The WordPress Media & Text Block allows you to combine media elements and text within the same block. You can showcase media files (images, videos, GIFs, etc.) alongside accompanying text.
In this article, I will show you how to use WordPress Media and text block the right way. Get started without further delay.
Step 01: Add the WordPress Media and Text Block to Your Post/Page
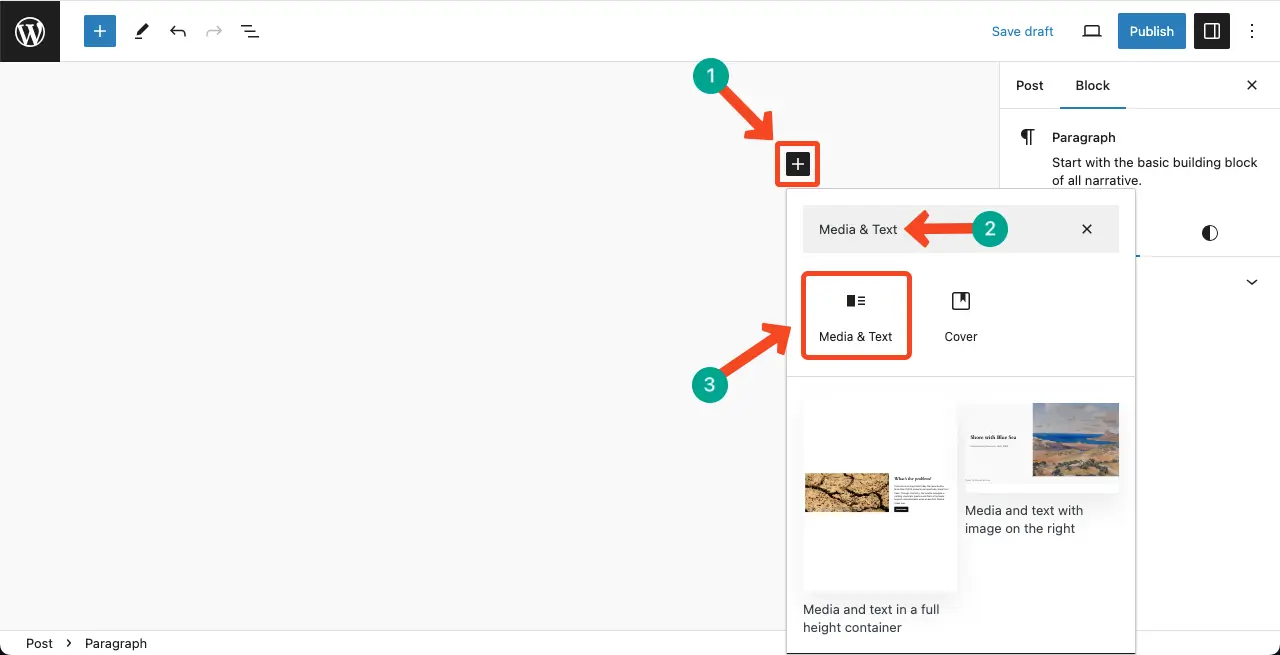
On the post or page editor. Click on the (+) button to add a new block. Type Media & Text in the search box. Hit to add the block to the editor after it appears below.

Step 02: Add Media and Text Content to the Respective Sections
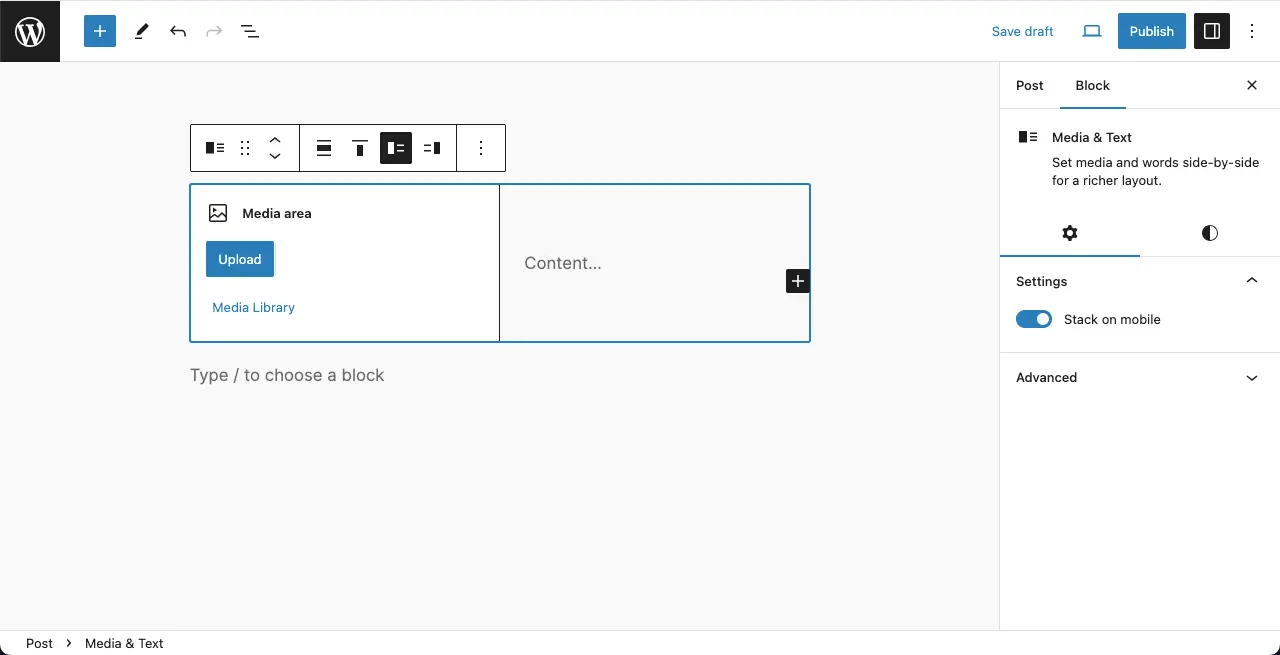
By default, the media file section comes on the left and text on the right side. Upload or add images from your media library. After that, write your texts and description on the right side.

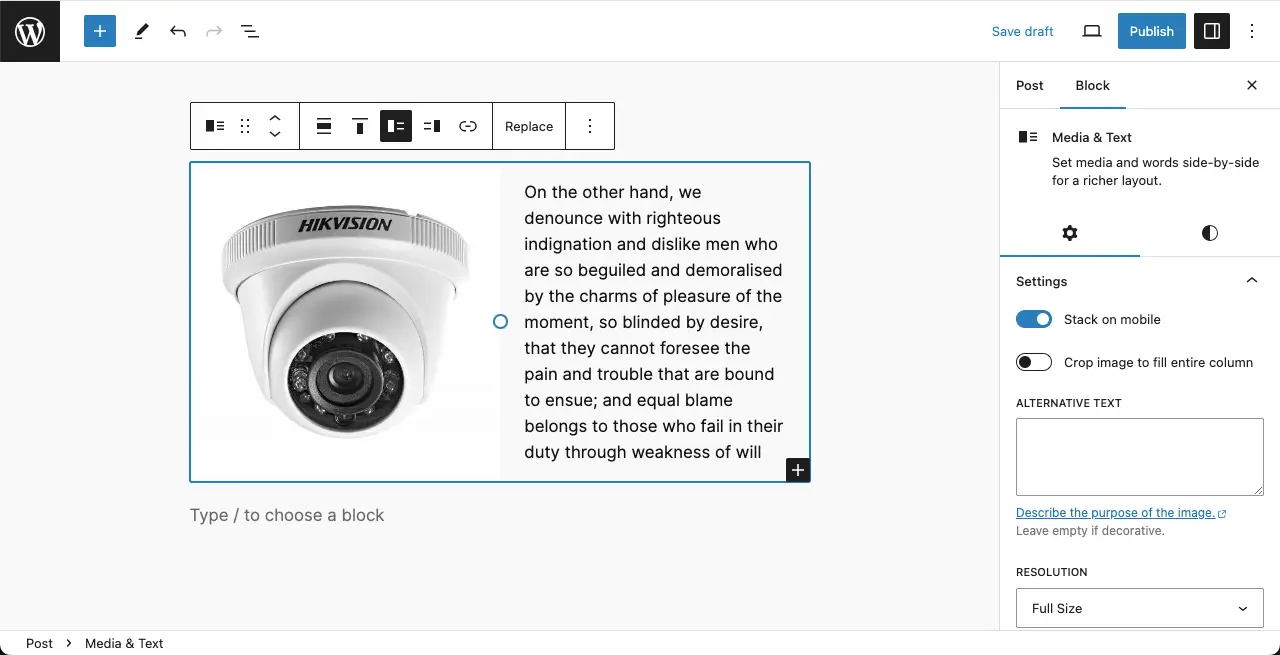
You can see that I have already added an image and accompanying text to the respective sections.

Step 03: Switch the Media and Text Positions
On the Gutenberg toolbar, you’ll get the option to switch the content position. You’ll get two options: Show media on left and Show media on right. Using them, you can easily switch the position of content within the block.
Step 04: Configure Settings and Customize the Media and Text Block
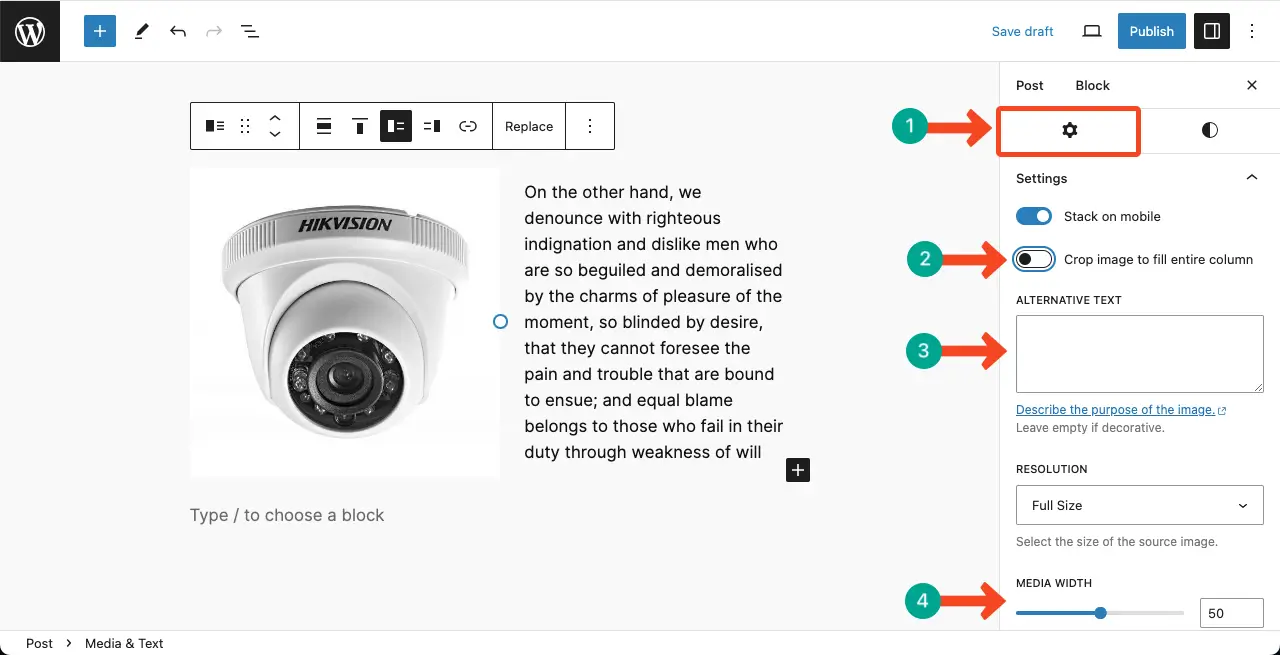
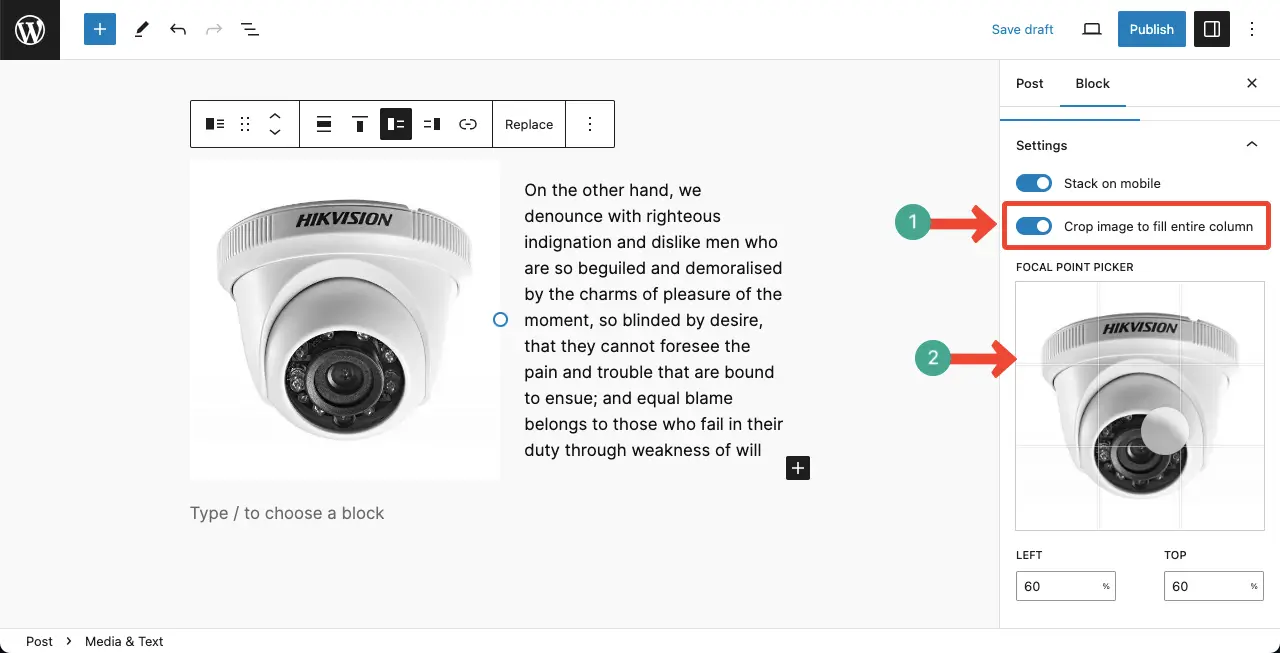
Come to the Settings tab. To Stack this block on mobile devices, toggle on the block. Similarly, you can toggle on the crop image option to crop image files added to the block.
After that, you can add an alternative text for the image file and customize the media width.

Once you toggle on the crop image option, you’ll see the Focal Point Picker option appear.

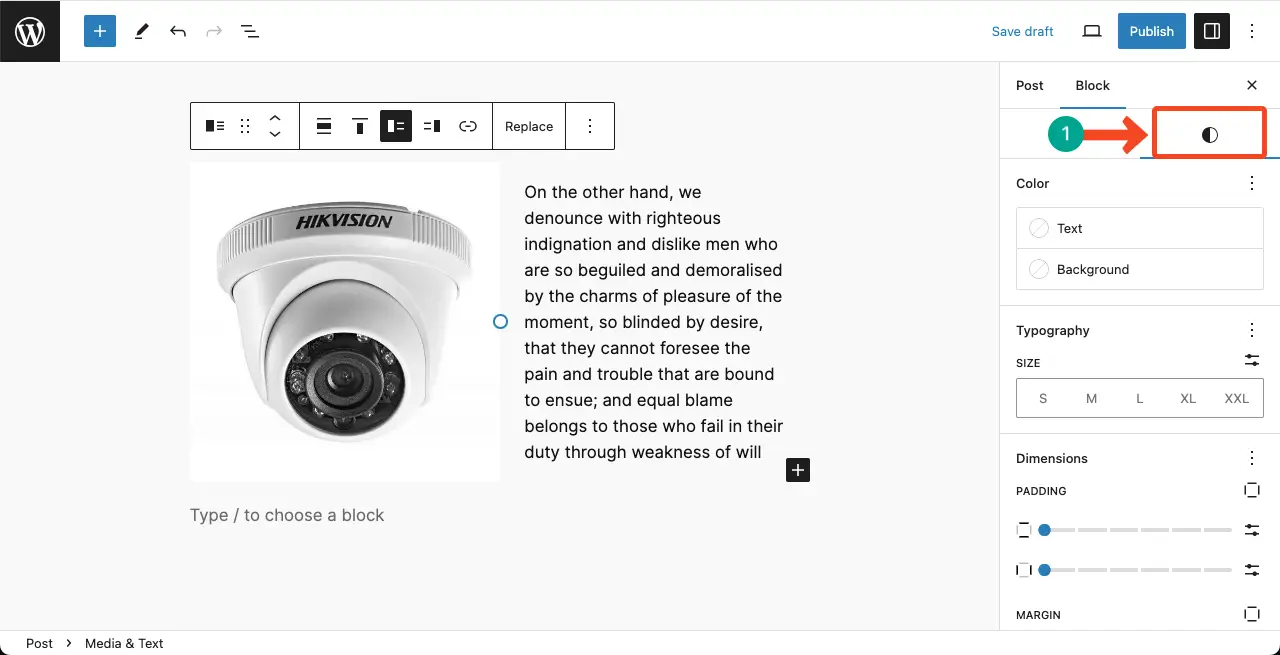
Next, come to the Styles tab. Like any other block, you can customize the text color, background color, typography size, and dimension.

Check how to add alt text to images in WordPress.
Best Practices for Using the Media and Text Block
While Media and Text is an important WordPress block, there are several best practices you must consider to make the best use of this block. Take a look at the best practices below.
1. Purposeful Integration
When using the media and text block in your content, it is important to ensure that the media and text are integrated purposefully. The media should enhance and complement the text, providing visual support or additional information to engage the reader.
2. Add High-Quality Media Files
Use high-quality media that is visually appealing and relevant to your content. Blurry or low-resolution images can detract from the overall impact of your message. Also, ensure that videos or audio clips are of good quality and add value to the reader’s experience.
3. Consistent Formatting
Maintain a consistent formatting style throughout your media and text blocks. This includes using the same font, font size, and color scheme for both the text and media elements.
4. Make Proper Placement
Placing media strategically can help break up large chunks of text and make your content more visually appealing. For example, inserting an image or video after a paragraph can provide a visual break and draw the reader’s attention.
5. Clear and Concise Text
Keep the text in your media. Plus, make sure the text block is clear, concise, and easy to read. Use short paragraphs and bullet points to present information in a digestible format. Avoid overwhelming the reader with lengthy paragraphs or complex sentences that may distract from the media elements.
Finishing Note!
The WordPress Media and Text Block offers a user-friendly way to seamlessly integrate media and text within your posts and pages. By following the steps outlined in this tutorial, you can now experiment with different layouts, styles, and media types.
Hope by following these best practices, you can effectively use the media and text block to create engaging and visually appealing content that captures your audience’s attention and enhances their overall reading experience.
