Category is a popular taxonomy used in organizing blog posts on websites. It helps you classify the topic-related posts and create a hierarchical structure with them so visitors can easily navigate and explore the relevant content.
Gutenberg editor provides a Categories List block by which you can showcase the post categories anywhere on your website in listicle format. In this article, I will show you how to use the Categories List block to show post categories in WordPress.
Step 01: Find and Add the Categories List Block to a Suitable Place
People usually love to show post categories on the right sidebar or at the end of the blog post. Now, according to your blog page design, decide where you want to add this block.
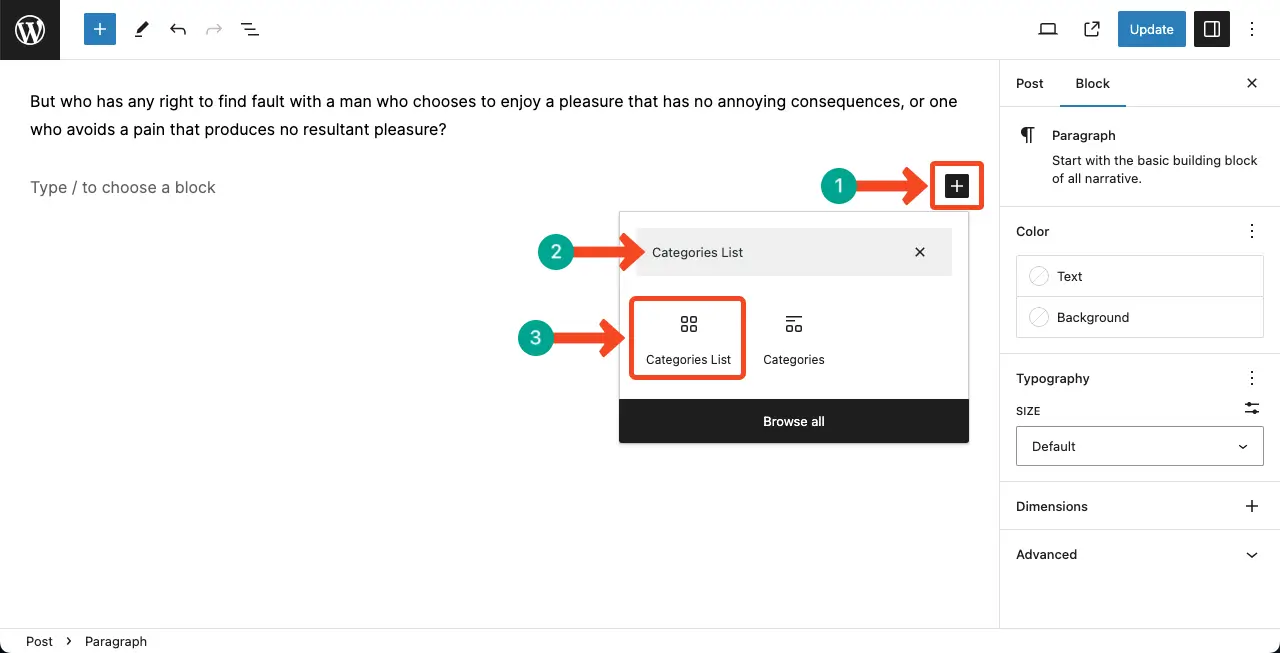
Go there and click the plus (+) button. Type Categories List in the search bar. Click and add it to the post.

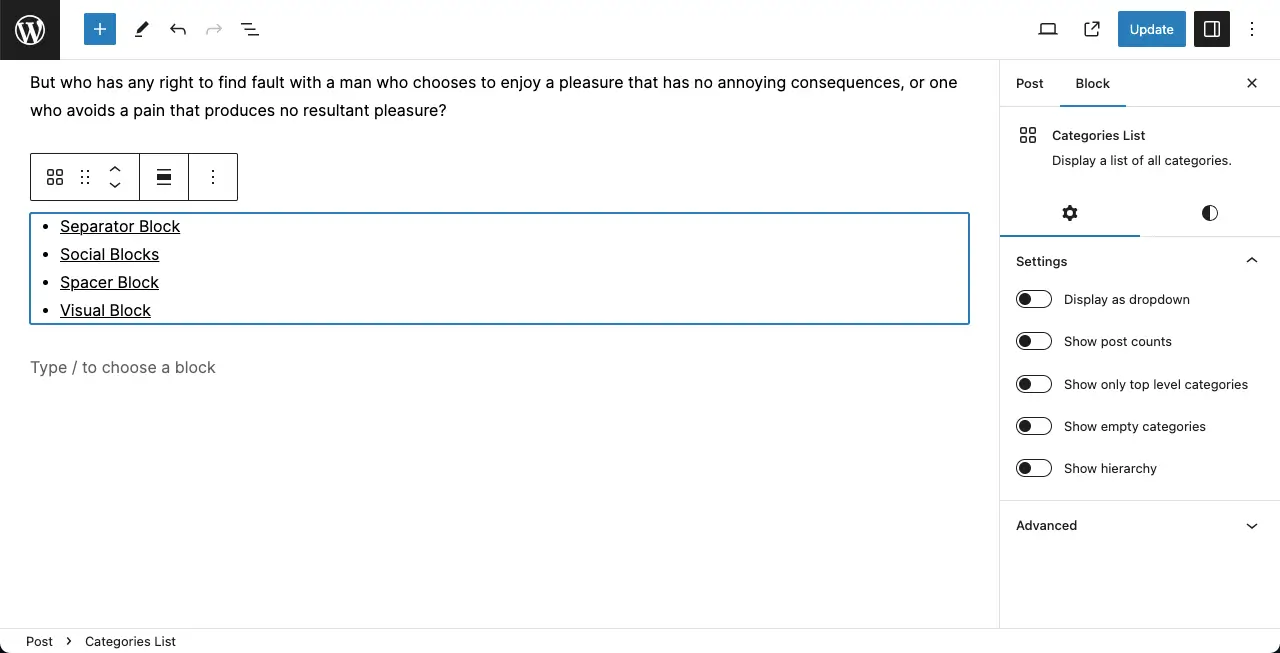
You can see the Categories List block has been added to the editor instantly.

Step 02: Configure Settings of the Categories List Block
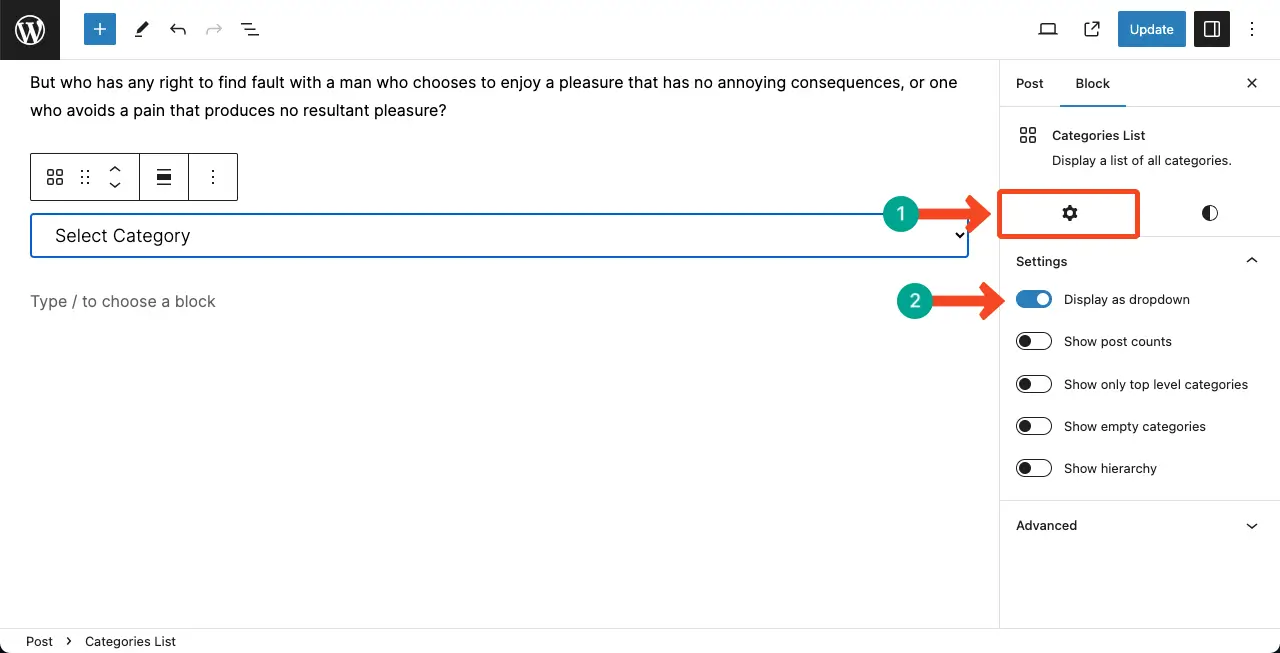
Come to the Settings tab on the right sidebar. By toggling on the Display as dropdown option, you can showcase the categories as a dropdown list.
On the frontend, it will allow users to selectively choose the particular category whose posts they want to explore.

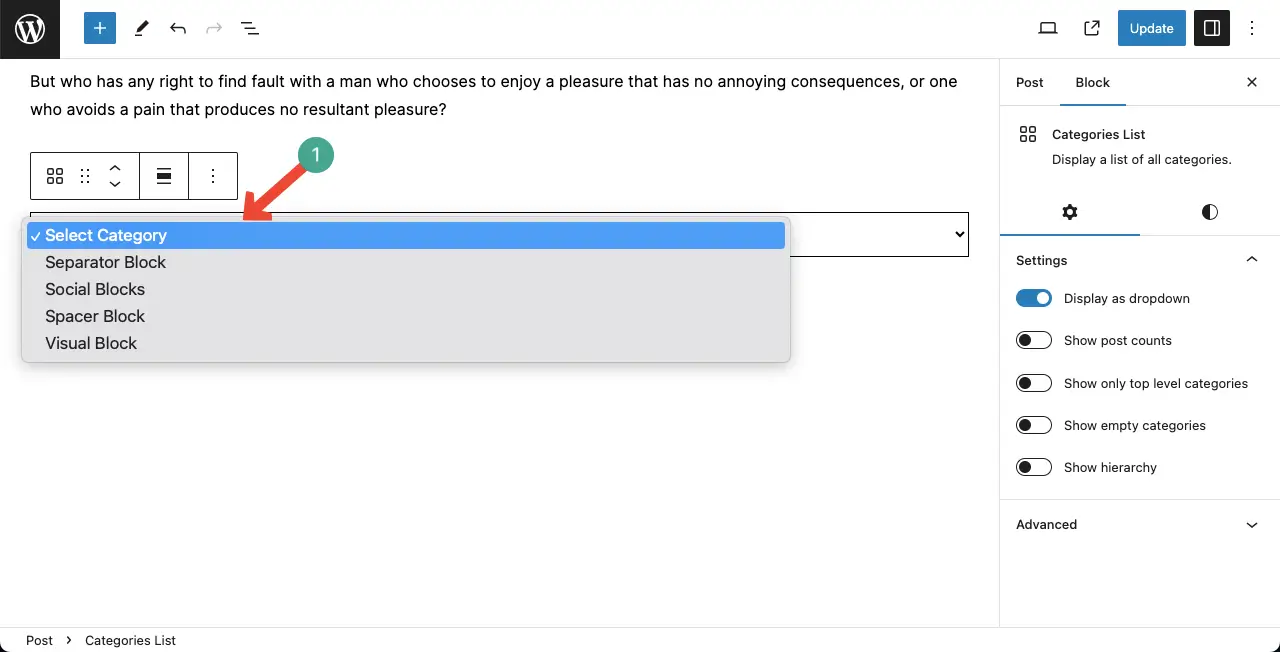
Here’s the dropdown view of the Categories List block.

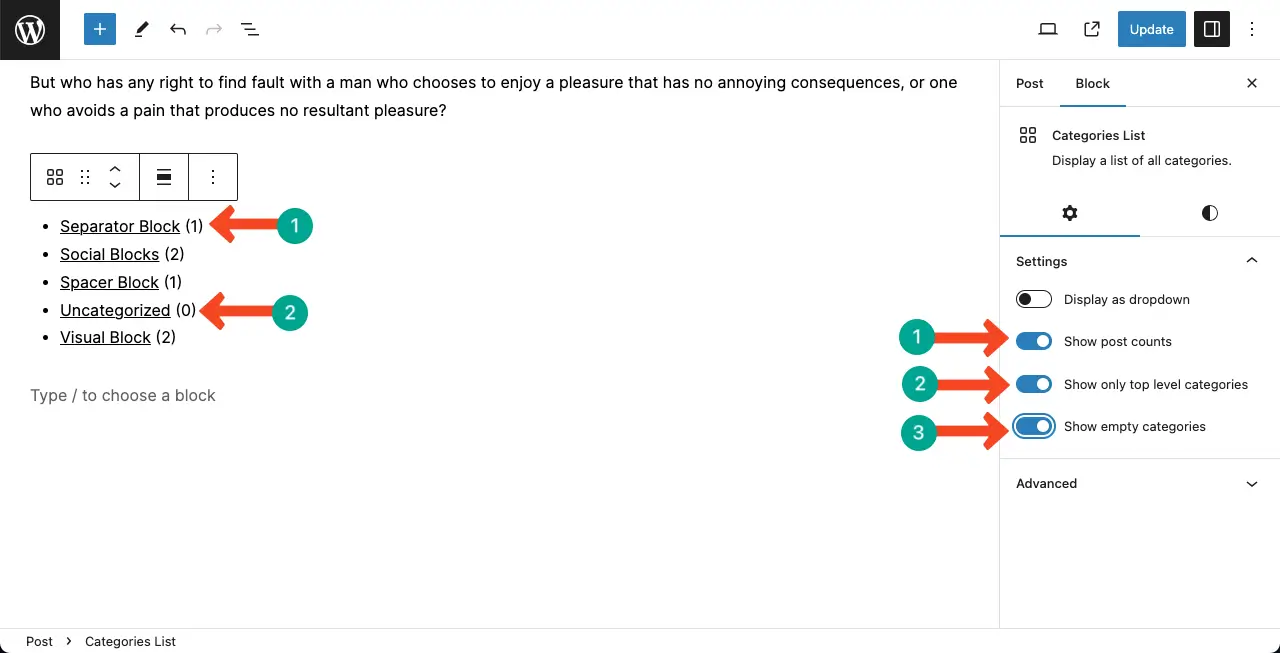
You’ll find several more options under the Settings tab of the Categories List block. You can do the following things with them.
- Show post counts – Displays the total number of posts belonging to assigned categories.
- Show only top level categories – Shows only the parent categories, not the sub-categories.
- Show empty categories – If there is any category with zero posts will be displayed.

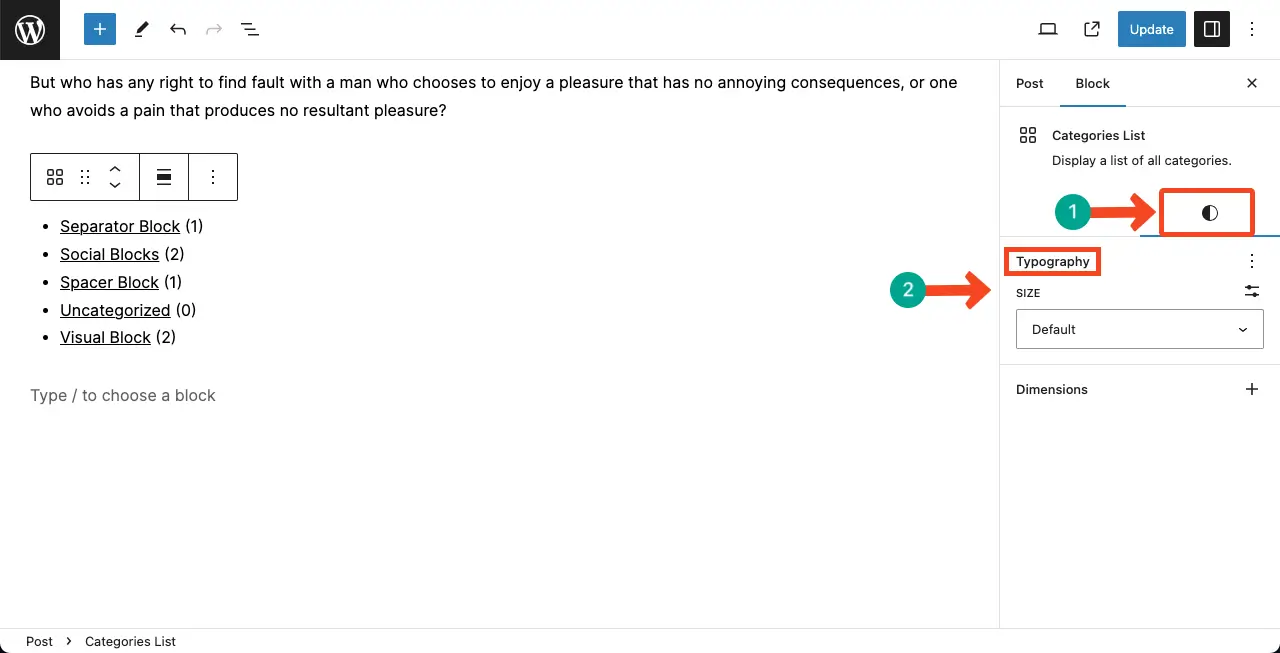
Step 03: Stylize the Categories List block
Come to the Styles tab on the right sidebar. You can customize the typography and font size of the Categories List block from this tab.

Conclusion on How to Show Post Category in WordPress
I have seen many people who confuse between the Archive and Categories List blocks as both of them look and act almost the same. Although they look the same, they have significant differences in terms of functionality and use cases.
Here’s a tutorial post on how to use the Gutenberg Archive block in WordPress. Explore it and share your feedback with me. This will support and motivate me to write more and more information posts.
