Whenever you open a post or page in WordPress, you automatically get an option to add a title on top of it for the content. Most users think they cannot add a title more than once in a post because they don’t know about the Gutenberg Title block.
With the Post Title block, you can add as many titles as you want within the same posts and pages. In this tutorial, I will detail how to use the Title block in WordPress with a complete guide. I will cover some best practices about the block at the end. So, keep reading the post till the end.
What Is the Post Title Block in WordPress?
The Post Title block allows you to easily add titles, subtitles, and taglines to your blog posts and pages in WordPress. It’s a default block of the content management system (CMS). The block provides you with more flexibility and control over the appearance of the title.
Users can easily edit and format the title text, change font styles, adjust alignment, and apply various other formatting options without having to depend on any HTML codes. You can use the Title block on blog posts, landing pages, product pages, and portfolio web pages.
How to Add the Title Block in WordPress
Adding the Gutenberg Title block to WordPress is fun. You don’t have to use your brain much. It’s a simple thing to do.
Step 01: Find and Add the Gutenberg Title Block to the Editor
I am using a text-filled editor to show that you can add the Title block within the same content multiple times.
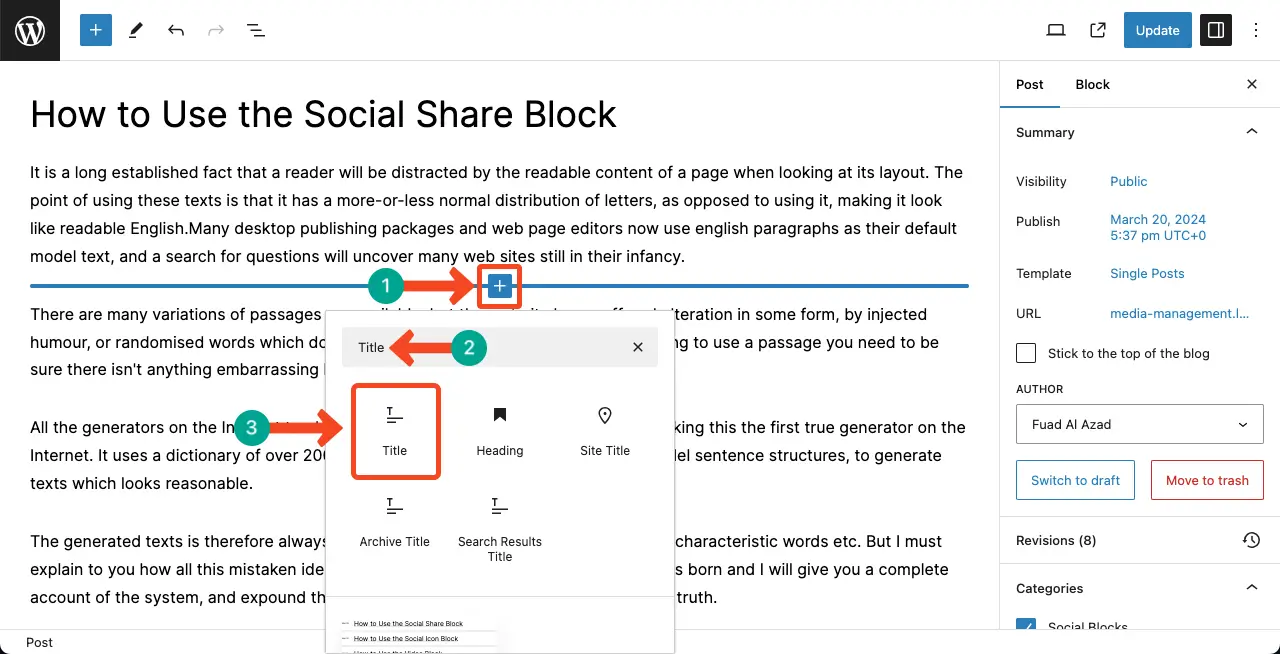
Hover your cursor where you want to add the block. Click the plus (+) button as it appears. Type the block name in the search box. Add the block to the editor once it appears in the library.

Step 02: Check the Text of the WordPress Title Block
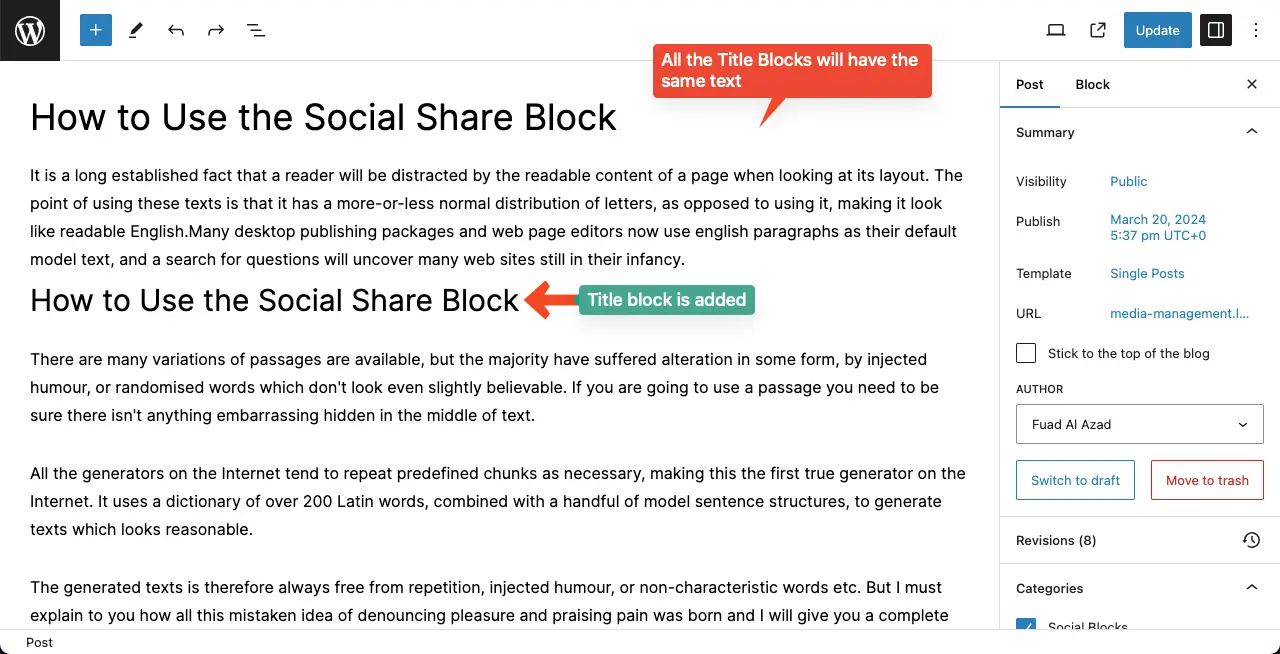
You can see the title block is added. But what you can see is the top title and the newly added title have the same text.
Note: This means, that no matter how many times you add the Title block to the editor, it will automatically fetch and display the same texts of the title you have added before.

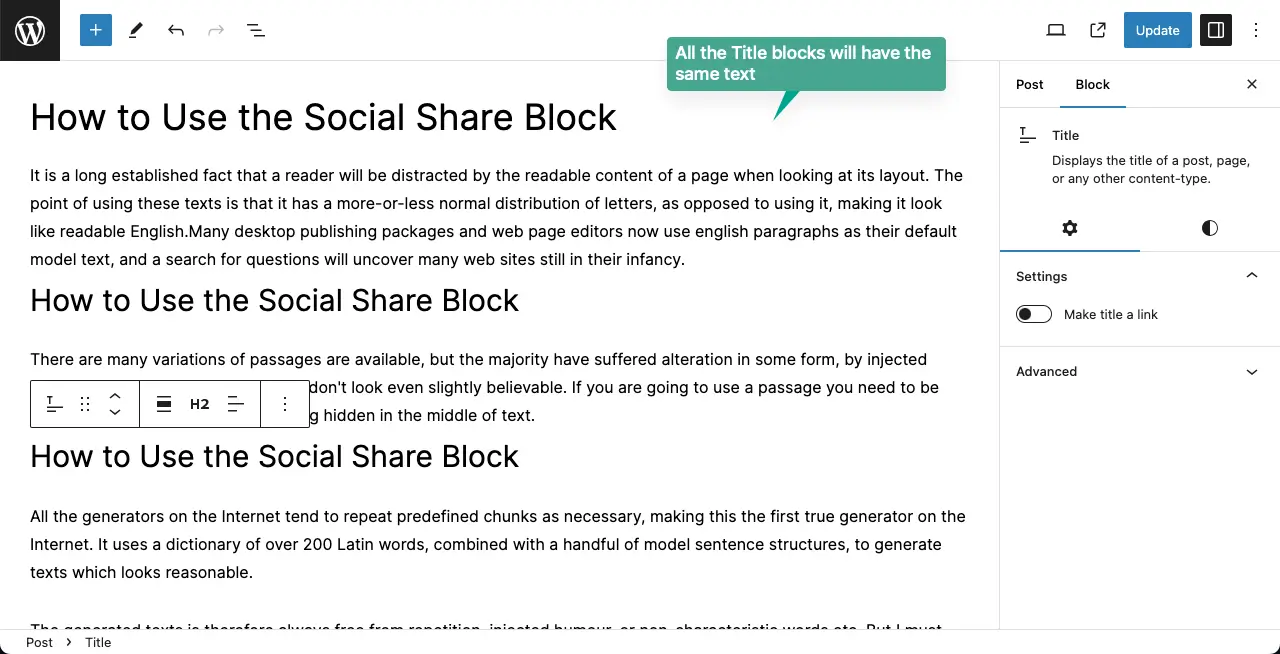
For example, I have added the Title block to the editor once more and the result is the same. You can see now all three titles have the same text.
This means that you can’t any different text to a particular Title block. Whatever you add will be displayed on the other Title blocks as well.

Step 03: Stylize the Gutenberg Title Block
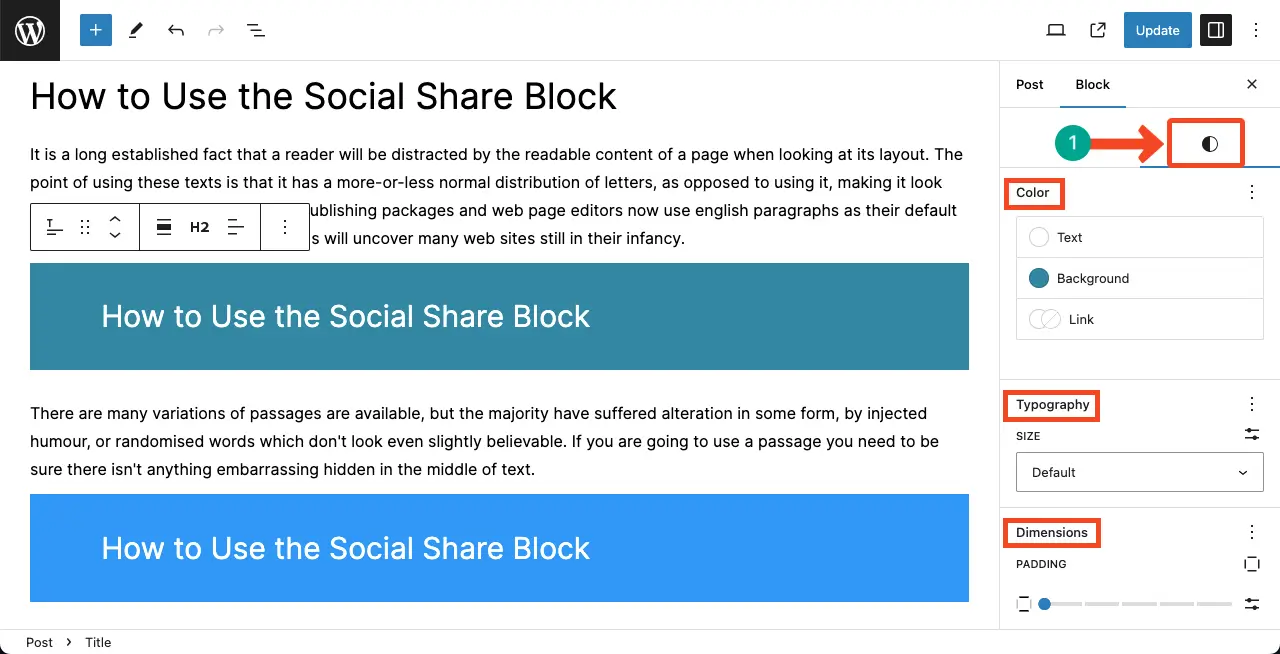
This is where the Title block is helpful. You can implement different customizations to the Title blocks separately.
Come to the Styles tab. You can update the text color, background color, link color, typography, and dimensions. Do the necessary customization for the block. Hope you can do them alone.

Thus, you can add and utilize the Title block in WordPress.
FAQ on the Gutenberg Title Block in WordPress
You may have some confusion about the Gutenberg Title block. So, in this section, I will try to clear up your confusion by answering some common questions about the Gutenberg Title block.
Is it a good practice to use the Title block multiple times in a blog post?
It’s not a good practice to use the Gutenberg Title block multiple times in a blog post. Because it can hardly add some value. The default one that automatically appears on the top is enough
But if you want to add multiple titles, it’s better to use the Heading block instead.
Total how many times should I use the Title block?
From the SEO perspective, it’s better to use the Title block once that automatically appears on the top of each post and page.
How can I optimize the title for better SEO?
To optimize the title for better SEO, ensure that it accurately reflects the content and includes relevant keywords, keeping it concise. Plus, carefully avoid keyword stuffing.
Can I add a featured image with the Title block?
By default, the Title block doesn’t have any option for showing the featured image. If you really want to show this, add the Feature Image block immediately after the Title block.
What is the Heading Tag for the Gutenberg Title block in WordPress?
The Heading Tag for the Title block in WordPress is assigned as H1.
Conclusion
Hope your idea about the Gutenberg Title block is now clearer than before. But whenever you think of using the block multiple times on the same post/page, be mindful in considering the purpose of the title. Utilize the formatting options available within the Gutenberg editor to make your titles visually appealing, while still maintaining readability and accessibility.
Plus, don’t be afraid to experiment with subtitles or taglines to provide additional context or highlight key points. Finally, remember to preview and test your Title Blocks across different devices and screen sizes to ensure consistent display.
