The Pullquote Block is almost similar to the WordPress Quote block. You can also use the Pullquote block to display quotations, testimonials, reviews, personal quotes, etc., from professional or academic sources.
The block comes with two sections. The first section is for adding the main quote, and the second section is for adding a citation. In this tutorial, I will help you explore how to use the Gutenberg Pullquote Block in WordPress.
What is the Gutenberg Pullquote Block?
The Gutenberg Pullquote Block allows you to highlight and emphasize a specific quote or snippet of text within their content. It is designed to help you draw attention to key statements or important information, making them stand out visually.
It provides various styling options, such as different alignments, font sizes, background colors, and border styles, allowing you to customize the appearance of the pull quote to match your website’s design.
This block is especially useful for content creators who want to highlight memorable quotes, key takeaways, or impactful statements. It helps break up the text and adds visual interest, making the content more engaging and easier to read.
How to Use the Gutenberg Pullquote Block in WordPress
The process to use the Gutenberg Pullquote block is quite very simple. It will take you only a few minutes to complete the process. Let’s explore the process step-by-step.
Step 01: Add the Pullquote Block to Your Post or Page Editor
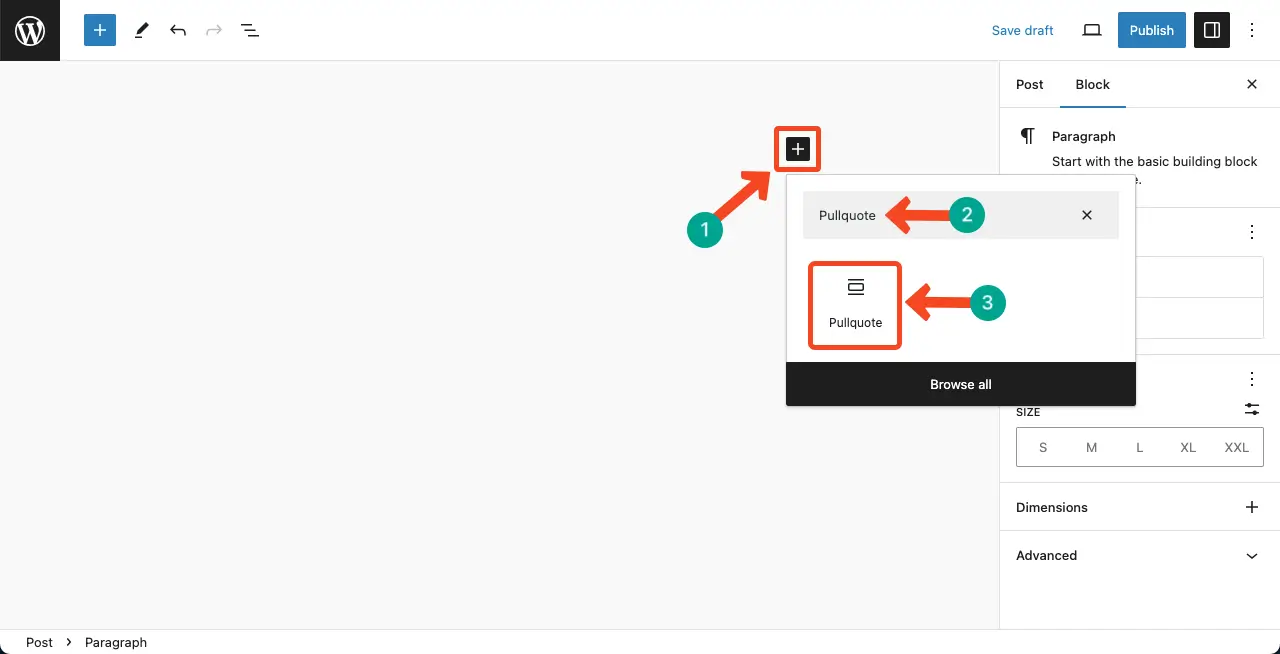
Get into your WordPress dashboard. Navigate to the desired post or page where you want to add the Pullquote Block. Click on the (+) button to add a new block.
In the search bar, type Pullquote or scroll down to find the Pullquote Block. Click on the Pullquote Block to add it to your content.

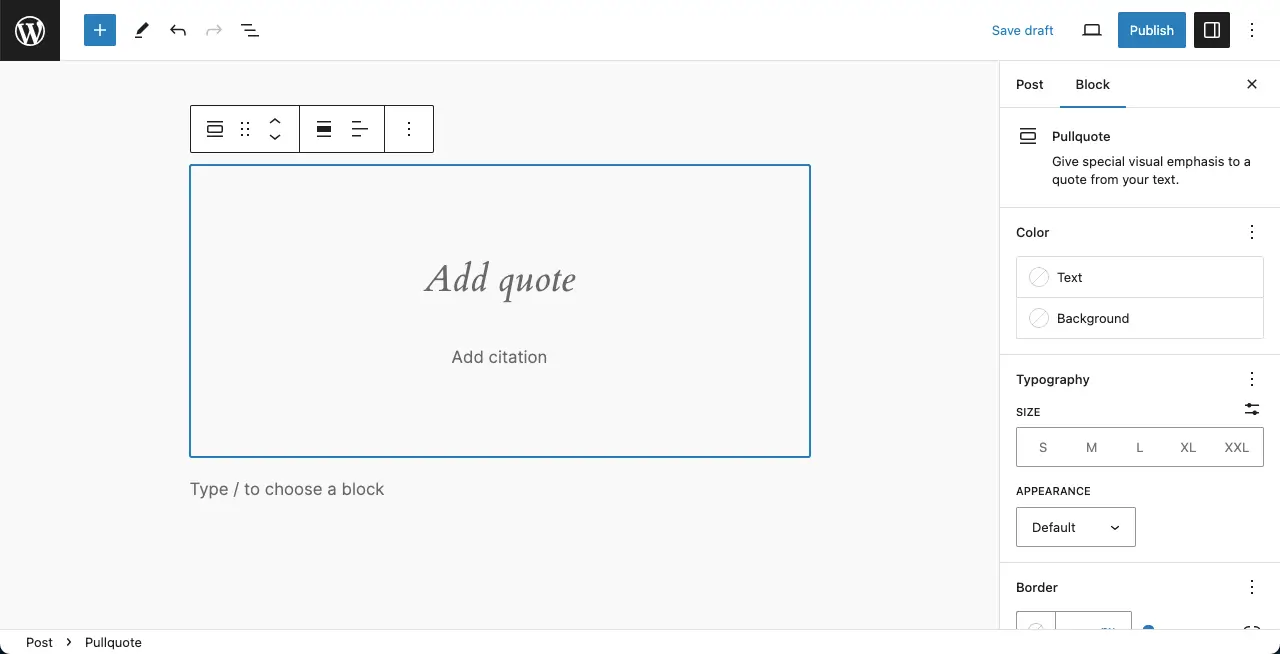
The Pullquote block area is created.

Step 02: Add Content to the Pullquote Block
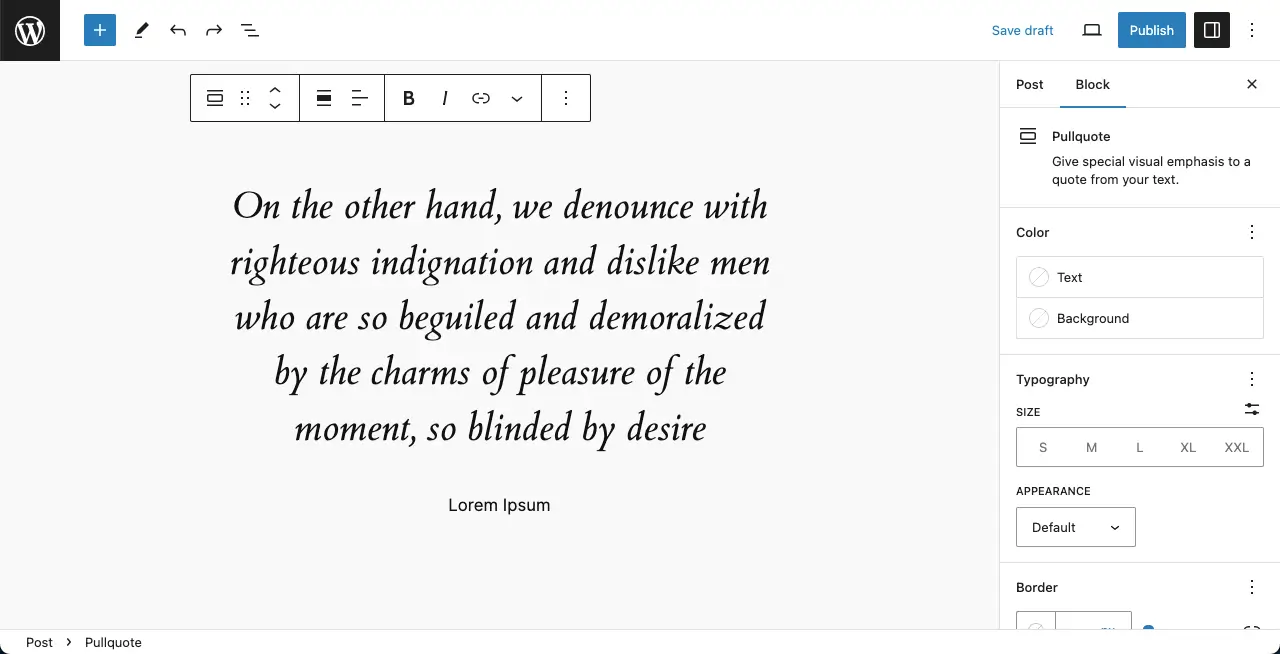
Copy-paste or type the text you want to add to the Pullquote block. You can see in the image below that we have added a dummy text in the main quote section and mentioned Lorem Ipusm as a citation in the second section.

Step 03: Customize and Stylize the Pullquote Block
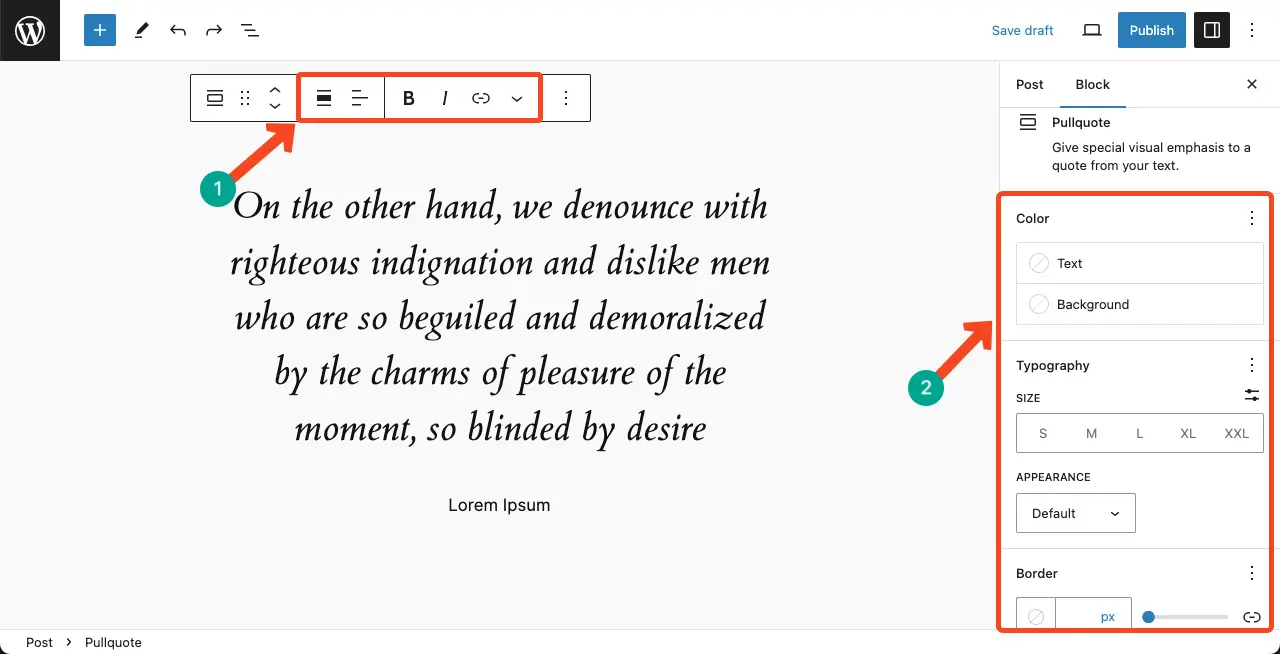
Once the Pullquote Block is added, you will see options to customize the appearance and content of the block on the right-hand side of the editor. You can also use options like bold, italic, and hyperlinks on the Gutenberg toolbar.
To adjust the alignment of the Pullquote Block, select the block and choose the desired alignment option from the toolbar.
After that, go to the block tab on the right sidebar to change the text color, typography, font size, border size, and radius.

Know about the different types of media files you can upload and manage with WordPress.
Best Practices for the Pullquote Block
Although the block looks very simple, there are some best practices you can follow to make the best of this WordPress element. Explore the tips from the discussion below.
1. Purposeful Selection
Choose quotes or snippets of text that are meaningful and add value to your content. Pullquotes should highlight key points, memorable statements, or important information that you want to emphasize. Avoid using Pullquotes excessively, as it may dilute their impact and distract readers.
2. Readability and Legibility
Prioritize readability and legibility when styling your Pullquotes. Choose a font size and style that is easy to read, even when the Pullquote is larger or more visually striking. Ensure that the background color, if used, does not hinder the legibility of the text.
3. Contextual Relevance
Ensure that the Pullquote is relevant to the surrounding content and adds value to the reader’s understanding. Avoid using Pullquotes out of context, as it may confuse or mislead readers. The quote should provide additional insight or reinforce the main message of the content.
4. Visual Contrast
Ensure that the Pullquote stands out visually from the surrounding text. Use contrasting font sizes, styles, or colors to make the quote visually distinct. This helps draw attention and immediately captures the reader’s interest.
5. Alignment and Placement
Consider the alignment and placement of your Pullquotes within the content. Align them in a way that complements the flow of the text and guides the reader’s attention. Experiment with different placement options to find what works best for your specific content.
Conclusion
Thus, you can use the Pullquote block on your WordPress site. But we recommend you use the Pullquote Block in combination with other blocks, such as images or videos, to enhance the overall visual appeal of your content.
I have already covered some more dozens of blog posts on various WordPress Gutenberg blocks. I will complete the remaining blocks as well. Explore my other posts to know about them.