The Gutenberg block editor comes with a default style copy-pasting option. It allows you to copy the visual attributes of any block or element and replicate them on other blocks without having to make manual adjustments every time.
This can indeed save you a good deal of time both in the case of web design and content creation. With a step-by-step guide, I will show you how to copy and paste styles in WordPress Gutenberg editor in this article.
Step 01: Stylize Your Desired Content that You Want to Copy
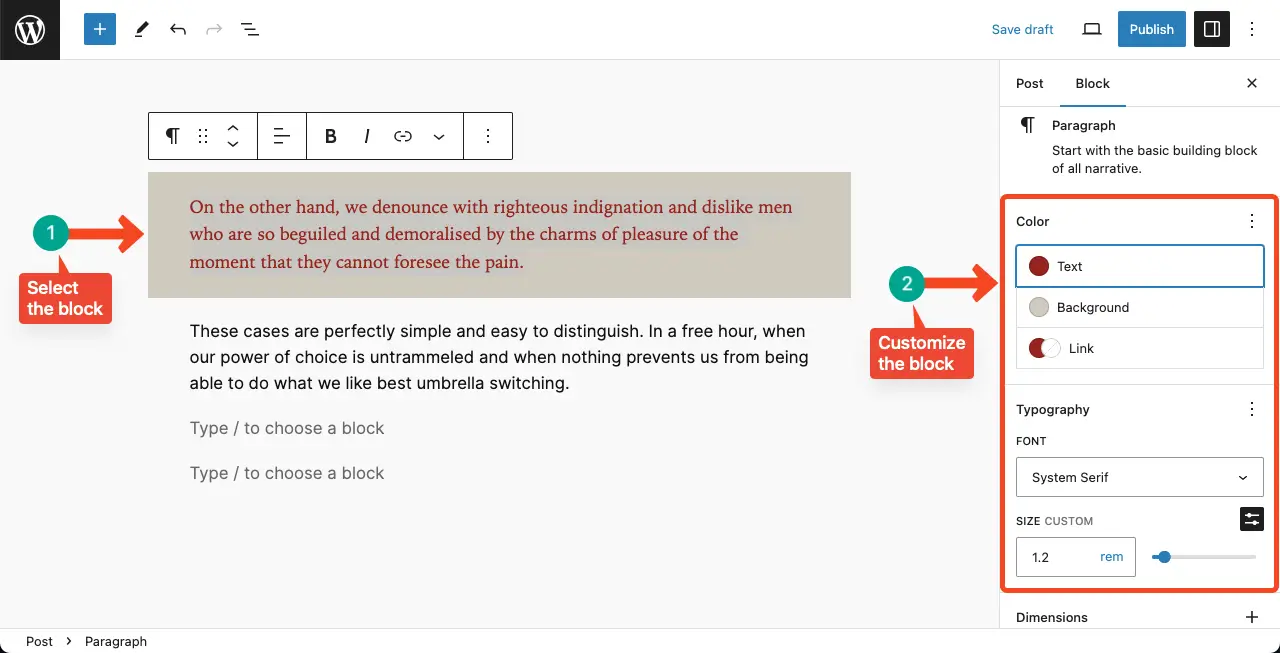
As already said once, you can apply this method on any block. But for now, we are showing you the process using paragraph blocks. Customize your desired block with the required stylization attributes.

Step 02: Copy the Style of the Block
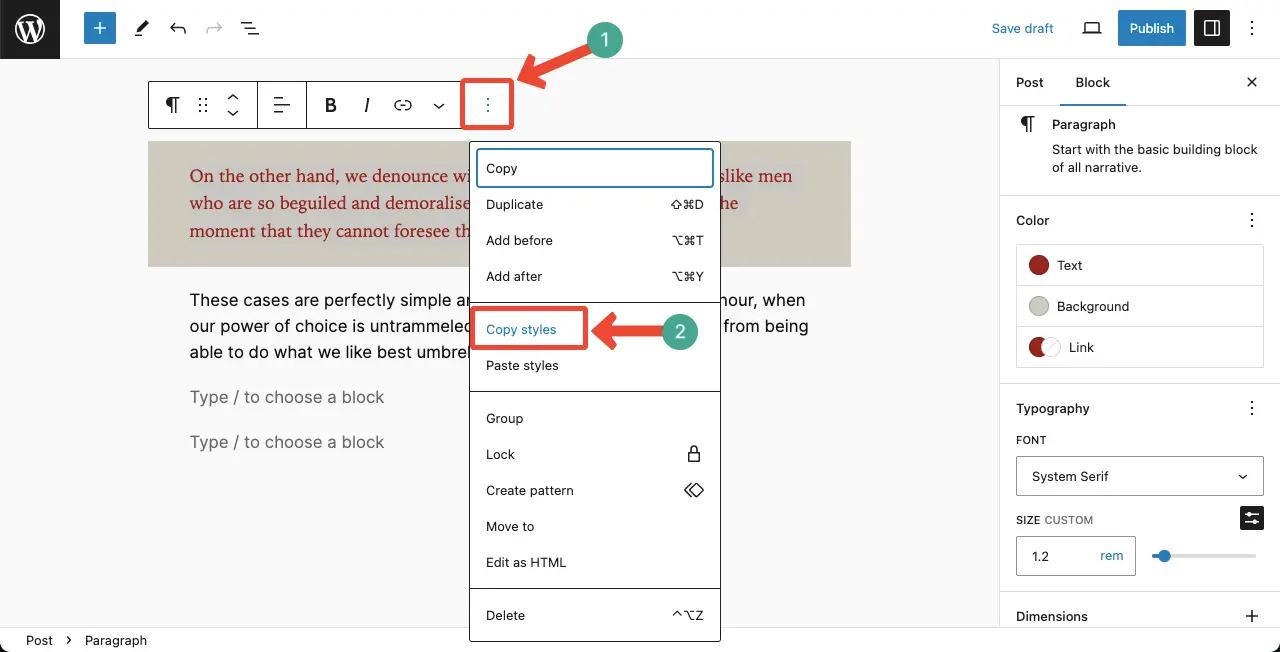
Place your cursor on the block. Hit the three-dot icon of the Gutenberg toolbar. Click the Copy Style option on the list.

Step 03: Paste the Style on Another Block
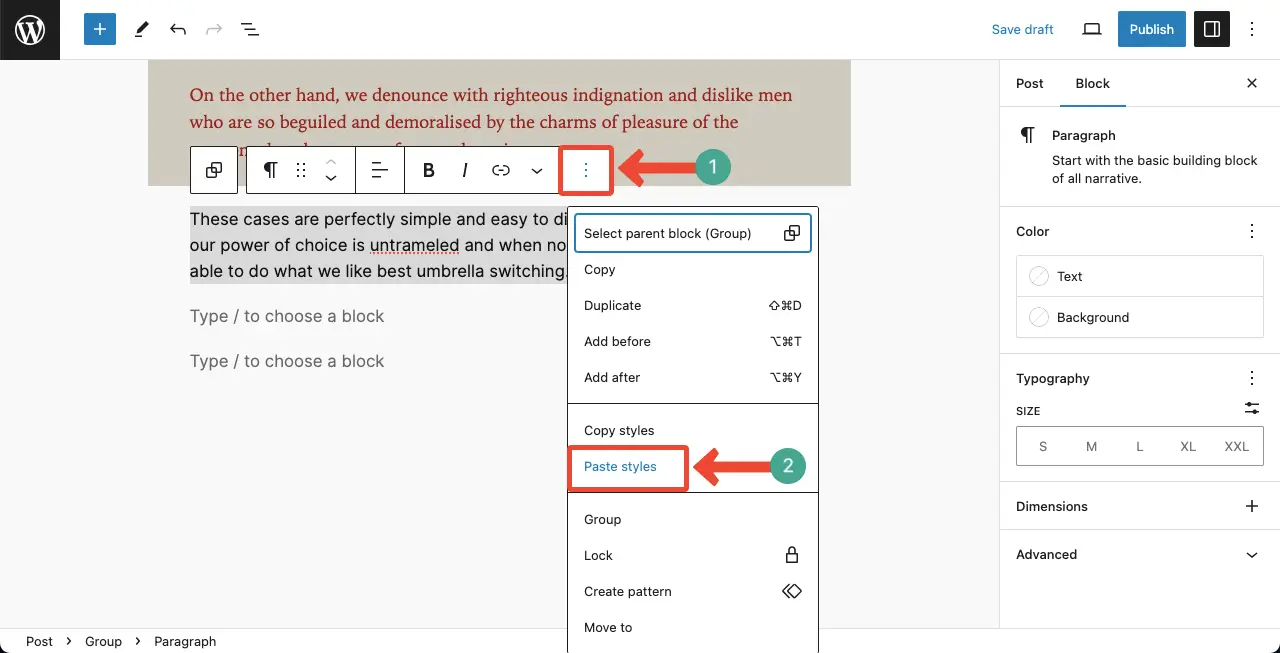
Now, place your cursor on the block where you want to paste the style. Hit the three-dot icon again. Select the Paste Style option on the list.

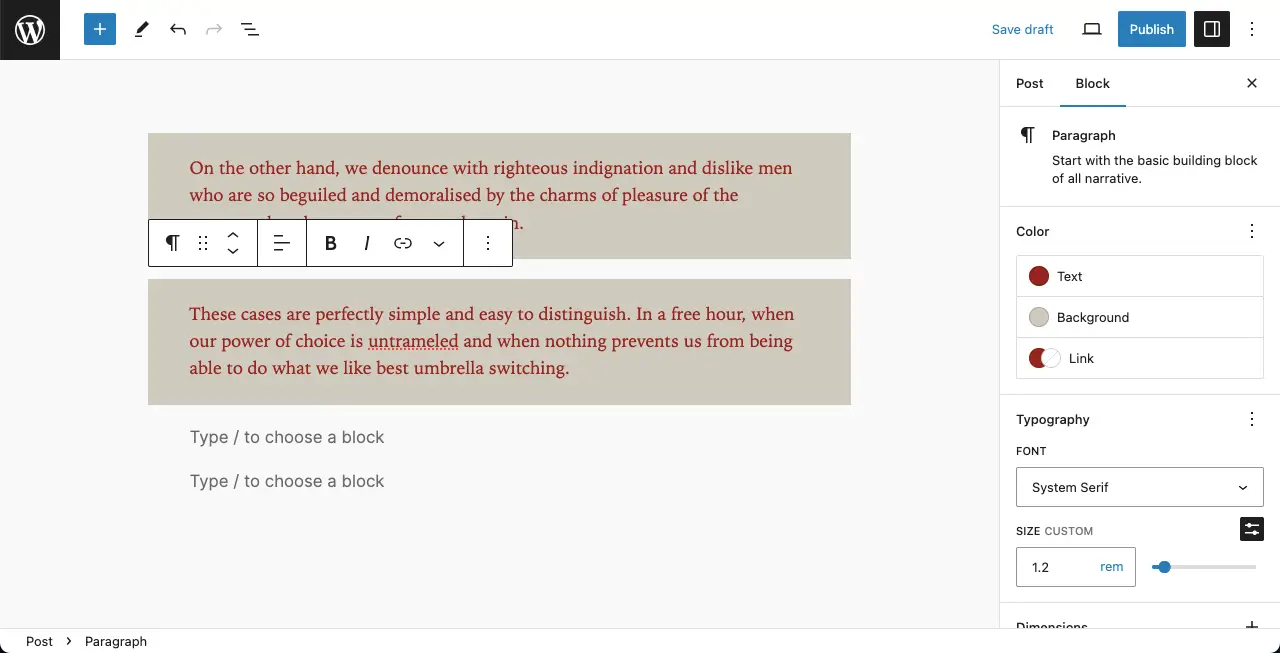
You’ll see the copied style has been applied to it. Thus, you can copy and paste content styles on the Gutenberg editor without using any plugin.

Warning Note
This feature works only on valid live websites. If you try to explore this feature on any local site, this may not work. Hence, we have tried this feature on our live website for this tutorial as well.
The Gutenberg toolbar is a powerful toolset on WordPress. We have covered numerous posts on it. Explore this post to learn how to use the Gutenberg toolbar.
