The Archive Block lets you showcase all your published posts in the list or dropdown format on any page/post with the Gutenberg editor. You can organize and display them by when they were published – by day, week, month, or year.
If you have an online portal, news portal, or e-magazine that publishes posts on various topics daily, the archive block will be very useful for such sites. Because it can help readers and users easily explore the posts published in the past.
I’ll show you a step-by-step guide on how to use the Archive Block in WordPress. Get started!
Step 01: Add the Archive Block to Your Post/Page Editor
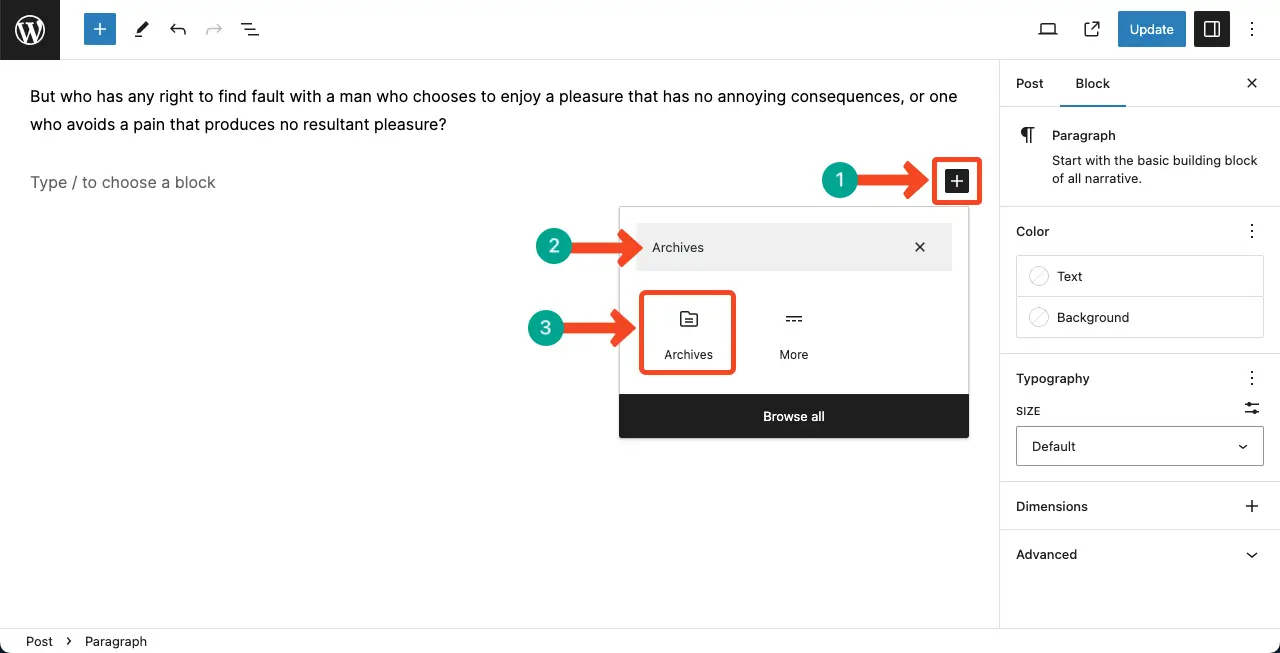
Open the post/page where you want to add the Archive block. Come to a suitable position and click the plus (+) button. Type Archive in the search box. Once the block appears, click and add it to the editor.

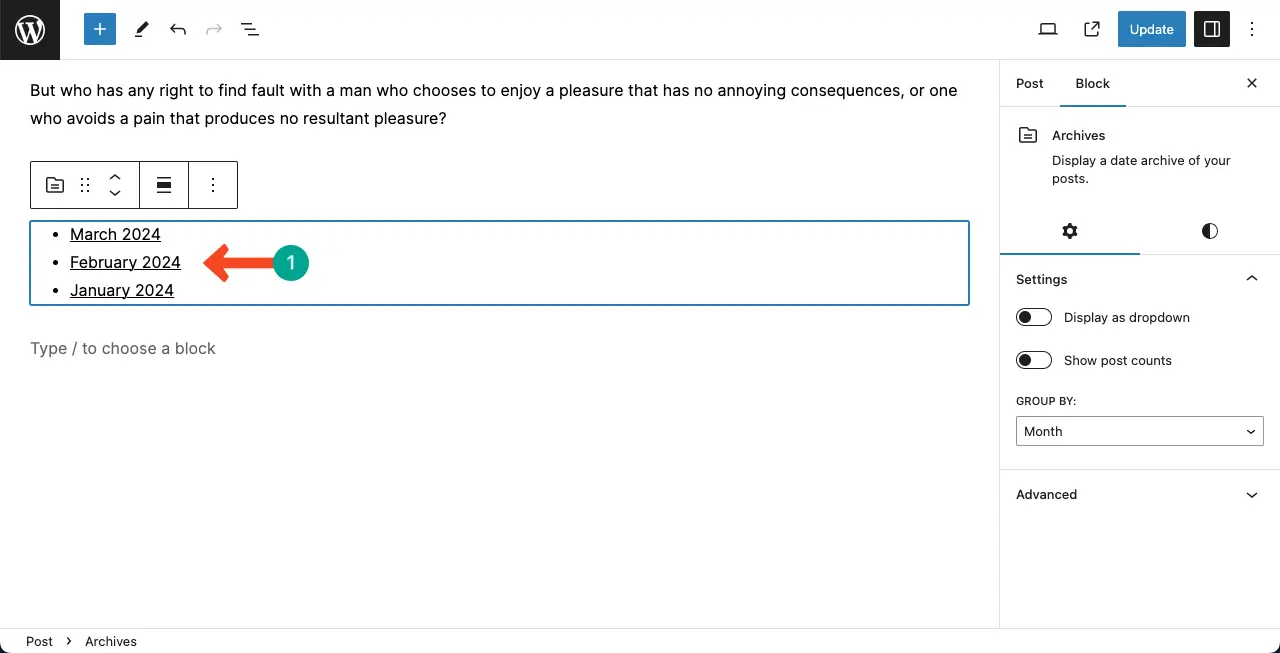
You will see that your published posts are presented in bullet list format according to month. This is the default format.

Step 02: Change the Group Format to Display Posts
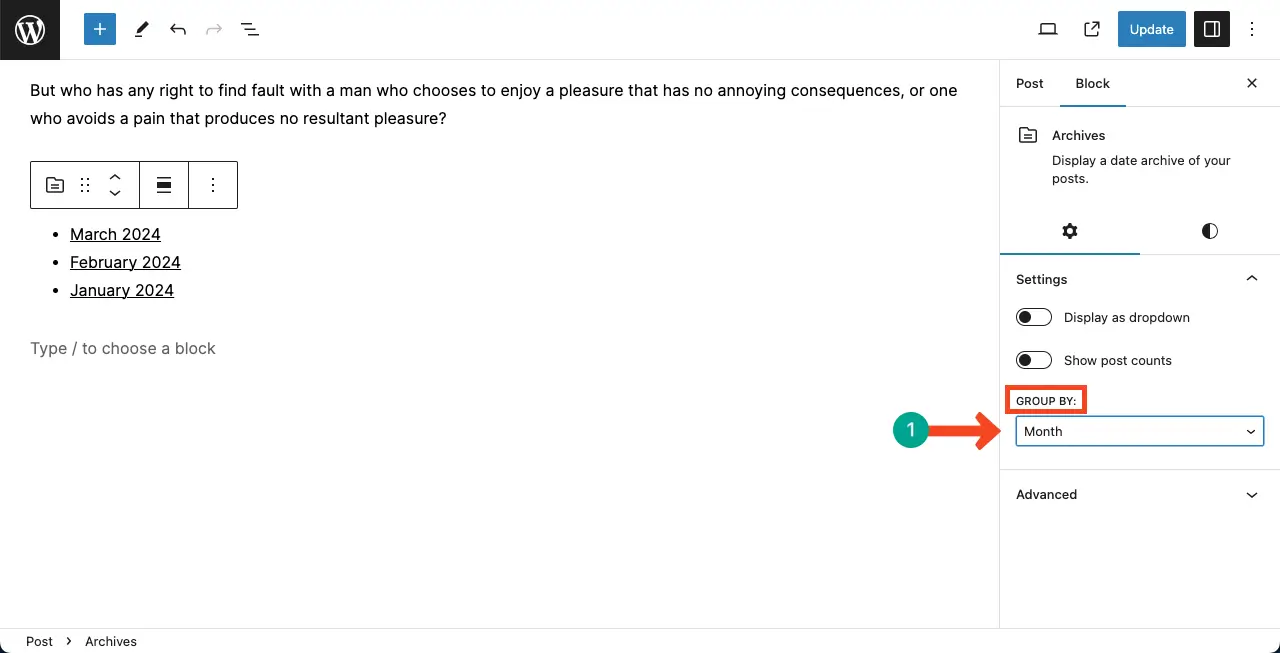
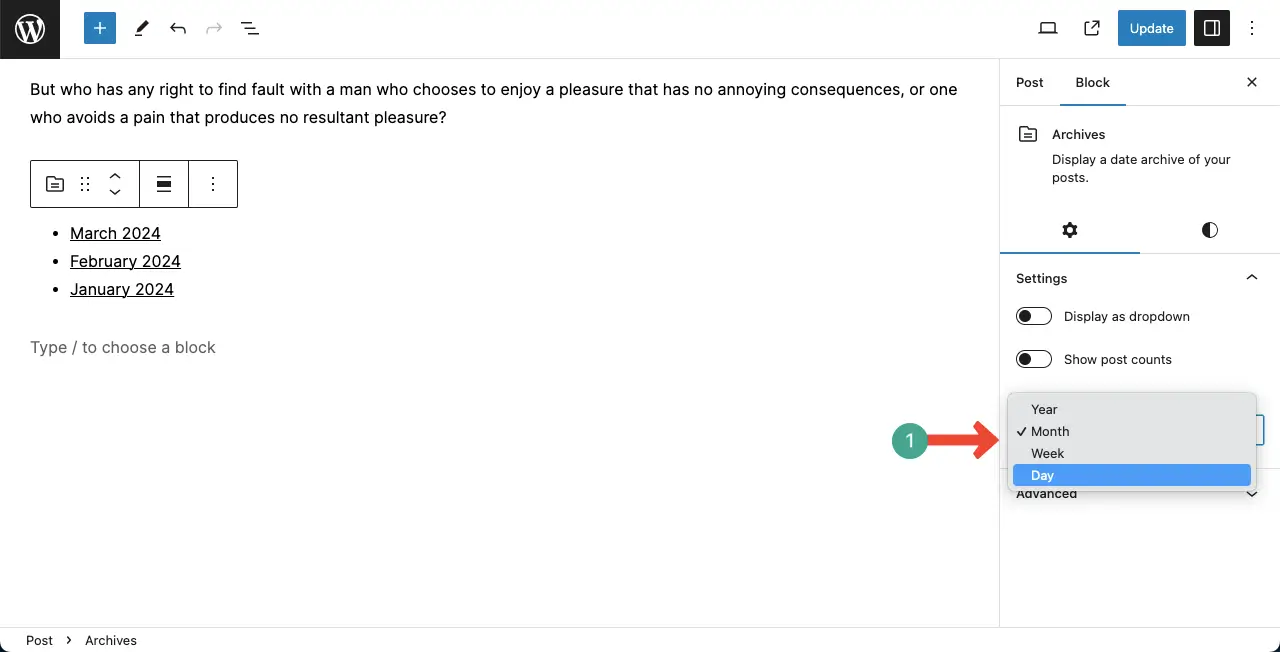
You can also display posts in daily, weekly, and yearly formats in addition to monthly. Go to Settings tab > Group By.

Select the Group format you want. For the tutorial, we have decided to choose the Monthly format.

Step 03: Configure the Archive Block Settings
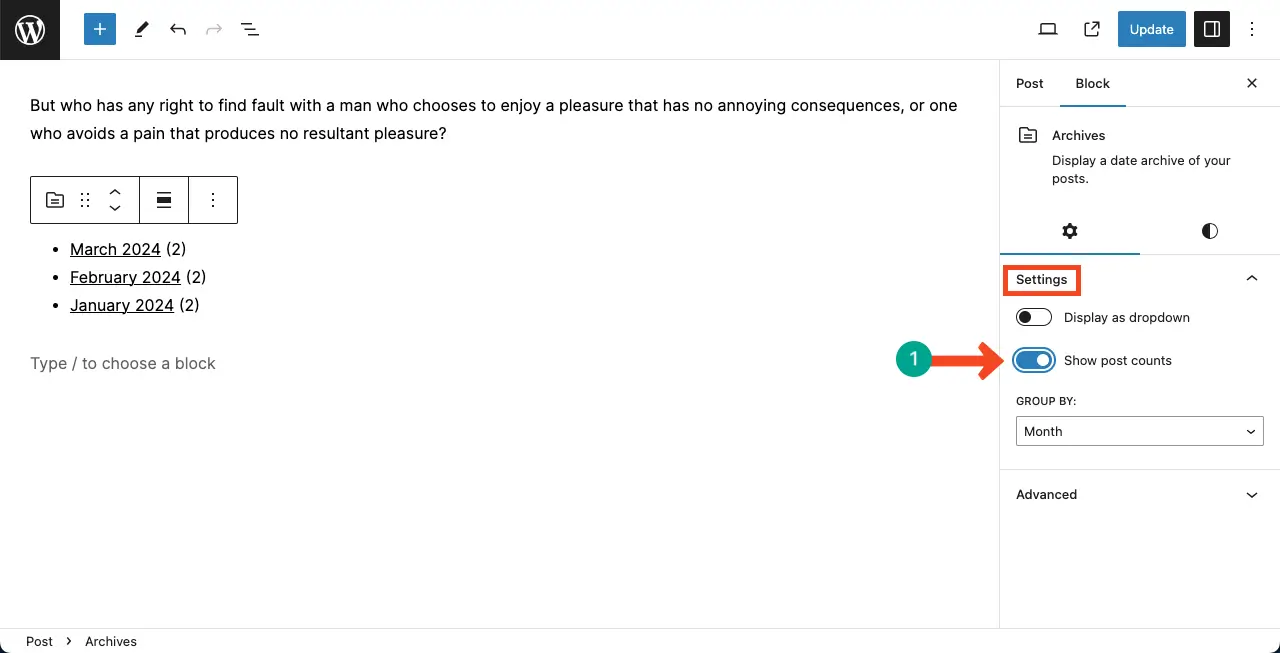
By toggling on the Show post counts option, you can display the number of posts published daily, weekly, monthly, or yearly.

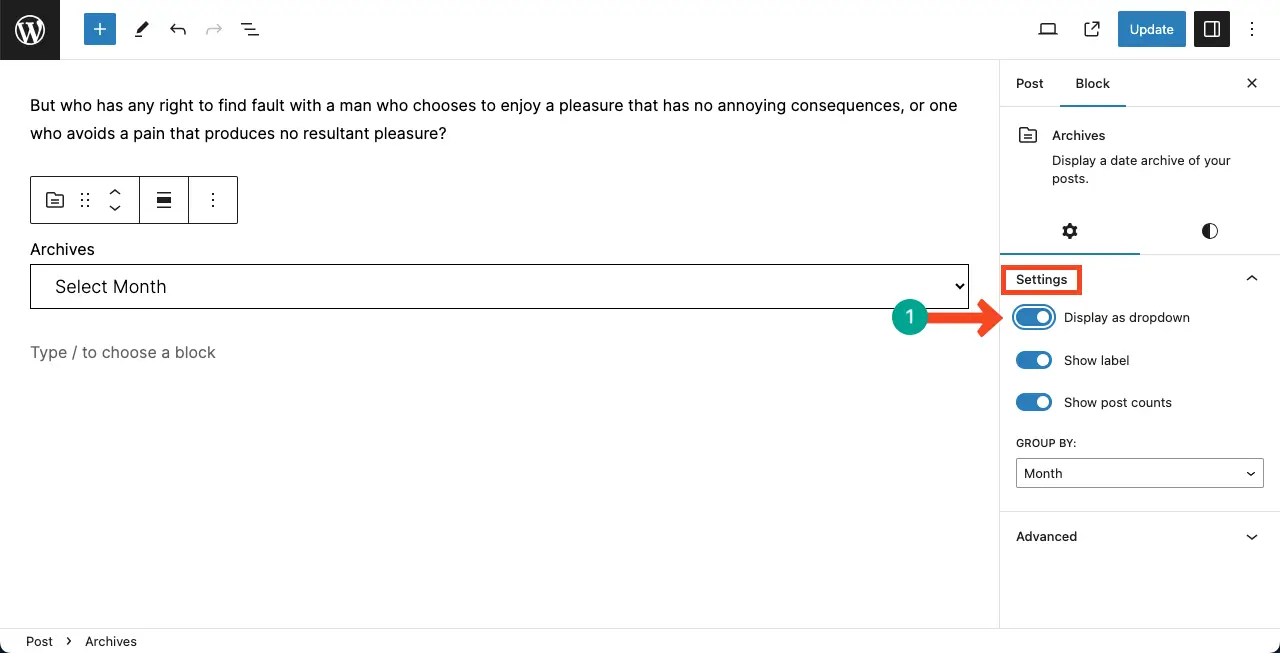
If you select Display as dropdown, users will be allowed to select the particular day, week, month, or year on the frontend to see the number of posts published in that period.

Step 04: Stylize the Archive Block
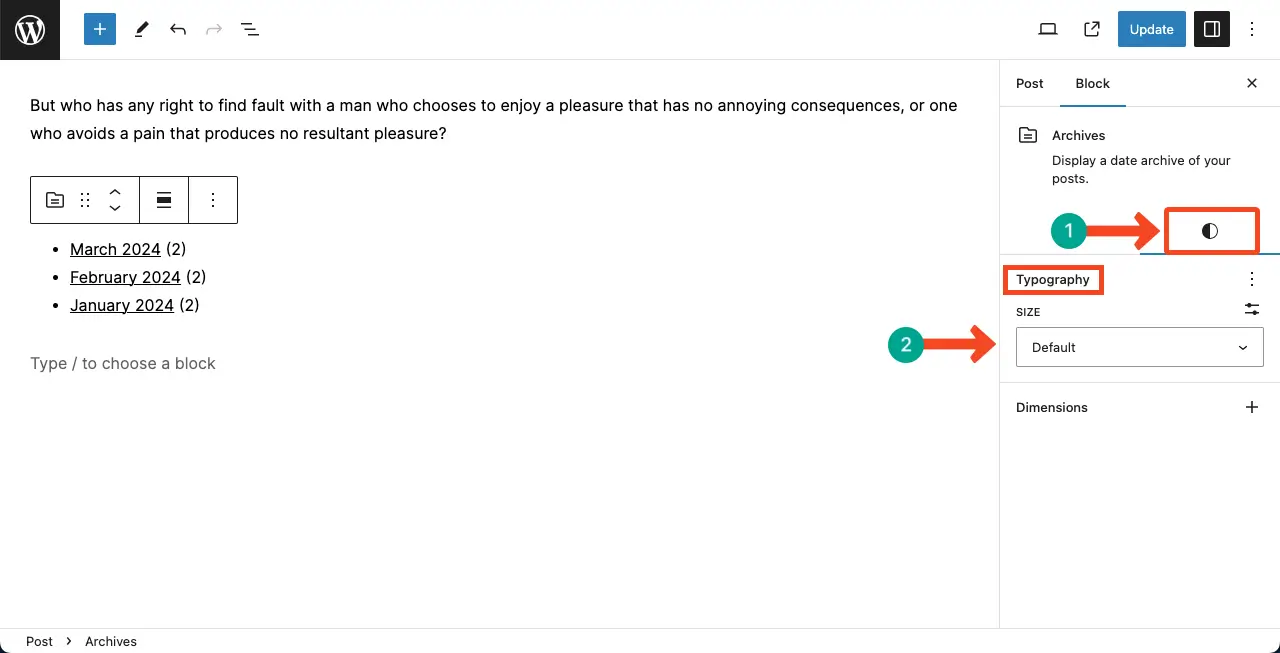
The Archive block lets you change its typography and size. Go to Styles tab > Typography. Do the necessary changes as you want to implement.

Conclusion
We are close to ending this post. But before finishing, we want to remind you of several best practices for using the block. Place the Archive block where it makes sense within your post or page layout. Consider placing it in a sidebar, footer, or archive page.
Organize your content logically, such as by date, week, month, or year. It’s better if you display the latest posts on top and old ones at the bottom. Hope this will provide great experiences to your users.
Please share your feedback in the comment box if you love my posts. Learn how to use the Gutenberg Group block in WordPress.
