The Gutenberg columns block allows you to divide your content into multiple columns. After that, you can add different types of content blocks, like text, images, videos, buttons, etc., to each column to create and customize your content more visually and intuitively.
This block is particularly useful when you want to present information side by side, compare products or services, showcase different features, or create visually distinct sections within your content. With a step-by-step guide, I will show you how to use the Gutenberg columns block in WordPress.
Step 01: Add the Gutenberg Column Block to WordPress
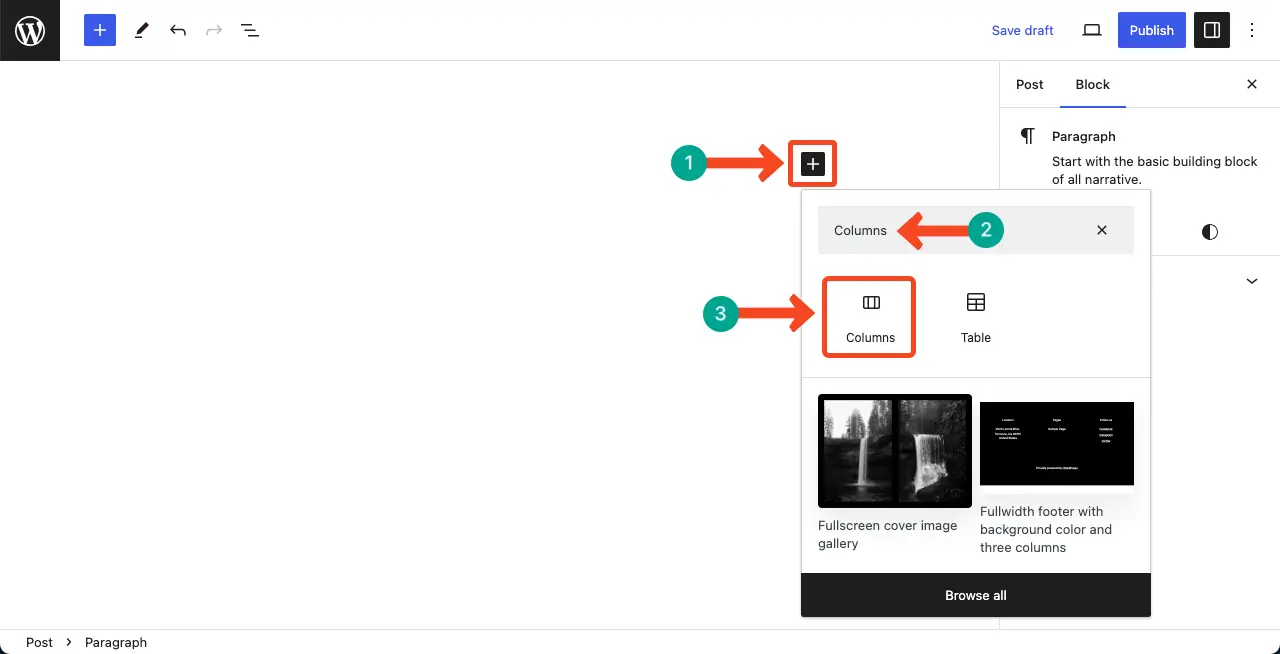
Open the WordPress editor. Click on the plus (+) button to add a new block. Type Columns in the search bar. You’ll be offered various column versions.

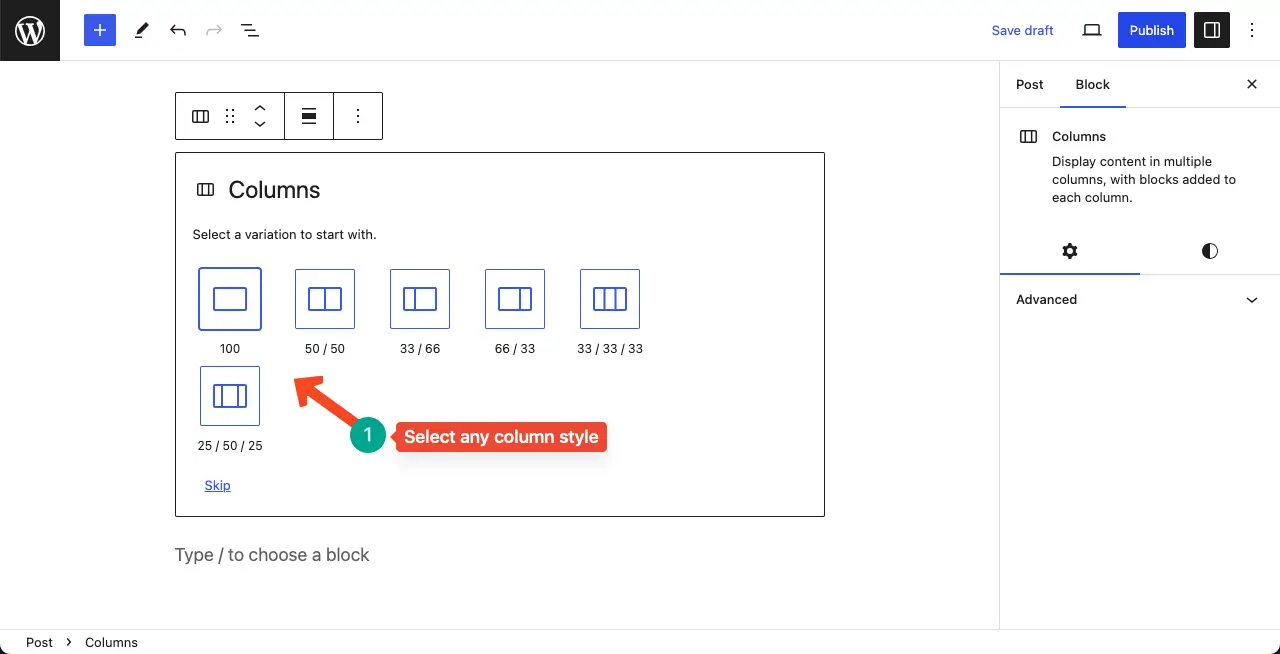
Select the column variation you need. I have selected the 33/33/33 column variation for the tutorial.

By default, you’ll see only one column appearing. But don’t get scared. Hover and right-click your mouse consecutively next to the one that appeared. Once clicked, the other columns will be displayed one by one.
You can also increase or decrease the width of each column from the width option in the Settings tab.
Step 02: Add Other Blocks to Display Content on Gutenberg Column Block
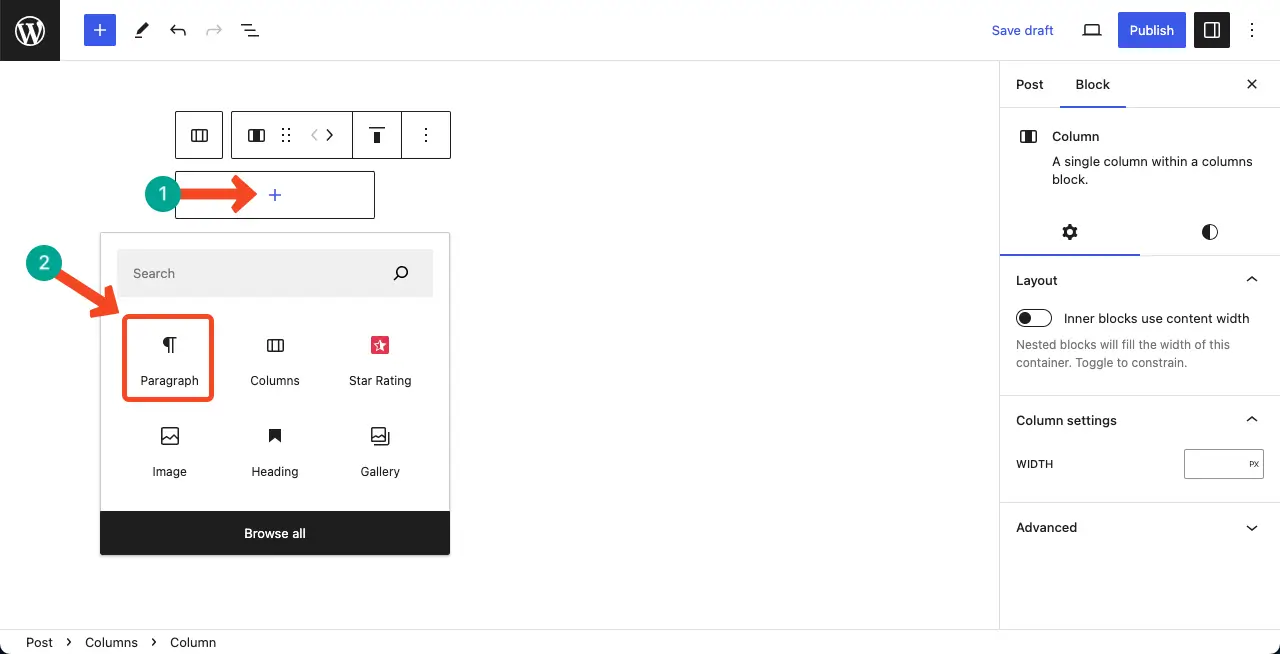
Once you have added the Gutenberg Columns block, you can start adding other blocks within each column. Click the plus (+) icon within the desired column.
You can add any block as you do with the core Gutenberg block. In the first column, we have added the Paragraph block to display plain text.

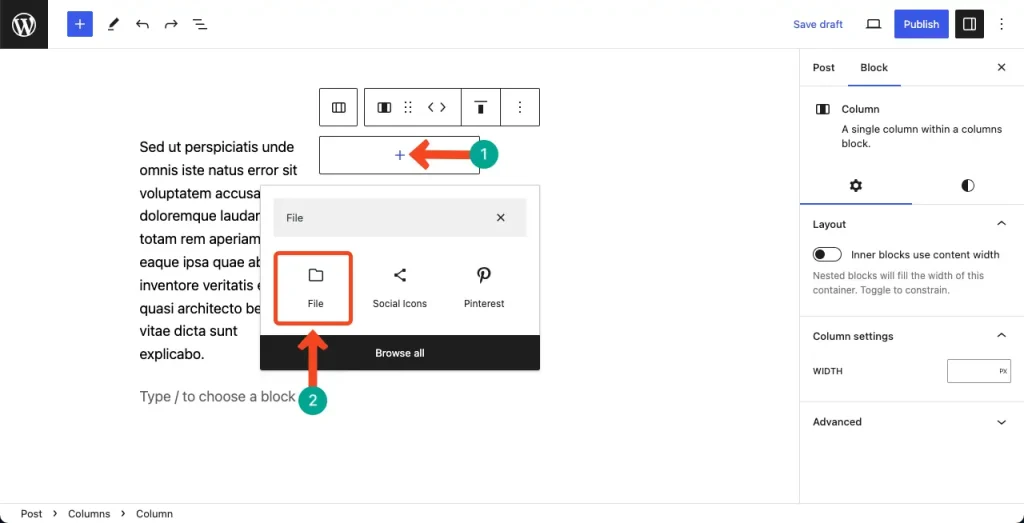
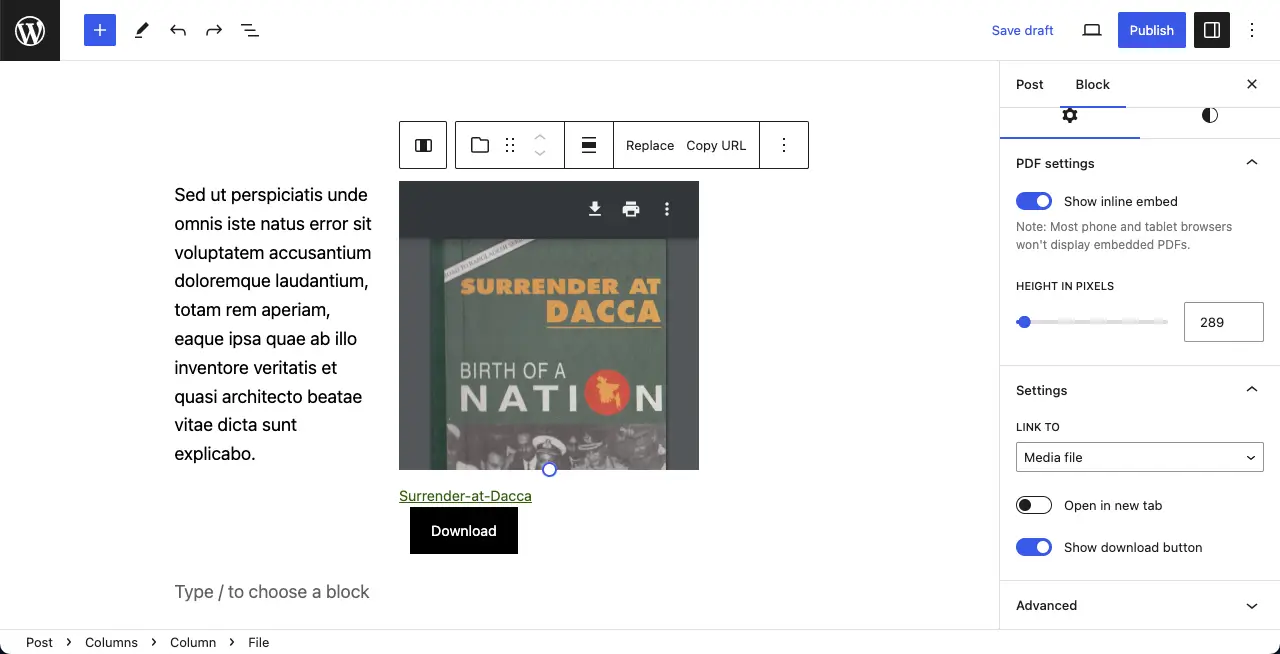
We have added the File block to the second column.

We have decided to display a PDF file in the second column. Learn how to upload a PDF file in WordPress.

Thus, following the same method, you can add more blocks to the Gutenberg column block.
Step 03: Customize the Gutenberg Column Block
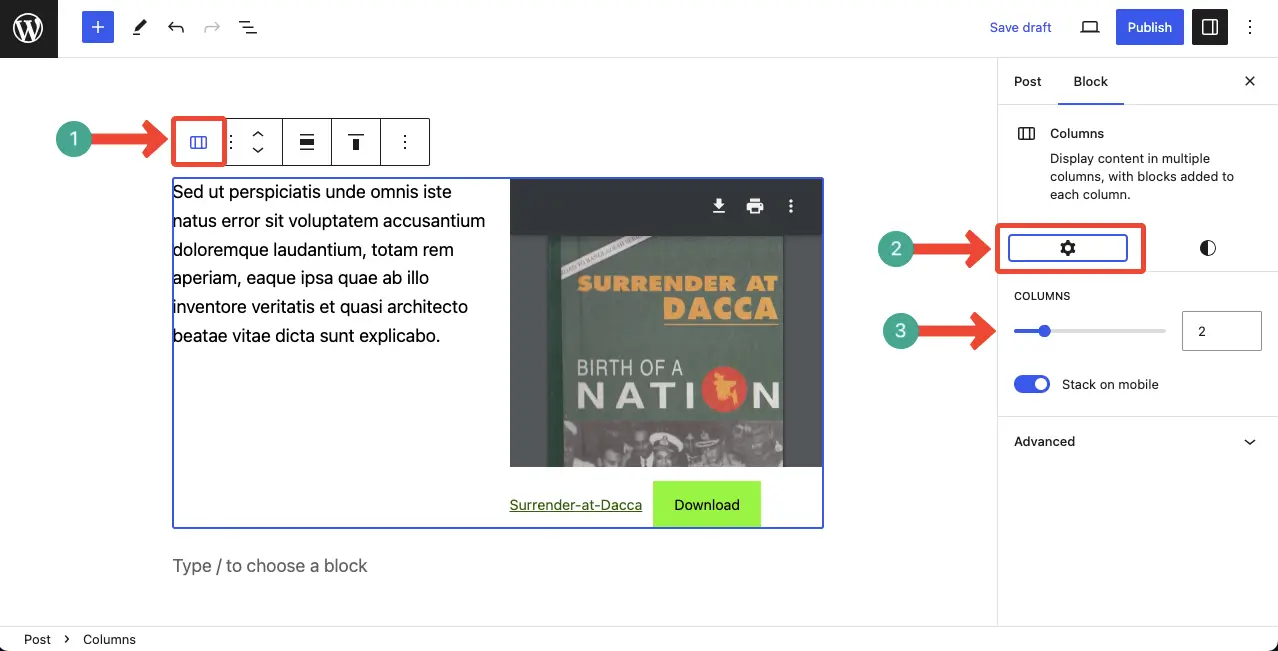
Select the entire column block by clicking the column icon on the Gutenberg toolbar. You’ll see the Settings tab appear on the right sidebar. You can increase the number of columns in this section from the column option.

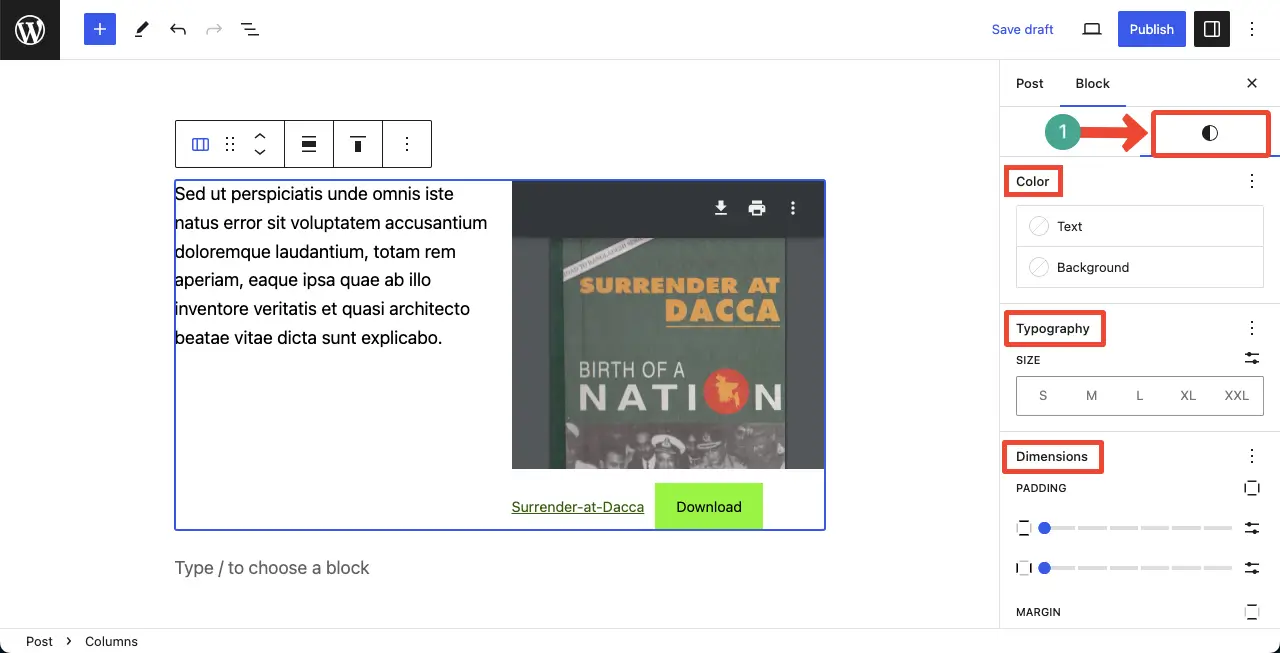
Next, come to the Styles tab. You can change the text color, block’s background color, typography, dimensions, border, and radius of the block.

Best Practices for Using the Gutenberg Column Block
You can create multi-column layouts with the Gutenberg column block in WordPress. But how to make the best of it? Take a look at the points covered below over the best practices for using the Gutenberg column block in WordPress.
1. Ensure Layout Flexibility
The Gutenberg Column Block provides greater flexibility in designing the look of your page. Using the column block in such a flexible way so you can include other Gutenberg blocks within each column to create visually appealing layouts for your content.
2. Fix the Number of Columns
The Gutenberg Column Block supports up to 6 columns. When deciding on the number of columns to use, consider the content you want to display and the overall design of your page.
3. Create a Responsive Design
Keep in mind that the layout of the Gutenberg column block may vary depending on screen size. It is important to test your page layout on different devices to ensure a consistent and visually pleasing experience for your users.
4. Customization
You can further customize the appearance of the Gutenberg column block using CSS. If you have basic HTML/CSS knowledge, you can try customizing the block by adding suitable codes.
Conclusion
Following the steps outlined in this tutorial, hope you can utilize the Gutenberg columns block for your posts and pages. Let’s now experiment with the column blocks, including different block combinations and layouts, to create engaging and interactive content for your readers. Enjoy happy WordPressing!
