The Gutenberg Embed is one of the most useful blocks in WordPress. It allows you to add and display content from various sources, like videos, images, tweets, audio, and other media, directly into your WordPress posts and pages.
As a result, you don’t have to upload that content to your site, which can save you valuable web space. In this article, I will show you how to use the WordPress Embed block.
How to Use the WordPress Embed Block
The Embed is a free and default WordPress block. The process of using it is very simple and easy. Let’s explore how to use the block.
Step 01: Add the Embed Block to the Editor
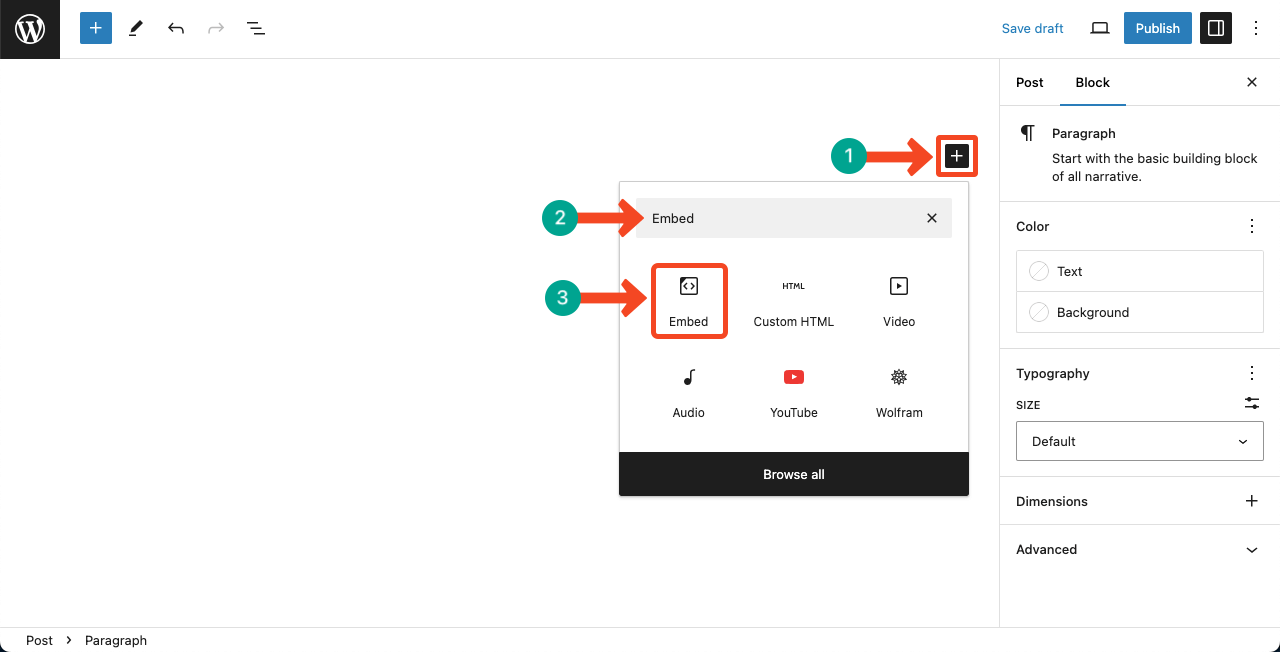
Open a post/page. Click the plus (+) icon on the editor. Once the block appears, add it to the editor.

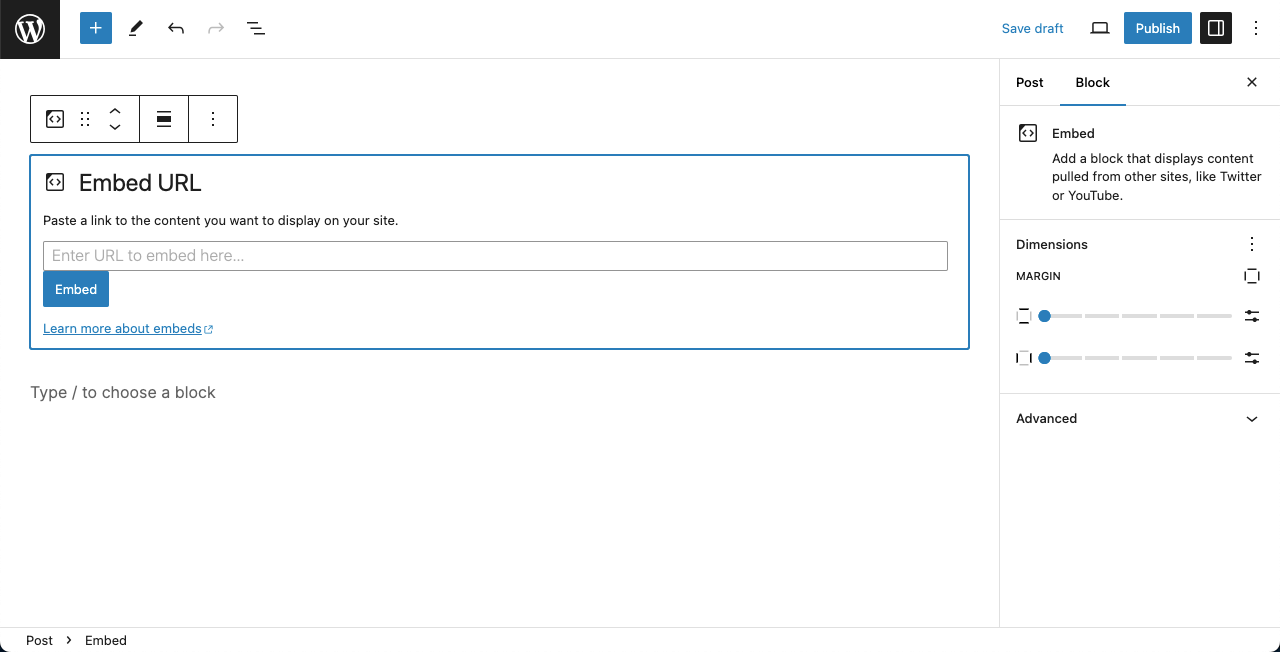
You can see the Embed block is added to the editor.
You now have to copy-paste a link to the box from the source you want.

Step 02: Copy-Paste a YouTube Video Link
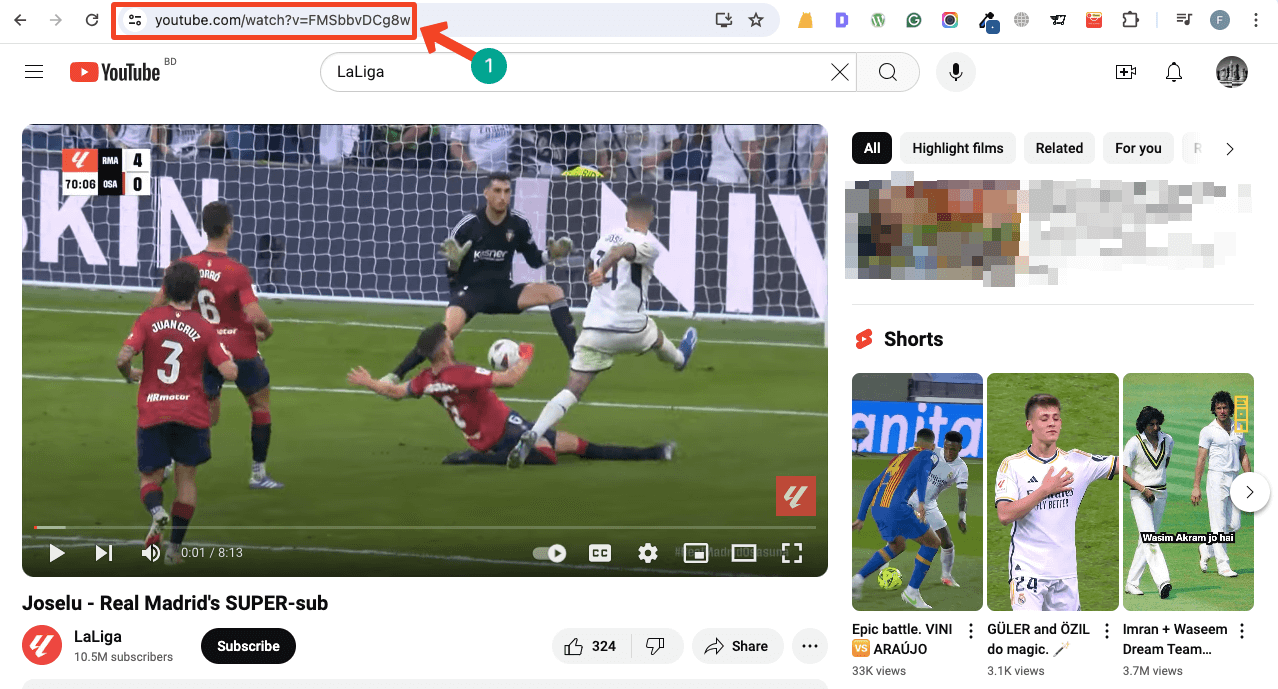
Go to your desired YouTube video. Copy the link from the top.

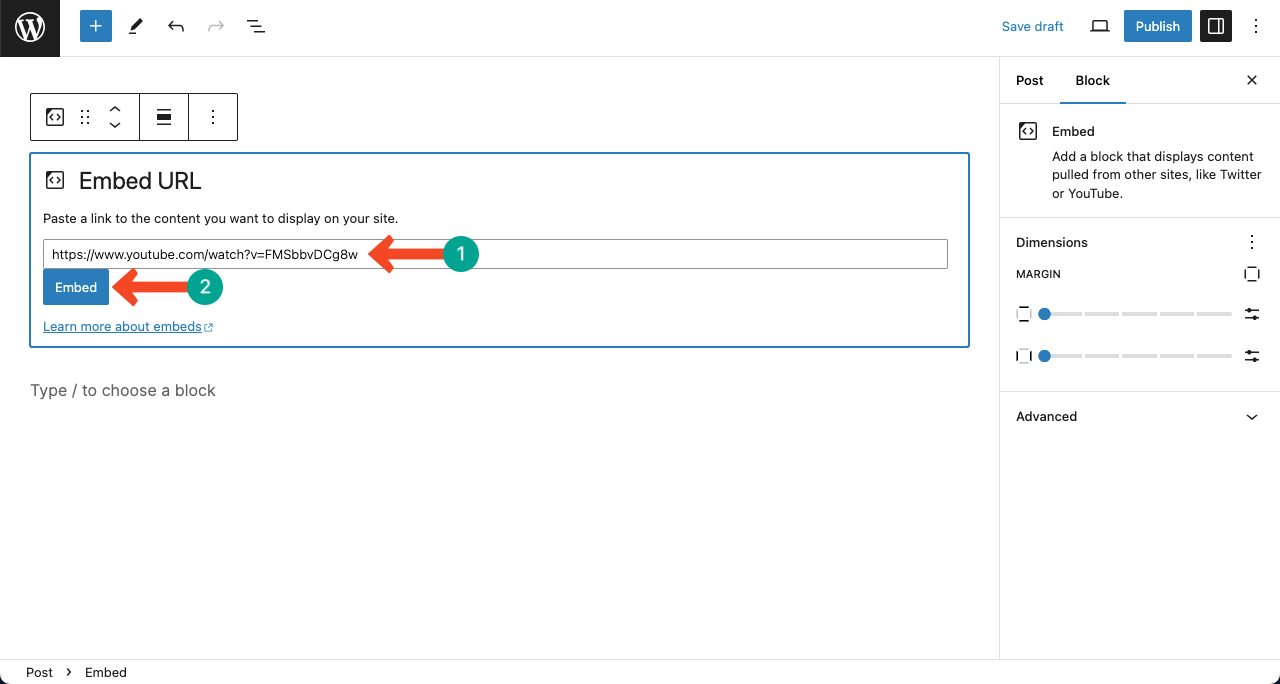
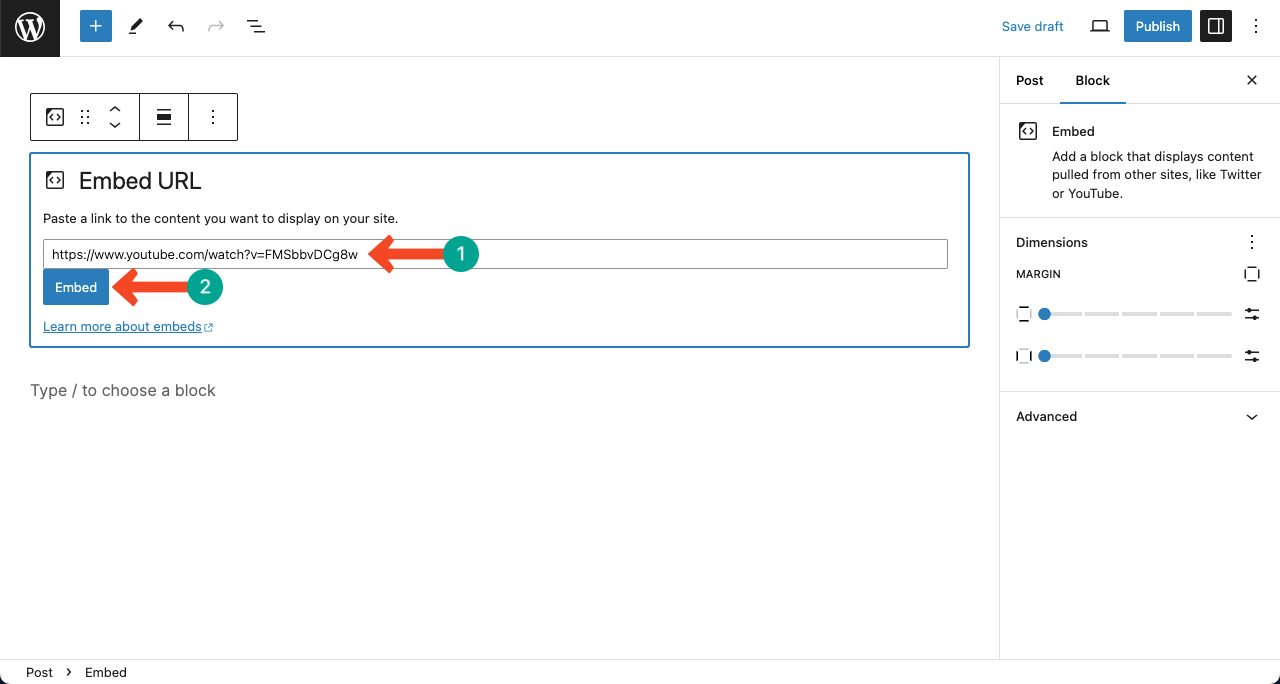
Paste the YouTube video link to the embed block box. Hit the Embed button at the end.

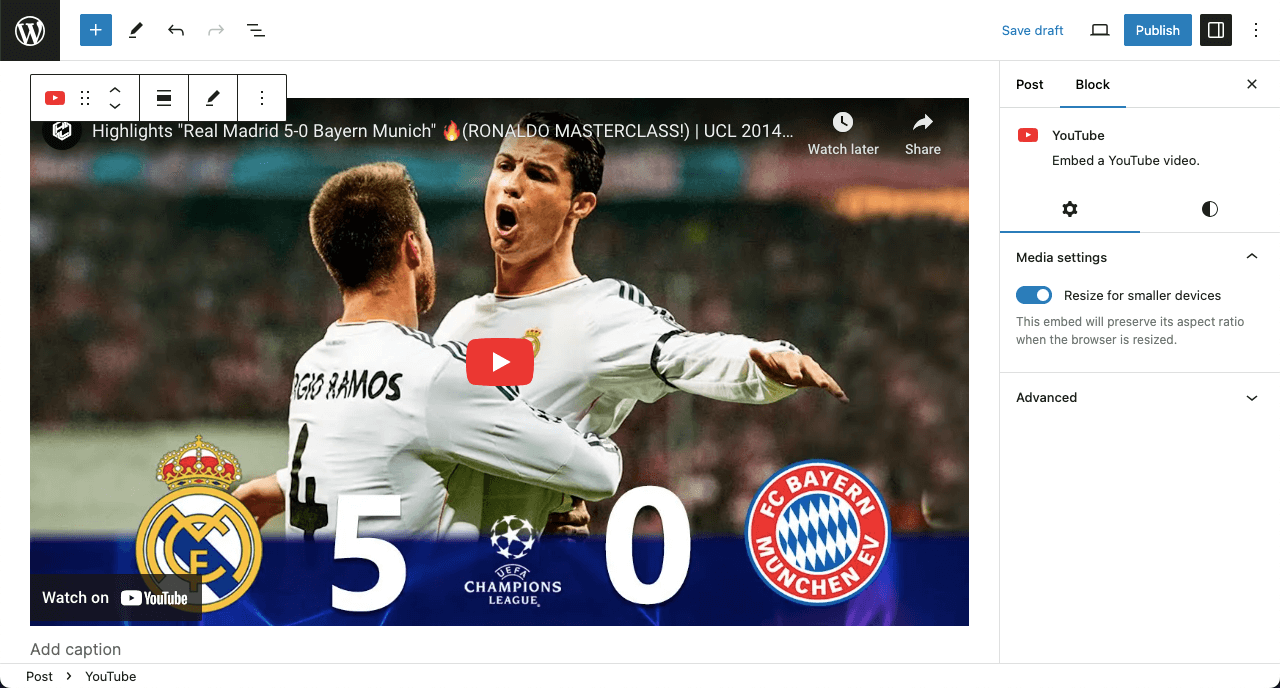
You’ll see the YouTube video displayed in the editor.

Step 03: Copy-Paste a Twitter Post Link
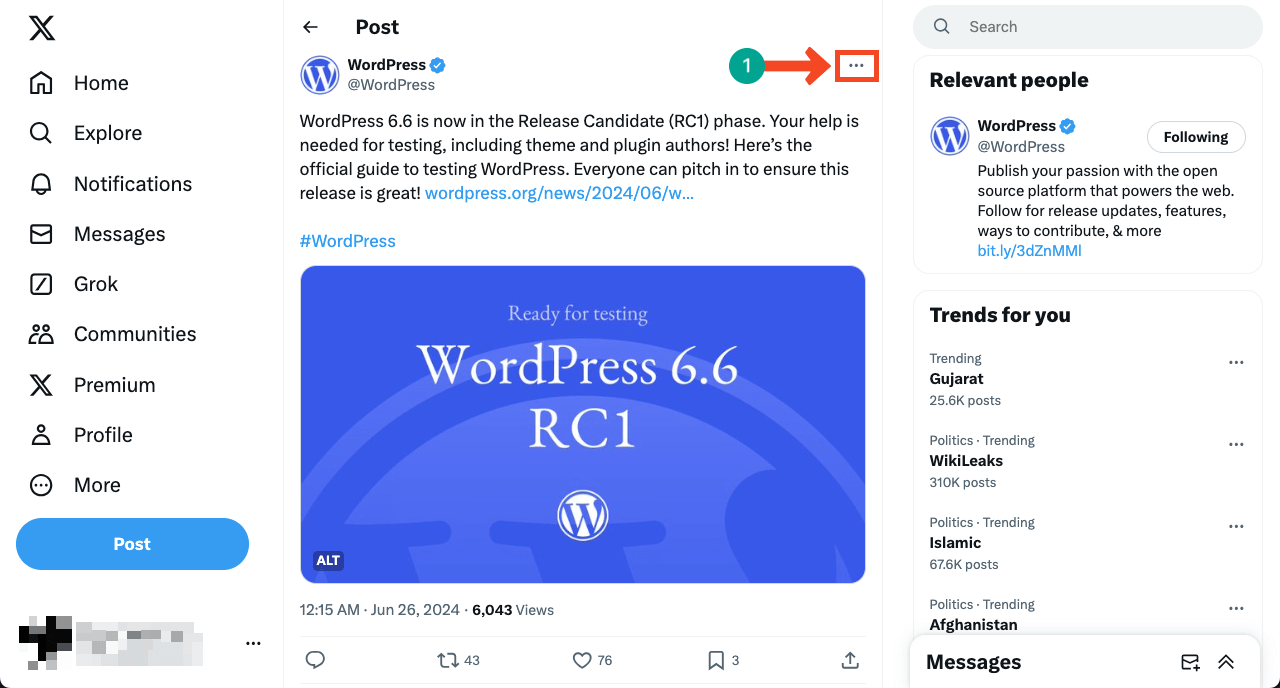
Open a Twitter post. Click the horizontal three-dot icon on the post.

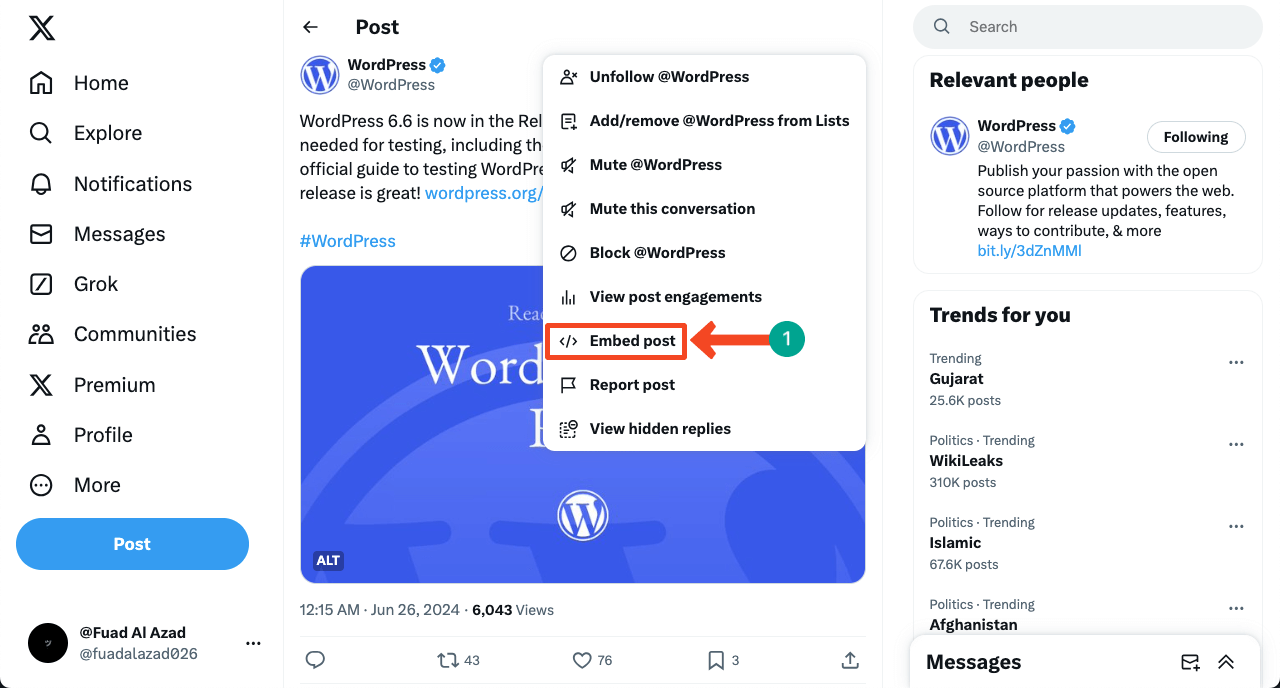
A list will open once you click the three-dot icon. Click the Embed post option on the list.

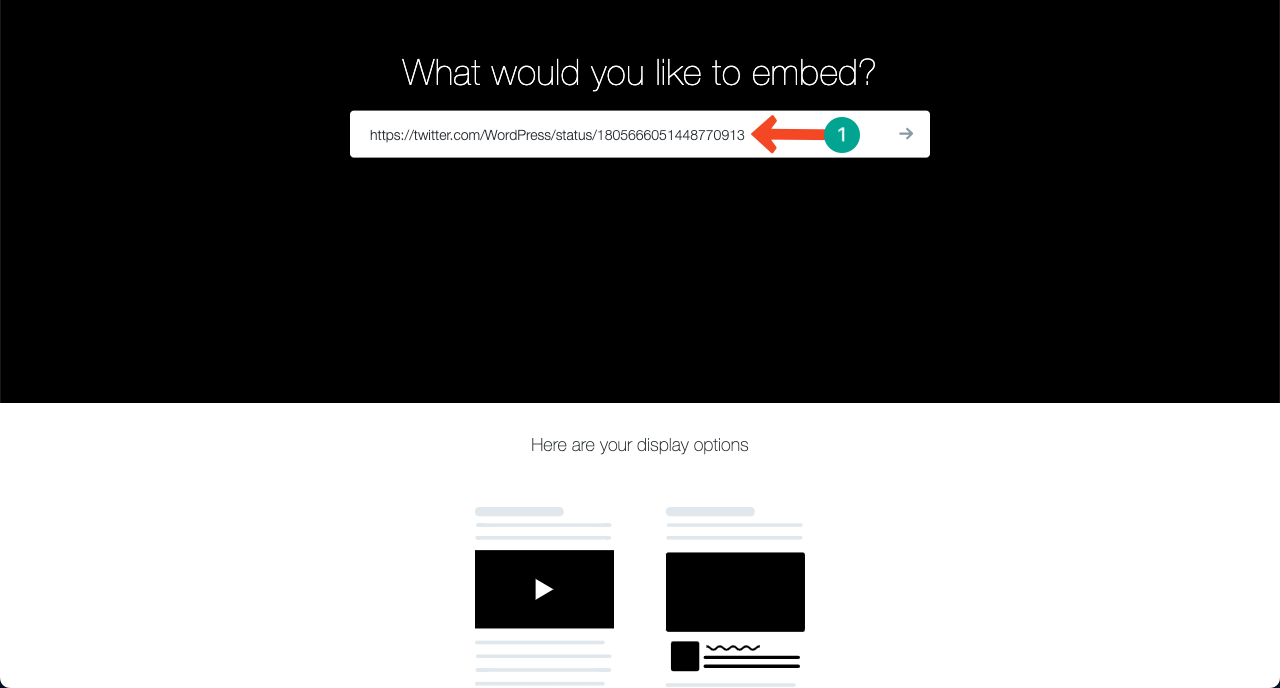
You’ll be taken to a new page where you will get the link to the post. Copy the post link.

Past the link into the Embed block box.

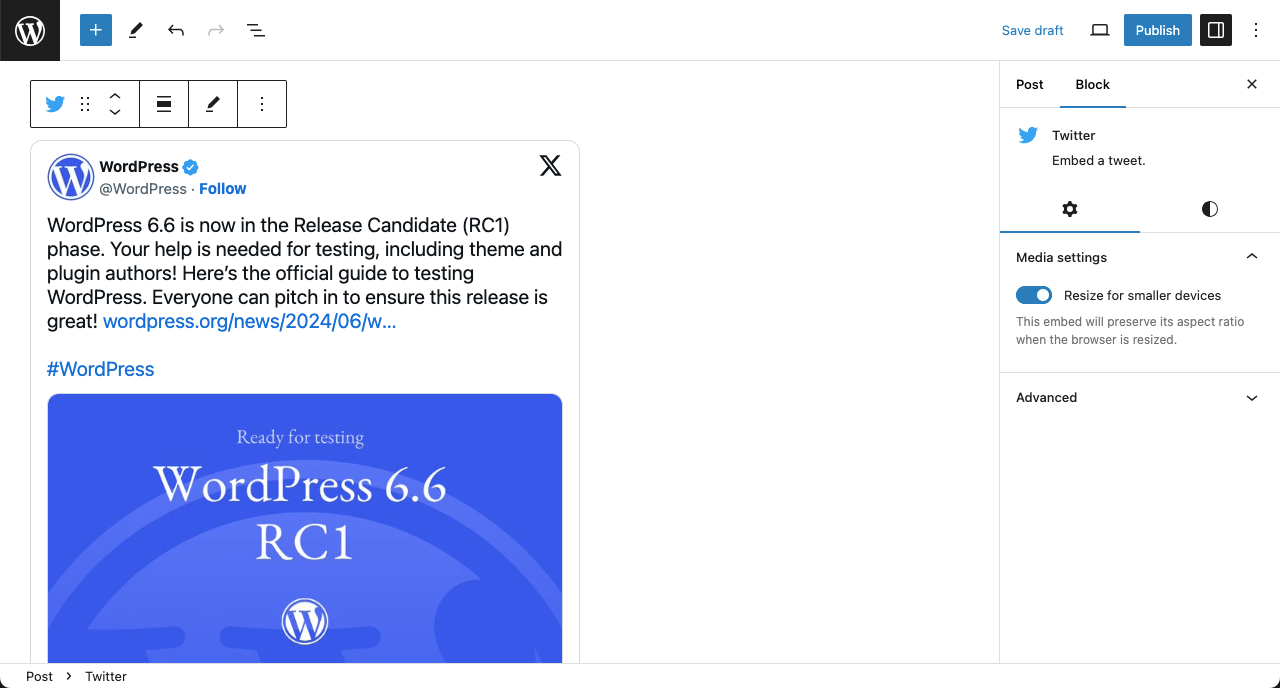
Twitter will instantly be displayed in the editor.

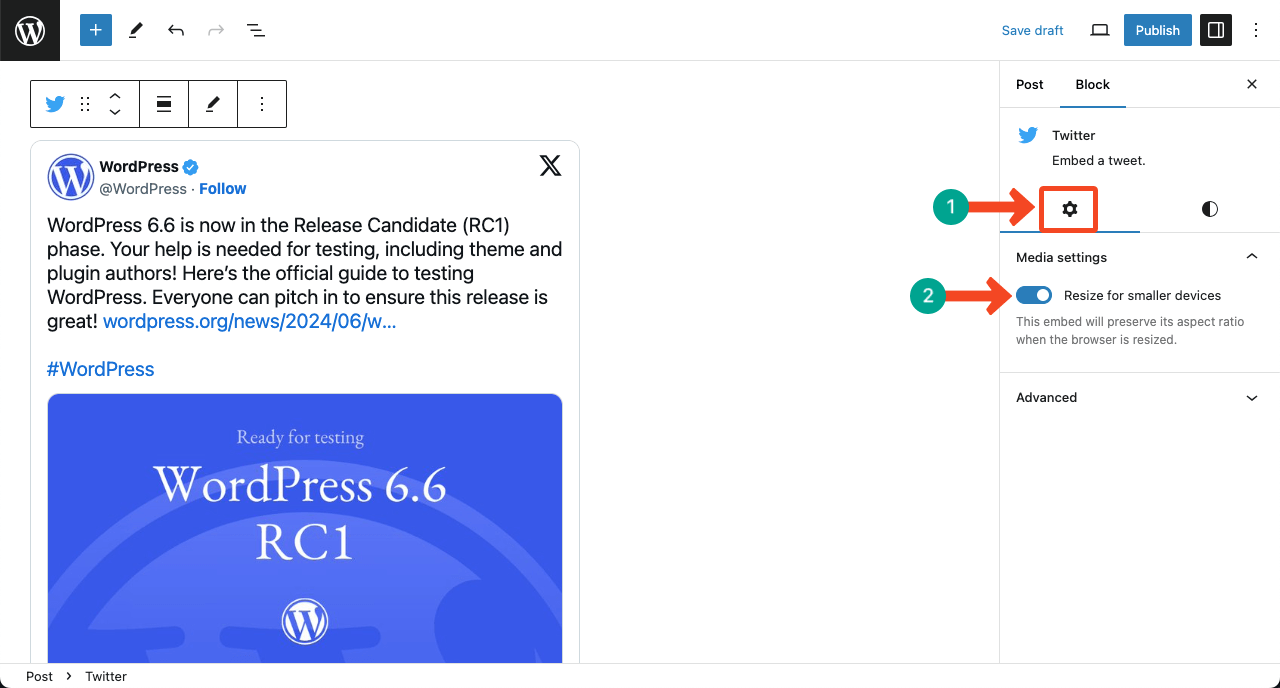
Step 04: Configure and Customize the WordPress Embed Block
Come to the Settings tab on the right sidebar. Enable the Resize for smaller devices so the content is perfectly displayed on smaller devices alongside desktops.

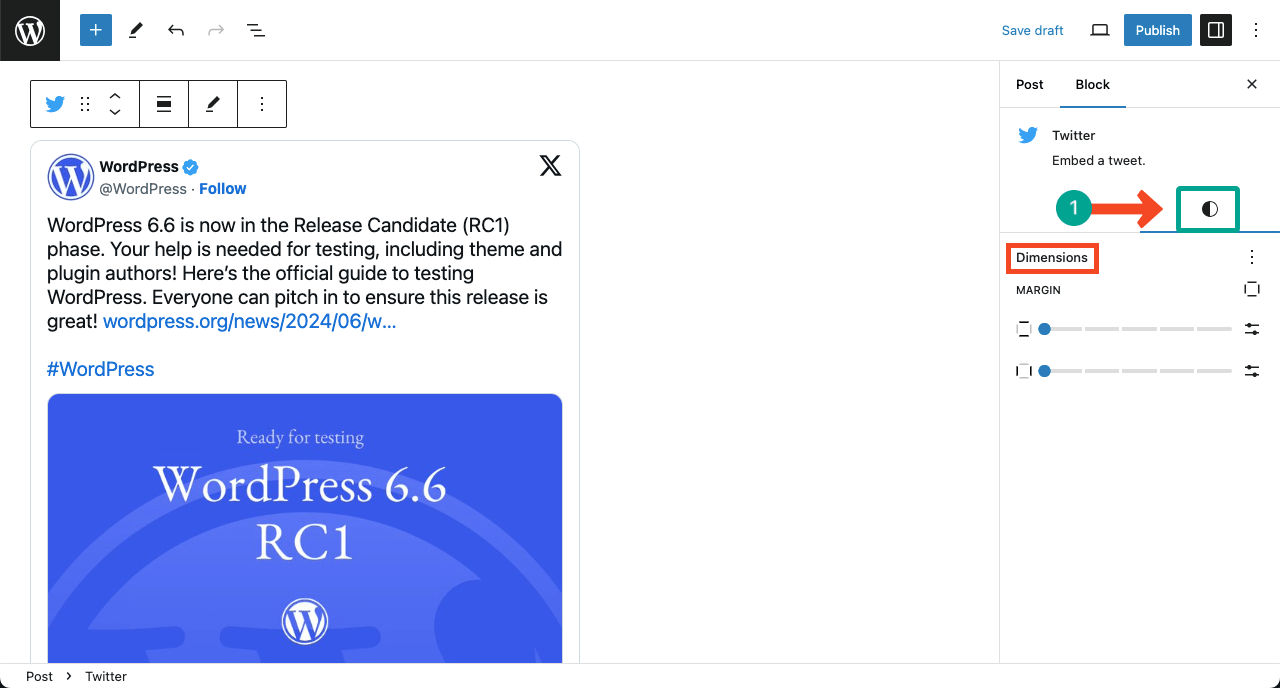
Next, come to the Styles tab. You will be able to change the margin for the block.

Conclusion
Thus, you can use the WordPress Embed block on the Gutenberg editor. But when embedding content, ensure that you provide context and commentary to help your readers understand why you included it and how it relates to your own content.
This can help engage your audience and encourage them to explore the embedded content further
