The Gutenberg Comments Block allows you to display all the comments on the frontend of your respective posts and pages submitted by readers and users. The Comment Block is mostly used in designing the blog page template, so the block automatically appears on all blog posts.
Once you add the block to your blog page template, you don’t have to add it separately to each post. In this post, I will show you how to add the Gutenberg Comments Block in WordPress.
How to Add the Gutenberg Comment Block in WordPress
The Comments is a default Gutenberg block in the WordPress block library. It’s a simple and easy-to-use block. Let’s see how to add and use it on WordPress.
Step 01: Find and Add the Comment Block to the Editor
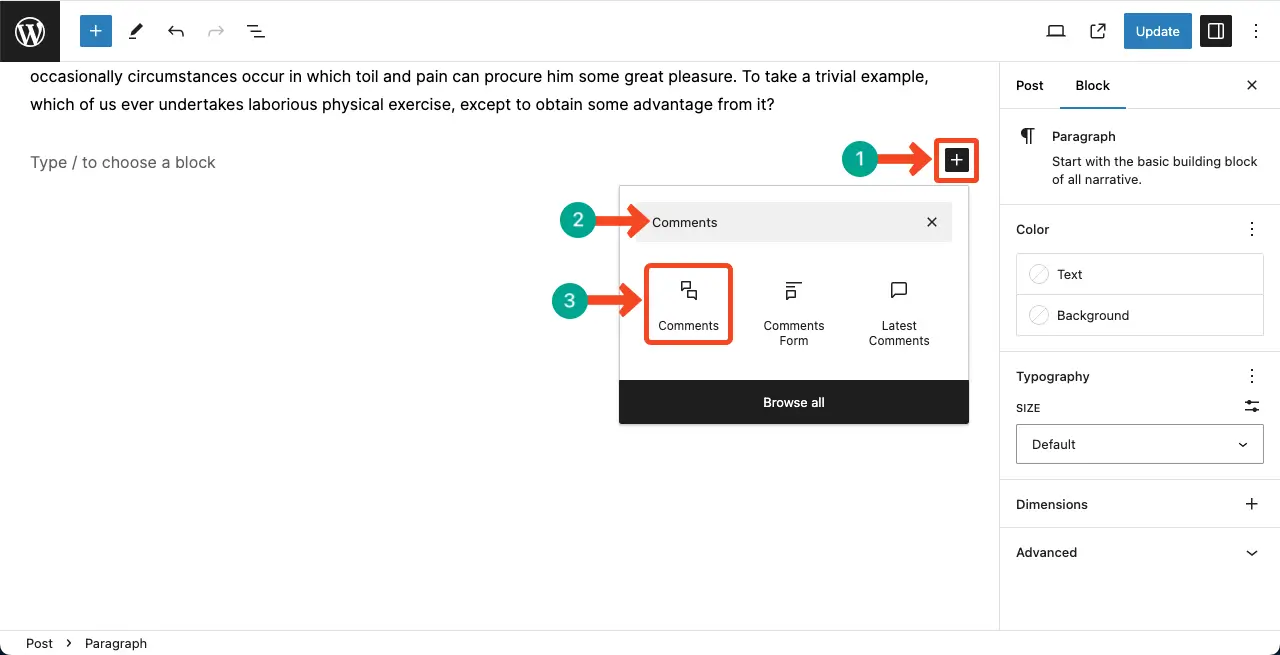
Come to the post or page where you want to display comments. Press the plus (+) button on the editor. Type Comments in the search box. Add the block to the editor once it appears below.

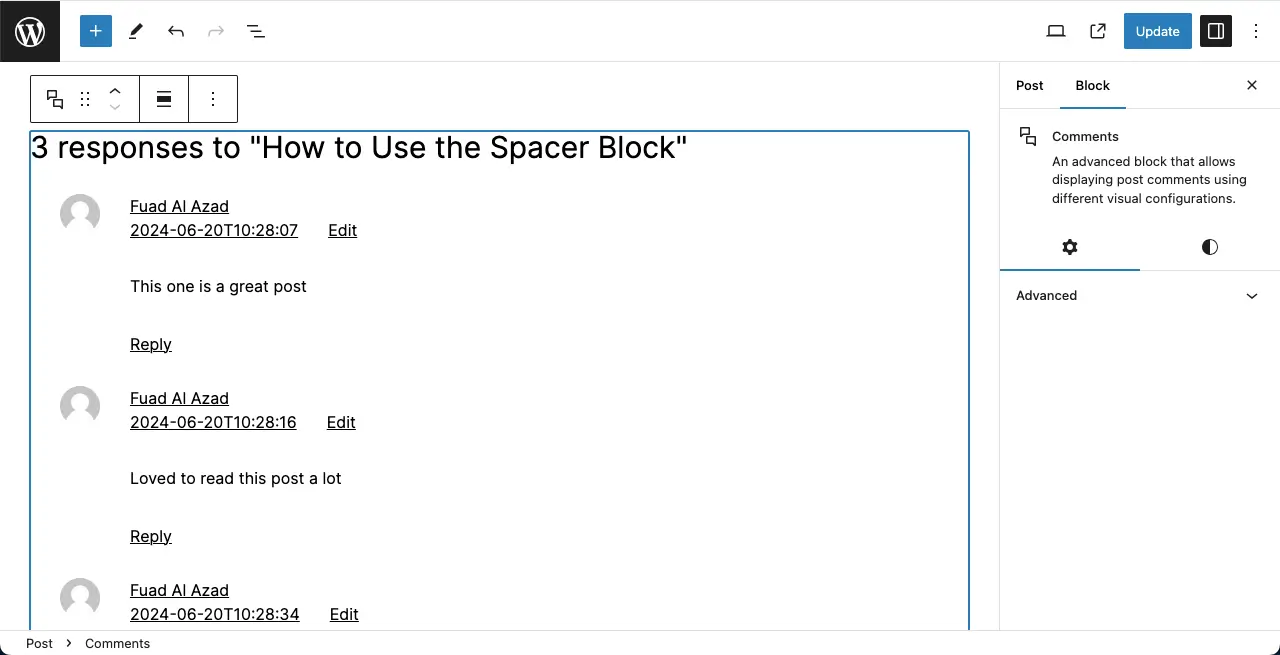
The block will be added instantly, and you will immediately see all the comments submitted to that respective post in a list format.

Step 02: Configure Settings and Customize the Comments Block
Like any other block, here also, you will get a Settings tab on the right sidebar. But you can see there is nothing you can do here as there is no option under the tab.

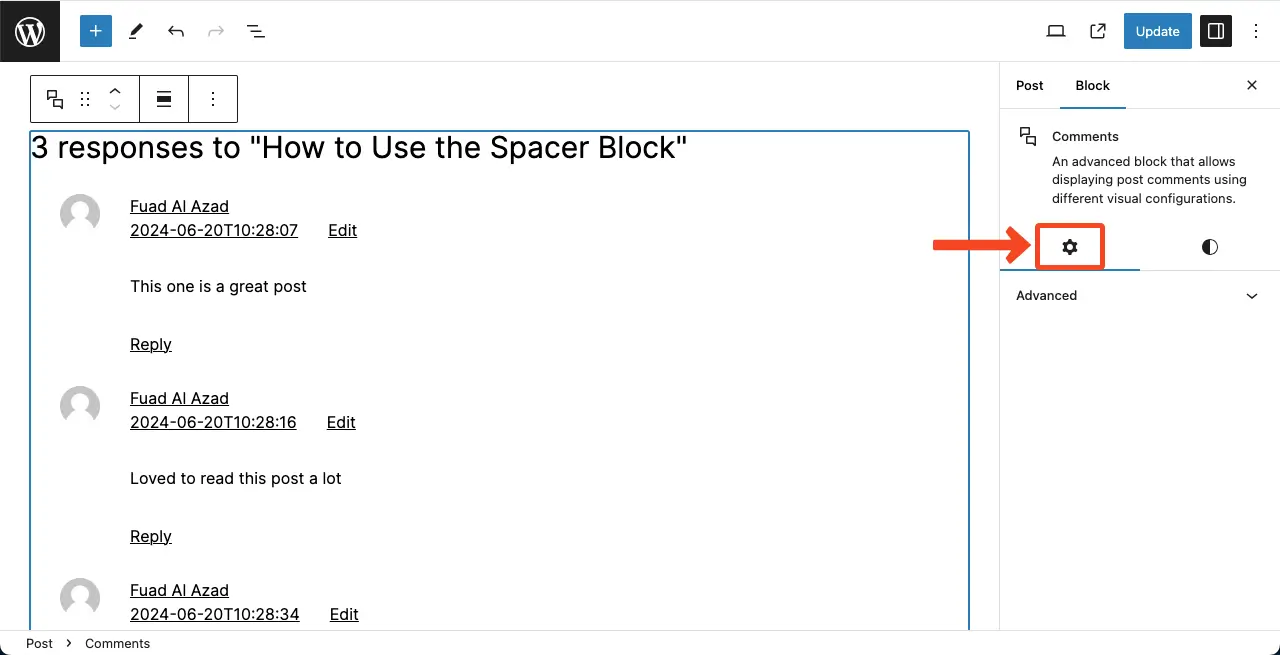
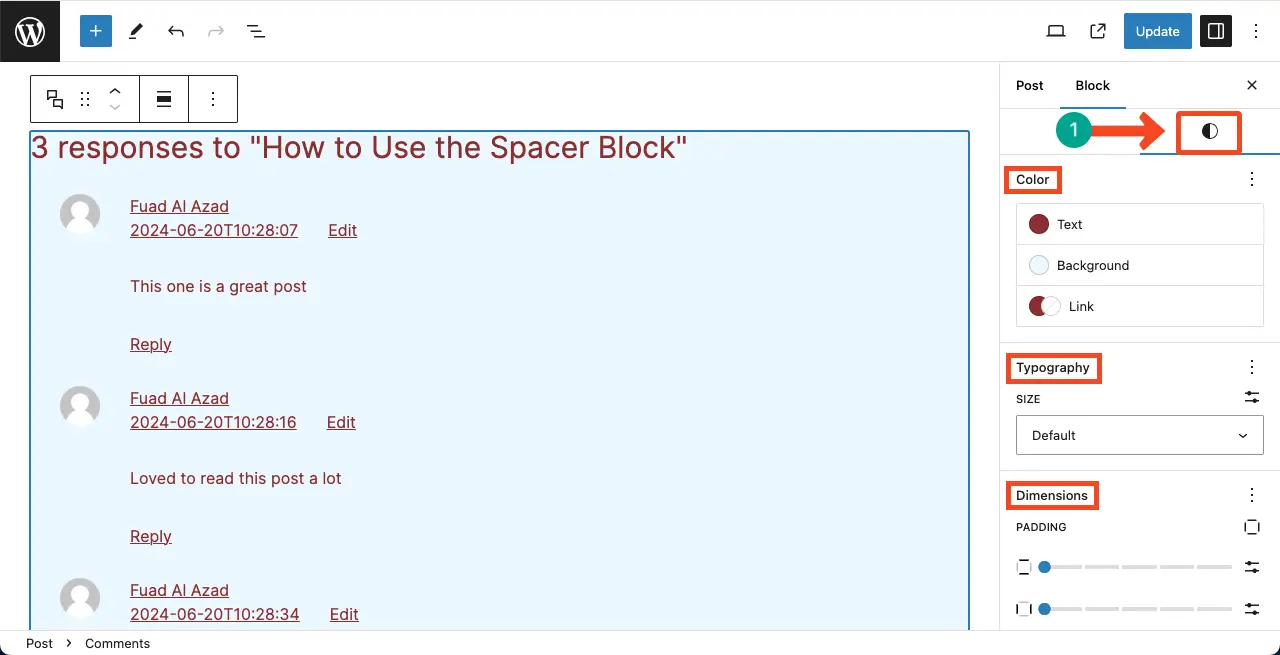
Come to the Styles tab, which is next to the Settings tab.
You’ll get options like Color, Typography, and Dimensions under this tab to customize the Comments block.

Conclusion
Thus, you can add and use the Gutenberg Comments block in WordPress. But while customizing the block, make sure to maintain its stylization consistency with the other elements on the website so it doesn’t hamper the readability score.
Besides, while using the block on your blog page template, do some research on other websites to explore how they have used this block on their website. Thus, you can use the Gutenberg Comments block in WordPress the best.