The WordPress Preformatted Block preserves the spacing and line breaks you use while writing any text. Usually, the first letter of the first word of any new sentence is automatically capitalized.
Plus, writing text with line breaks often becomes impossible. The WordPress Preformatted Block can help you overcome all these limitations. This block will preserve the amount of spaces, punctuation marks, and capitalization exactly as you write.
However, the text will be displayed in a monospace font. The Preformatted Block shares similarities with the paragraph and code blocks, combining the best features of both. This means you can better use this block for writing code snippets.
I’ll show you how to use this WordPress Preformatted Block in this article.
Step 01: Add the WordPress Preformatted Block to Your Post/Page
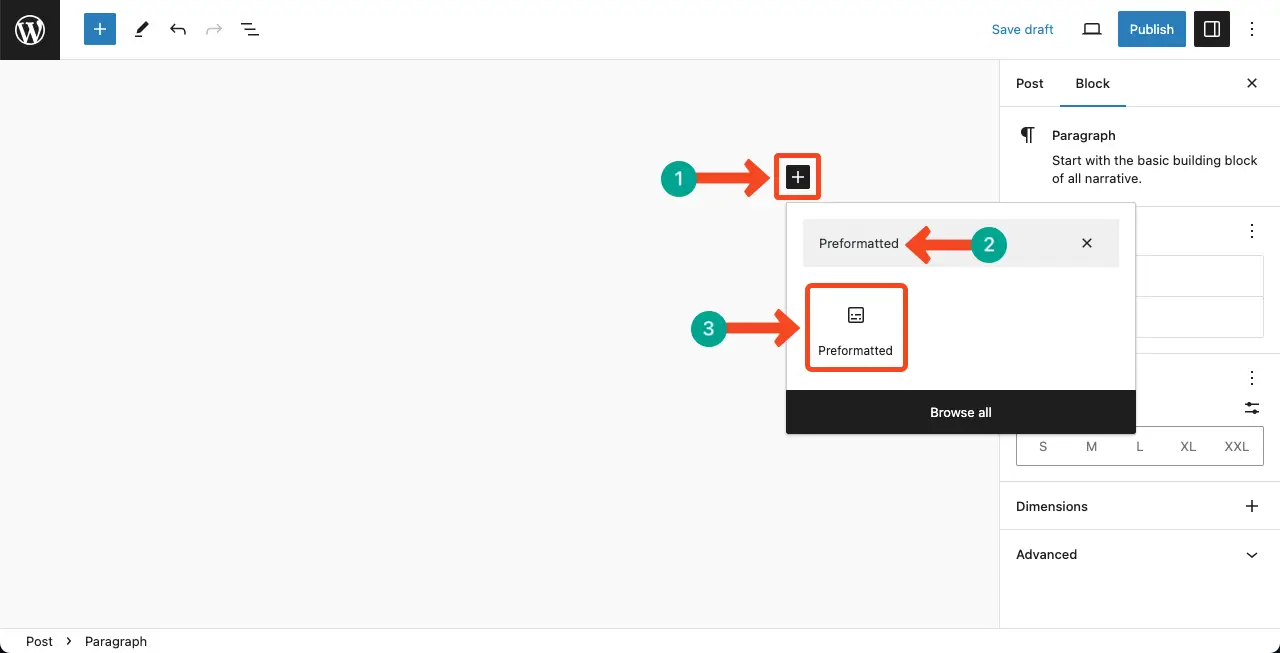
Open the post or page editor in WordPress. Click on the plus (+) icon to add a new block. Search for the Preformatted block in the block library or scroll through the available options. Add the block to the editor.

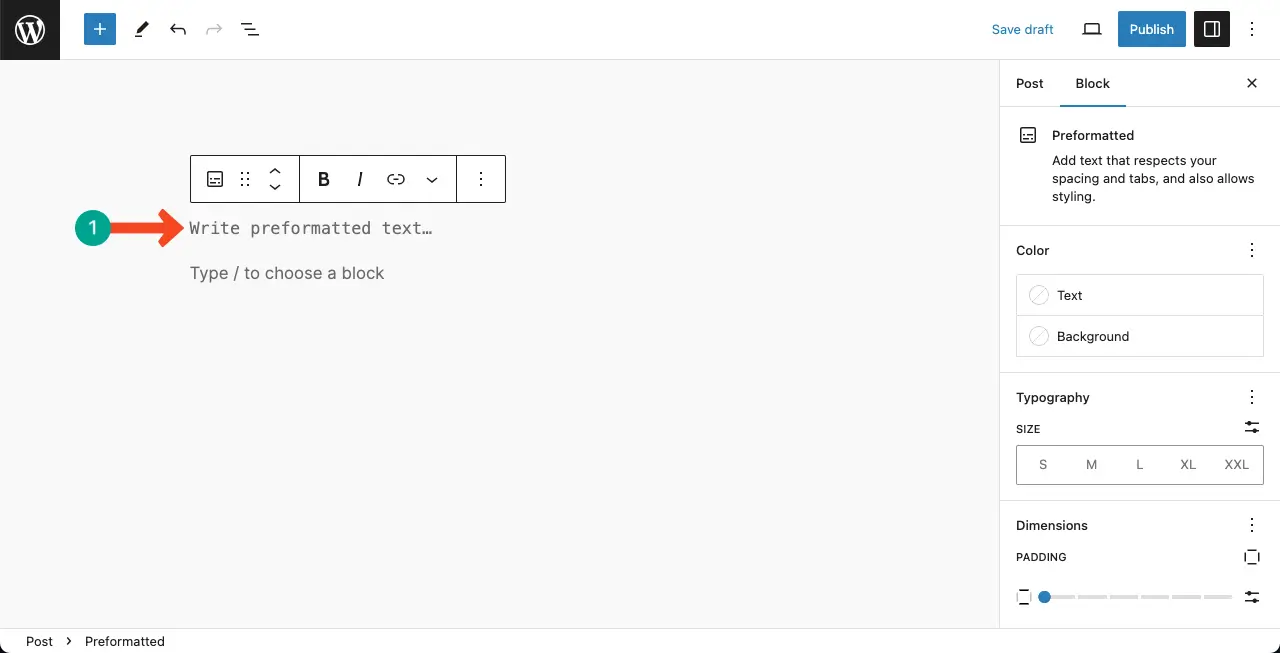
The Preformatted block area will be created in a second. Next, you have to add content.

02: Add Content to the WordPress Preformatted Block
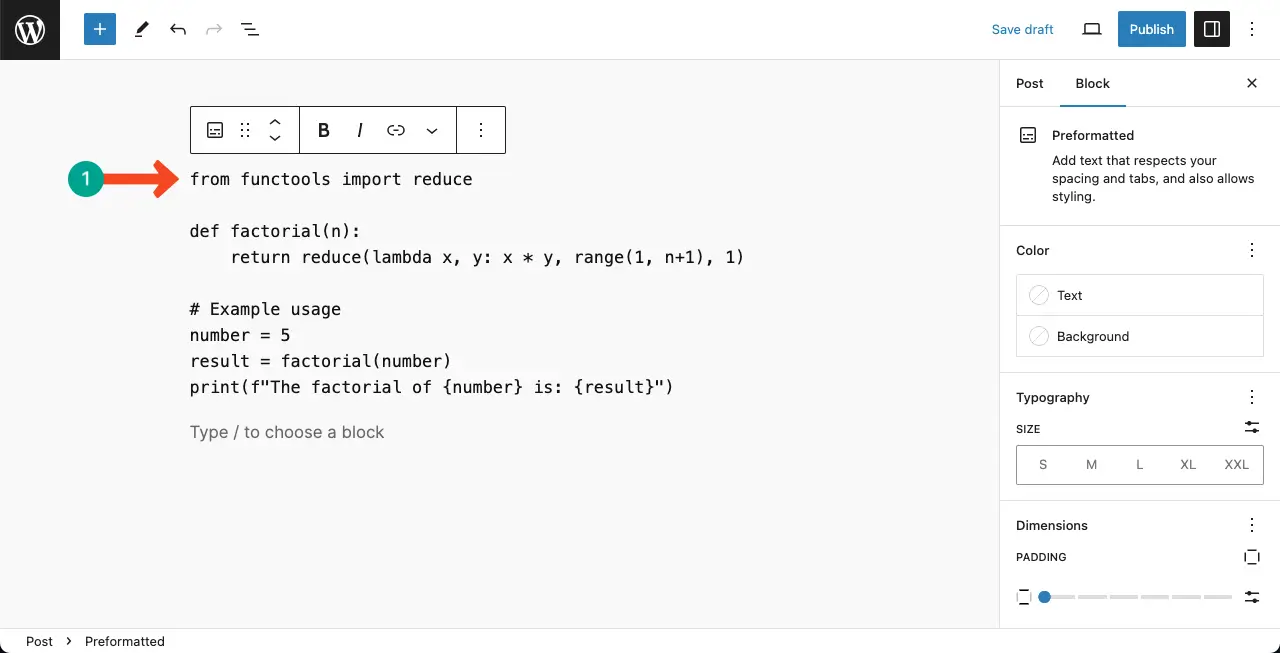
You can write anything within the Preformatted block area. You can see that we’ve added a code snippet within in this area.

Step 03: Customize the Preformatted Block on WordPress
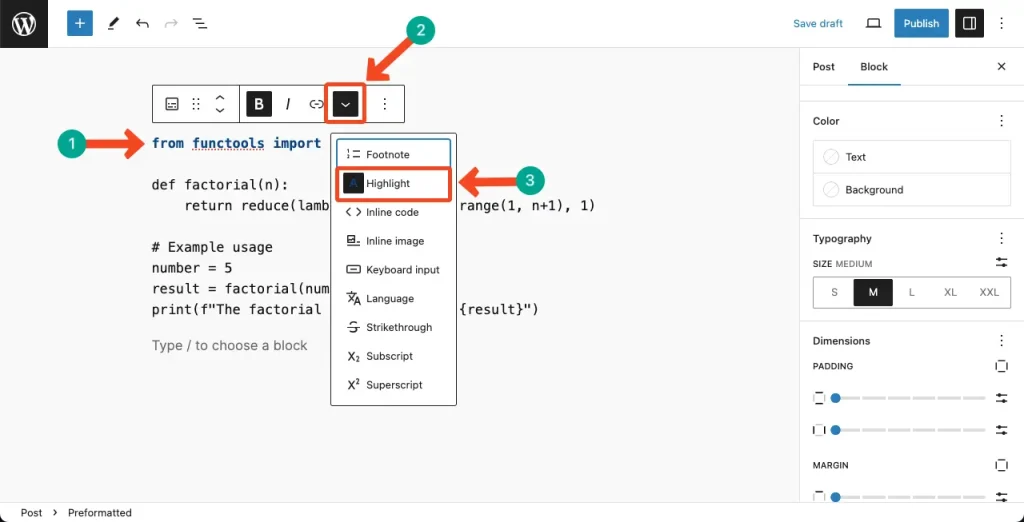
You can customize the content within the Preformatted block area in many ways. You can use some options like Bold, Italic, More, and Options on the Gutenberg toolbar to use suitable options.
For example, we have highlighted the title of the code snippet. Here’s how to highlight text in WordPress.

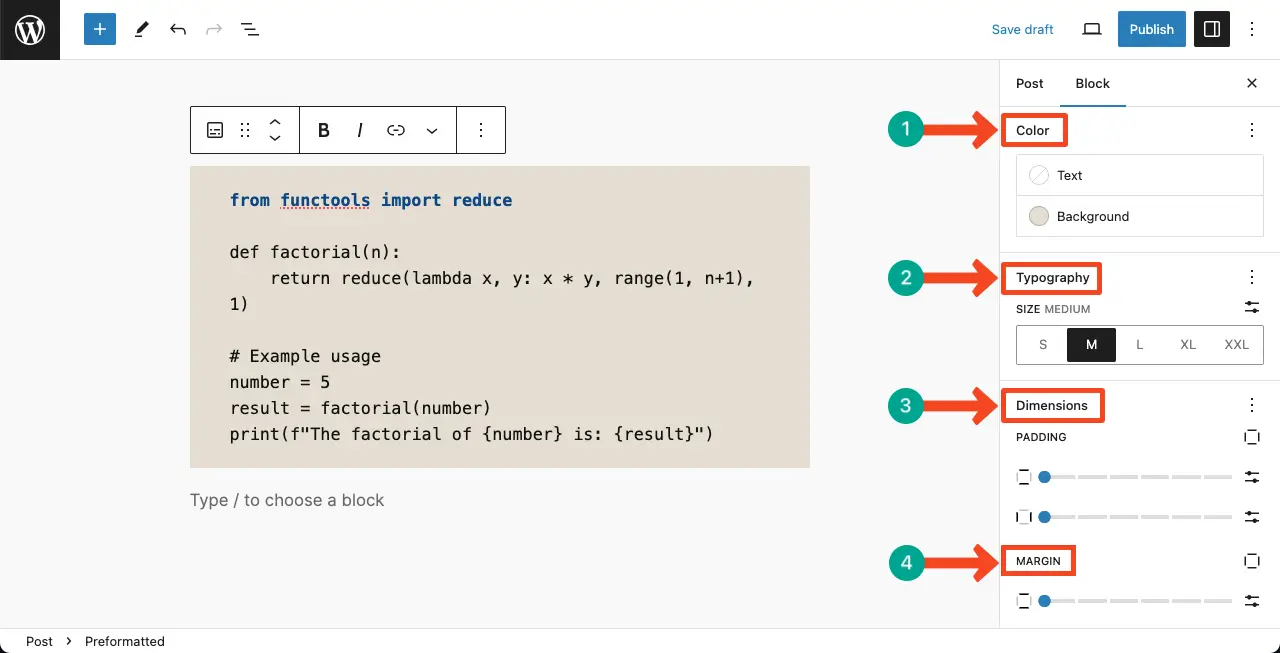
On the right sidebar, you’ll get options to customize the text color, background color, typography, font size, dimensions, and margin. Do the stylizations as you want.

Best Practices for Using the Preformatted Block
Although Preformatted is an unusual WordPress block, you can make the best of it by following several tips and best practices, which are covered below.
1. Preserve Text Formatting
The primary purpose of the Preformatted block is to preserve the formatting of text. When using this block, make sure your content requires fixed-width font or specific spacing to maintain its intended appearance.
2. Format Code Snippets
The Preformatted block is commonly used to display code snippets. When including code, ensure that the indentation, line breaks, and special characters are accurately represented in the block. This makes it easier for readers to understand and use the code.
3. Highlight Syntax
If you want to enhance the readability of your code snippets, consider using a syntax highlighting plugin or block. These tools can automatically apply color-coded syntax highlighting to your code, making it easier to distinguish between different elements.
4. Customization
The Preformatted Block provides some basic customization options, such as font size and background color. Experiment with these settings to match the appearance of the block to your overall website design.
Conclusion
Remember to keep the Preformatted Block consistent with your website’s overall design and branding to maintain a cohesive look. Use it to highlight important information, quotes, or code snippets in your content. Its simple yet eye-catching design makes it ideal for drawing attention to specific details.
Avoid using the Preformatted Block for large chunks of text. Instead, focus on short snippets or single paragraphs to maintain readability. Experiment with different font styles, sizes, and colors to create visual contrast and enhance the overall aesthetics of your content.
Hope by following the steps outlined above, you can make the best of the block.
