The Advanced Heading block is a powerful custom Gutenberg block that allows you to create eye-catching and engaging headings for your content. It gives you complete control over the styling, formatting, and design of your headings.
You can choose from a wide range of fonts, adjust the letter spacing, change the color, add background effects, and even apply animations. There are several Gutenberg block plugins in WordPress that come with the Advanced Headings block.
In this post, I will show you how to use the Advanced Heading block in WordPress with a popular Gutenberg block plugin. Get started.
How to Use the Advanced Heading Block in WordPress
Getwid is a block-rich customer Gutenberg block plugin. It includes 40+ custom Gutenberg blocks with many premade templates. Using them, you can ease your web design and content marketing functionalities. I will explain this tutorial using this plugin.
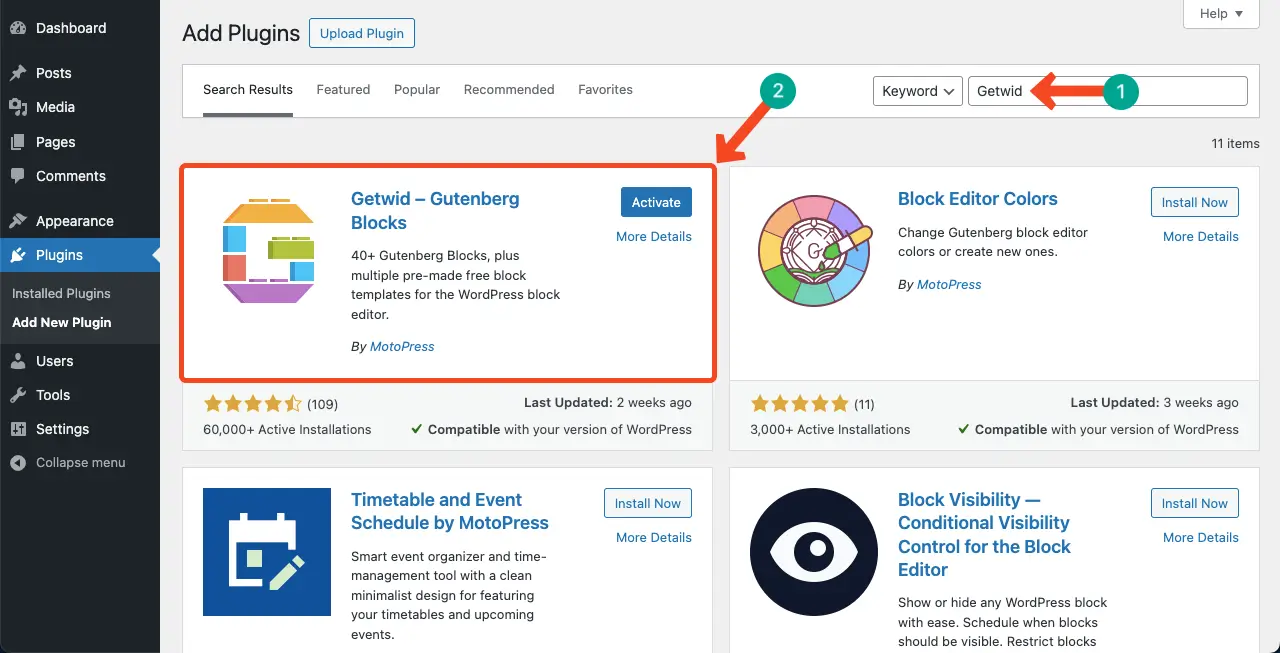
Step 01: Install and Activate the Getwid Plugin
Like any other plugin, install and activate the Getwid plugin from the backend of your WordPress site. It has both a free and premium version. However, the free version will allow you to use the Advanced Heading block.

Step 02: Add the Advanced Heading Block to the Editor
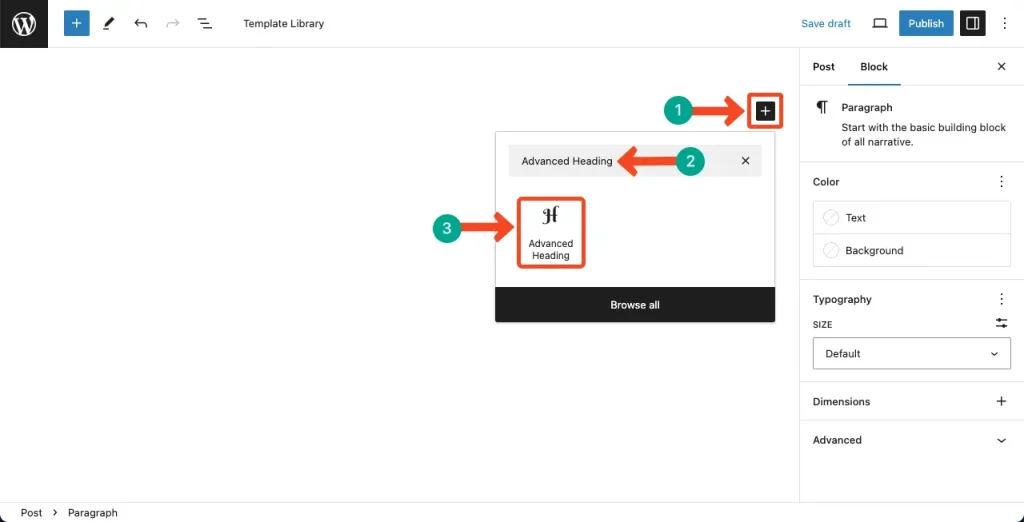
Find the Advanced Heading block from the Gutenberg block library by clicking the plus (+) icon. Add it to the editor.

You can see the the Advanced Heading block has been added to the editor

Step 03: Write Content and Customize the Advanced Heading Block
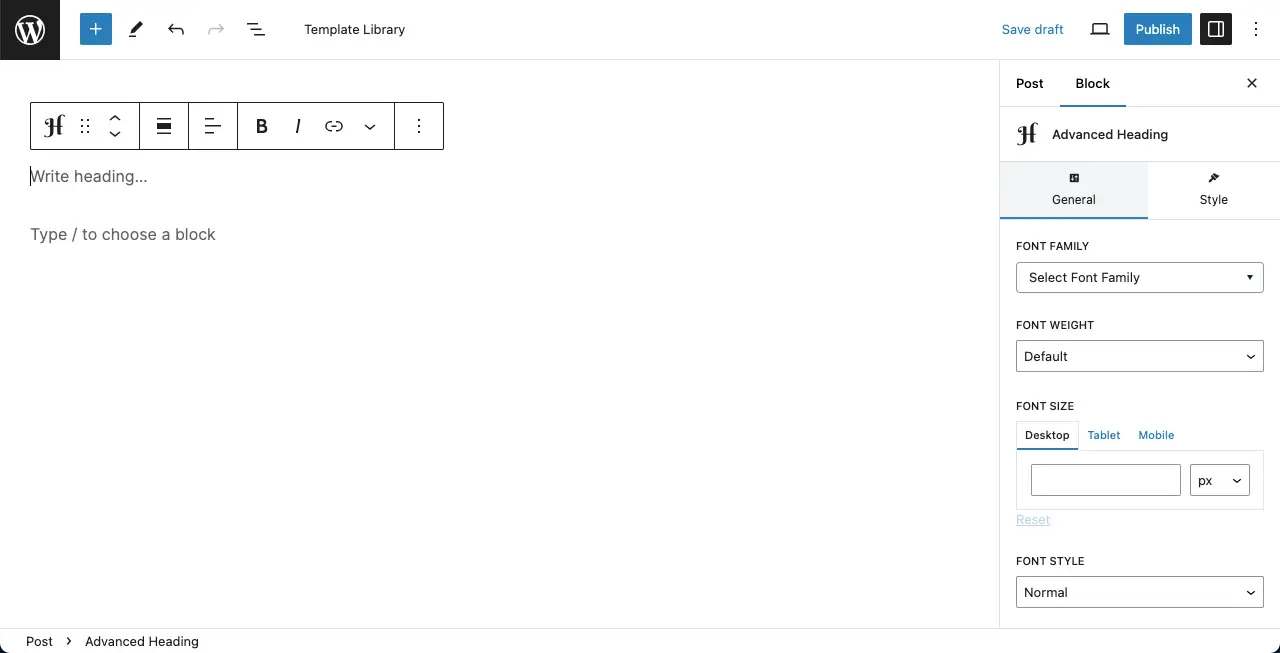
Write your desired content to the heading block.
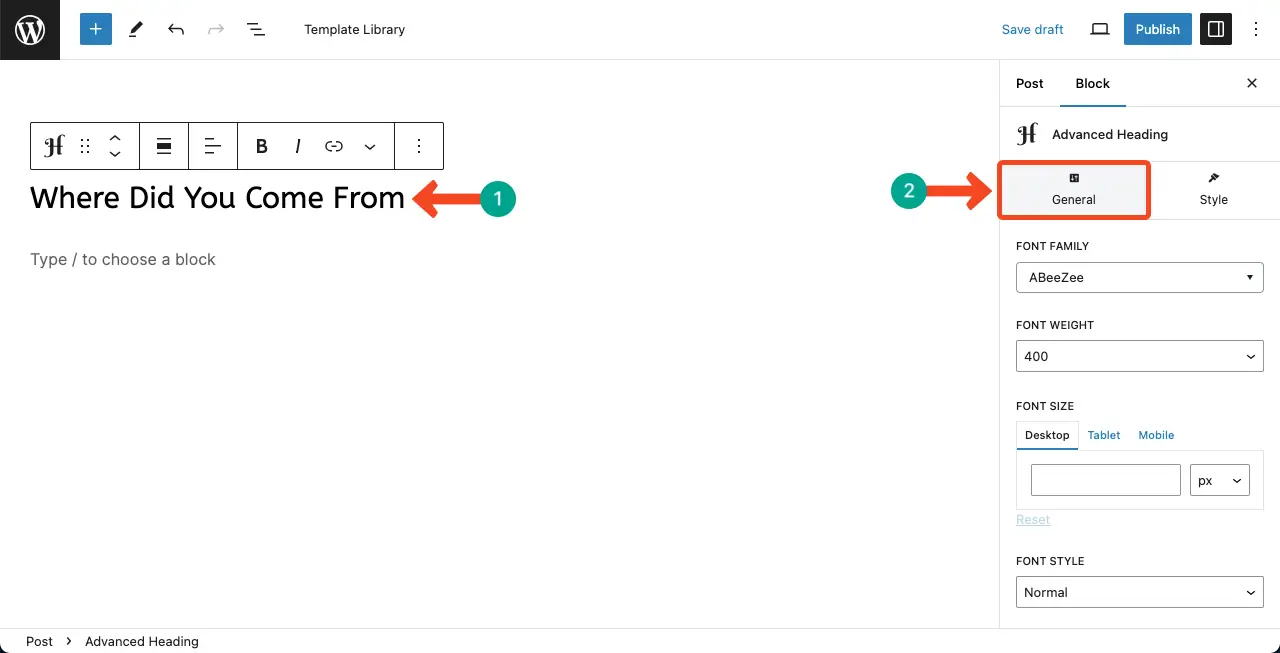
Next, go to the General tab on the right sidebar. You’ll find various options on the tab to customize your Advanced Heading block. Those options and what you can do with them are:
- Font Family: You can select your suitable front from a collection of 1000+ fonts.
- Font Weight: Set the boldness of the Advanced Heading block by defining the font weight.
- Font Size: Increase or decrease the font size and make it specifically for different device types.
- Font Style: Three font styles are available: normal, italic, and inherit.
- Text Transform: Four text transform modes: none, capitalize, lowercase, uppercase, and inherit.
- Line Height: Set the distance between different lines under the Advanced Heading block.
- Letter Spacing: Set the distance between letters under the Advanced Heading block.
- Title Tag: Set heading tag (H2-h6) for the title.

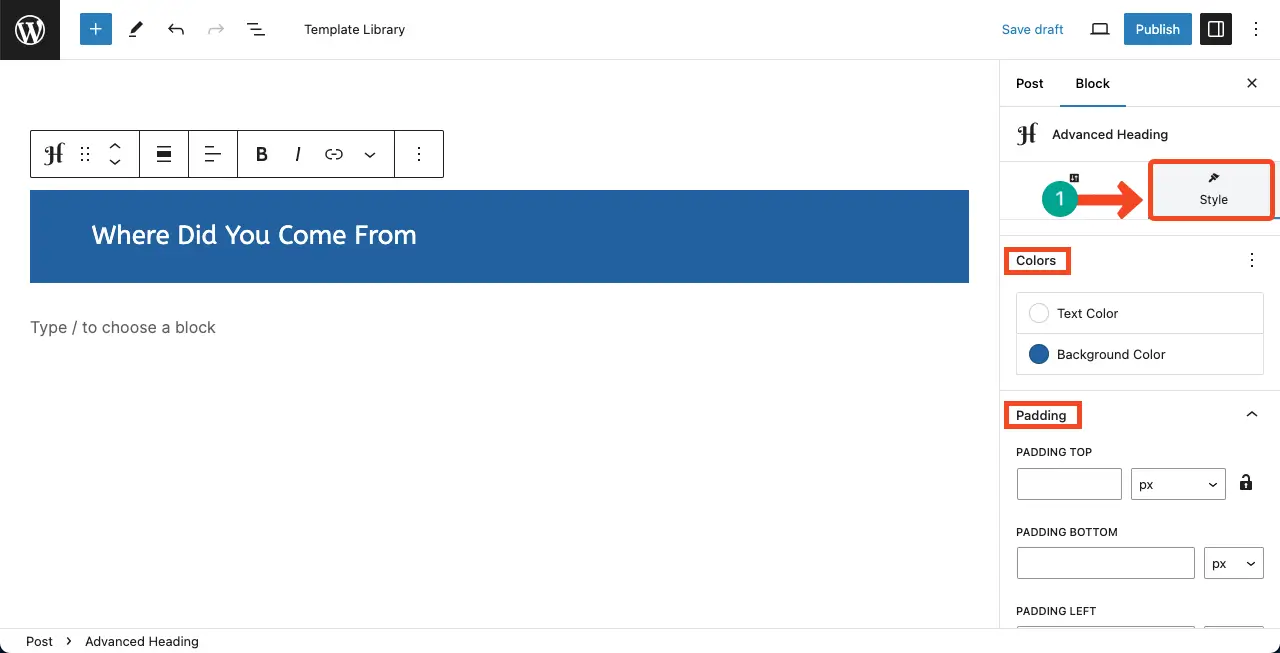
Come to the Styles tab after that. You can set the background color, text color, and padding for the block. Do the customization as you want.

Thus, you can use the Advanced Heading block on WordPress.
Other Plugins that Includes the Advance Heading Block
There are some other Gutenberg block plugins as well that include the Advanced Heading block. You can use them also on your site. They are:
Conclusion
Headings are the second most crucial element on any blog post or page to hook readers’ attention after the post and page titles. There are many readers who don’t care about the description covered inside but the headings only. Once they find their key points are covered in the headings, they care to read the description in detail.
So, how you are crafting your headings is so important to create positive impressions on your readers and web visitors. Hope from now onwards, you can do it easily using the Gutenberg block plugins as covered above.
If there is any confusion in your mind regarding our topic today, we’re requesting you mention it in the comment box below. I will answer your question/comment as soon as possible.