WordPress introduced the Gutenberg block editor in its version 5.0 as an alternative to the classic editor. Although not many people liked it initially, the WordPress block editor became significantly popular among users over time.
In this article, I will talk about the Gutenberg block editor in detail, what it is, and things you can do with it. So, keep reading to the end to grow your knowledge base.
What is Gutenberg Block Editor in WordPress?

The Gutenberg Block Editor is a revolutionary content editing tool. As already said, it replaces the traditional editor with a block-based system. It allows users to create and customize their content in a more intuitive and flexible manner.
Instead of a single text, the Gutenberg Editor lets you divide content into various blocks, such as paragraphs, headings, images, quotes, and more. These blocks can be easily added, rearranged, and styled, giving users greater control over the layout.
Not only in content creation but also it can help you immensely in website design. The Gutenberg block editor was named after Johannes Gutenberg, the inventor of the printing press.
Things You Can Do with the Gutenberg Block Editor
Content creation and website designing involve various activities. You need a reliable tool or software that can make your path easy. The Gutenberg block editor could be such a kind tool for you.
Here we have listed all the powerful potential things you can do with the editor.
1. Create Visually Appealing and Dynamic Layouts
The Gutenberg Block Editor allows you to create visually stunning and dynamic layouts for your website. By using various content blocks, you can easily add and arrange elements such as text, images, videos, and more.
This flexibility lets you design unique and engaging pages that capture the attention of your audience. You can create a combination of image blocks, text blocks, and a gallery block to showcase your products or services.
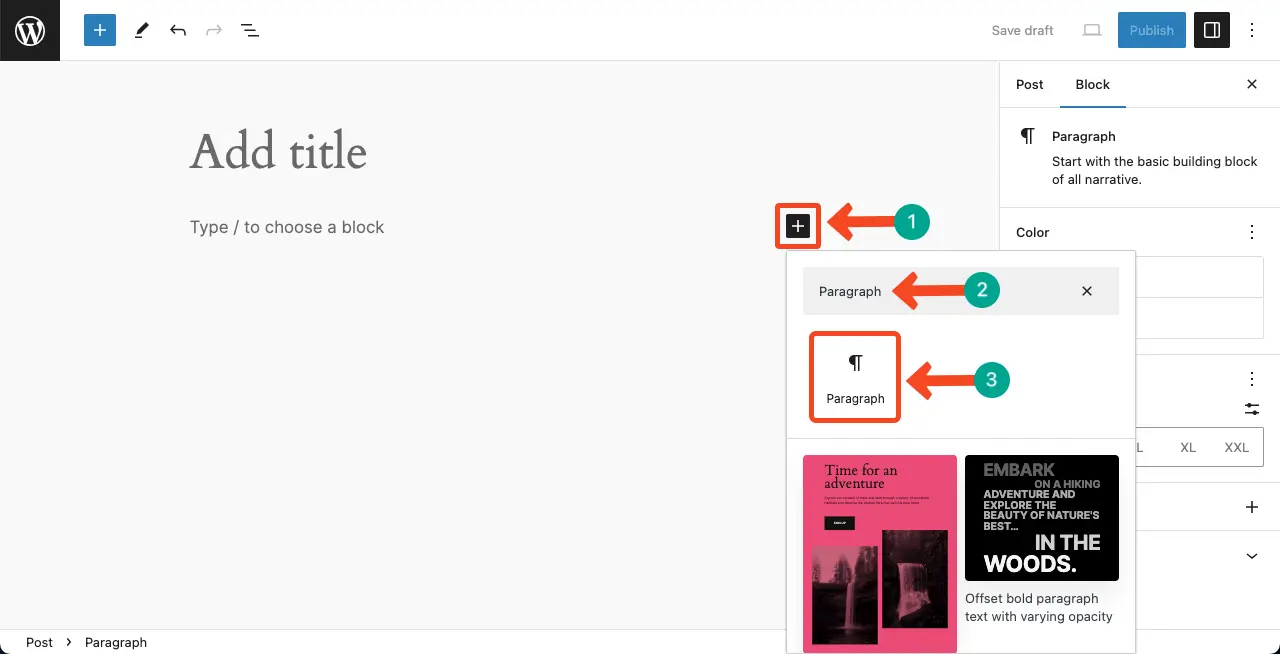
2. Add Content Blocks
With the Gutenberg Block Editor, you have access to a wide range of content blocks to enhance your website’s functionality and design. These blocks include headings, paragraphs, quotes, lists, buttons, columns, and many more.
By simply selecting the desired block from the editor’s library, you can add and customize the content to suit your needs. For instance, you can add a testimonial block to display customer reviews or a call-to-action block to encourage users to buy items.

3. Customize the Block Settings
Each content block in the Gutenberg Editor comes with its own set of customization options. You’ll get the settings and customization options on the right sidebar. These settings allow you to modify the appearance and behavior of the block.
Thus, you can align your website’s style and functionality the way you want. For example, you can adjust the font size, color, alignment, and background of a text block or customize the autoplay settings for a video block.
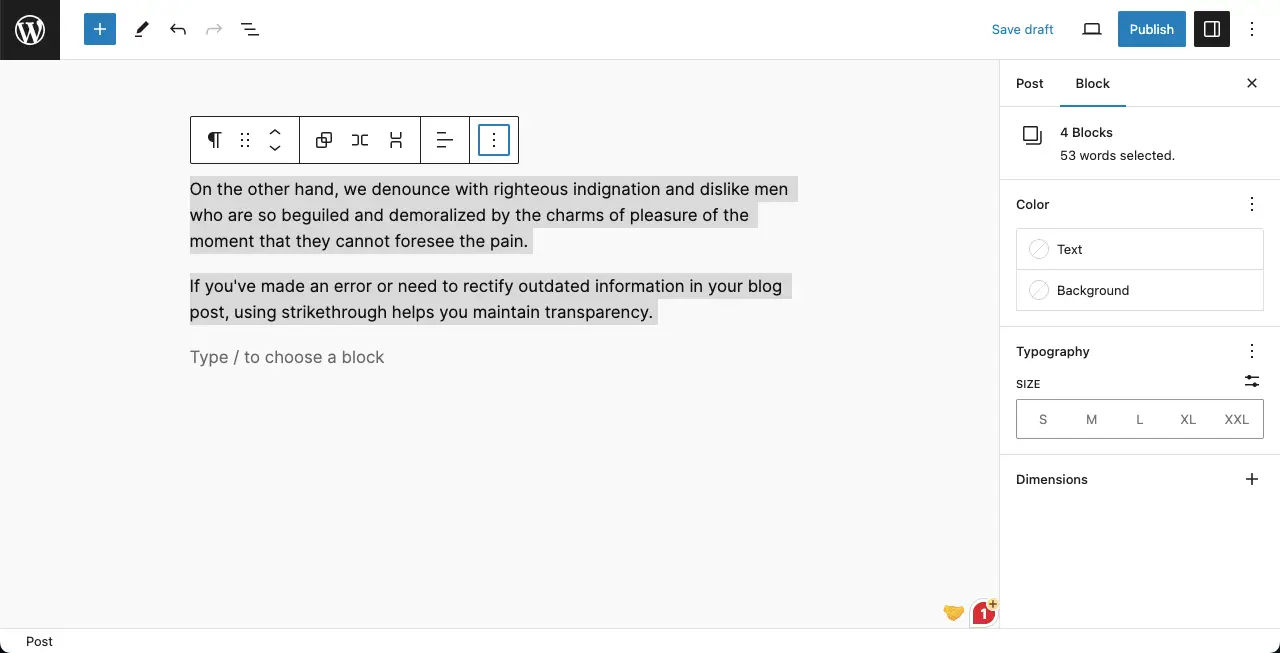
4. Arrange Blocks in a Flexible Manner
Another advantage of the Gutenberg Block Editor is the ability to arrange blocks in a flexible and intuitive manner. You can easily move blocks up and down, rearrange their order, or even nest blocks within each other.
This flexibility empowers you to create complex layouts and achieve the desired visual hierarchy. For instance, you can place an image block next to a text block or create a multi-column layout by adding column blocks.
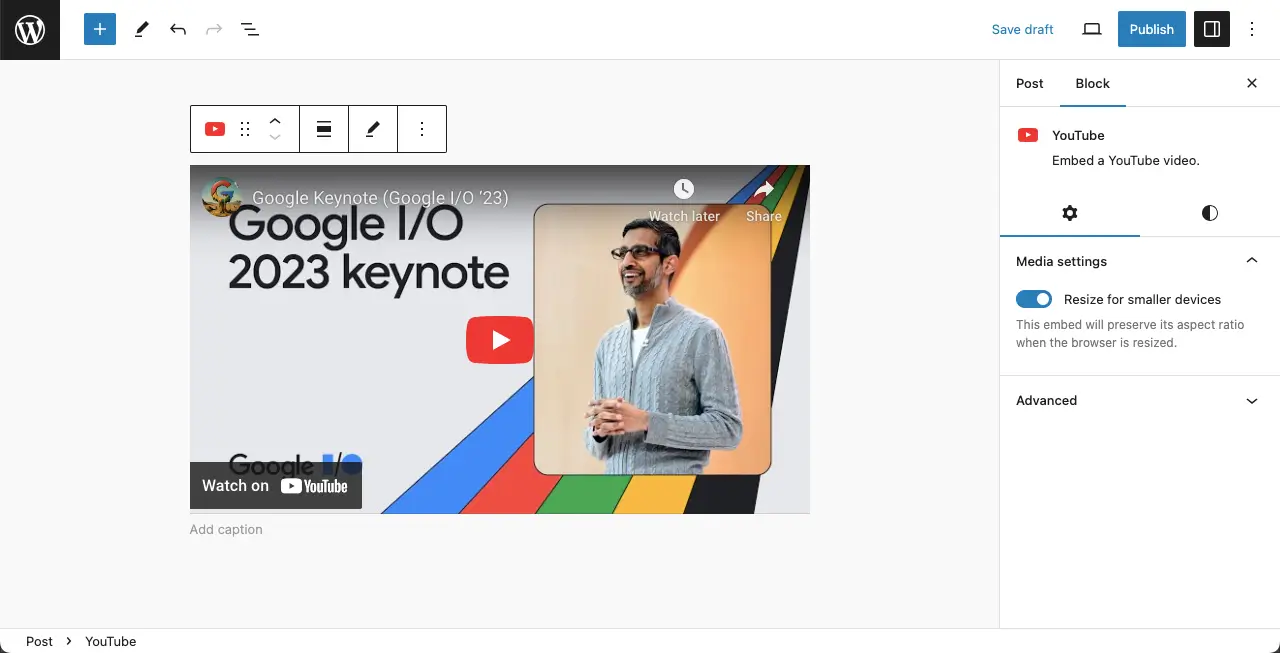
5. Embed Multimedia Content From External Sources
As we already said, the Gutenberg Editor makes it effortless to embed multimedia content from external sources such as YouTube, Instagram, and Twitter. Instead of dealing with complex embed codes, you can simply add the respective block, paste the URL of the content, and the editor will automatically embed it for you.
This feature enables you to seamlessly integrate multimedia elements into your content, enhancing its interactivity and engagement.

6. Use Pre-designed Block Patterns to Save Time
To expedite the design process, the Gutenberg Block Editor provides pre-designed block patterns. These patterns are ready-made combinations of blocks that you can apply to your content with a single click.
For instance, you can use a pre-designed pattern for a testimonial section that includes an image block, a quote block, and a star rating block. This feature saves you time and effort in creating common design elements.
7. Access All the Block Types
The Gutenberg Editor offers a comprehensive library of block types, ensuring that you have the necessary tools to bring your creative ideas to life. From basic text blocks to more specialized blocks like tables, pricing tables, progress bars, and more, you can find the appropriate block for every content element you want to include on your website.
8. Save and Reuse the Blocks
With the Gutenberg Block Editor, you can save and reuse blocks, making it easier to maintain consistency across your website. Once you’ve customized a block to your liking, you can save it as a reusable block.
This way, you can quickly add the same block to other pages without having to recreate it from scratch. For example, if you have a pricing table block that you frequently use, you can save it as a reusable block and add it to any relevant page with a single click.
9. Enjoy a Distraction-Free Writing Experience
The Gutenberg Block Editor provides a full-screen mode that allows you to focus solely on your writing without any distractions. By entering the distraction-free mode, you can block out any unnecessary elements from the screen, providing a clean and minimalist environment for your content creation.

10. Utilize Keyboard Shortcuts for Fast Command Execution
The Gutenberg Editor offers a range of keyboard shortcuts to speed up your editing workflow. These shortcuts allow you to perform commands quickly without relying on the mouse or touchpad.
For instance, you can use shortcuts to save, undo, redo, move blocks, duplicate blocks, and more. By utilizing these shortcuts, you can streamline your editing process and work more efficiently.
11. Switch Between the Visual Editor and Code Editor
For users who are comfortable with coding, the Gutenberg Block Editor offers the flexibility to switch between the visual editor and the code editor. This feature allows you to directly manipulate the underlying HTML and CSS code of your content blocks, giving you more control over the design and functionality.
Whether you prefer a visual approach or enjoy working with code, the Gutenberg Editor caters to your individual preferences.
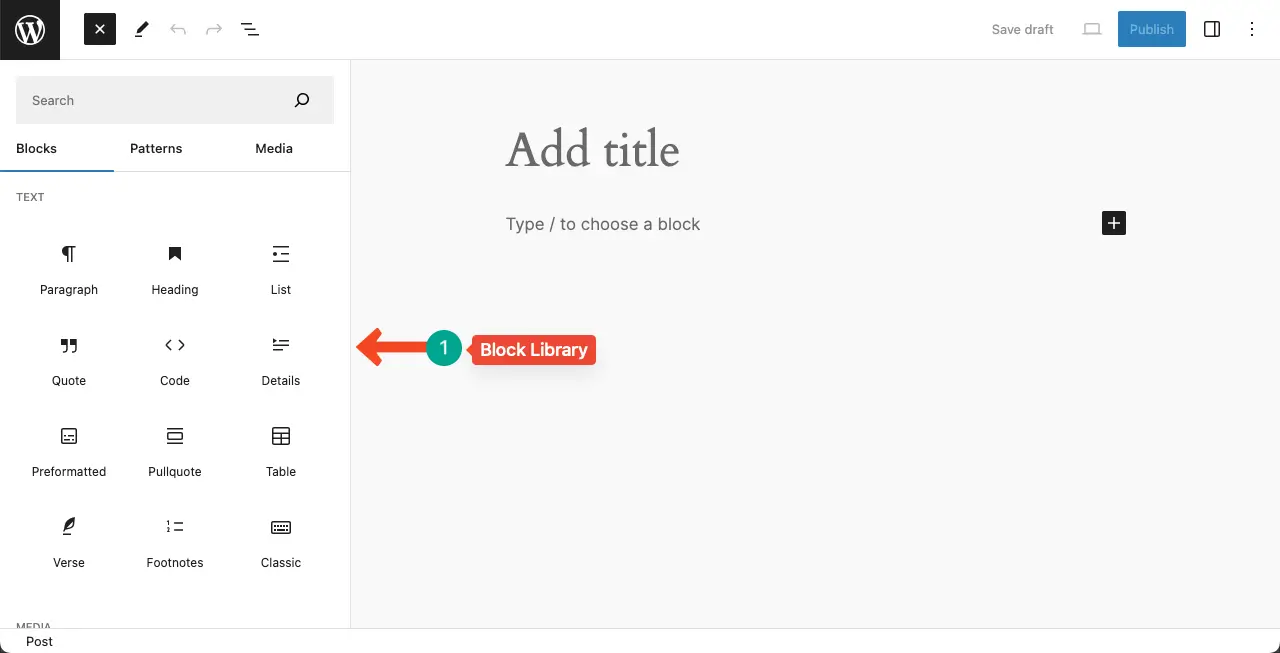
12. Use the Block Library to Explore and Add New Blocks
The Gutenberg Block Editor is continuously expanding its block library, offering a wide selection of blocks created by both the WordPress core team and third-party developers. You can explore the block library to discover new and exciting blocks that extend the functionality of your website.
For instance, you might find a block that integrates with your favorite email marketing service or a block that adds a countdown timer to your landing page.

13. Use Blocks Coming up With the Installed Plugins and Themes
In addition to the block library, the Gutenberg Editor seamlessly integrates with installed plugins and themes, providing you with even more block options. Many plugins and themes create their own custom blocks that are specifically tailored to enhance their functionality.
For example, an eCommerce plugin might offer blocks for product listings, shopping carts, and checkout processes. This integration allows you to create a rich and feature-packed website using blocks from various sources.
14. Create Custom Blocks Using WP Development Tools and APIs
For advanced users and developers, the Gutenberg Block Editor allows you to create custom blocks using WordPress development tools and APIs. This feature enables you to extend the editor’s functionality and add blocks that are unique to your website’s requirements.
Whether you want to create a custom contact form block or a block that integrates with an external API, the Gutenberg Editor provides the necessary tools to unleash your creativity and create bespoke blocks.
Finishing Notes
The Gutenberg Block Editor offers a multitude of features and functionalities. With its extensive block library, customization options, and flexibility, the editor has transformed the WordPress editing experience.
Even if you are a beginner, it won’t take you much time to get expert and proficient in using the Gutenberg block editor. I will keep writing more and more posts and tutorials on it. Keep following my blogs to stay updated.
