The WordPress YouTube block is a free Gutenberg block by which you can embed videos from the YouTube streaming platform into your blog posts and pages. The block is available both on the Gutenberg and Classic editor.
In this short article, I will show you how to use the WordPress YouTube Block.
Step 01: Find and Add the YouTube Block to the Editor
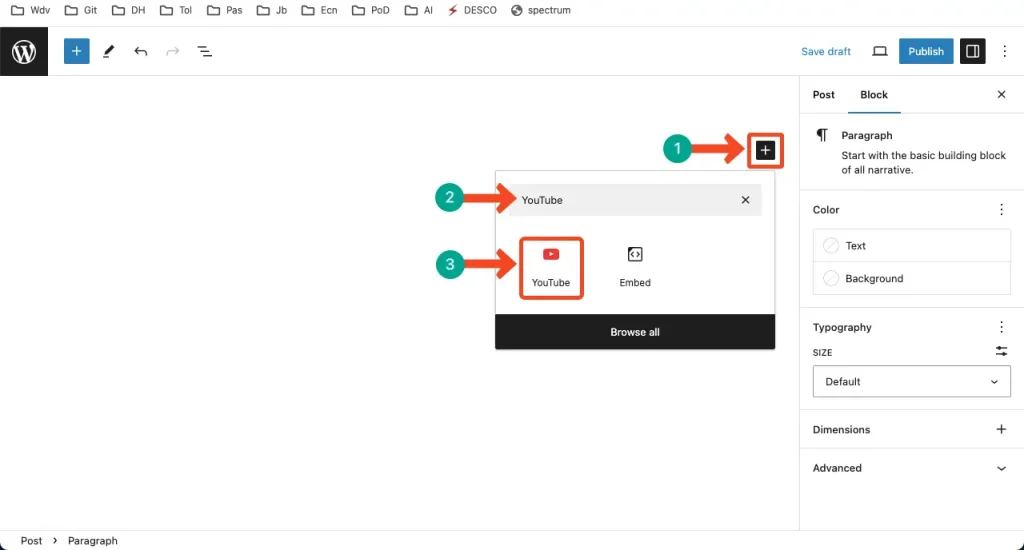
In the Gutenberg block editor, click on the (+) block inserter icon. Search for YouTube in the block inserter and select the YouTube block. Add the block to the editor.

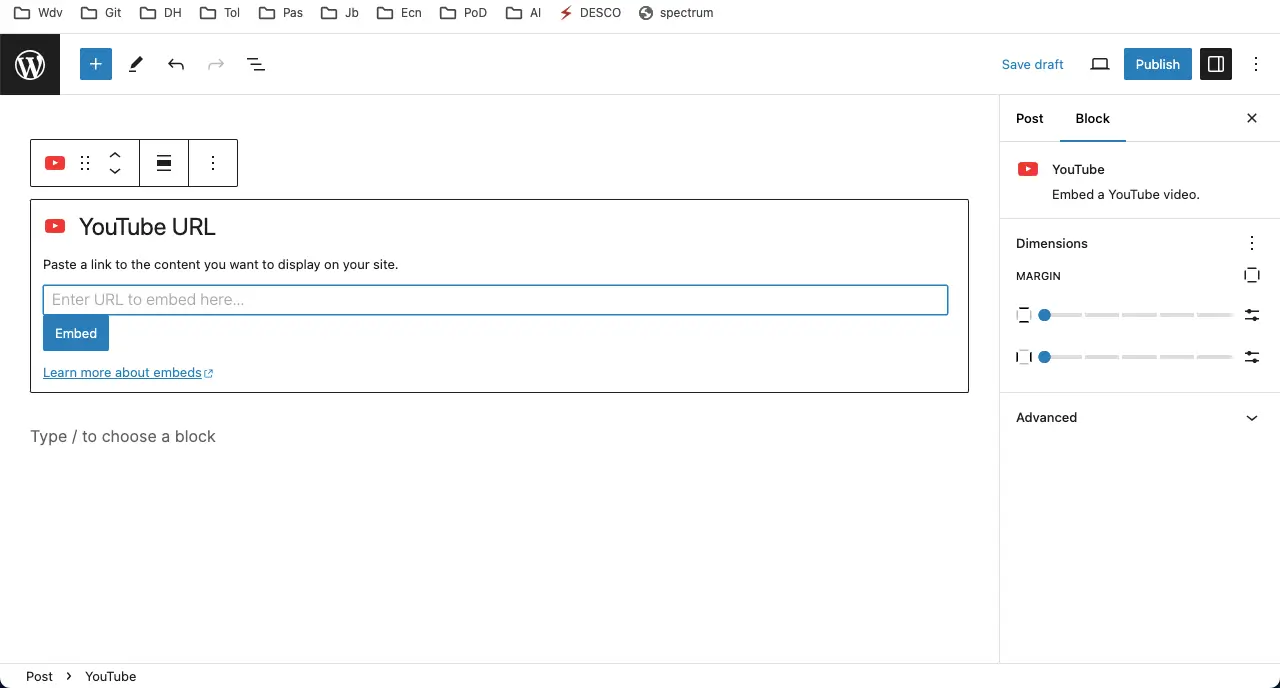
You can see the block is added to the editor.

Step 02: Copy-Paste a YouTube Video Link to the Box
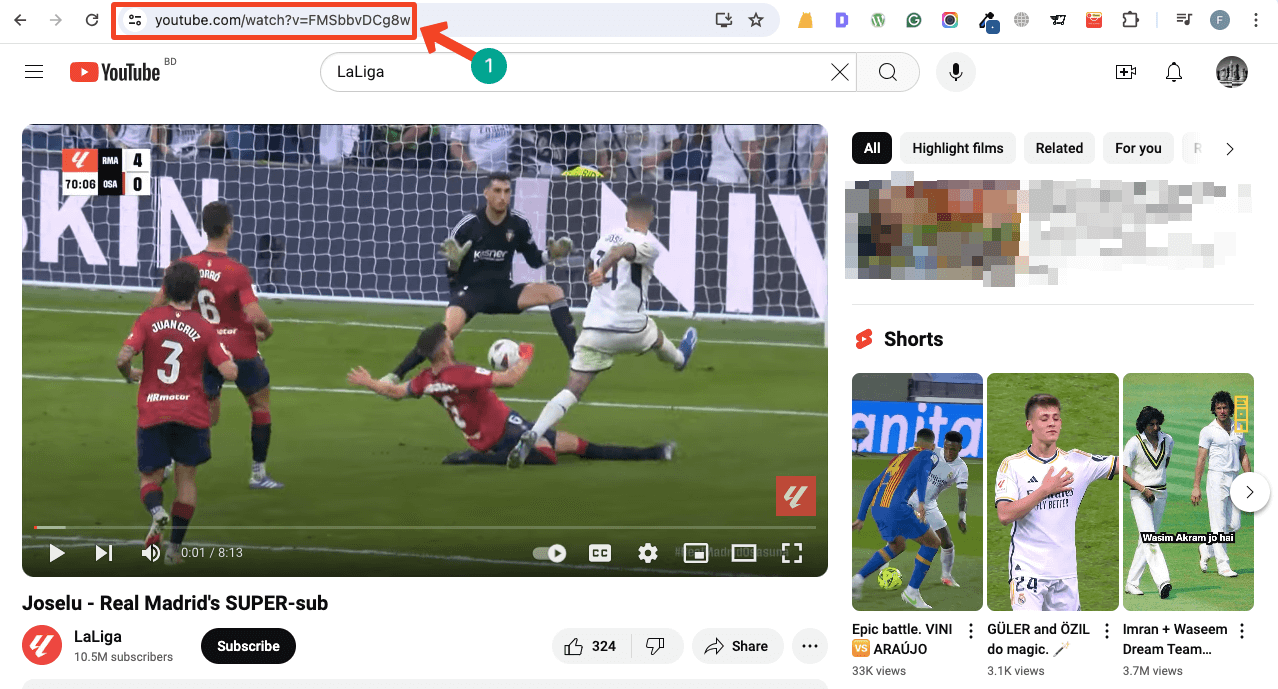
Go to YouTube.com. Copy the URL of the YouTube video you like.

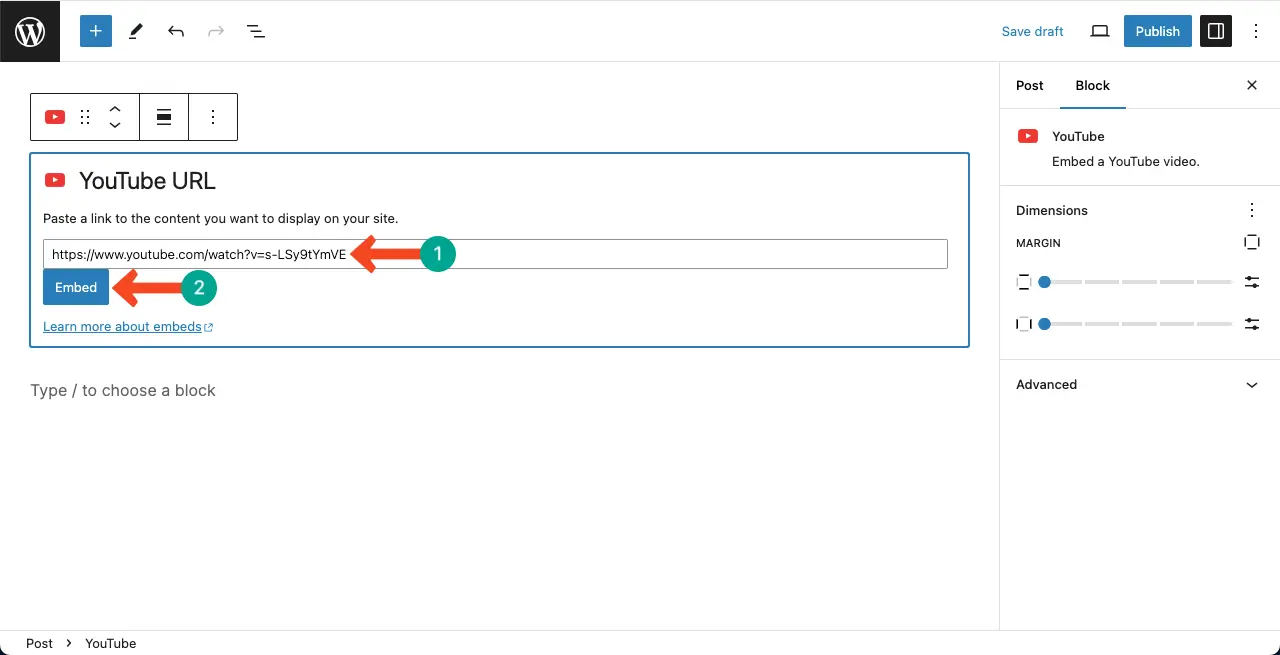
Paste the YouTube video URL into the box provided in the block. Hit the Embed button.

You can see the YouTube video has been embedded to the editor.

Step 03: Customize the WordPress YouTube Block
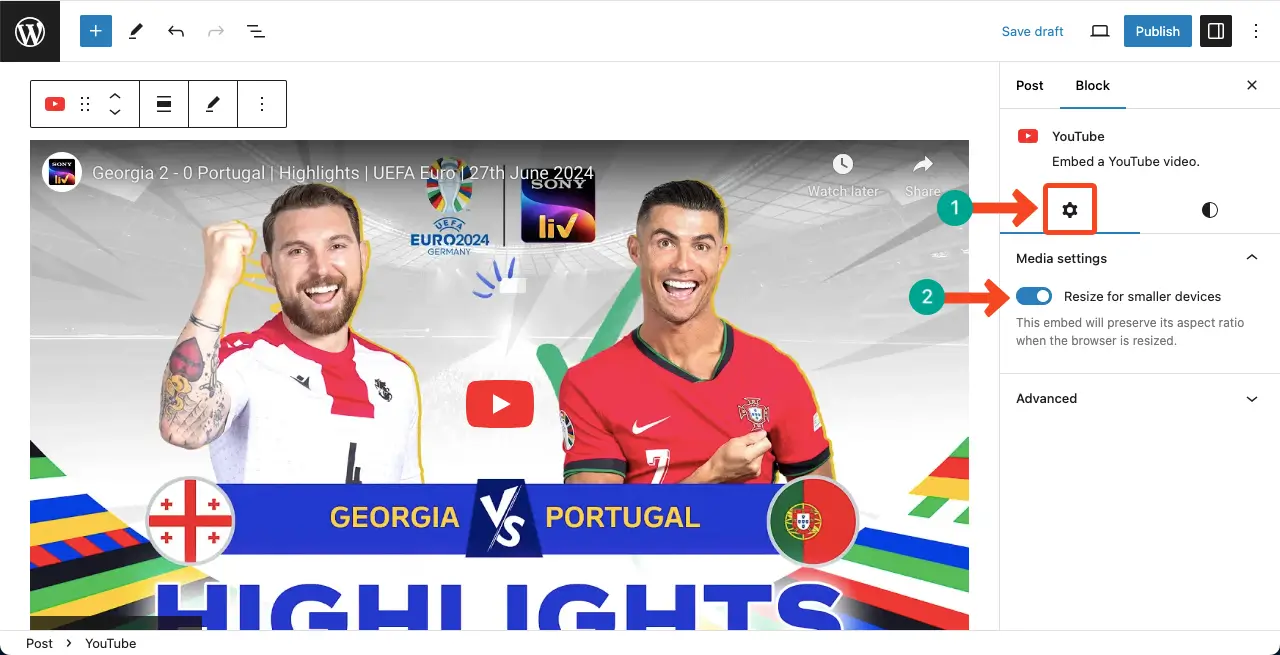
Under the Settings tab on the right sidebar, toggle on the option Resize for smaller device. This will perfectly display your videos on small-sized mobile phones and devices.

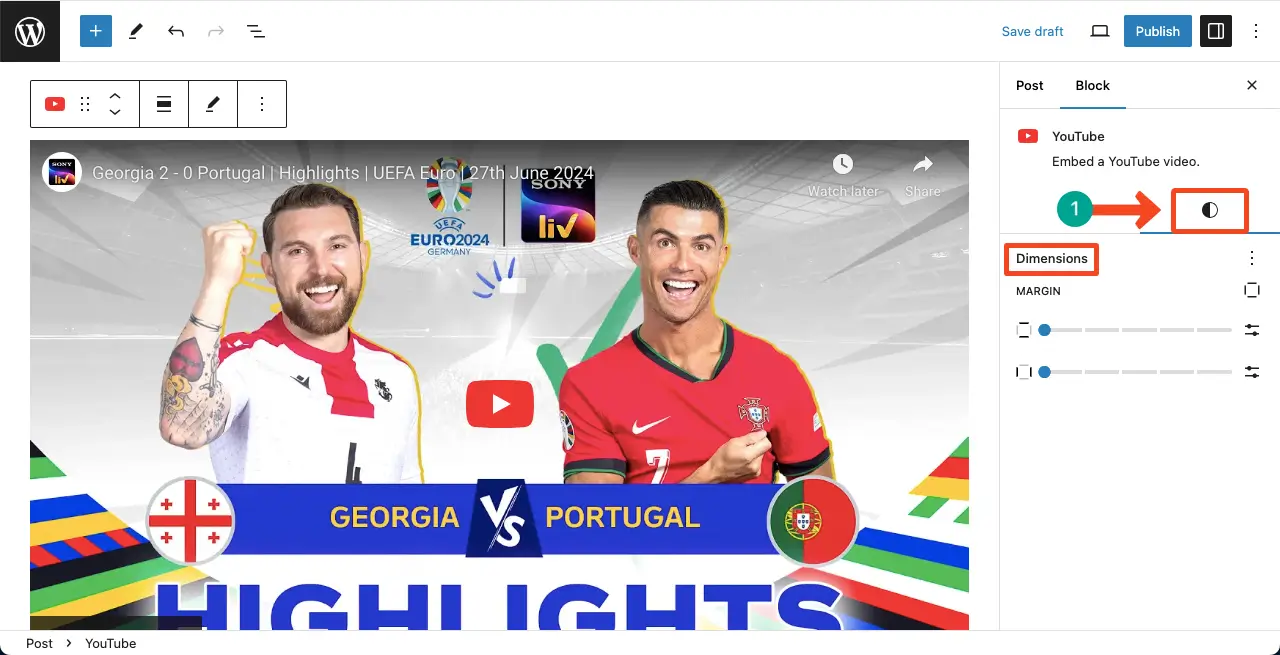
Next, go to the Styles tab. If necessary, you can customize the margin to modify the dimension of the block.

Thus, you can use the WordPress YouTube block on the Gutenberg editor.
Conclusion
You can use the WordPress YouTube block in various places on your website, such as blog posts, landing pages, product pages, or any other area where you want to include video content.
But always remember to follow the copyright laws and ensure that you have the necessary permissions to use the YouTube videos you embed on your website.
I hope this helps! Let me know in the comment section if you have any further questions.
