Having a well-designed website is a must for any business and professional today. It gives them a way to reach their messages to a wide range of audiences. But most people get overwhelmed by the complexity of the website designing process.
They believe web designing requires extensive coding and technical knowledge. Fortunately, there is a solution to simplify the web designing process, which is the page builder. It allows you to design an entire website without coding a single line.
If you’re exploring how to design a website for at least a few days, you must have heard their names a minimum of once. This article will introduce you to some of the key reasons to design your website with a page builder.
What is a Website Page Builder?
A website page builder is a web development tool or software that allows you to design web pages without requiring coding or programming skills. With the drag-and-drop functionality, they provide a user-friendly interface and various elements (like text, images, videos, buttons, forms, and more).
You can drag and drop the elements on the suitable places of your website to create your desired page layouts. Most page builders also come with a good collection of pre-designed templates, giving a starting point for your websites.
You can customize these templates to match your specific needs and branding. Most page builders also support the integration of third-party plugins, like eCommerce, SEO, social media integrations, etc., to extend the functionality of websites.
Key Reasons to Design Your Website With a Page Builder
We’ll now talk about some of the most crucial reasons why you may consider designing your website with a page builder. Please keep reading them to the end.
1. No Coding Knowledge Required
A good thing about using a page builder is that you don’t need any coding knowledge to design your website. Instead of writing HTML, CSS, or JavaScript code, you can drag and drop elements on web pages and customize/arrange them like a puzzle.
This is invaluable, especially for individuals and small businesses that don’t have the affordability to hire professional web developers. It makes creating functional and attractive web design possible virtually for anyone.

Plus, not having to rely on coding reduces the risk of technical errors and compatibility issues. However, if you still need coding to add advanced functionality to your site, which isn’t possible with the default features, page builders have got you covered.
Most website page builders today, like Elementor, are AI-powered. They allow you to generate codes in their Custom CSS. You can generate necessary codes from this section using your own prompts to power up respective widgets and modules.
2. Reduce Dependences on Using Heavy Theme
When it comes to building a website, themes usually play a significant role in defining its appearance and functionality. But, heavy themes often have numerous drawbacks. They can slow down a website and may not help you uphold your design preferences.
Instead of relying solely on a pre-designed theme, a page builder allows you to start with a blank canvas or a lightweight theme. You have the flexibility to create your own design from scratch or use customizable templates provided by the builder.
So you can cherry-pick the design elements and features you need without being burdened by unnecessary features that may come with a heavy theme.
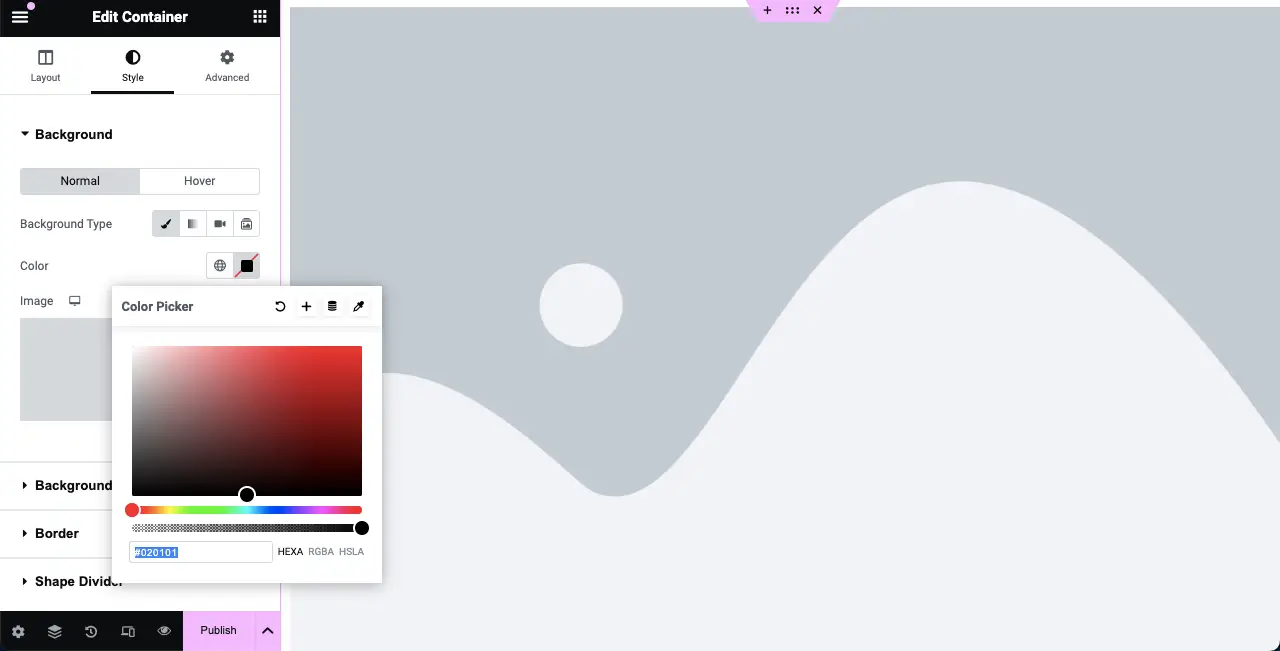
3. Easy to Customize Web Pages Comprehensively
The sky is your limit with website page builders. You are no longer confined to web themes and their pre-designed templates. Instead, you have the freedom to create web pages that align perfectly with your unique brand and content.
You can control everything from color schemes and fonts to layout and spacing. Page builders have a real-time editing option, allowing you to see the impact of your changes instantly. This means you can keep tweaking your design till it’s perfect.

You can also save your designs as templates and reuse them later to ensure a uniform appearance throughout the site. Whenever you come across a new design trend, you can quickly update your web pages and align with the latest styles.
4. Reduce Relying on Web Developers
Years before, you would require hiring a web developer or designer to build and maintain a website. This dependency would involve higher operation costs and allow you limited control over your website’s design and content.
But the advent of page builders has remarkably evolved the situation. Page-building tools like Elementor, Divi, and WP Bakery Builders are built with non-technical users in mind, so anyone can use them to design their web pages without coding.
This means that you don’t need to rely on web developers for every small change or update to your website. You can easily add or rearrange elements, change colors, switch to other fonts, and adjust layouts alone.
5. More Flexible to Add New Features and Functionalities
Page builders come with various types of widgets or modules like text, headings, buttons, contact forms, slide share, social share, etc. Popular page builders also include eCommerce-specific widgets and modules.
You can simply select and use the module on your web page whenever you need any specific widget or module to expand your website’s capabilities. Many page builders also support third-party plugins or extensions.

These plugins can also help you add many additional functionalities to your site. In addition to that, page builders come with built-in tools for customization and styling. You can adapt to a new design by adjusting the colors, fonts, or layout.
6. Drag-and-Drop Development Process
The drag-and-drop today is a popular feature used in numerous online applications. This is a key reason why website page builder plugins have gained tremendous popularity among web designers and developers.
Hope you have already got the idea of how the drag-and-drop development process works in page builders from the above discussion. A great advantage of the feature is that you can immediately see how your positioning affects web designs and layouts.
If the positioning isn’t good enough, you can reposition the elements again with the drag-and-drop feature. But years ago, you had to do it by html/css coding.
7. Help Your Create Mobile Responsive Design
Today, more than 50% of traffic to any website comes from mobile phone users. Responsive design makes a website look good on all types of devices, from desktops to smartphones. However, making a website responsive was typically a complex and time-consuming task, as it used to require extensive coding and testing.
But page builders simplify the process. They offer you mobile and tablet editing views. You can customize each individual element to behave as you want using the options: column resizing, row spacing, font resizing, line spacing, adjusting padding, modifying margins, and more.

The real-time editing lets you see the customizations affecting your website’s responsiveness. You can keep customizing the designs as long as the responsiveness doesn’t align with your desired layouts.
8. Offer Pre-designed Page Templates
Pre-designed templates are blueprints for web pages. They include a structured layout with predefined sections for headers, content, images, call-to-action buttons, and other common webpage elements.
These templates come in various styles and designs, catering to different industries, purposes, and aesthetics. One of the primary benefits of pre-designed templates is they provide you with a quick starting point.
Instead of starting from scratch, you can select a template that closely matches your website’s purpose and design vision. You can borrow design ideas, layouts, and elements to enhance your custom web pages.
All these can save you considerable time in website designing as you don’t have to start from scratch.
9. Supports On-Page SEO
On-page SEO is the practice of optimizing individual web pages to improve their visibility and ranking in search engine results. On-page SEO optimizes web pages’ elements like content, HTML tags, meta descriptions, etc..
Most page builders provide several content editing tools, allowing you to optimize your web pages easily. You can customize heading tags (H1, H2, H3, etc.), add keyword-rich content, and format text for better readability and SEO.

You can typically set meta titles and descriptions for each web page, set the URL structure, add alt-text for images, optimize for mobile devices, use schema markup, enable lazy loading, and many more with page builders.
10. Beginner-Friendly and Easy to Learn
Website page builders have become exceedingly popular due to their beginner-friendly nature and ease of learning. We have already said several times that the most significant advantage of page builders is that they eliminate the need for coding.
Users can create and customize web pages visually without having to write HTML, CSS, or JavaScript code. This feature is extremely welcoming and helpful to beginners who may not have coding skills.
But you must remember that every new thing takes you a certain amount of time to understand its eco-system, and so do page builders. Though they are beginner-friendly, they’ll take at least a few days to understand their workflow.
11. Financially Affordable
Page builders are financially affordable, especially when compared to the costs associated with custom web development or hiring a professional web designer. These savings can be helpful for individuals, small businesses, or startups with limited financial budgets.
Most of the popular page builders for WordPress come with a free version by which you can prepare a basic-level website at zero cost. And when you think of upgrading to the premium version, you’ll see multiple pricing options.

For instance, take Elementor as an example. Their essential plan offers a single license for a single website at just $59/year. And the agency plan, priced at $399/year, allows you to use the license on one thousand websites.
This makes the average cost per website $0.40/year, which is really budget-friendly. The agency plan is excellent for software agencies offering web design and development solutions.
12. Compatible with eCommerce, Booking, Membership, and Portfolio Sites
Page builders are versatile tools that can be seamlessly used to create various types of websites, including eCommerce, booking, membership, and portfolio sites. You can design single product pages and add images, descriptions, pricing information, and call-to-action buttons for eCommerce websites.
You can add services like appointments, reservations, or events for booking websites. You can add booking calendars, time slots, and booking forms. Many page builders have built-in integrations with booking plugins like Bookly, Amelia, or The Events Calendar.
You can create galleries, sliders, and image grids for portfolio sites to display your projects and manage multi-media content.
12. Plenty of Tutorials and Documentation are Available
All the popular page builders come with a wealth of tutorials and documentation. This comprehensive knowledge base support is a significant advantage. Whether you’re a beginner or an experienced web designer, tutorials and documentation can cater to a wide range of users.
Beginners can find step-by-step guides that introduce them to the basics of using the page builder. Many tutorials include visuals, screenshots, and practical examples that make it easier to understand complex concepts.

This hands-on approach helps users easily grasp the page builder’s features and functionalities.
Conclusion
Finally, designing a website with a page builder offers a multitude of benefits both for beginners and experienced users. They are constantly updating themselves to meet any trendy design needs.
If you don’t have the slightest previous experience with website page builders, no worries. They won’t take you much time to get used to them. Within a couple of days of practice, you’ll be able to design your desired web pages with them.