Tags are a type of taxonomy in WordPress by which you can categorize and organize blog posts. This one is a default Gutenberg block, and the process of using it is very similar to the Gutenberg Categories block.
WordPress provides the Gutenberg Tags block. It allows you to display the tags assigned to a blog post by incorporating them into the block editor.
Here’s a step-by-step guide on how to use the Gutenberg Tags block in WordPress.
What Is the Gutenberg Tags Block in WordPress?
The Tags are a default Gutenberg block in WordPress. The Tags block allows you to showcase all the tags you have added to a post. You can add the Tags block anywhere on your blog post.
All tags displayed come with a clickable link that takes you to the tag archive page where you can see and explore all the blog posts assigned to the respective tag.
How to Use the Gutenberg Tags Block in WordPress
I will now show you how to use the Gutenberg Tags block in WordPress in this section. Keep reading to the end.
Step 01: Find and Add the Tags Block
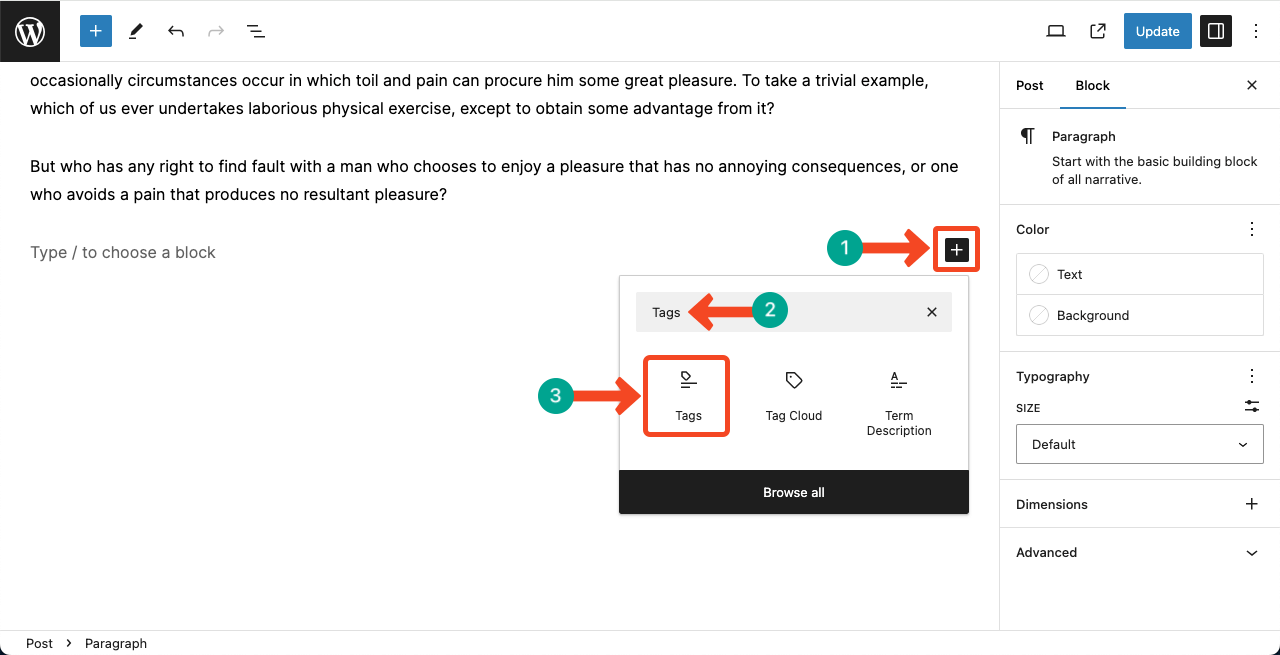
Open the Gutenberg editor for your blog post. Find the suitable position in your post where you want to add the Tags block.
Click the plus (+) button to open the block library. Search for the Tags block and add it to the desired position.

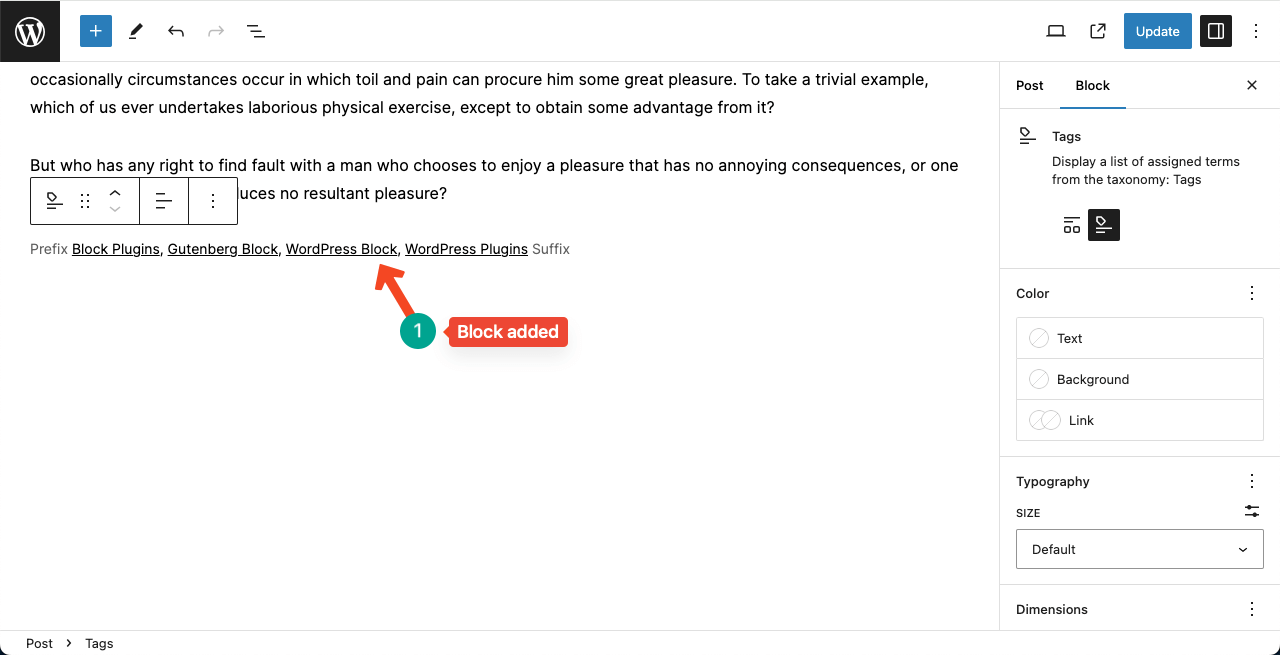
You can see the Gutenberg Tags block added to the post.

Step 02: Add a Prefix and Suffix to the Block
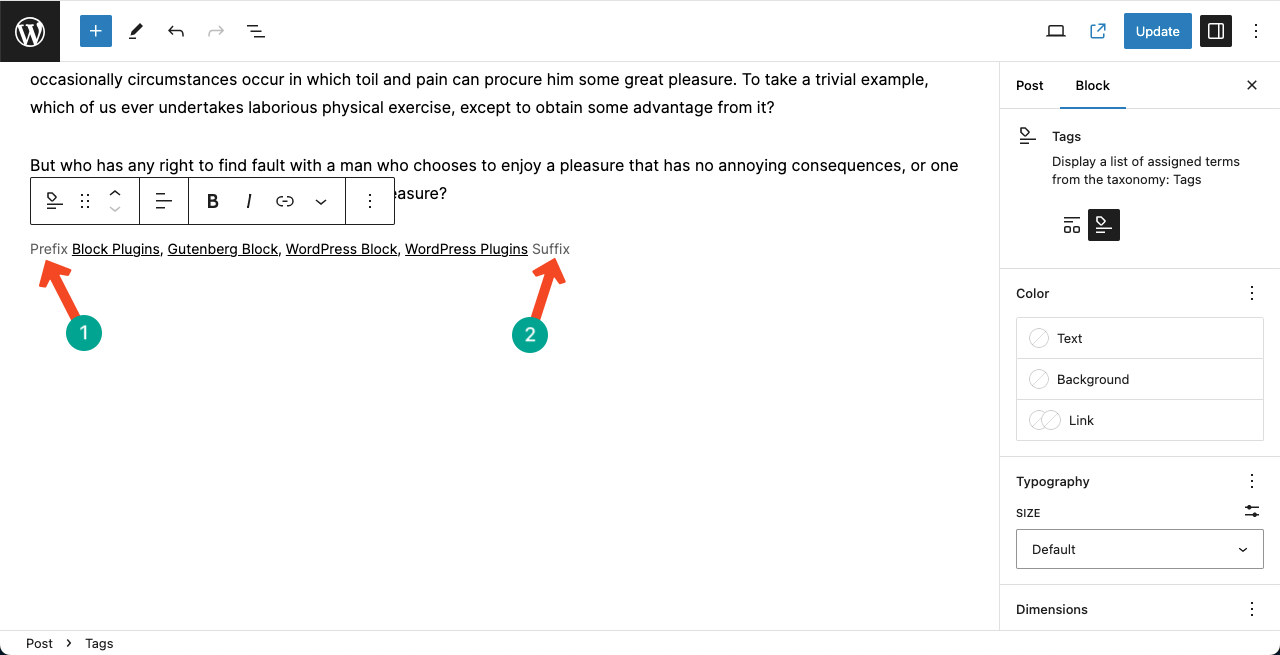
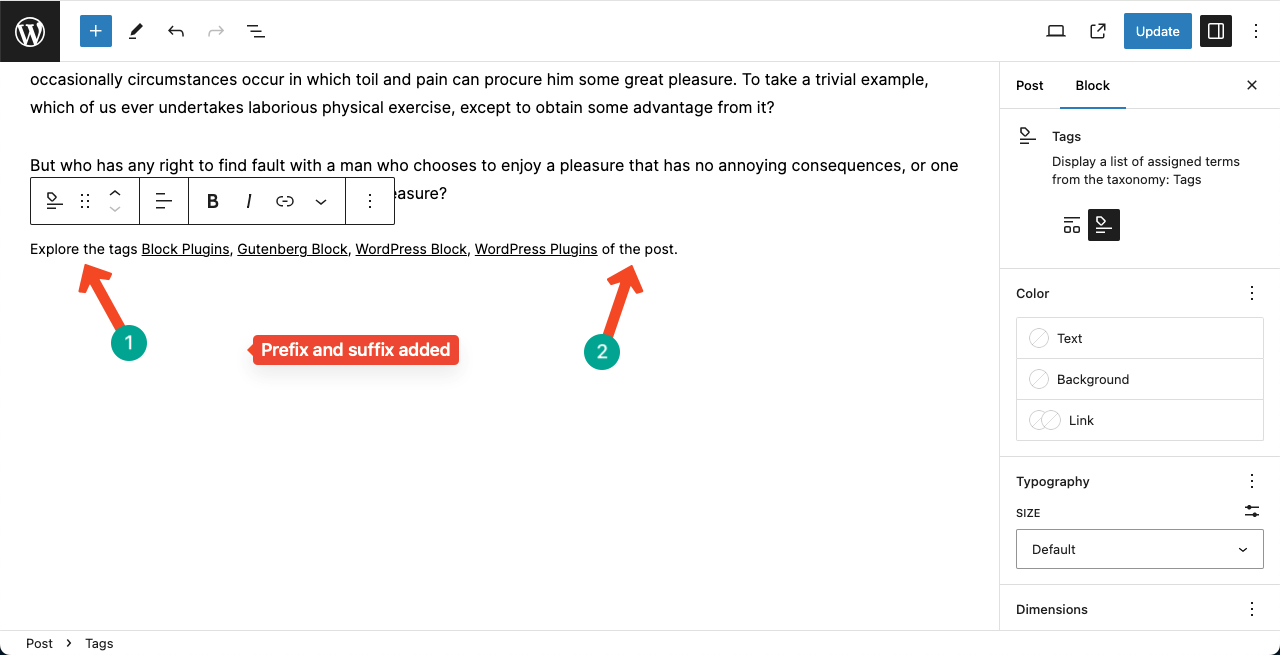
On the right sidebar, you’ll find options to customize the appearance of the Tags block. You can add a prefix and suffix to the block, similar to the Categories block.

You can see I have added a prefix and suffix to the respective positions of the block.

Step 03: Customize the Appearance of the Gutenberg Tags Block
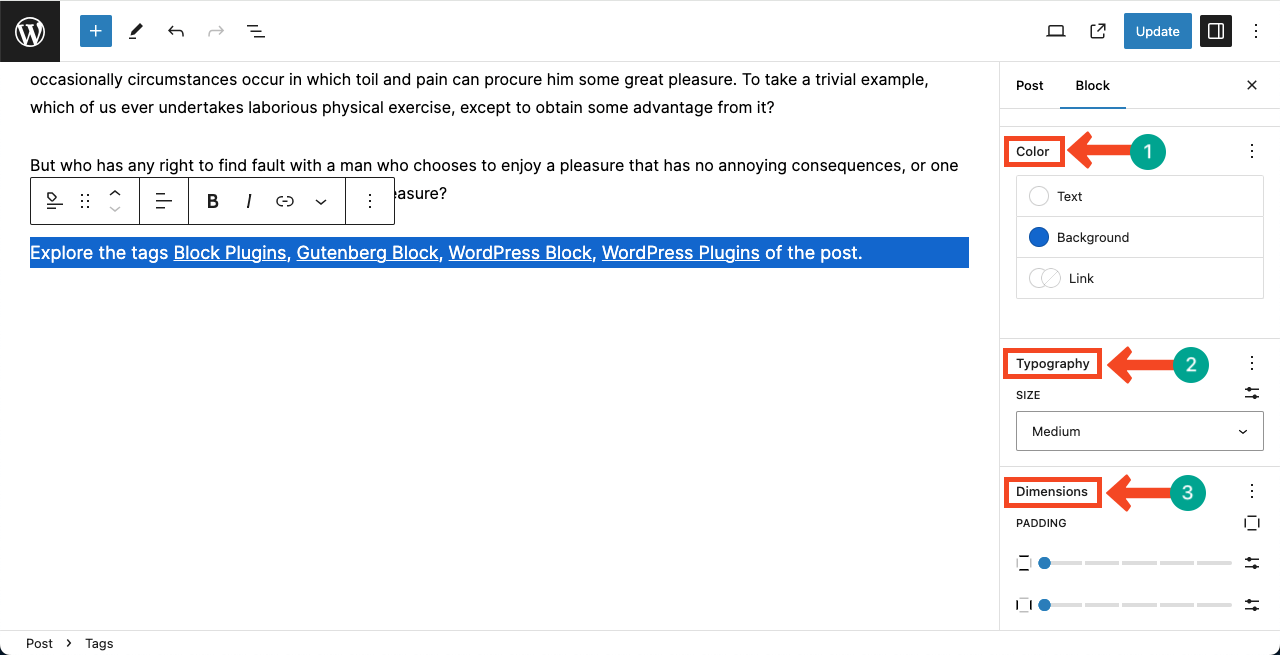
On the right sidebar, you’ll get options to customize the color, typography, and dimensions of the block according to your preferences.

Step 04: Preview the Tags Block
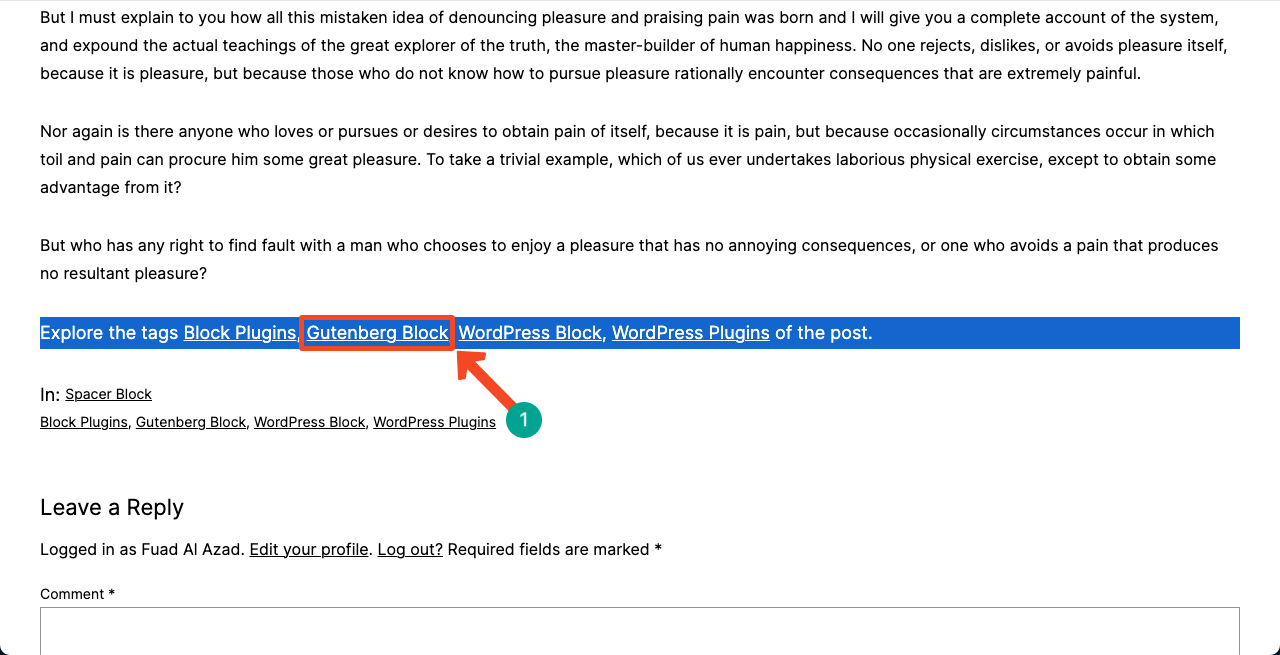
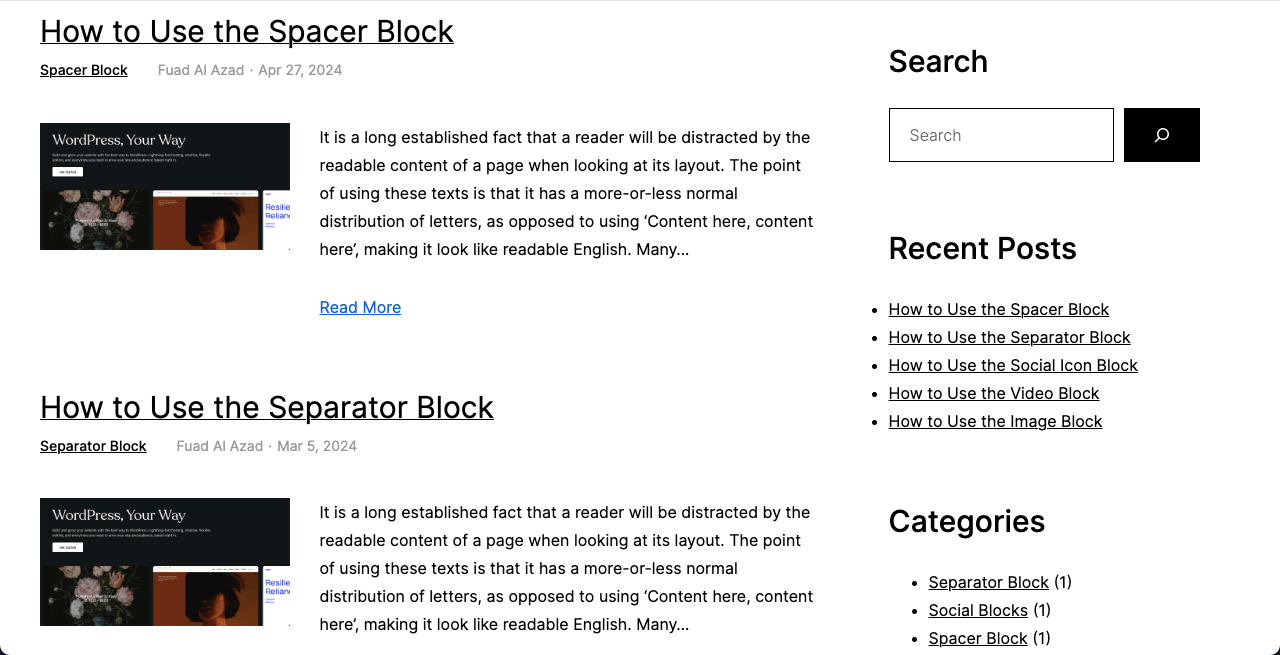
To see how the Tags block looks on the frontend, preview your blog post. Click on any tag on the block, and it will take you to the respective tag page.

On the tag page, you’ll see all the posts assigned to that specific tag.

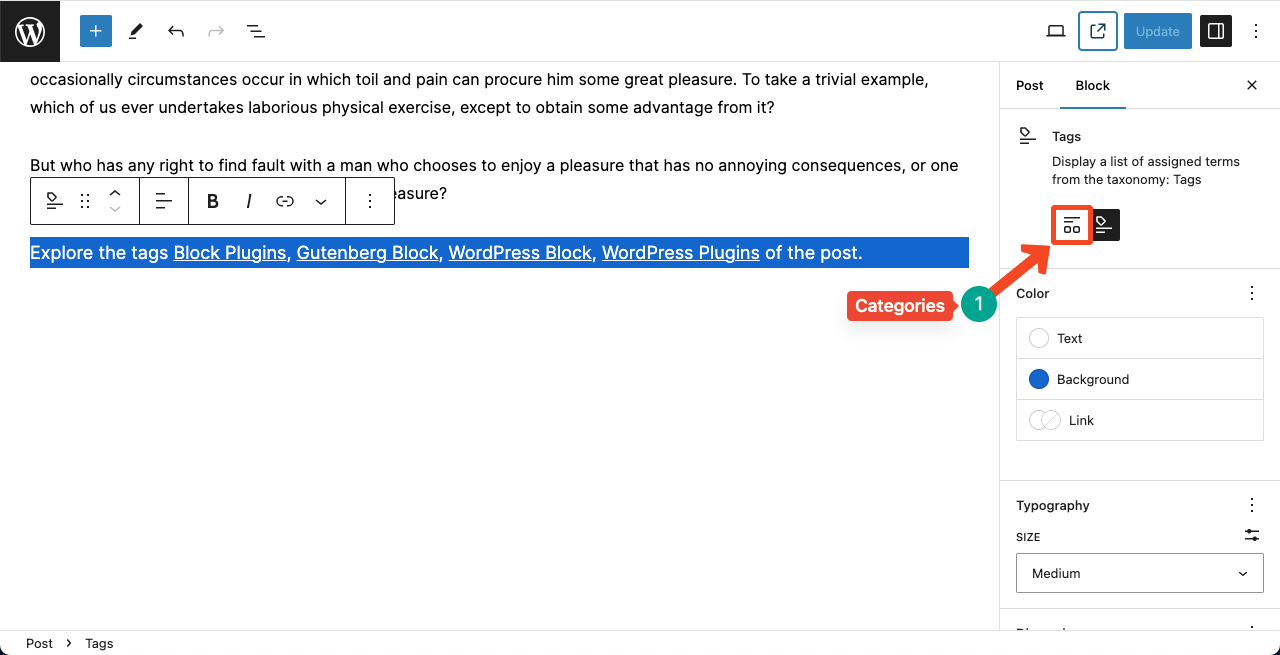
Step 05: How to Switch from the Tags to Categories Block
Switching from the Tags block to the Categories block is simple.
On the right sidebar, under the block, you’ll find the Categories option next to the Tags option.
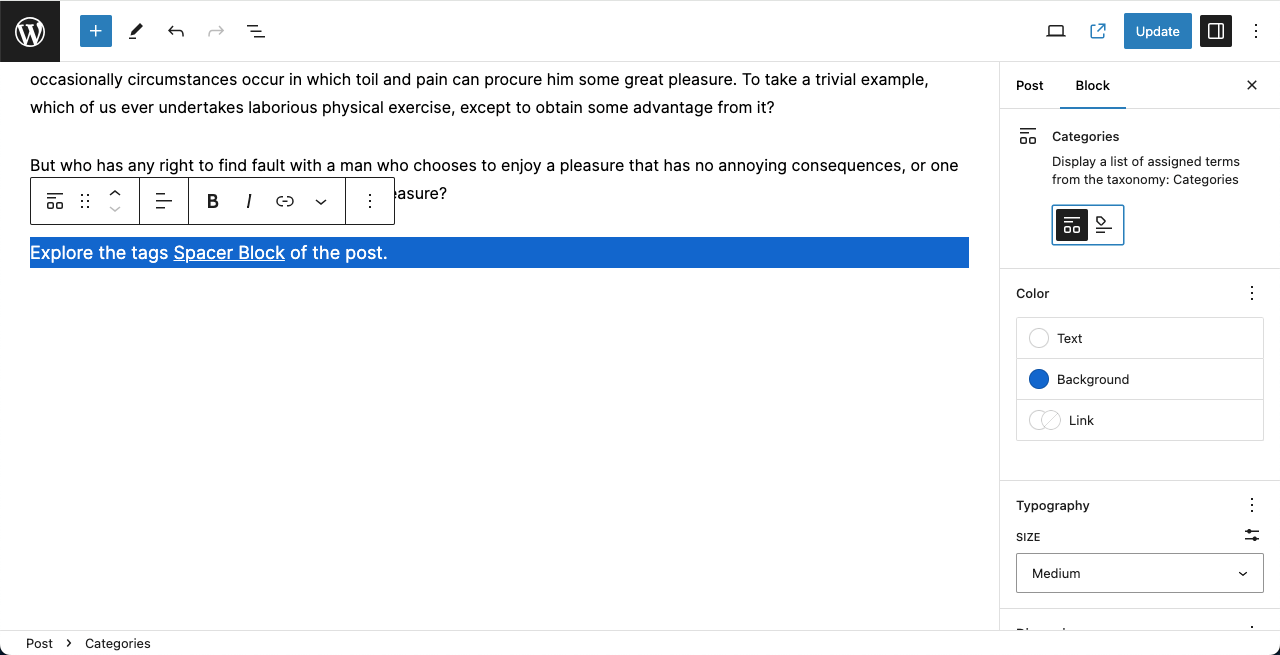
Click on the Categories option. The Tags block will transform into the Categories block.

You can see my Tags block has been converted to the Categories block instantly.

Best Practices of Using and Adding Tags in WordPress
I haven’t found many mentionable best practices for the Tags block. The only thing you can do is place it in the right place where it can draw people’s attraction the most. But it’s a good idea to place the block at the end of the main post content.
However, there are several best practices you can follow while using and adding tags to WordPress posts. They are:
Using tags effectively in WordPress can greatly enhance the organization and discoverability of your content. Here are some best practices for using the Tags block in WordPress:
1. Choose Relevant Tags
When adding tags to your blog posts, select keywords or phrases that accurately represent the content. Choose tags that are relevant to the topic and help users understand what the post is about.
2. Limit the Number of Tags
Avoid adding too many tags to each post. Using too many tags can dilute the relevance and make it harder for users to find specific content. Aim for a reasonable number of tags, typically between 1-3.
3. Use Popular and Specific Tags
Include both popular tags and more specific tags in your posts. Popular tags can help your content reach a wider audience, while specific tags can target a niche audience looking for specific information.
4. Tag Relevant Series or Topics
If you have a series of related posts or articles, consider tagging them with a common tag. This helps users explore the entire series easily.
5. Utilize Tag Clouds
Consider displaying a tag cloud on your website, which visually represents the popularity and frequency of tags. This can help users discover popular topics and navigate through your content more effectively.
Here’s a guide on how to use the WordPress Tag Cloud block.
Conclusion
That’s it! You have now learned how to use the Gutenberg Tags block in WordPress. Just like the Categories block, the Tags block helps organize and navigate your content effectively.
If you have any further questions or need assistance with any other topic, feel free to ask!