The WordPress Login/Out Block is a block that allows you to display the login and logout links directly anywhere on your WordPress site. It provides a convenient way for users to log in or log out directly from the pages or posts of your site.
In this short article, I will show you how to use the WordPress Login/Out Block. Be with me till the end.
How to Use the WordPress Login/Out Block
The WordPress Login is a default block in the WordPress block library. You can use this block individually in different posts and pages. Let’s see how to use it.
Step 01: Find and Add the Block to a Suitable Place on Your Post/Page
It’s a good practice to add the Login/Out block at the top or end of any post/page. For this tutorial, we’ll add the block at the end of a post.
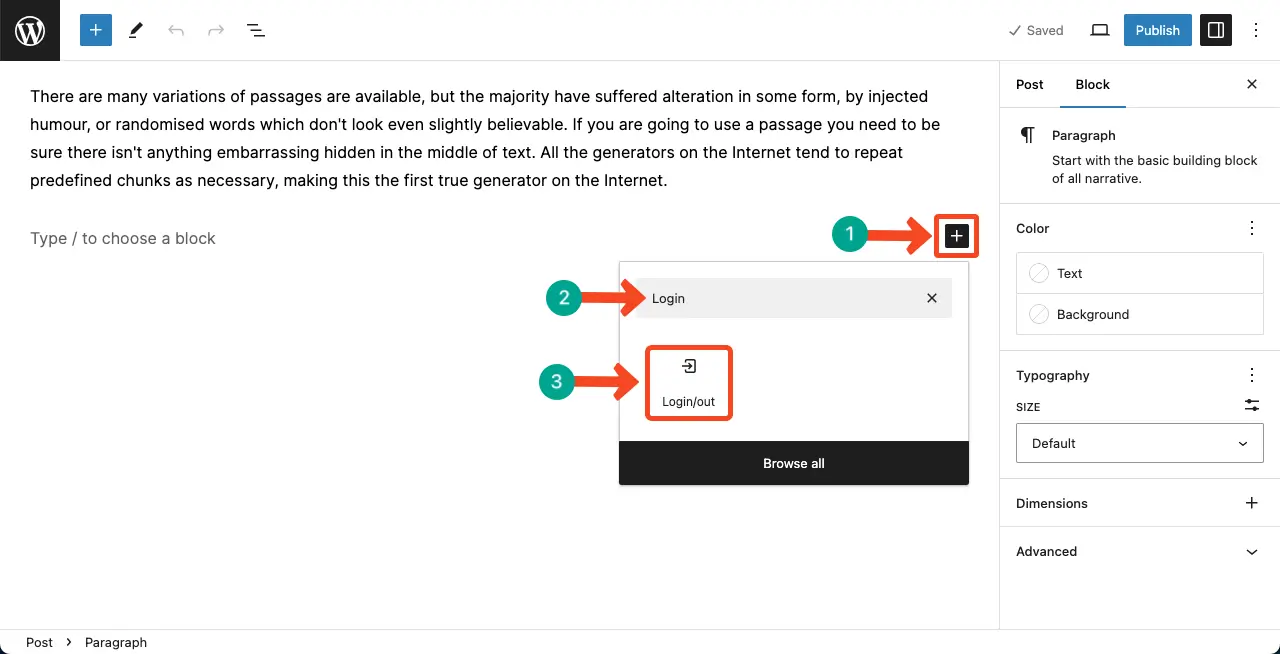
Click the plus (+) icon on the editor. Type Login/Out in the search box. Once the block appears, hit to add it to the editor.

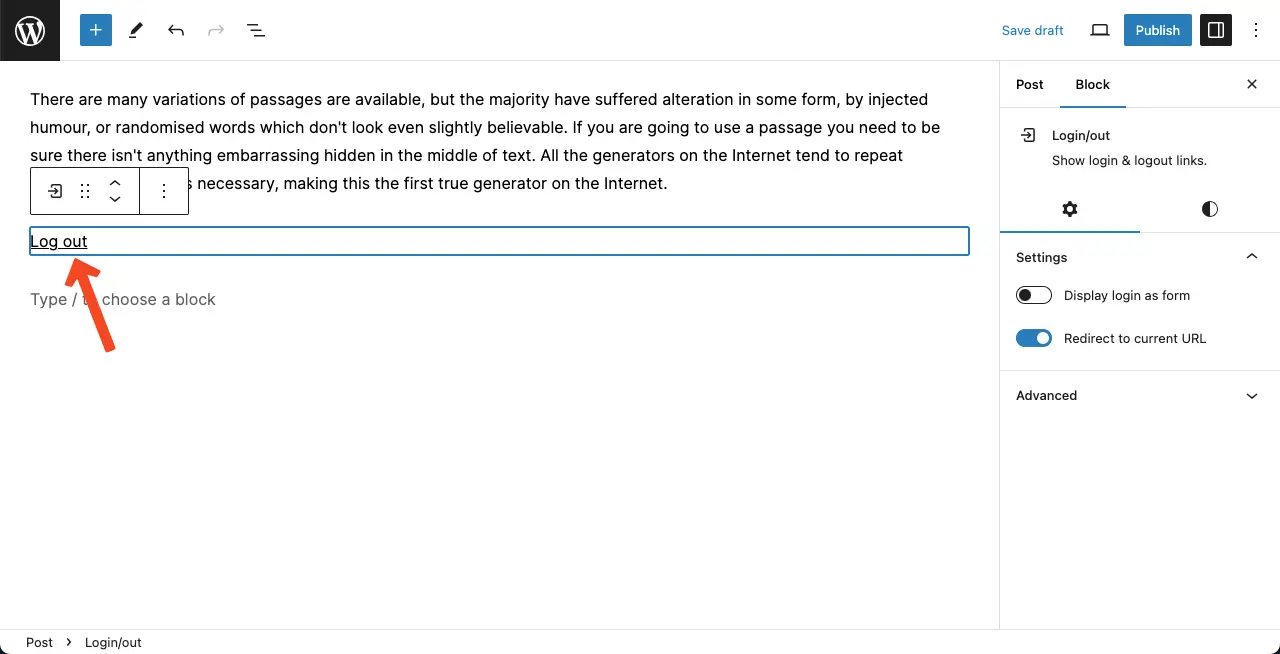
You can see the WordPress Login/Out block is added to the editor. By default, it will be displayed as Log Out since we are already logged in to the site.

Step 02: Configure Settings of the WordPress Login/Out Block
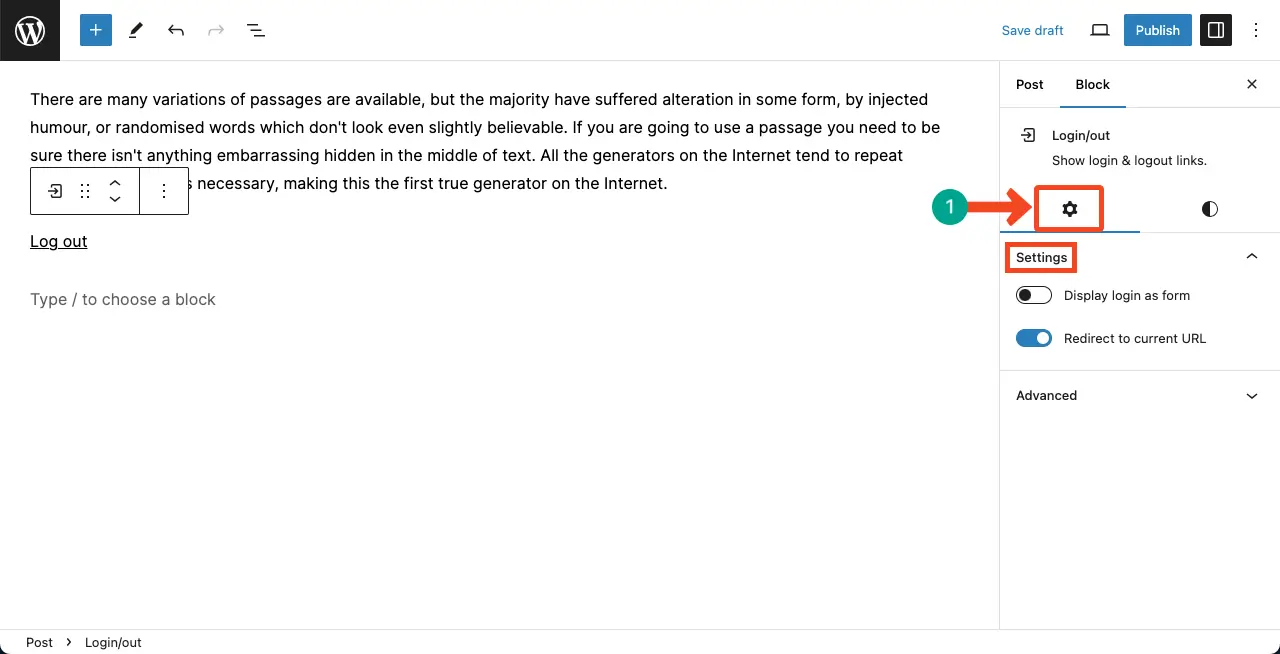
Come to the Settings tab on the right sidebar while keeping the block selected. You’ll find two toggles on/off options: Display login as form and Redirect to current URL.
You may enable both of them. But enabling the Redirect to current URL option is good enough.

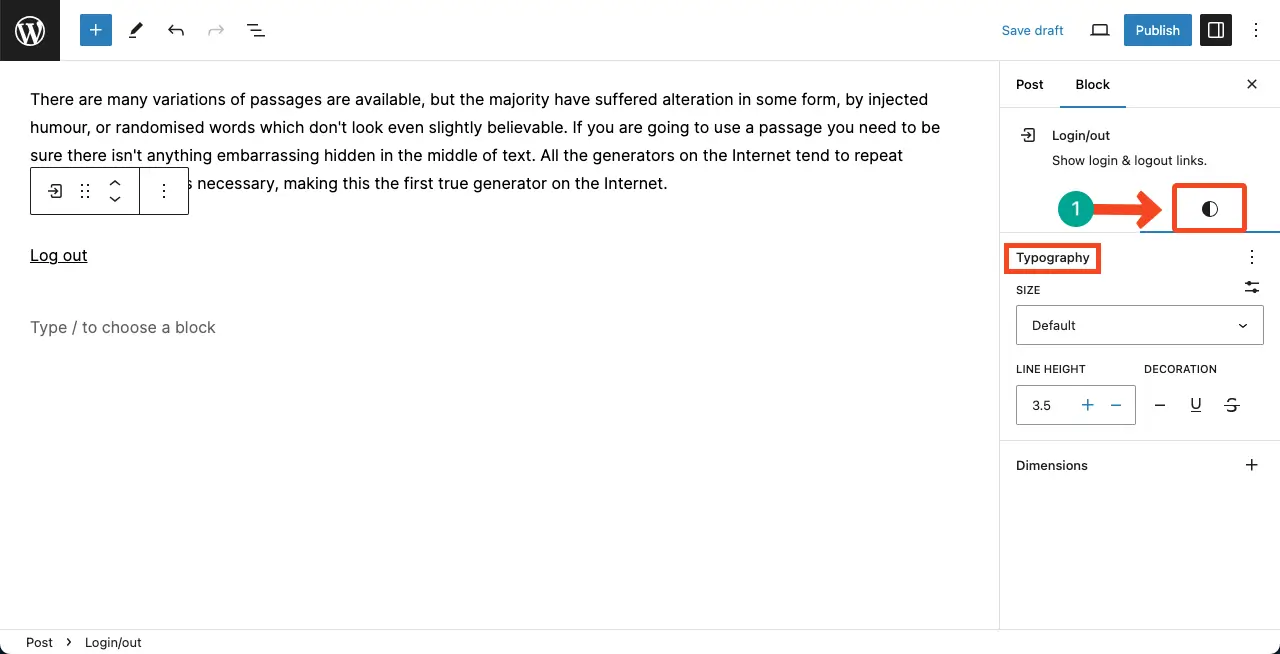
Step 03: Stylize the WordPress Login/Out Block
Next, come to the Styles tab. You’ll be able to customize the Typography and Dimensions of the block as you want.

Step 04: Preview the WordPress Login/Out Block
Go to the frontend of the post/page to which you have added the WordPress Login/Out block.
You’ll see the Log Out option. Click it and check if you are really logged out of the site.
Thus, you can add and use the WordPress Login/Out block on your website.
Conclusion
When using the WordPress Login/Out block, make it easy for users to find the block. It’s better if you use this block on the header, footer, or sidebar. Try to take advantage of the customization options available for the Login/Out block.
Once you are done, check the block several times to ensure it’s working fine to uphold user experience. Before exiting the post, you may explore my other tutorial on how to use the Gutenberg Tag block on WordPress.
Also, explore my archive page covering lots of tutorial posts on WordPress.