A website title actually represents the name of a website. It is also known as a title tag or meta title. It is an HTML element that appears as a clickable headline on search engine results pages (SERPs). It usually appears in the header section. But you may display them in the footer section as well.
WordPress allows you to set your website title using its default Gutenberg Site Title block. In this article, I will describe how to use the Gutenberg Site Title block in WordPress websites. Before that, take a quick look at what the Site Block is.
What is the Gutenberg Site Title Block?
The Gutenberg Site Title is a default block in WordPress. It allows users to easily add and customize the title of their website within your website. It helps users understand the purpose and content of a webpage before clicking on it in search engine results pages (SERPs).
A well-crafted site title can attract users’ attention and increase click-through rates. It helps search engines understand the relevance and context of a webpage, improving its visibility and ranking in search results.
Website owners can increase their chances of appearing in relevant search queries by optimizing the site title with relevant keywords within the site title block. Let’s now explore how to use the Gutenberg Site Title block in WordPress.
Method One: Add the Gutenberg Site Title Block to Your site Header
This block is mostly used with block-based themes, like Twenty-Twenty One, Twenty-Twenty Two, Twenty-Twenty Three, or Twenty-Twenty Four. If your site is designed with any page builder or theme like Astra, GeneratePress, Blocksy, etc., you don’t have to use this block.
This block is useful only with block themes. So, before implementing the next part of the tutorial post on your site, make sure you have a block theme installed. Hope you have one on your site.
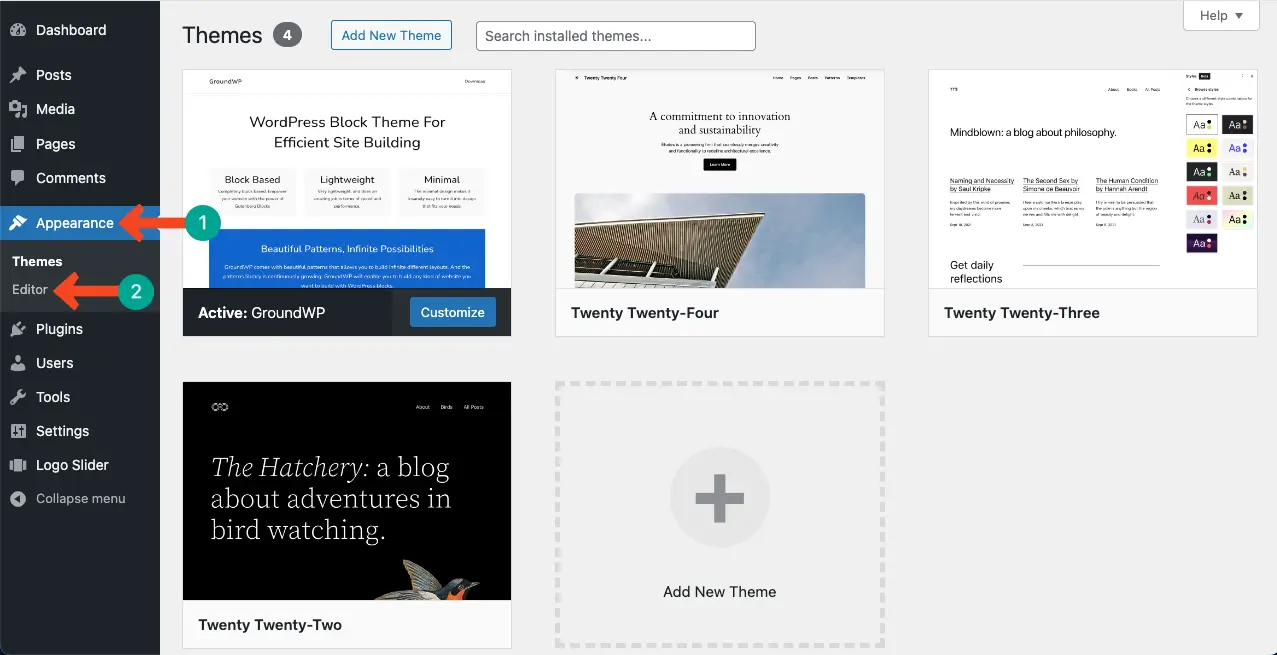
Step 01: Go to Your Theme Editor
Log into your WordPress Dashboard and navigate to Dashboard > Appearance > Editor.

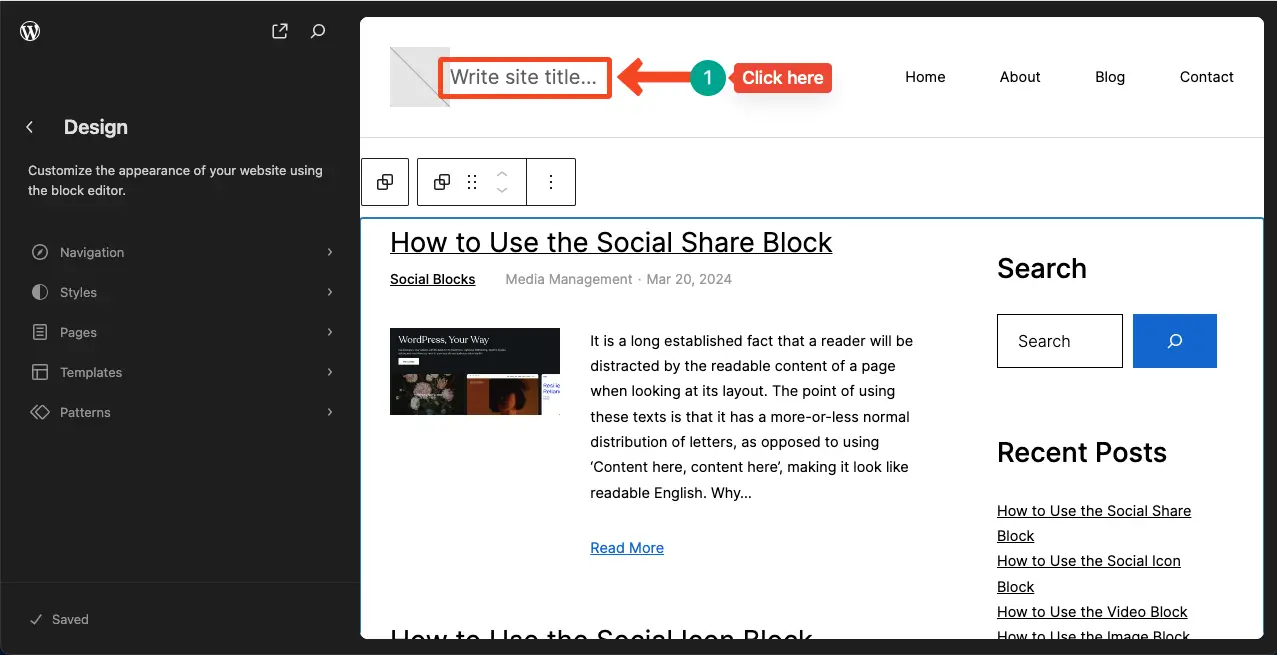
Step 02: Open and Expand the Theme Editor
Once the editor opens, you will see the Write site title… text. Click on the text to expand the editor area.

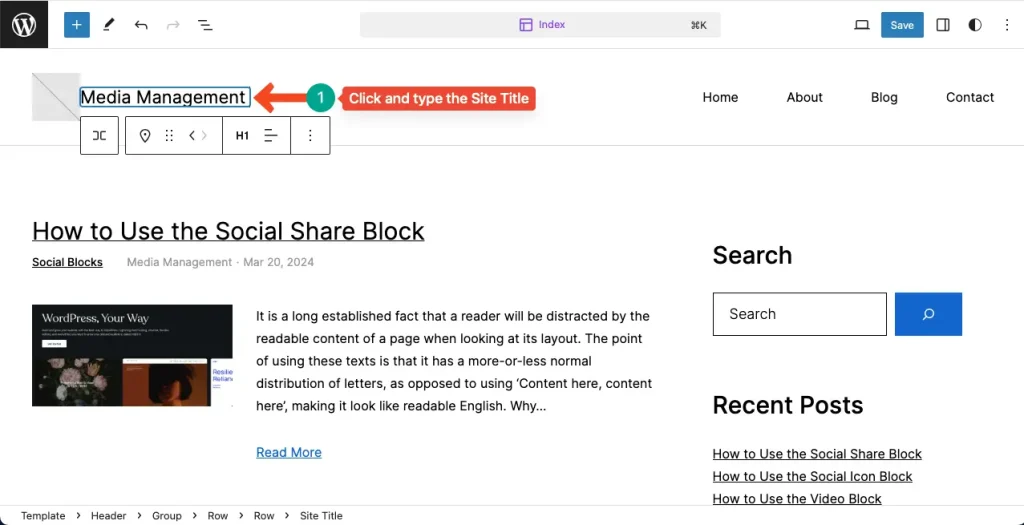
Step 03: Write Your Site Title
After the editor mode is expanded, click again on the Write site title… section. You’ll be allowed to write your desired site title there.
You may specify a heading tag from the toolbar if you want. After all the modifications are done, click the Save button.
Note: You can’t change the default font, customize its color, or increase its size from this position.

Method Two: Add the Gutenberg Site Title Block to the WordPress Editor
Not only in the header section. You can add the block anywhere on your site, including posts, pages, sidebar, and footer. I will show you now how to add the Site Title block to posts/pages using the WordPress editor.
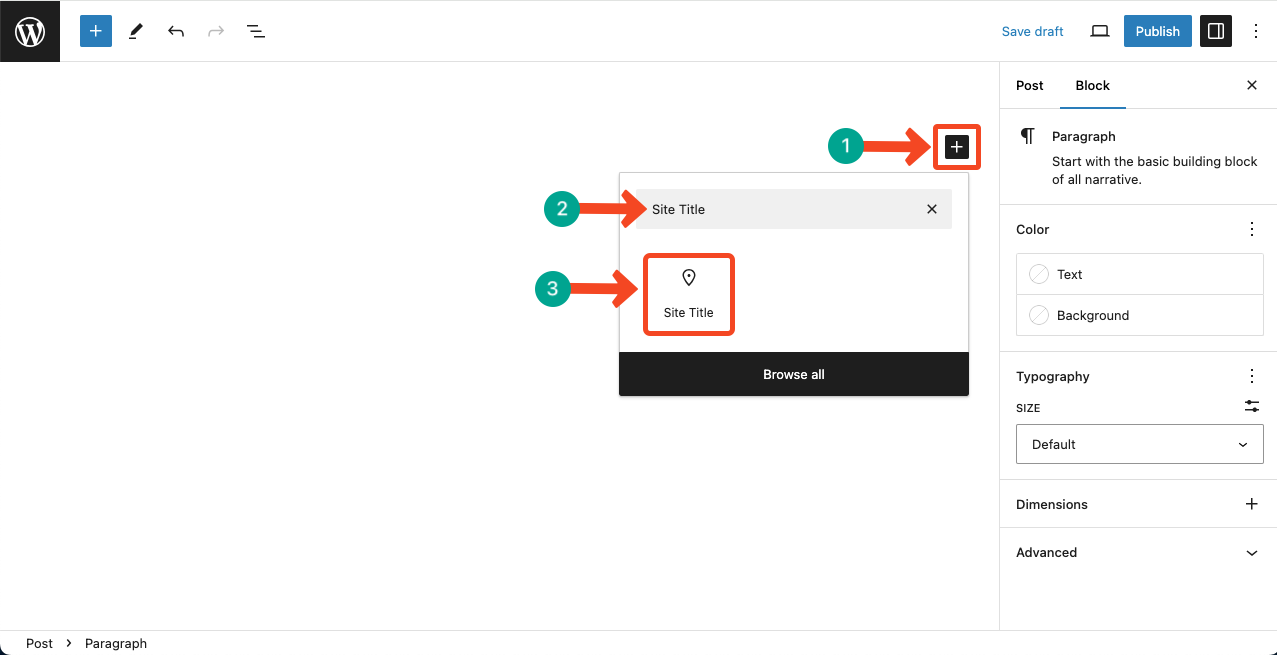
Step 01: Add the Gutenberg Site Title Block to the WordPress Editor.
Open the Gutenberg editor for your web posts or pages. Find and add the block to your Gutenberg Editor. You can search for it in the block library or locate it by typing Site Title in the search box.

Note: If you have already typed the site title in the header section from the theme editor, the name will automatically be displayed by default whenever and wherever you add the block.
But no worries, you can change its name on the block. Just hover your cursor on the text, click on it, and change the wording.
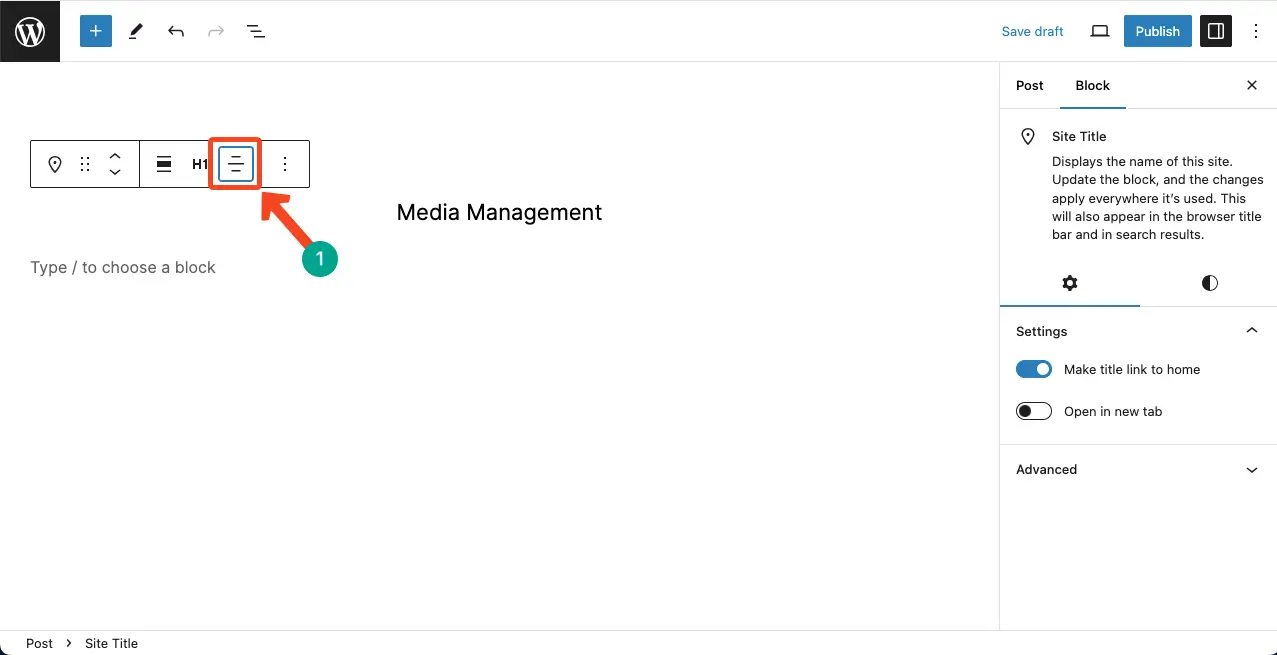
Once the block is added, you can adjust its position on the editor using the alignment option on the Gutenberg toolbar.

Step 02: Configure Settings of the Gutenberg Site Title Block
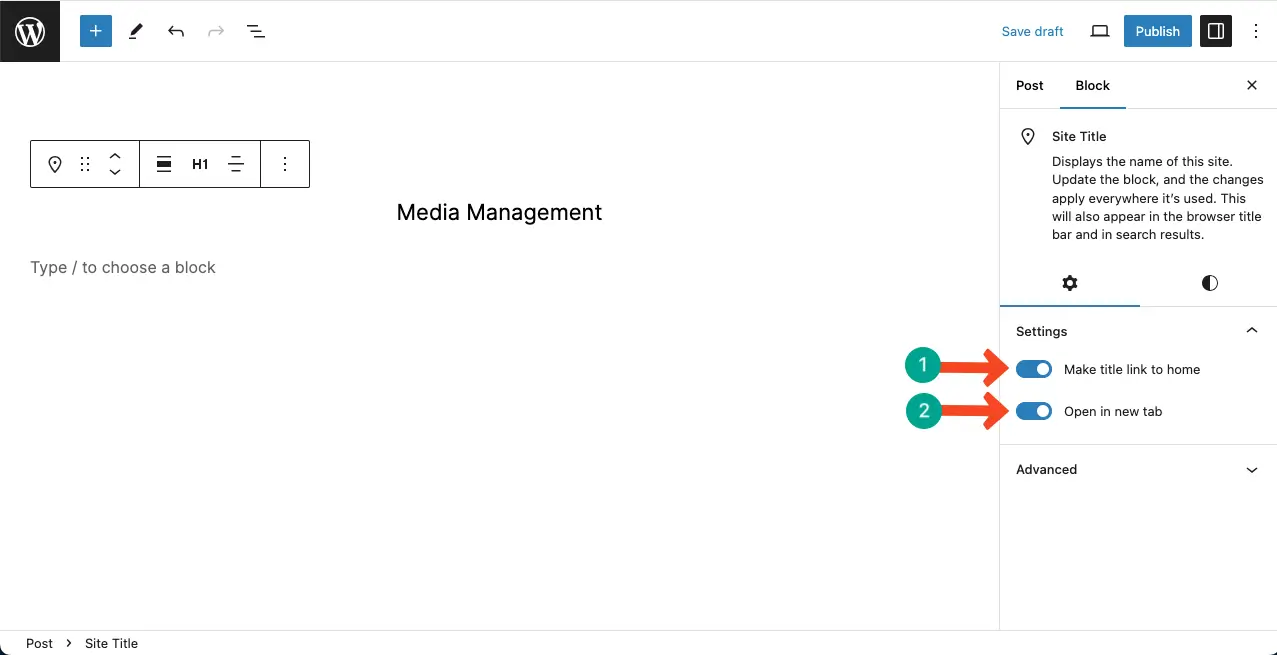
Whenever clicked, the block usually takes visitors to the home page of the website. But to enable this, toggle on the option ‘Make title link to home‘.
To open the page/link on a different tab, toggle on the option Open in new tab.

Thus, you can use the Gutenberg Site Title block on your WordPress website. Learn how to use the Gutenberg Site Logo block.
Best Practices of Using the Gutenberg Site Block
There are several best practices by which you can make the best usages and good returns by using the block. Here they are:
1. Optimize for SEO
The site title plays a crucial role in search engine optimization. Ensure that your site title accurately reflects the content and purpose of your website. Incorporate relevant keywords to improve visibility in search results.
2. Keep It Concise and Descriptive
Craft a site title that is concise yet descriptive. It should give users a clear idea of what your website is about and entice them to click on it in search results.
3. Consider Branding
The site title is an opportunity to establish your brand identity. Choose a title that aligns with your brand and reflects its personality and values.
4. Customize the Appearance
Use the Gutenberg Site Title Block to customize the appearance of your site title. Experiment with different fonts, sizes, colors, and alignments to create a visually appealing and cohesive design that matches your website’s overall look and feel.
5. Regularly review and update
Periodically review your site title to ensure it remains relevant and aligned with your website’s content and goals. Update it as needed to reflect any changes or updates to your brand or website.
Conclusion
Remember, the site title is not just a simple text element; it serves as the first impression for users and search engines alike. It plays a crucial role in attracting visitors, improving click-through rates, and establishing your website’s identity.
By crafting a concise, descriptive, and visually appealing site title, you can make a lasting impact on your audience. Hope you have benefited from reading this post. Please mention your feedback on how you love my blogs and writings in the comment box below.
