Content with compelling visuals is considered the king that can reign the digital space. Because not only can they captivate visitors and users, but also make your messages easy to understand. One effective way to accompany textual content with visuals is by adding text over images.
By strategically placing text over your images, you can convey powerful messages, highlight key information, or simply add a creative touch to your content. WordPress includes the text-over feature, which allows you to do this seamlessly.
In this article, I will show you how to add text over image in WordPress. Let’s explore.
What Is the Text Over Image Feature in WordPress?
The Text Over Image feature in WordPress allows users to add text on top of an image to create an overlay effect to provide additional information. This feature is particularly useful for adding captions, descriptions, or other textual information to images.
Furthermore, you can highlight key points, showcase quotes, and provide additional context to your images. This can be especially effective for promotional banners, featured images, or hero sections on a website.
By overlaying text on an image, you can draw the viewer’s eye and encourage them to engage with the content till it ends.
How to Add Text Over Image in WordPress
The Gutenberg toolbar provides a default option to create this effect on your WordPress website. So, you don’t have to depend on any plugin or CSS codes. I will show you how to create this effect in this section.
Step 01: Add an Image to Your WordPress Post or Page
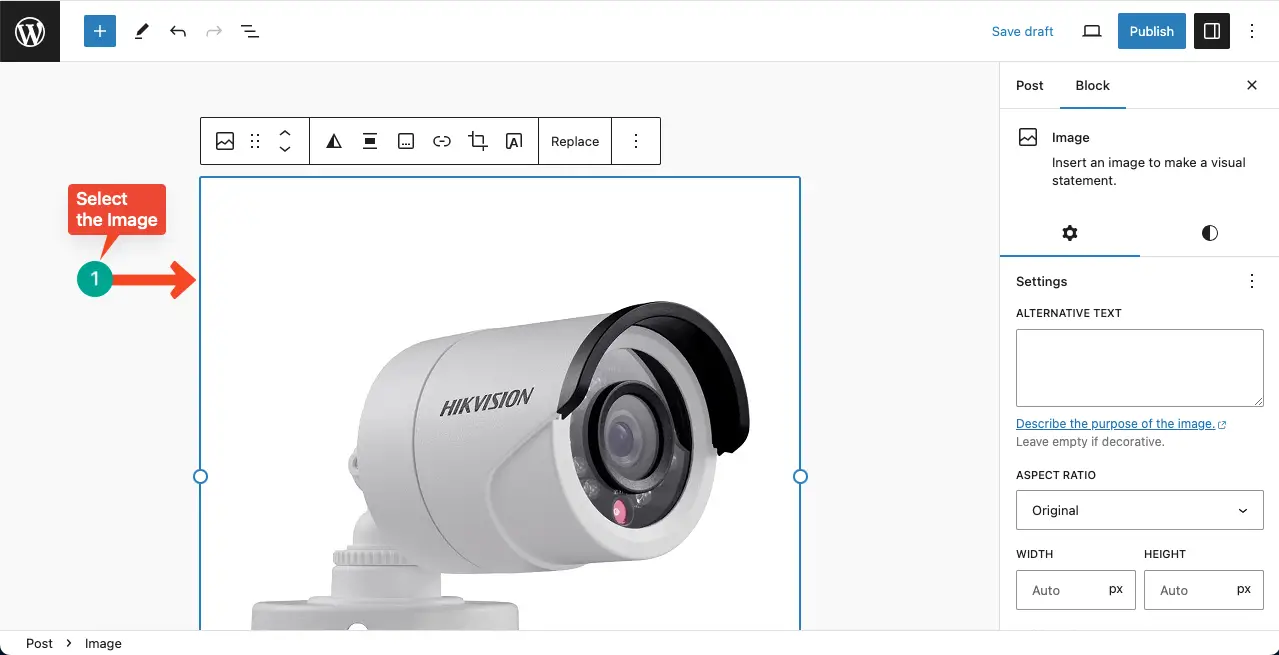
Open a post or page on your WordPress site. Add an image, whether from your local drive or media library.

Step 02: Select the Option Add Text Over Image
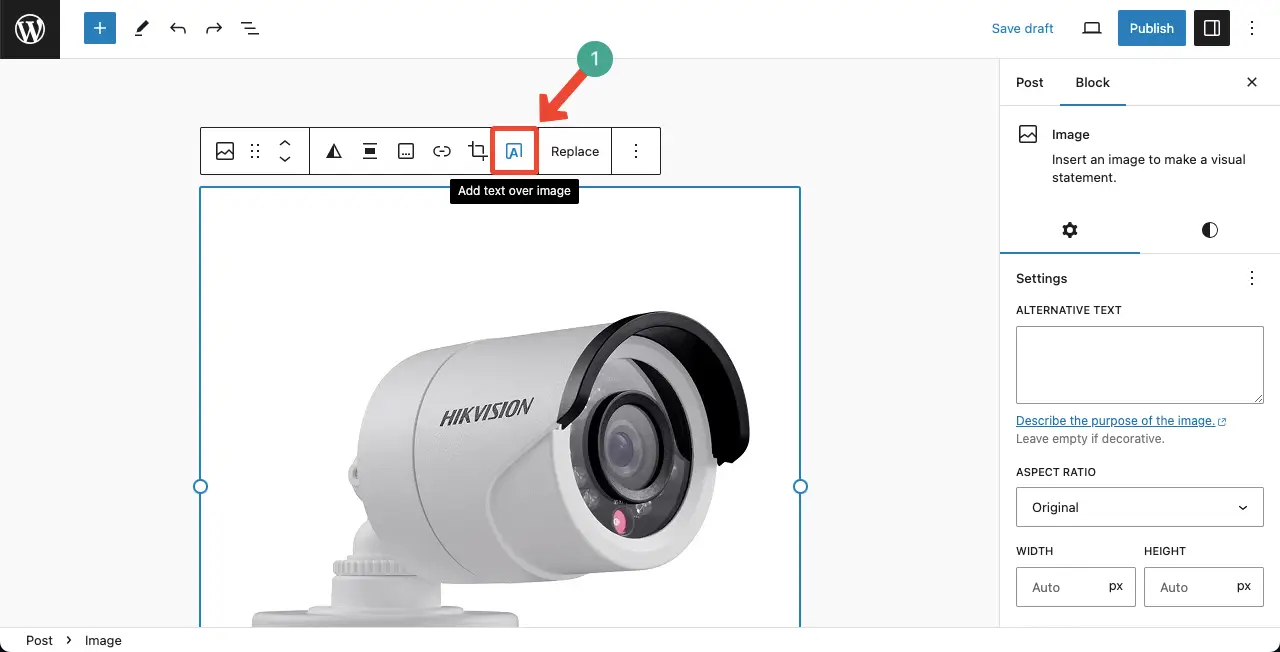
Select the Add text over image option on the Gutenberg toolbar.

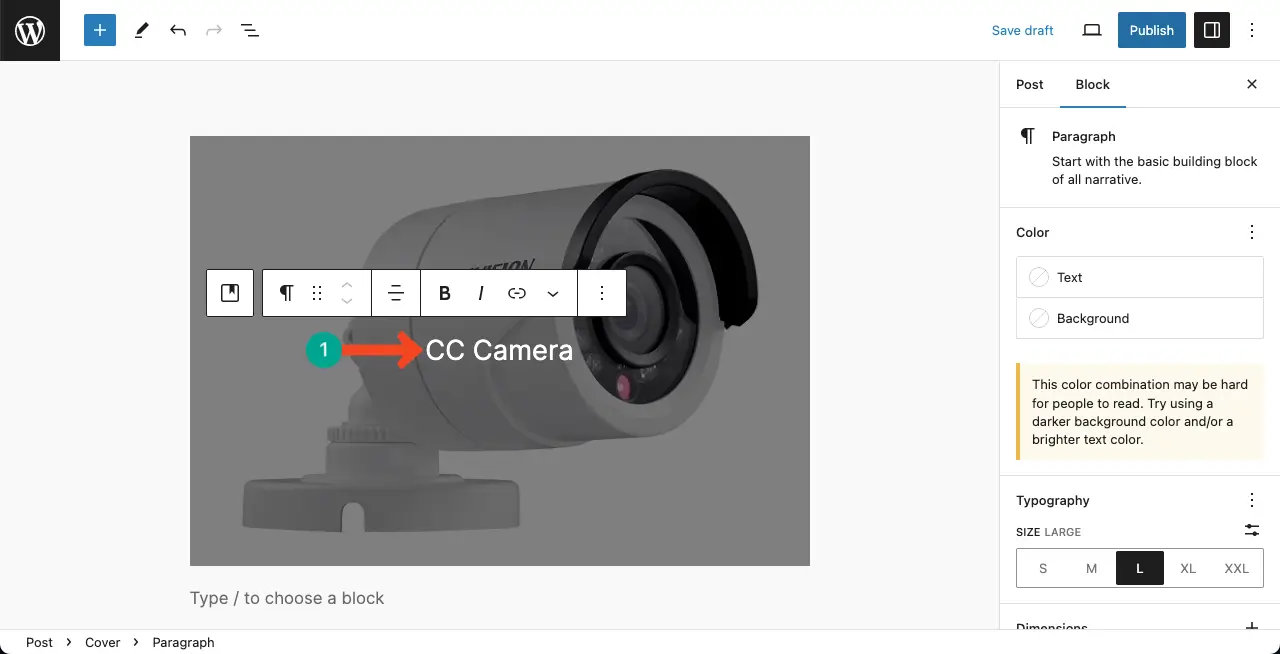
Write your desired text over the image.

Take a look at how to add alt text to images in WordPress.
Step 03: Select the Text Position Over the Image
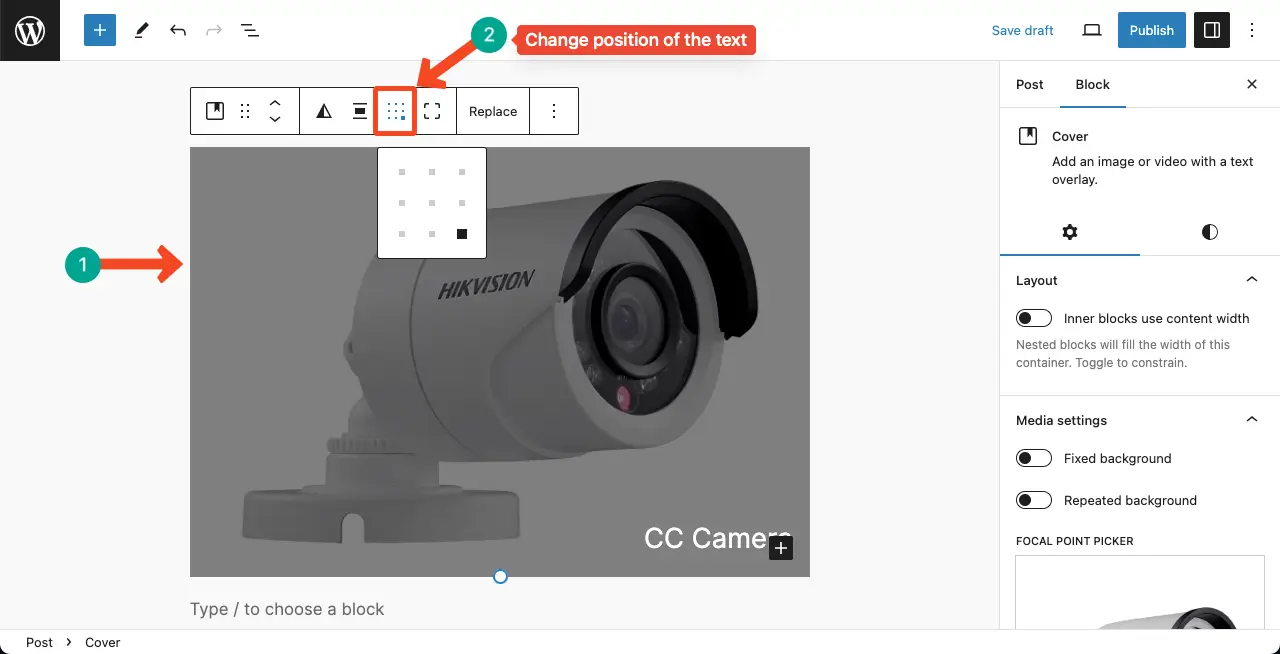
Click the Change content position option on the Gutenberg Toolbar. You’ll be allowed to change the position of the text you added to the image. You can see that we have placed the text in the bottom-right corner.

Step 04: Customize the Text Over Image
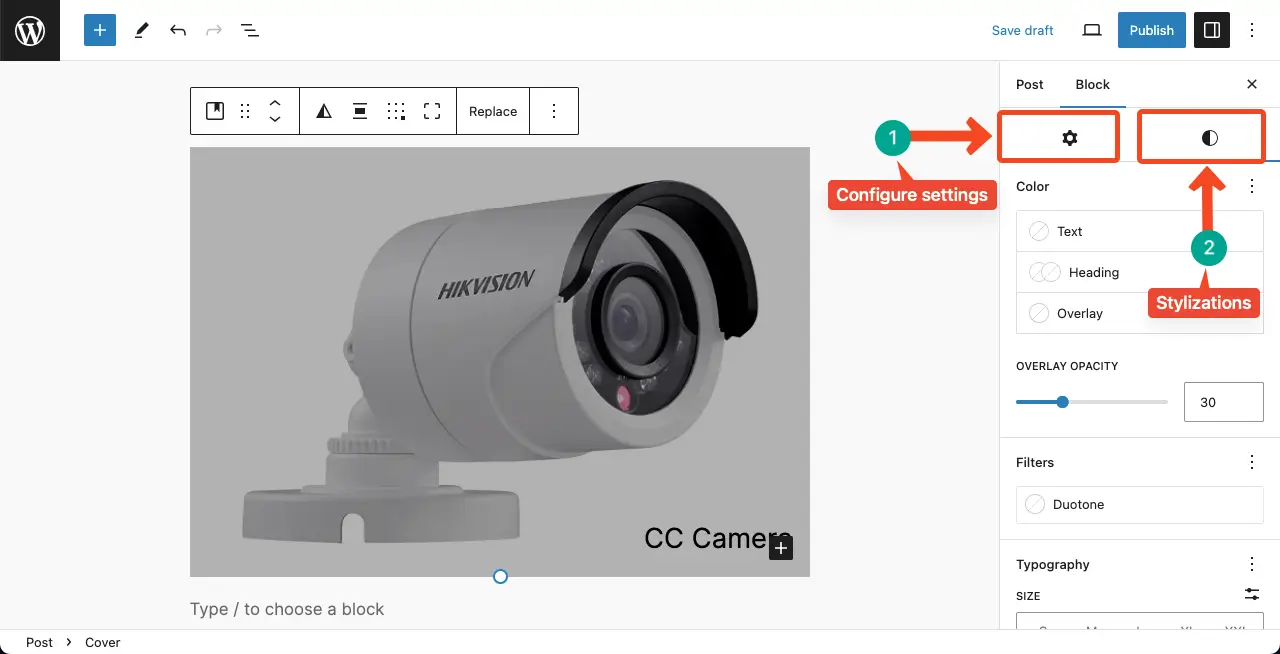
Come to the right sidebar while keeping the image block selected. You’ll get the Settings and Styles tabs.
The Settings tab will let you customize the layout, media settings, and focal point picker. Similarly, the Styles tab will allow you to customize the text-heading-overlay colors, opacity, filters, typography, dimensions, heights, padding, border, and radius.

Learn how to add footnotes to WordPress posts and pages.
Best Practices in Adding Texts Over Images
Mistakenly, people often ruin this entire overlay effect while adding texts over images. I have some tips and guides in mind that you must follow while creating this effect. They are:
1. Ensure Readability
Choose a font style, size, and color that ensures the text is easily readable against the image background. Use contrasting colors and consider applying text shadows or background overlays to enhance legibility.
2. Consider the Image Composition
Take into account the composition and focal points of the image when placing the text overlay. Avoid covering important elements or faces in the image that may affect its overall impact. Strategically position the text in areas that do not obstruct key visual elements.
3. Use Appropriate Text Effects
Experiment with text effects, such as drop shadows or outlines, to make the text stand out from the image. However, be mindful not to overdo it, as excessive effects can distract from the overall composition.
4. Do Some A/B Tests
A/B tests with different variations of text overlays can help you determine which ones resonate best with your audience. Analyze user engagement and feedback to refine your approach and optimize the text-over-image effect for better results.
5. Keep It Concise
The text should be concise and to the point. Avoid lengthy paragraphs or sentences that may overwhelm the image or distract from its visual impact. A short and impactful message is more likely to capture the viewer’s attention.
FAQ on How to Add Text Over Image in WordPress
The FAQ section is considered the most interesting part of any discussion, whether it’s written or verbal. I will answer some possible questions related to my today’s topic that may trigger in your mind.
Can I add CTA buttons over an image in WordPress?
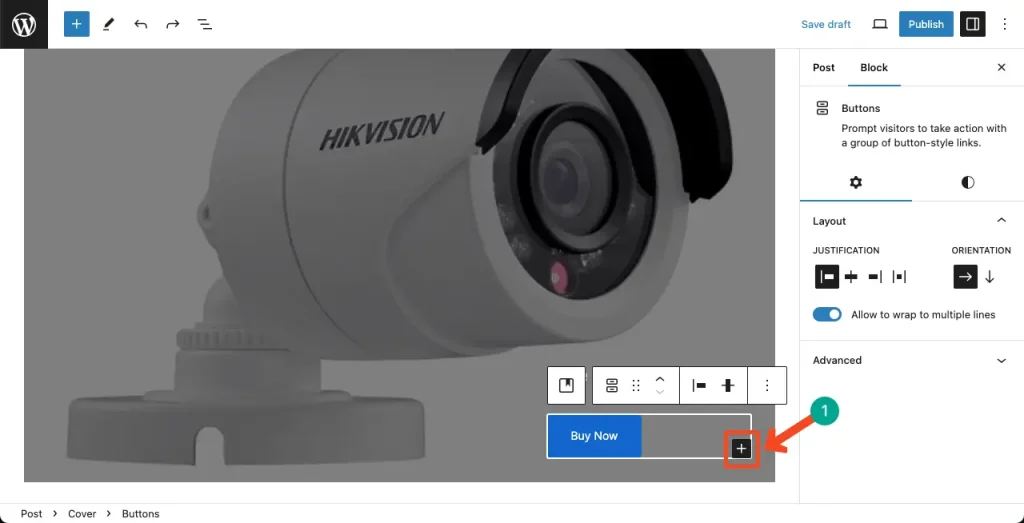
Yes, you can add CTA buttons over an image in WordPress following the same method of how to add text over image, explained in this post.
Just enable the add text over image feature, click the plus (+) icon, select the button block, and add it over the image.

How do I change the background image size when text is added to it?
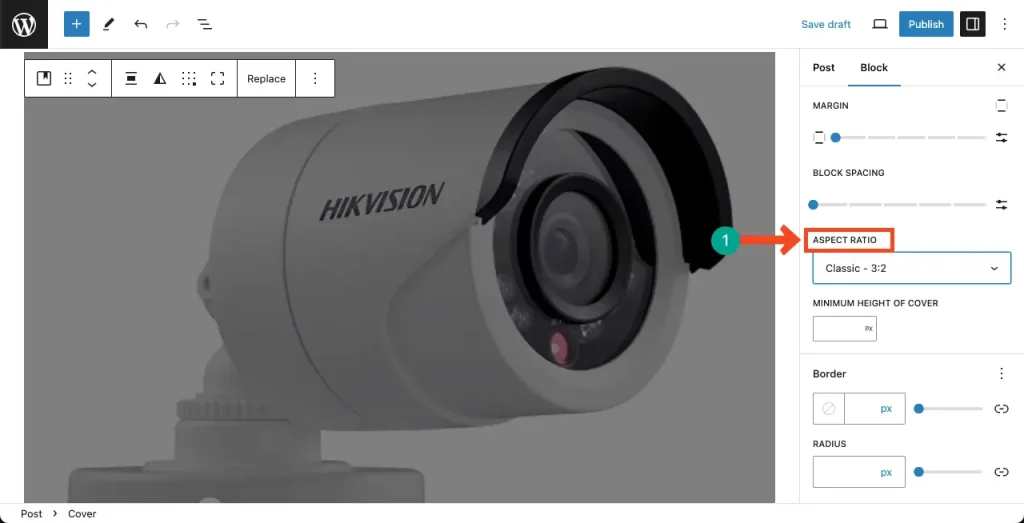
Enable the text over image feature at first. Go to the Styles tab. Find the Aspect Ratio option.
By changing the ratio value using the dropdown list, you can change the background image size while the feature is enabled.

Can I add the duotone filter while the text over image feature is enabled?
Now, you cannot add the duotone filter to an image that has the text over feature is enabled.
Conclusion
By properly creating the text overlay effect in WordPress, you can create captivating and informative visual compositions that leave a lasting impression on your website visitors. If you are a professional or habitual photographer, eCommerce product seller, or art creator, this effect will help protect your digital assets from being misused.
We hope this guide has provided you with valuable insights and practical tips on how to add text over images in WordPress. Let me know your feedback in the comment box below.