The Gutenberg block editor revolutionized the way to create and manage content on WordPress. It allows us to build pages and posts using individual content blocks. By default, the editor has 90+ blocks in its block library.
Although the default editor provides a solid foundation, many users find its blocks aren’t enough to meet all the design needs as they fail to offer the necessary flexibility in creating unique and engaging content.
This is where custom block plugins come into play. They expand the capabilities of the default Gutenberg block editor by offering many additional custom blocks, readymade templates, and advanced customization options.
Essential Blocks is such a block plugin that remarkably drawn the attention of numerous WordPress in recent times. In this blog post, I will cover a detailed review of Essential Blocks for Gutenberg.
What Is Essential Blocks?
With 100,000+ active users and 135+ positive ratings, Essential Blocks is a custom block plugin for the Gutenberg block editor. It offers a wide variety of custom blocks tailored for different functionalities, including advanced layouts.
This plugin is developed by the same company behind the development of the popular Essential Addons plugin. At present, Essential Blocks has 50+ custom blocks of various categories. This extensive collection allows you to create appealing designs without coding.
Thus, the plugin makes it an ideal choice for both beginners and professional developers.
Essential Blocks Review: Pros and Cons of the Plugin
Before diving deep into the discussion, let’s skim through the pros and cons of the Essential Blocks plugin.
Pros |
Cons |
|
|
All Blocks of the Essential Blocks Plugin – At a Glance
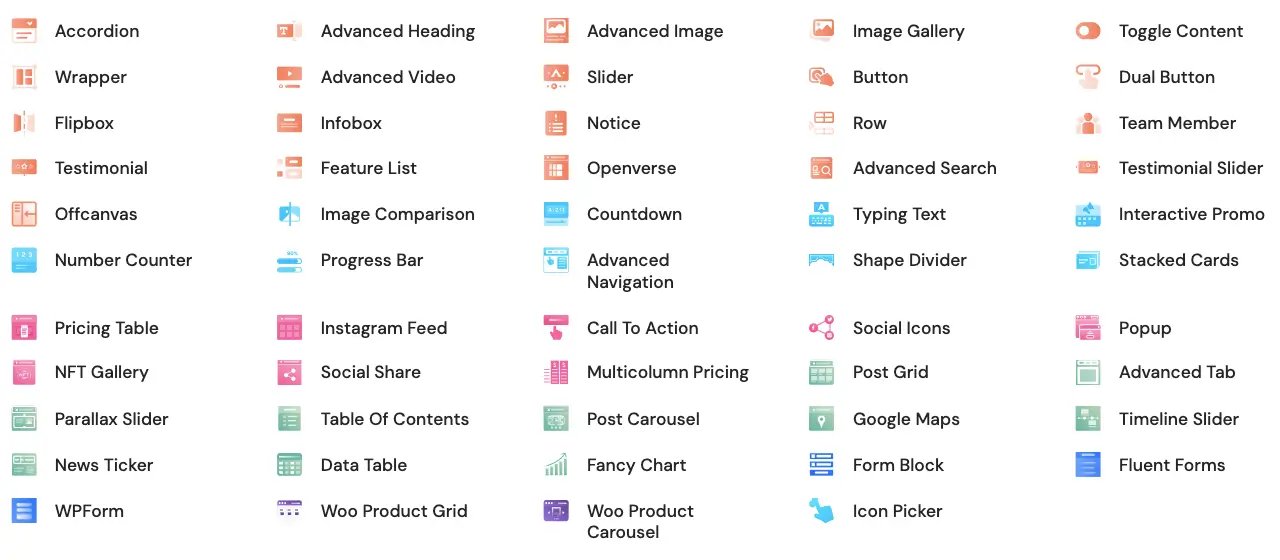
All the blocks that the Essential Blocks plugin offers can be categorized into 8 categories. Below I have listed all the blocks of the plugin. Take a quick look.
- Accordion
- Advanced Heading
- Advanced Search
- Advanced Tabs
- Button
- Dual Button
- Feature List
- Flipbox
- Infobox
- Offcanvas
- Parallax Slider
- Slider
- Team Member
- Testimonial
- Testimonial Slider
- Toggle Content
- Advanced Image
- Advanced Navigation
- Advanced Video
- Countdown
- Icon Picker
- Image Comparison
- Image Gallery
- Interactive Promo
- Number Counter
- Progress Bar
- Shape Divider
- Stacked Cards
- Typing Text
- Fancy Chart
- News Ticker
- NFT Gallery
- Openverse
- Post Carousel
- Post Grid
- Timeline Slider
- Fluent Forms
- Form
- WPForms
- Row
- Wrapper
- Call To Action
- Multicolumn Pricing Table
- Notice
- Popup
- Pricing Table
- Instagram Feed
- Social Icons
- Social Share
- Woo Product Carousel
- Woo Product Grid
Below, I have attached an image of the blocks of the plugin.

Readymade Templates of the Essential Blocks Plugin
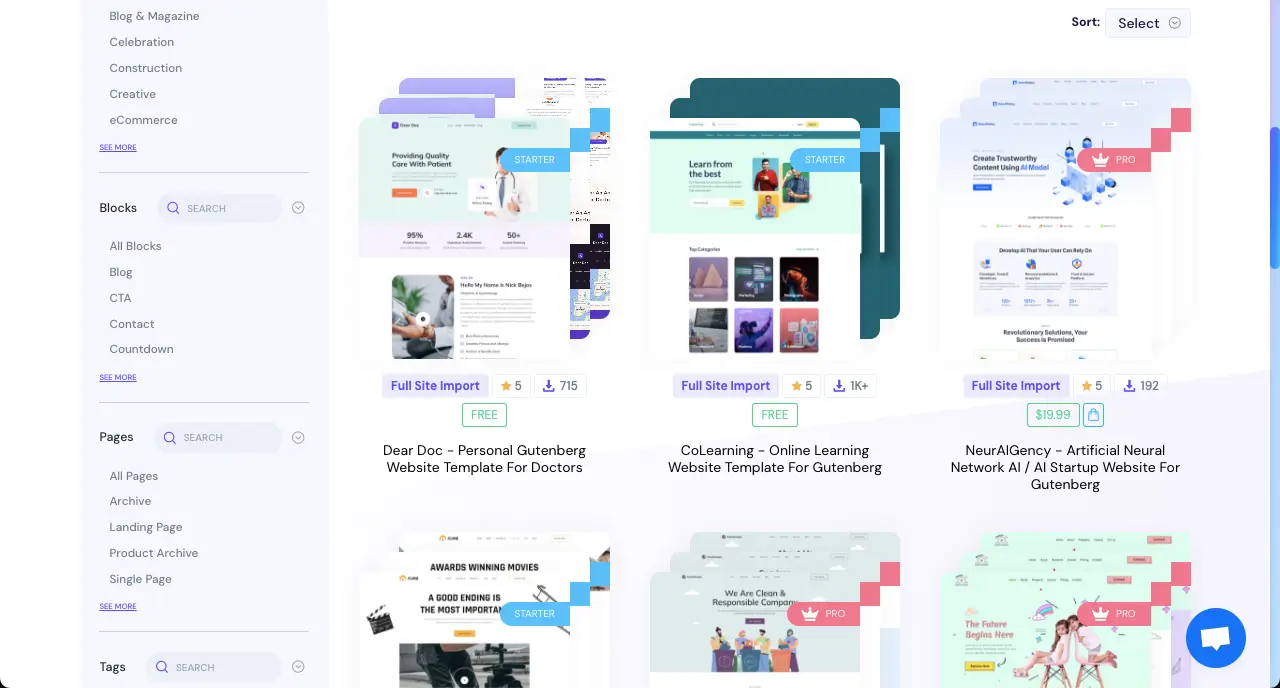
Essential Blocks is developed by the agency WP Developer. They have a dedicated plugin, Templately, that holds a vast collection of over 5,000 pre-designed templates. Among these, nearly half are designed using the blocks from the Essential Blocks plugin
The remainder is designed with Elementor. This extensive template library provides users with a quick and efficient way to create stunning and professional layouts without the need for extensive customization. Essential Blocks has integration with Templately.
By simply installing the Templately plugin, users can tap into an unimaginable resource of pre-designed templates tailored for Essential Blocks. Such a massive collection of readymade templates stands out Essential Blocks from all the other block plugins.
Because no other block plugin has such a massive template resource. Whether you’re building a blog, portfolio, or business site, the combination of Essential Blocks and Templately empowers users to bring their creative visions to life efficiently and effectively.

Essential Blocks Review: All the Key Features
In the above section, I have discussed a little bit about all the blocks and pre-designed templates of Essential Blocks. Below I will discuss the various important features of the plugin in detail. Keep reading to the end.
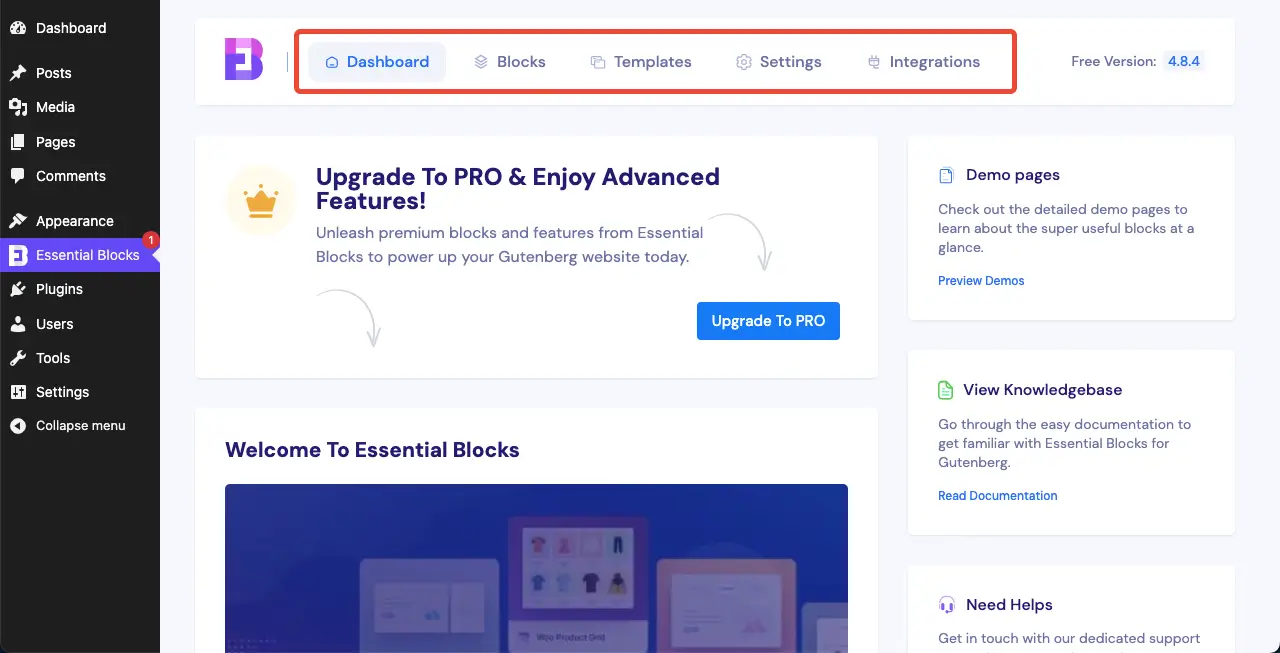
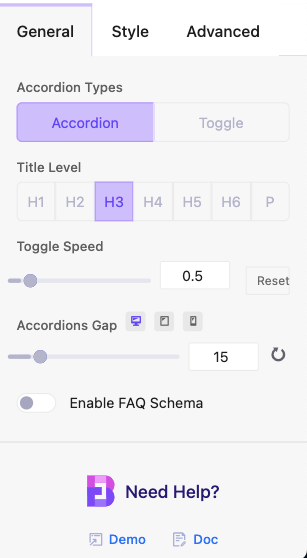
1. User-Friendly Dashboard
Essential Blocks has a clean and organized interface, which will be added to your backend after installing the plugin. You can easily navigate to all the essential options, like blocks, templates, settings, and integrations from the interface.
One of the standout functionalities of the dashboard is the ability to manage blocks effectively. Users can quickly locate specific blocks, thanks to the streamlined block option, and can also disable any blocks that are unnecessary or currently unused on their site.

This feature not only helps keep the dashboard clutter-free but also contributes to improved site performance by reducing the load on resources. Next, comes the Template option where you’ll a huge collection of readymade templates.
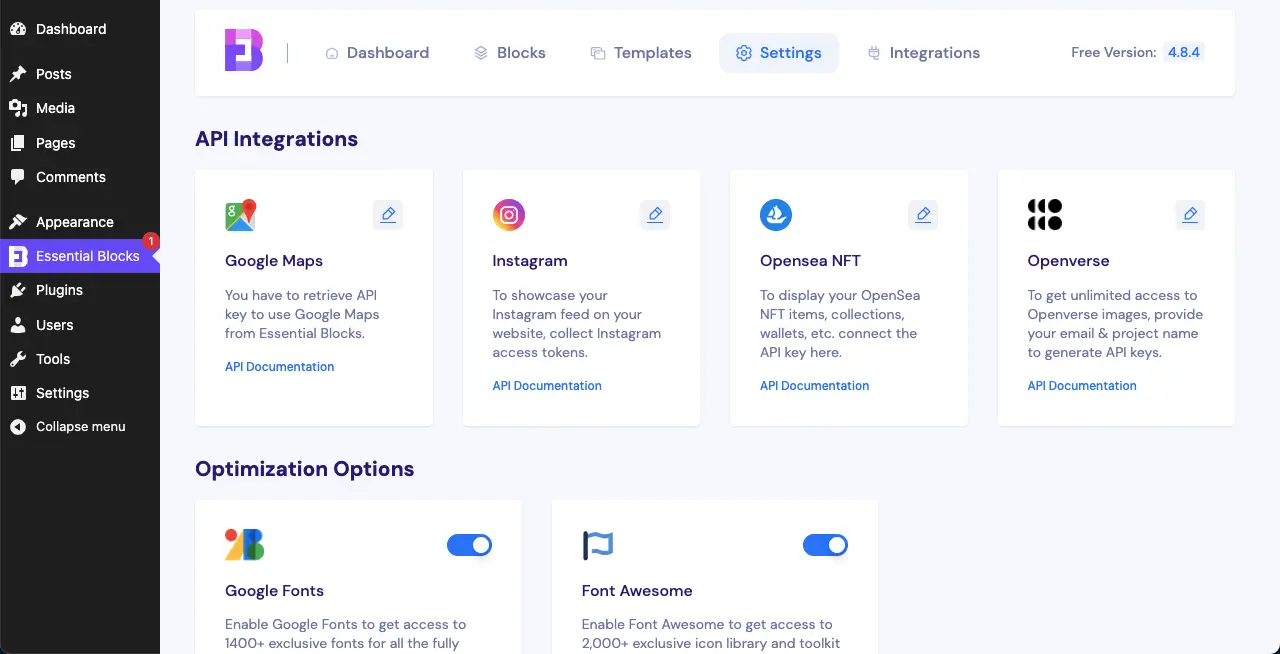
The Settings menu allows for seamless API integrations with popular platforms such as Google Maps, Instagram, Openverse, Opensea NFT, Google Fonts, and Font Awesome.
The Integration tab further enhances the plugin, allowing you to install any necessary plugins directly from this section.

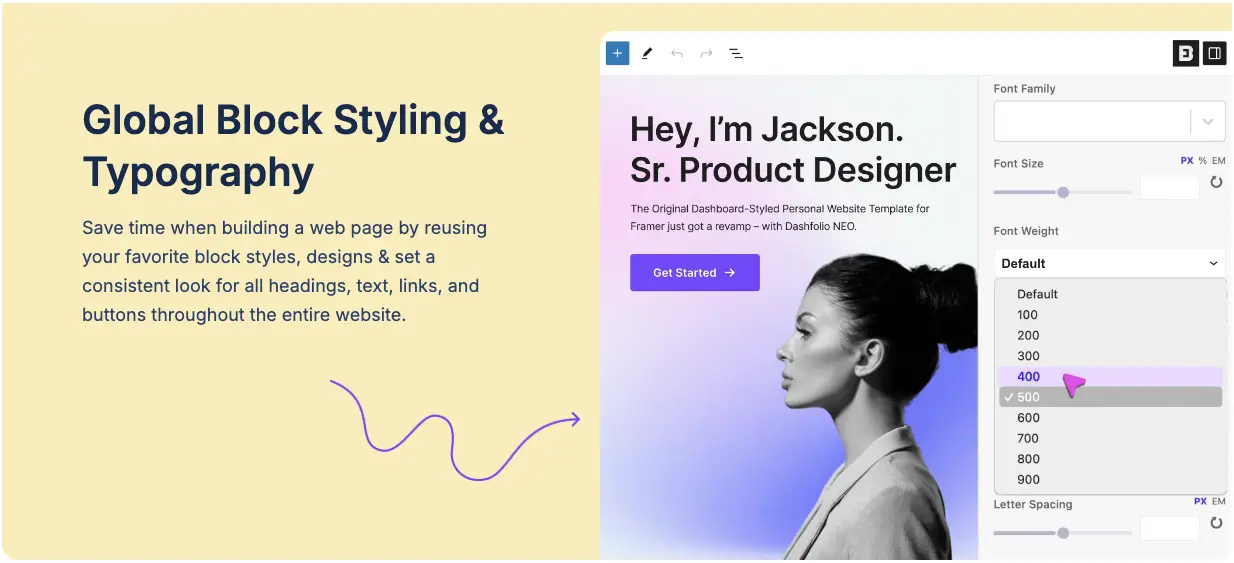
2. Global Block Styling and Typography
This feature helps enhance the design consistency across a website. It allows users to set global styles for various content blocks so all elements maintain a cohesive design language without the need for repetitive adjustments.
You can define typography settings such as font families, sizes, weights, and line heights that will be applied universally across selected blocks. This not only saves time but also helps maintain a professional appearance throughout the site.
In addition to typography, you can customize other essential design attributes, including colors, margins, paddings, and borders. By making these adjustments, you can ensure that the styling remains uniform, which is beneficial for branding purposes.

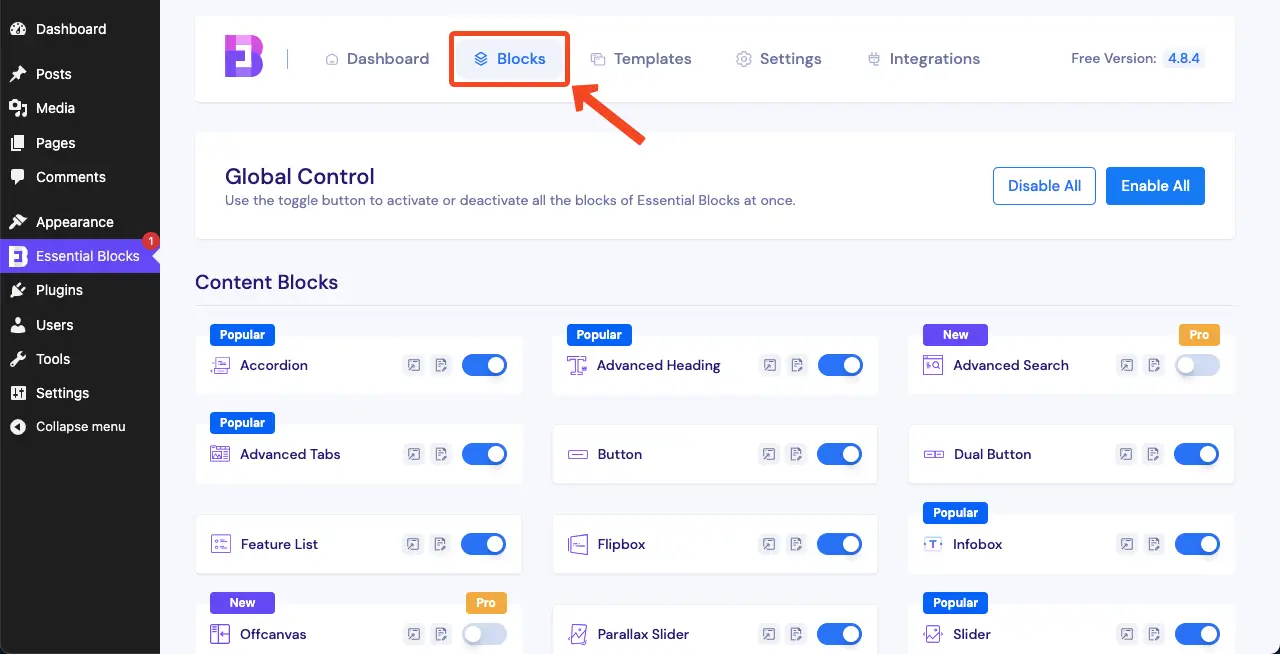
3. Complete Moduler Control
This feature gives you full control over all the blocks of the Essential Blocks plugin. You can enable or disable specific blocks according to your needs. This ensures that only the most relevant and necessary components are activated.
This is important for the site performance as it minimizes the overhead caused by unnecessary codes and features. You’ll get this option in the blocks tab of the Essential Blocks dashboard on your site’s backend.

4. Global Fonts Compatibility
This feature, in many ways, is close to the feature ‘Global Block Style’. It allows you to define global font settings that can be applied across all blocks, ensuring that typography remains uniform throughout the site.
By establishing a cohesive typographic style, you can create a harmonious look that aligns with your branding and design preferences without adjusting each block individually.
The process is simple. Go to Essential Blocks Dashboard > Settings. After that, enable Google Fonts. Now, you can use this option on your Gutenberg editor.
5. Many Powerful Blocks
There are several custom blocks that have made the Essential Blocks plugin stand out from the rest. Some of them are flipbox, parallax slider, interactive promo, fancy chart, popup, WooCommerce product carousel, and WooCommerce grid.
Flipbox helps showcase services, features, or products in an eye-catching manner, as it adds an element of surprise and encourages user interaction. Parallax block enables you to highlight key messages, showcase images, or display promotional content.
The Interactive Promo block is ideal for marketing campaigns, special offers, or announcements, allowing businesses to effectively convey important information while encouraging user engagement.
Fancy Chart provides a way to create visually appealing charts and graphs to present data. You can customize various chart types, colors, and labels to display statistics, performance metrics, or comparisons.
The Popup block allows you to build attention-grabbing popups that are triggered by specific actions. For e-commerce sites, WooCommerce Product Carousel showcases products in a carousel format.
6. Comprehensive Customization Options
Like any other block plugin, Essential Blocks also includes comprehensive customization options for each of its blocks so you can create a unique and personalized look that aligns with your brand and design preferences.
You can modify properties, like colors, fonts, margins, paddings, and borders, allowing for a high degree of flexibility and creativity in your web design.
For example, when working with blocks like the Flipbox or Interactive Promo, you can customize hover effects, animations, and content layouts to create a more engaging user experience.
You can also configure responsive settings so your blocks appear well on different devices. You’ll get the documentation posts linked respectively to all blocks.

7. Mobile Responsiveness
The Essential Blocks plugin is designed in such a way that all custom blocks are automatically adjusted to different screen sizes so web posts and pages look perfectly nice on all screen sizes, whether it’s desktop, tablet, or smartphone.
This means the posts and pages designed with this plugin automatically adapt the layout on which they are displayed. Since a significant portion of web traffic today come from mobile devices, this feature can be a life-saver for you.

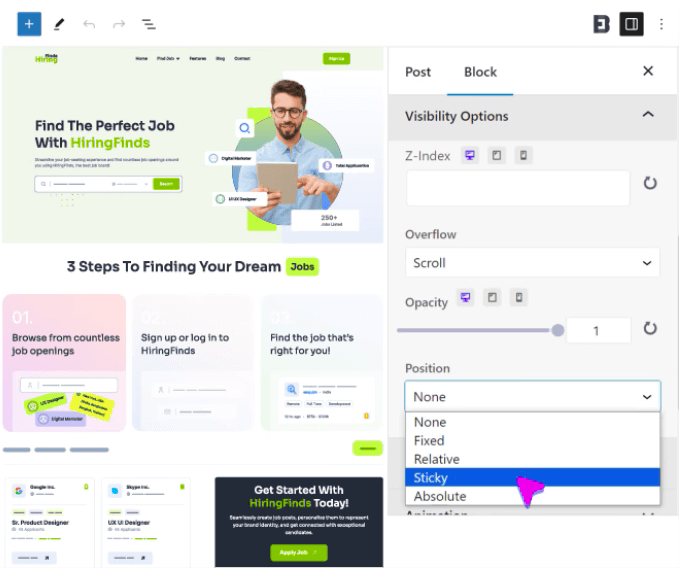
8. Visibility Options
This feature allows you to fine-tune how each block element is displayed on their website by adjusting several key properties, including Z-Index, Overflow, Opacity, and Position. These options empower you to create more complex layouts.
The Z-Index property is particularly useful for controlling the stacking order of elements on a page. By adjusting the Z-Index value, you can determine which elements appear in front of or behind others, which is beneficial when dealing with overlapping elements.

The Overflow property gives you control over how content behaves when it exceeds the boundaries of its container. It enables you to decide whether to hide excess content, allow scrolling, or display it in a manner that fits within the designated space. This is helpful for blocks containing large images or long text, ensuring that the overall design remains visually appealing and functional.
Opacity settings allow to adjust the transparency of block elements, providing another layer of customization. By manipulating opacity, users can create subtle visual effects, such as making background images more muted or highlighting specific content through contrast.
9. Translation-Ready and WPML-Compatible
All the blocks of the Essential Blocks plugin can be easily translated into multiple languages. It is perfectly compatible with WPML. As a result, you can use it to create stunning multilingual websites without complex configurations.
You can translate not only the text within the blocks but also other elements, like page slugs, SEO meta, and titles. This comprehensive approach ensures that every aspect of the website is optimized for multilingual audiences.
10. Page Loading Speed
To taste how Essential Blocks affect the page loading speed of a website, we have created a dummy website on testwp.com by importing a readymade template. You can see a screenshot of the website below.
Now, I will measure the speed of this website on GTmatrix and Google PageSpeed Insight.

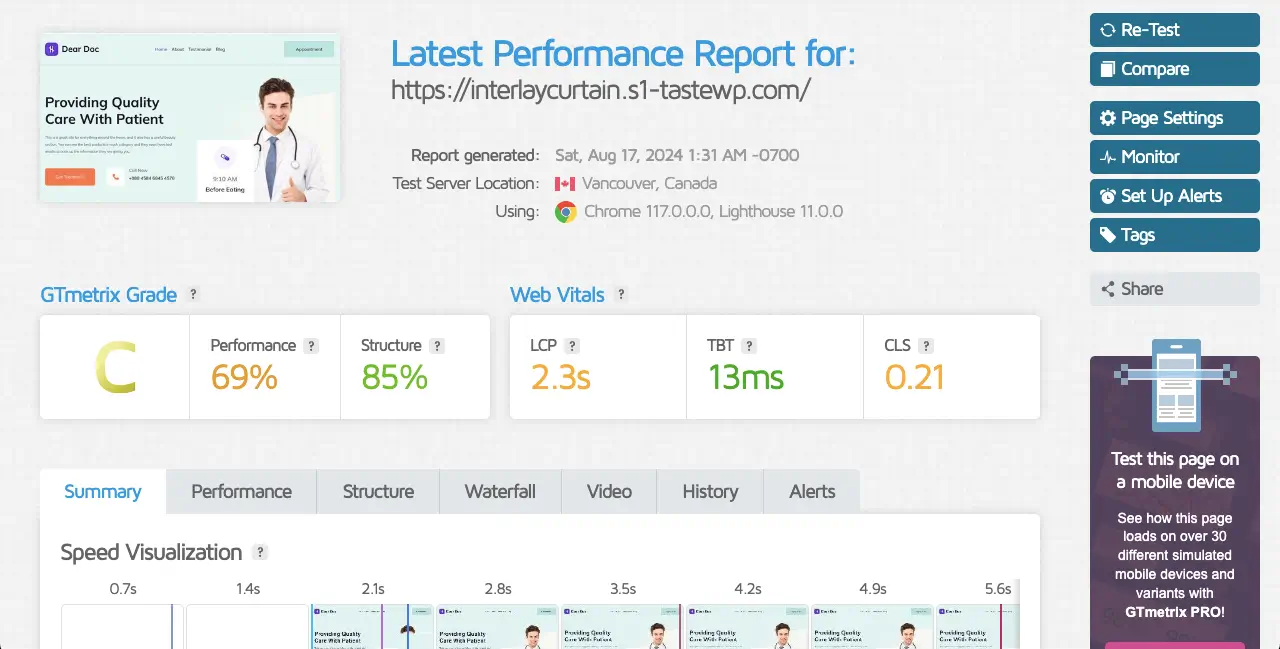
Page Loading Speed Measured by GTmetrix:
The GTmetrix evaluation exhibits some frustrating scenarios as its Performance score is 69%. While this indicates that the speed is reasonably good, it also suggests that there are areas that could be improved.
The Largest Contentful Paint (LCP) of 2.3 seconds is acceptable but could be optimized further to ensure a faster loading experience, which is crucial for retaining visitors.
The Cumulative Layout Shift (CLS) score of 0.21 indicates some visual instability during loading, which can detract from user experience. Ideally, a score below 0.1 is preferred for a stable layout.

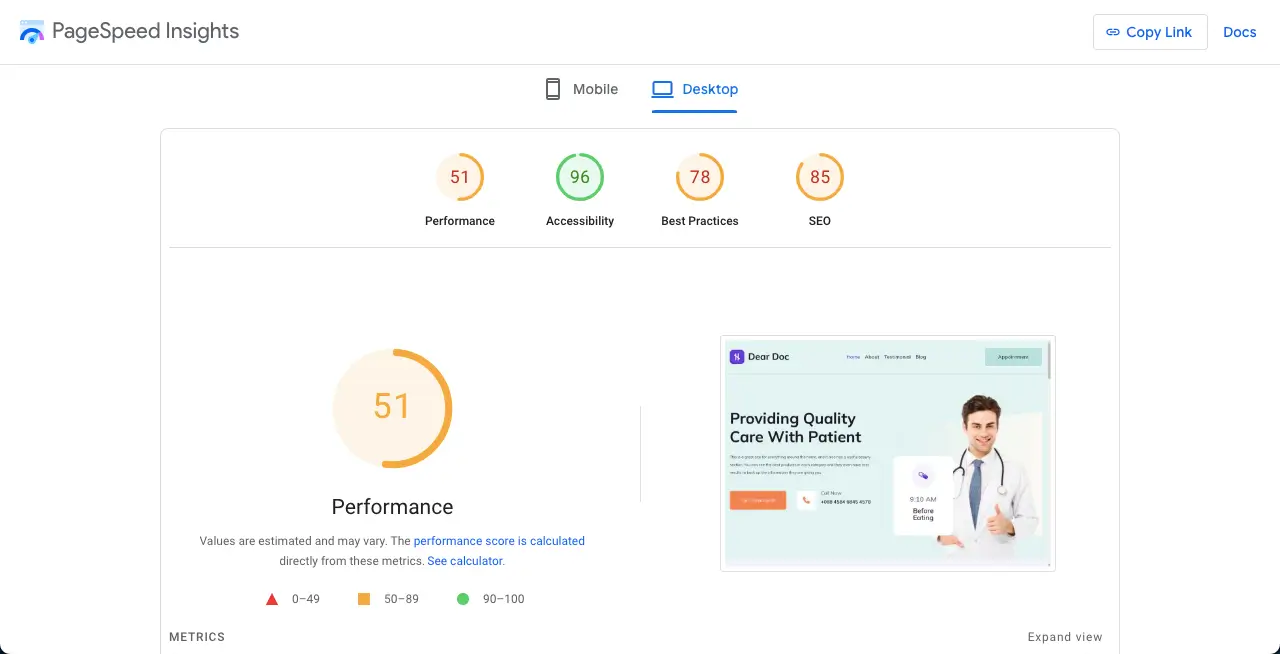
Page Loading Speed Measured by Google PageSpeed Insights:
Google PageSpeed Insight helps measure the page loading speed of any website both in mobile and desktop versions. In the case of the desktop version, its Performance score is 51.
On a positive note, the website excels in Accessibility with a score of 96, indicating that it is largely user-friendly and accessible to individuals with disabilities.
Additionally, the Best Practices score of 78 and SEO score of 85 suggest that the site adheres to many recommended guidelines for web development and optimization.

Note: A low-performance score often suggests issues such as large images, excessive JavaScript, or inefficient caching, all of which can contribute to slower page load times. Besides, if there is an issue with the hosting provider, this can also contribute to low loading speed.
11. Customer Support
The customer support system for the Essential Blocks plugin is designed to offer you comprehensive assistance through two primary channels: Live Support and Ticket-based support for 24/7.
Live Support allows you to engage directly with support representatives, facilitating immediate troubleshooting and guidance. Ticket-based support provides a formal way for addressing issues that may require more detailed attention or follow-up.
You can connect the live support channel to send your pre-sale queries. The respected team appointed will instantly satisfy you with valuable answers.
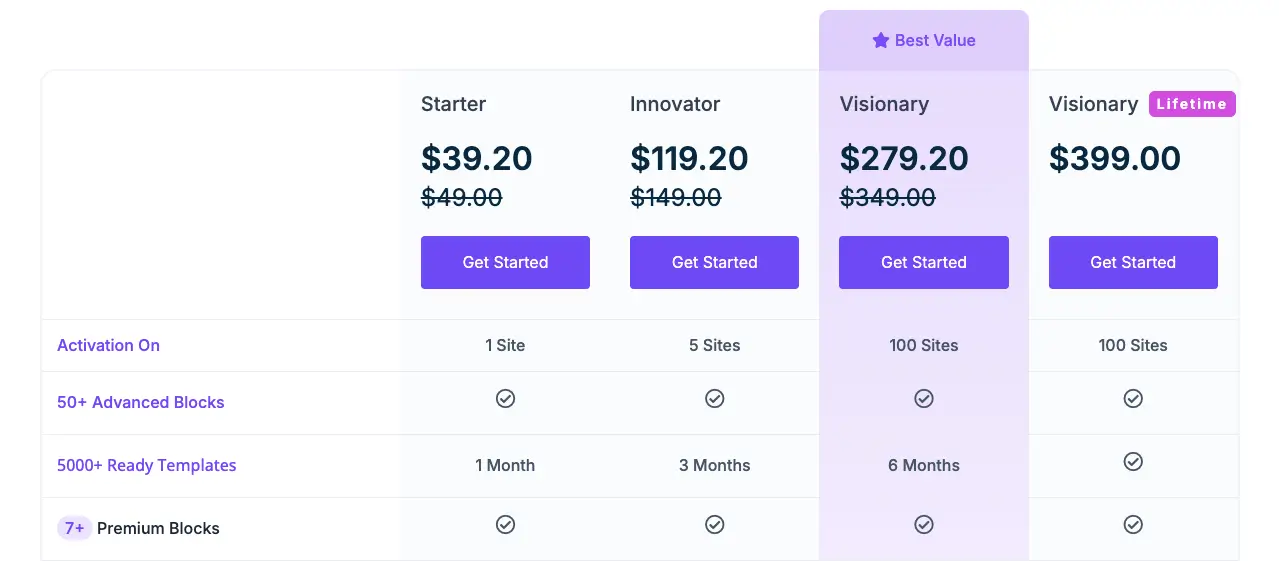
Price of Essential Blocks
Essential BLocks has four pricing plans based on how many total sites you can activate the same license key and how long you will have access to the Templately plugin.
One Year Plans:
- Starter – Starts at $39.20, access to 1-website and 1-month access to Templately.
- Innovator – Starts at $119.20, access to 5-websites and 3-month access to Templately.
- Visionary – Starts at $279.20, access to 100-websites and 6-month access to Templately.
Lifetime Plan
- Visionary Lifetime – Starts at $399, access to 100-websites, and lifetime access to Templately.

You can ask for a refund within 14 days of purchasing the plugin.
Conclusion
Since the default Gutenberg block editor was released, numerous custom block plugins have been developed so far. It was my dream to cover detailed review posts over all the plugins. I’m very happy that today I have been able to cover Essential Blocks.
I have already covered review posts on some other block plugins. You may check them as well to enhance your knowledge base.