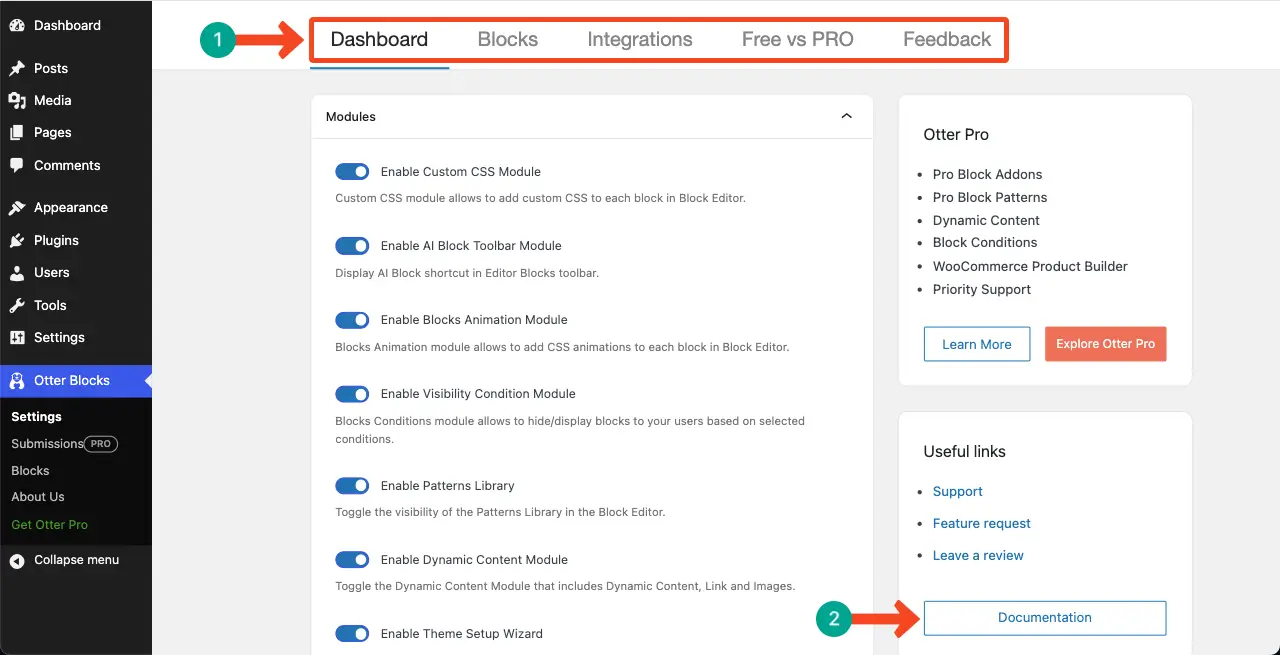
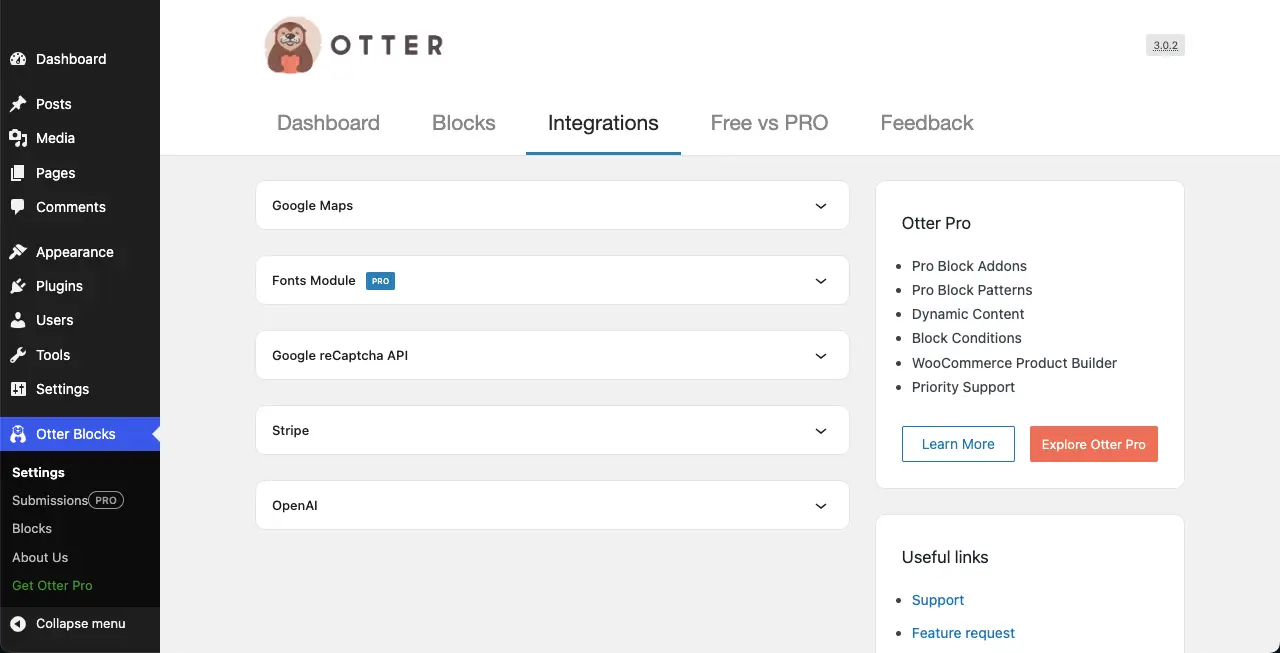
1. Intuitive Dashboard
After installing the plugin, you’ll be greeted with an intuitive dashboard of the Otter Blocks plugin. You can navigate to various tabs, sections, and documentation from this dashboard. Just look at the screenshot attached below.
From the Dashboard tab, you can enable/disable the models you need to operate this plugin. Similarly, you can enable/disable the blocks you want from the Blocks tab.
The Integrations tab lets you integrate this plugin with Google Maps, Fonts Module, Google reCaptcha API, Stripe, and OpenAI.
In the Feedback tab, you can submit suggestions for new features or your comments regarding the plugin.
Hope you can explore the rest tabs and sections yourself.

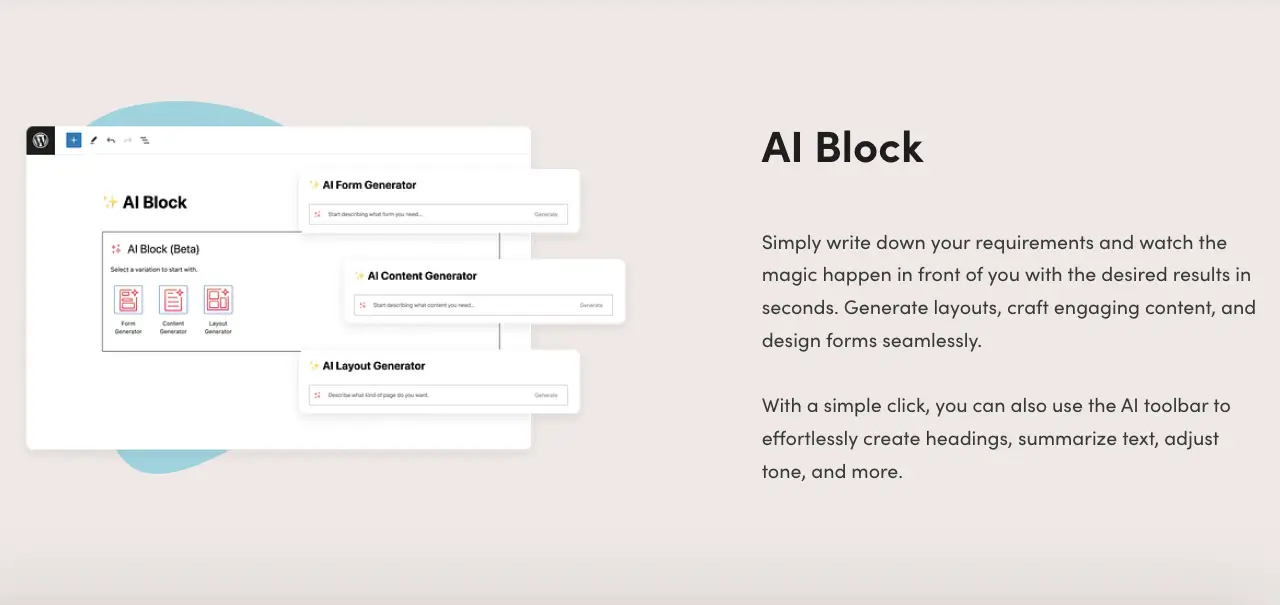
2. AI Content Generator
Otter Blocks include an AI Block. With the block, you can curate Content, Forms, and Layout using your prompts.
Here, Content means long-format blog posts and articles. You can also generate short-format copies for your marketing campaign as well. Besides, you can summarize long discussions, adjust the writing tones, and more.
The Layout generator helps you create blog outlines, including headings and subheadings so you create meaningful and informative articles.
The Form generator creates the necessary fields you need for your online stores, businesses, and agencies based on your prompts. You can also rename or delete the existing fields.

But before using AI Block, you need to integrate it with Open AI. Configuring this integration is very simple.
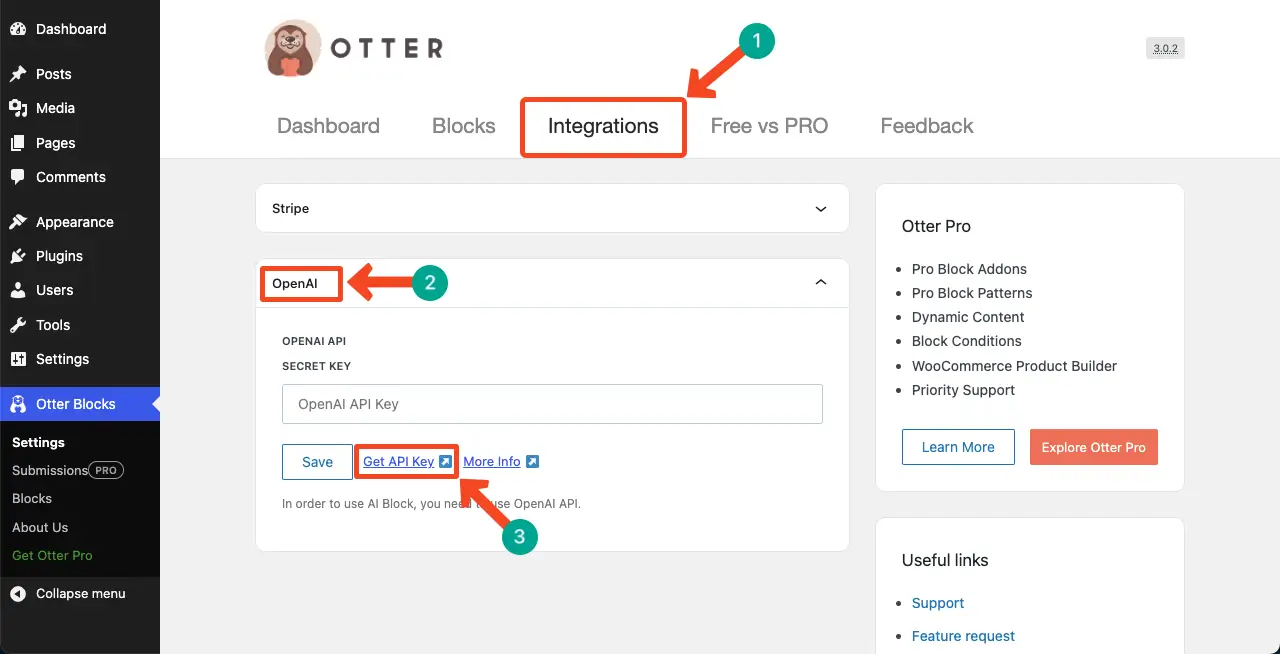
Go to WordPress Dashboard. Then, navigate to Otter Block > Settings > Integrations. Expand the OpenAI option.
Click the Get API Key link. This will take you to your OpenAI account.

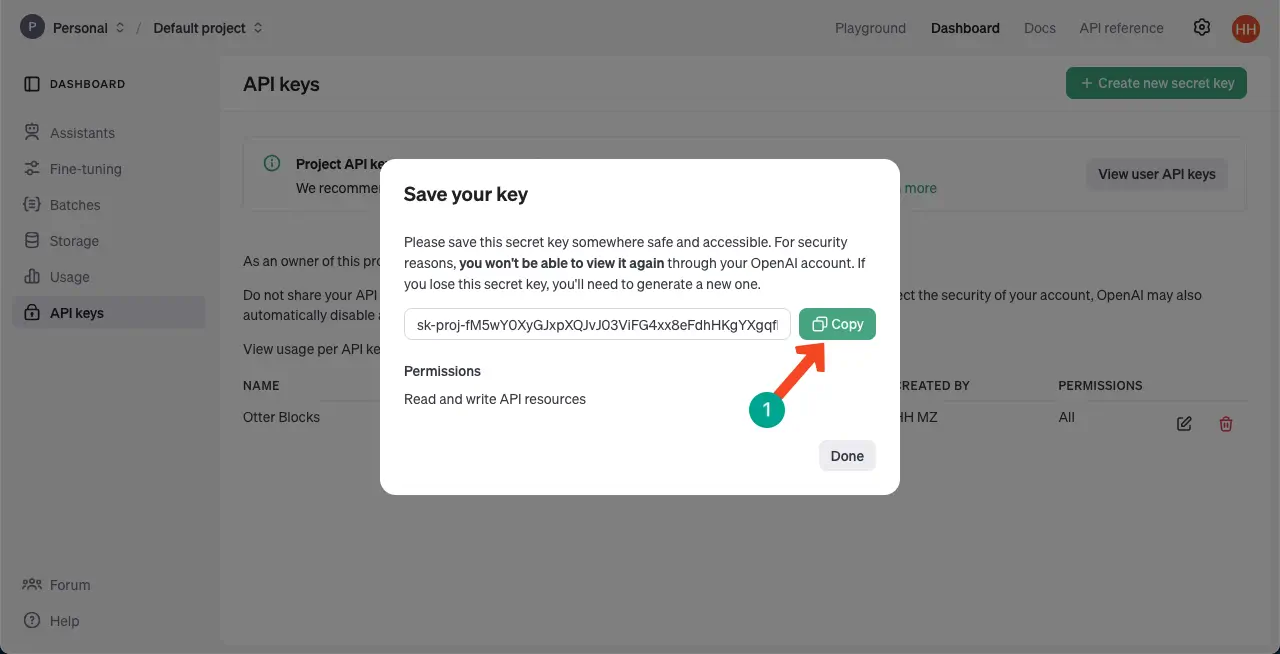
Copy the OpenAI secret key. Click the Copy button on the pop-up.

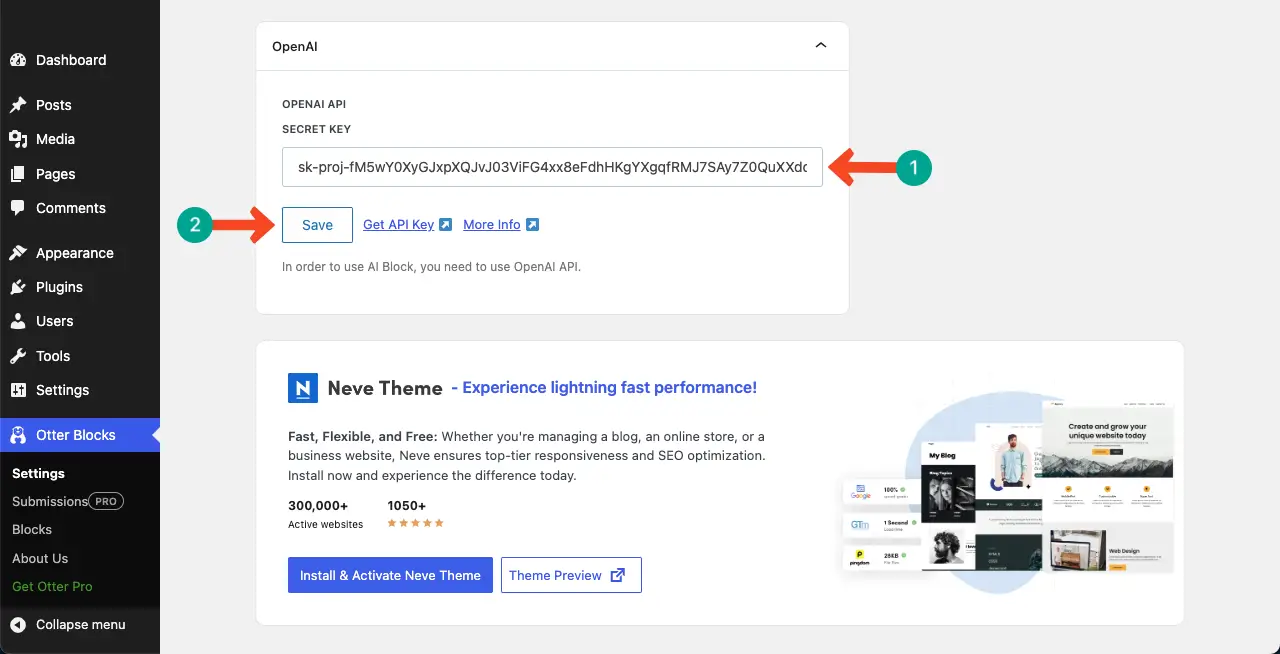
Come to your WordPress Dashboard again. Paste the secret key you have just copied to the respective field. Click the Save button.

Now, you are ready to use the AI Block.
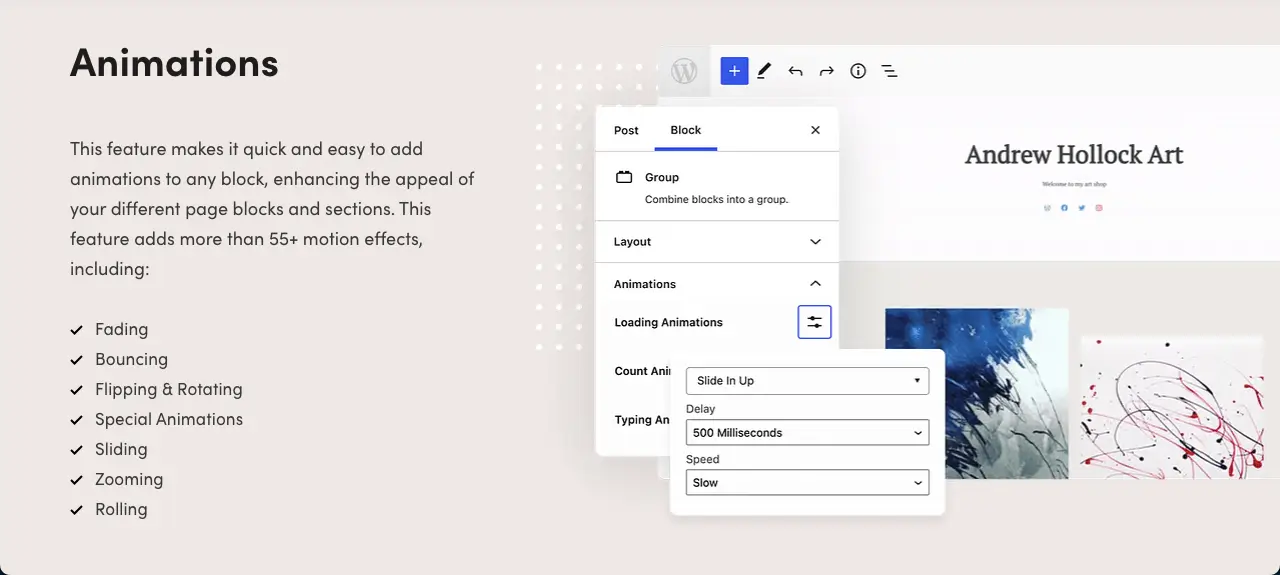
3. Animations
Otter Blocks covers an extensive library of 55+ motion effects so you can choose suitable options for your blocks. These effects include popular animations such as fading, bouncing, flipping, rotating, sliding, zooming, and rolling.
You can set the speed and delay time for the animations. You can also enable the animations to be played while hovering or set trigger offsets. By properly incorporating the animation effects and their settings, you can capture user attention and give them a wonderful experience on your site.

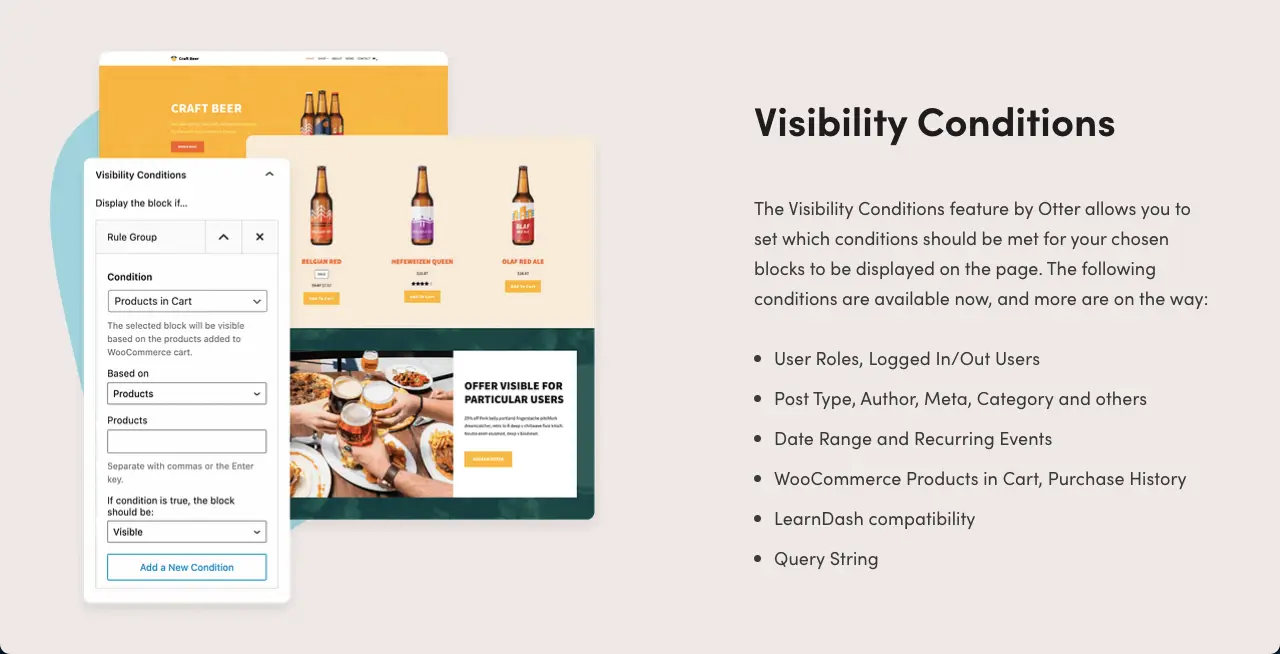
4. Visibility Conditions
The Visibility Condition feature provides an intuitive way to manage which blocks are visible to different sets of users. By setting conditions for visibility, you can ensure that the right content reaches its targeted audience base.
The visibility conditions that are available so far in this plugin are:
- User Roles, Logged In/Out Users
- Post Type, Author, Meta, Category, and others
- Date Range and Recurring Events
- WooCommerce Products in Cart, Purchase History
- LearnDash compatibility
- Query String
User Roles allow site administrators to control content visibility depending on whether users are logged in or out. This means that certain blocks can be displayed exclusively to registered users. This can motivate users to sign up on your site.
Post Type, Author, Meta, and Category conditions are useful for content creators to display specific information relevant to the context of the post. For instance, you can show specific messages or CTAs only for your own posts.
The Date Range and Recurring Events condition is beneficial for time-sensitive promotions and seasonal content. It allows users to set start and end dates for when specific blocks should be visible. You can also use it to hide outdated information.
The WooCommerce Products in Cart and Purchase History allows store owners to customize messages or offers based on shopping behavior. For example, display targeted discounts or suggestions to users based on their cart contents or previous purchases.

If you are an online educator, you can display specific content according to the course progress or user participation with the LearnDash condition. So, this condition is great, especially for online educational platforms.
The Query String condition is helpful for developers and advanced users to control visibility based on URL parameters. You can leverage this condition for tracking campaigns or displaying content based on external data inputs.
5. Integrations
I have already discussed the integrations Otters Blocks has with other platforms. Here, I will discuss those integrations in detail, explaining what you can do with them.
With the Google Maps integration, you can easily embed interactive maps into your web pages. Thus, you can help visitors to know more about your business locations and events.
The Fonts Module integration lets you incorporate a wide variety of free Google fonts into your designs to enhance the appeal of your content. You can save Google fonts locally to save loading times reducing reliance on external sources.
By integrating Google reCaptcha API, you can protect your forms (contact forms, subscription forms, etc.) from spam and abuse so only legitimate submissions are processed.
The Stripe integration is invaluable for eCommerce sites. It allows you to set up secure payment processing directly with the Otter Blocks.

Hope I don’t need to talk much about the OpenAI integration as I have already a lot about it above. In short, Otter Blocks has an AI block by which you can generate content, forms, and layout by integrating the block with OpenAI.
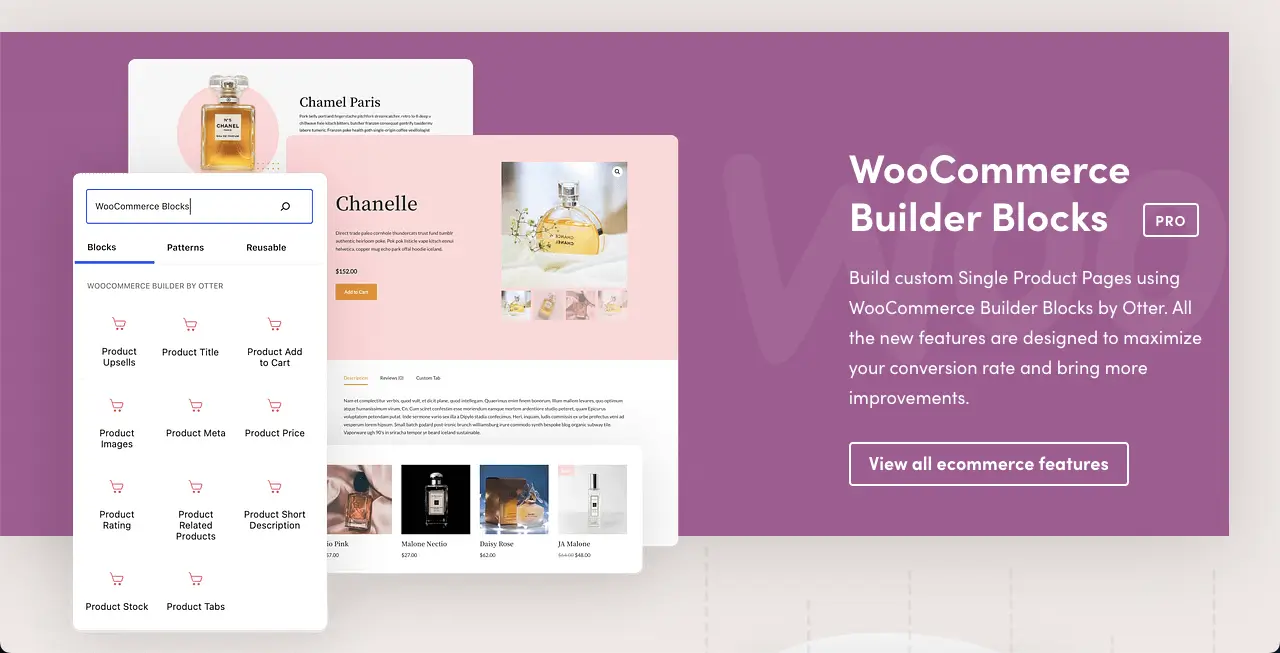
6. WooCommerce Friendly
Otter Blocks offers a variety of blocks designed specifically for WooCommerce websites. Take a look at the blocks in the list below.
- Product Add to Cart
- Product Image
- Product Meta
- Product Price
- Product Rating
- Related Products
- Product Short Description
- Product Stock
- Product Tabs
- Product Titles
- Product Upsells
By looking at the names of the blocks, I hope you can understand what they do. So, I am not explaining any details about them here. If you want to create a page or comprehensive post for your WooCommerce website, these blocks will help you a lot.

7. Dynamic Content
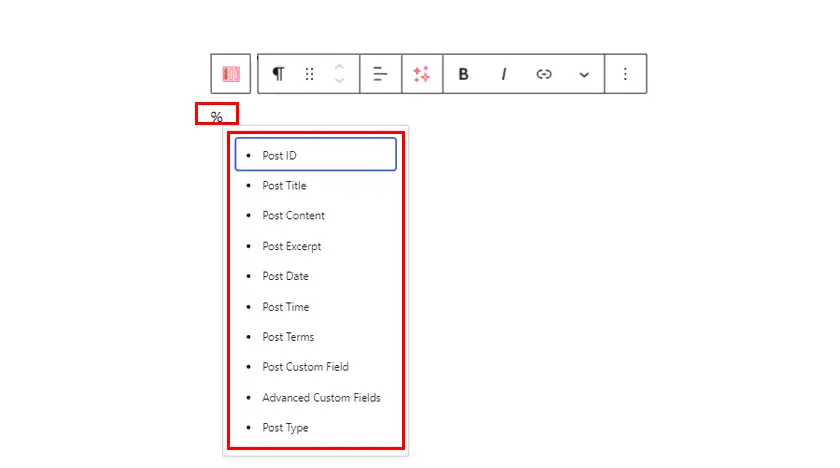
The Dynamic Content feature allows you to import various information into the Gutenberg editor and display it to users. Just type the % sign on the editor. You’ll get a list of options to appear.
Now, by selecting any suitable options you can instantly import useful information of the particular post to its editor. As a result, you don’t have to type all the information from scratch.

You can display post ID, post title, post content, post excerpt, post date, post time, custom field, and more with the feature.
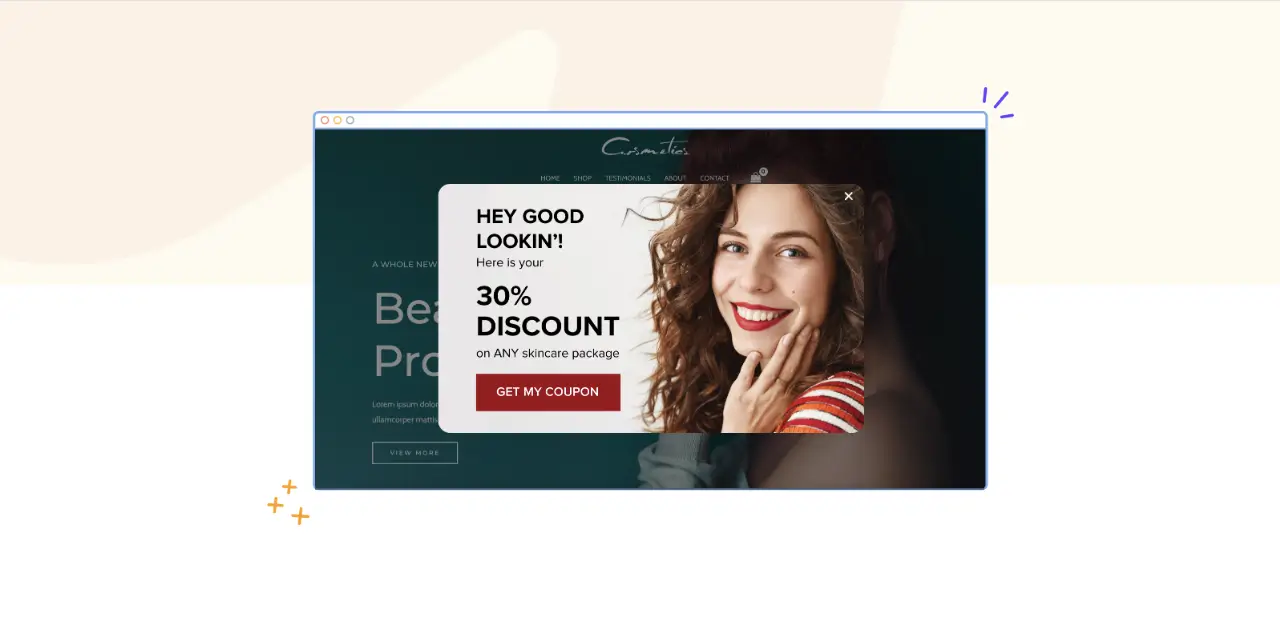
8. Popup Builder
The Otter Blocks plugin has a popup builder block. It allows you to create and customize popups directly within the block editor. You can set the trigger delay time that determines how long it takes for the popup to appear after a user lands on the page.
You have the option to enable/disable popups on mobile phones so they are equally responsive on all devices. You can set the popup position on the screen, defining where it will appear. You can also configure popup closing settings.

9. Page Loading Speed
To check the page loading speed of the Otter Blocks plugin, I have created a page using a template of the plugin. I have created the page using a staging site on testwp.
You can also create free websites on testwp to run experiments over any themes, plugins, or core WordPress features.
Below you can see a brief image of the page we have created with the plugin on testwp. Next, I will check its loading speed on online popular online tools.

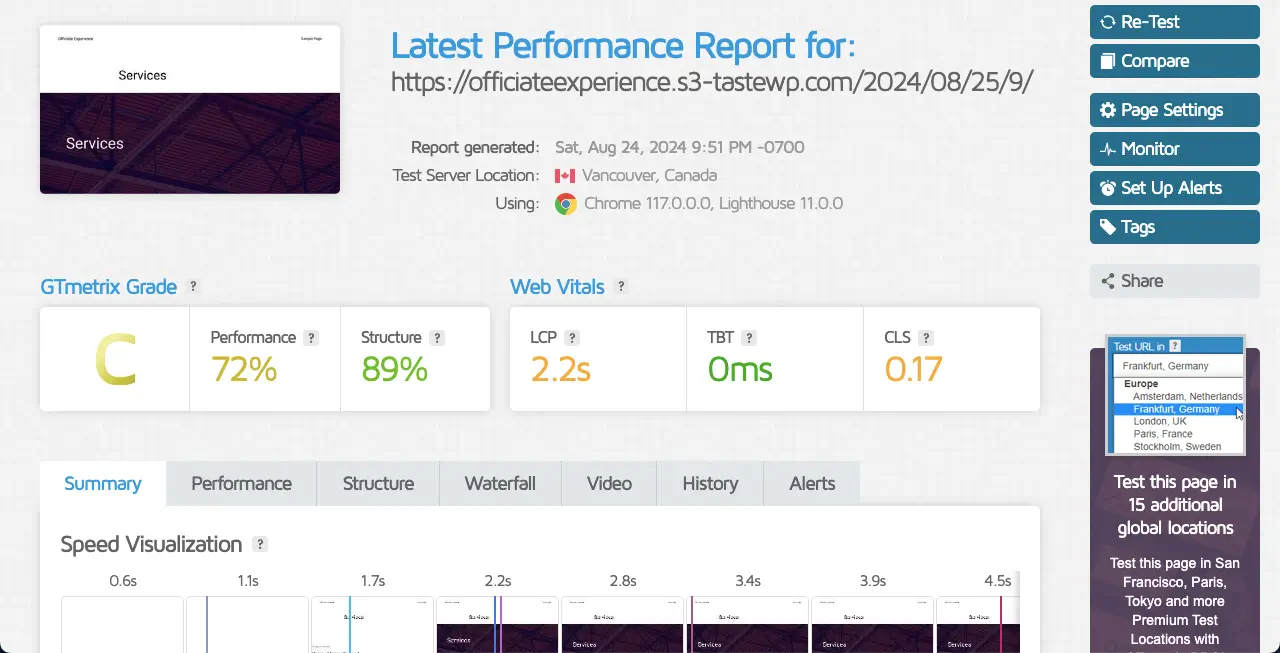
Page Loading Speed Report from GTmatrix:
Your GTmetrix results indicate that your website has a performance score of 72%, which suggests that there is room for improvement in loading speed and overall performance. The structure score of 89% is relatively good.
The Largest Contentful Paint (LCP) of 2.2 seconds is within the acceptable range but could be improved, as a score below 2.5 seconds is ideal for a better user experience.
The Total Blocking Time (TBT) of 0ms indicates that there are no delays in user interaction. Lastly, the Cumulative Layout Shift (CLS) of 0.17 suggests some layout instability during loading, as a score below 0.1 is considered optimal.

9. Customer Support
Otter Blocks provides a comprehensive support system for its users, covering both free and premium users. These supports include
- Large Knowledge Base
- Product Documentation
- Video Tutorials
- Live Chat & VIP Support
- Priority Support
Note: Live Chat, VIP, and Priority Supports are reserved only for premium users.
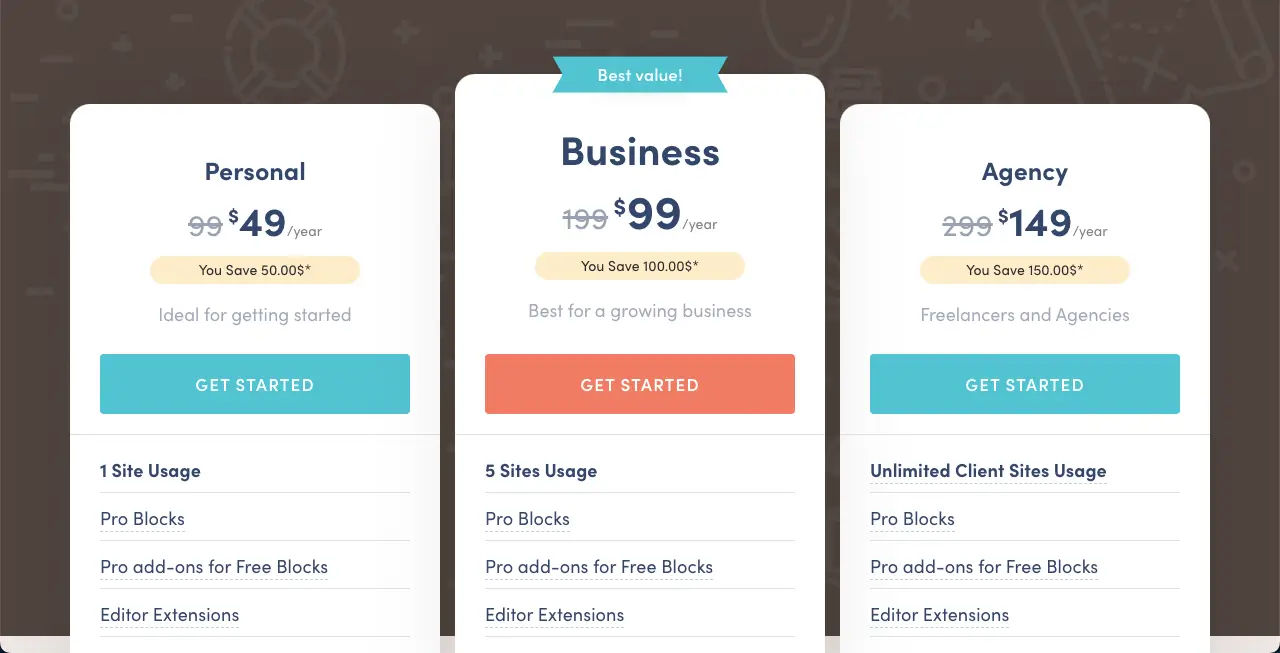
Pricing of Otter Blocks
Otter Blocks has three pricing plans. They are:
- Personal plan – Starts at $49/year for 1 website.
- Business plan – Starts at $99/year for 5 websites.
- Agency plan – Starts at $149/year for unlimited sites.

Otter Blocks has a 30-day refund policy. If you aren’t satisfied with the plugin, you can ask for a refund within 30 days of buying it.
Conclusion
That’s all my friend. Hope you enjoyed a lot reading the Otter Blocks review post and found it helpful for decision-making whether to buy it or not.
Although you can do a lot in both web design and content creation with the default block editor, by installing the plugin, you can make your editor further feature-rich.
By combining both of them together, you can do magic on your site and curate exciting designs. Let’s try out the plugin by clicking the link attached below.
Some other block plugin reviews for you: