The Details Block in WordPress helps you to keep a certain part of your content hidden under a parent block with a text summary. Users can explore the hidden text by clicking the summary text or button.
This block is highly useful to cover lots of content in a small space. Plus, if you want to add some additional and sensitive information about your products, the Details Block could be a great option.
The Details Block could be an alternative to the FAQ block as well. In this post, I will show you how to use the Details Block in WordPress. Keep reading!
What is the WordPress Details Block?
The details block is a default block in WordPress that allows users to display additional information about any particular topic on posts and pages. When added to a post or page, the details block provides a structured way to present information within the respective paragraph of any topic.
It is a block available in the WordPress block library that you can easily add and customize. the WordPress details block can be used for various purposes, such as showcasing product specifications, displaying event details, or providing additional context to the content being presented.
Step 01: Add the WordPress Details Block to Your Editor
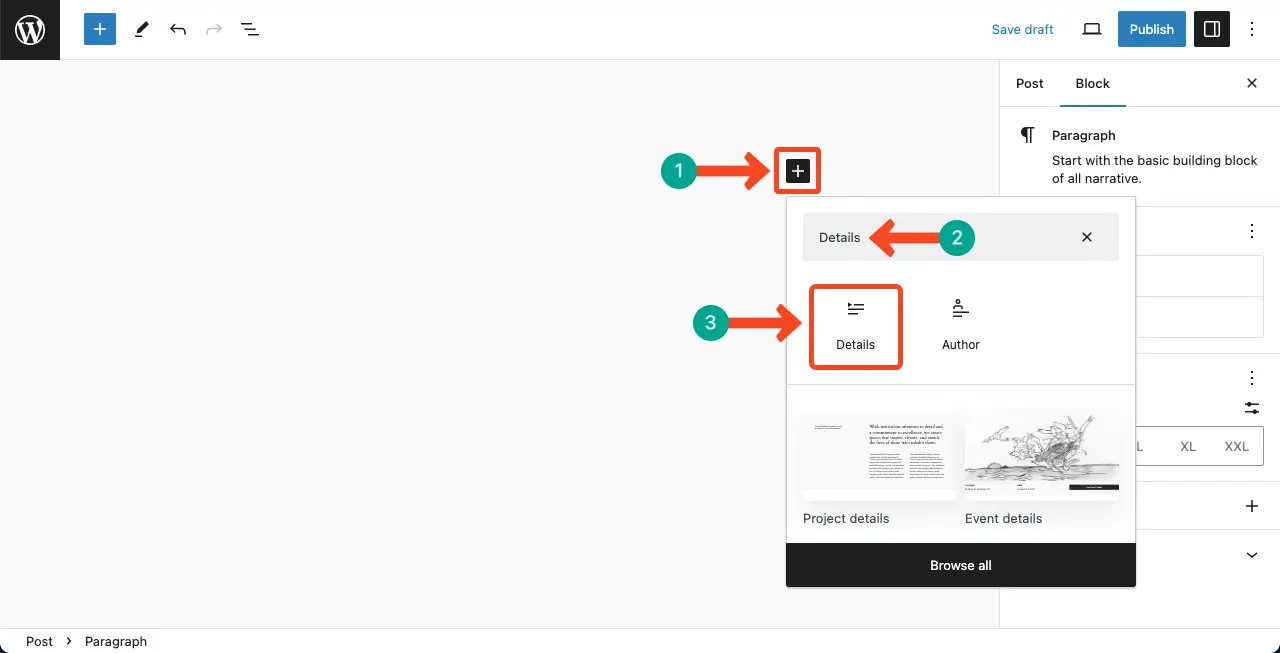
Open the Gutenberg editor for the post or page where you want to add the Details Block. Click the block Inserter (+) icon to open the block library.
Search for Details in the search bar. Click the Details block for your post or page.

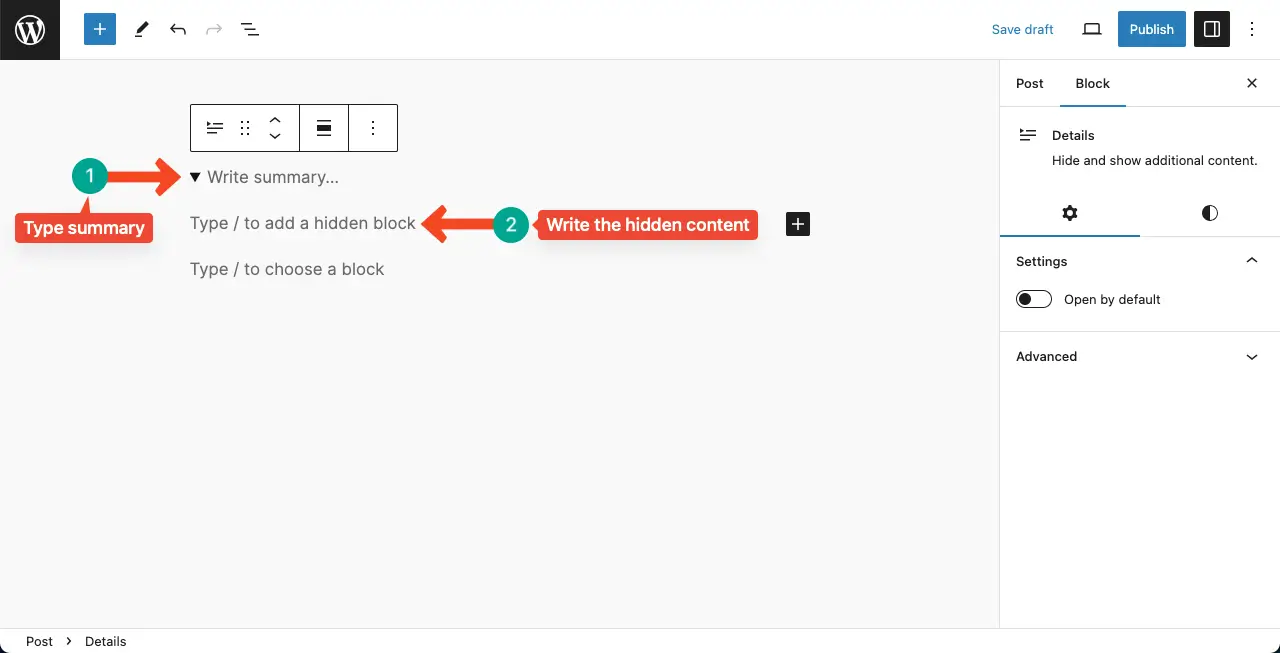
Once the block is added, you’ll see it has two sections. The first section is for adding a summary, and the second section is for the content that will be hidden.

Step 02: Add Content to the Details Block
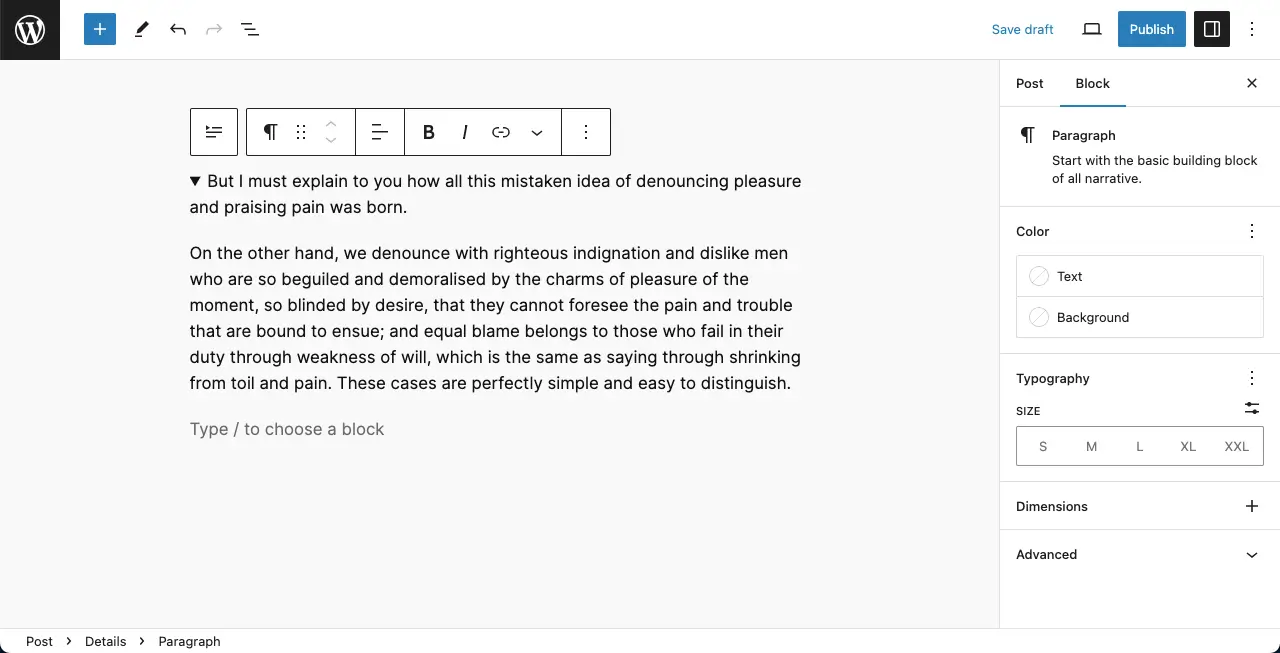
You can see we have added content to these sections. The first section includes a summary, and the second covers a detailed description.

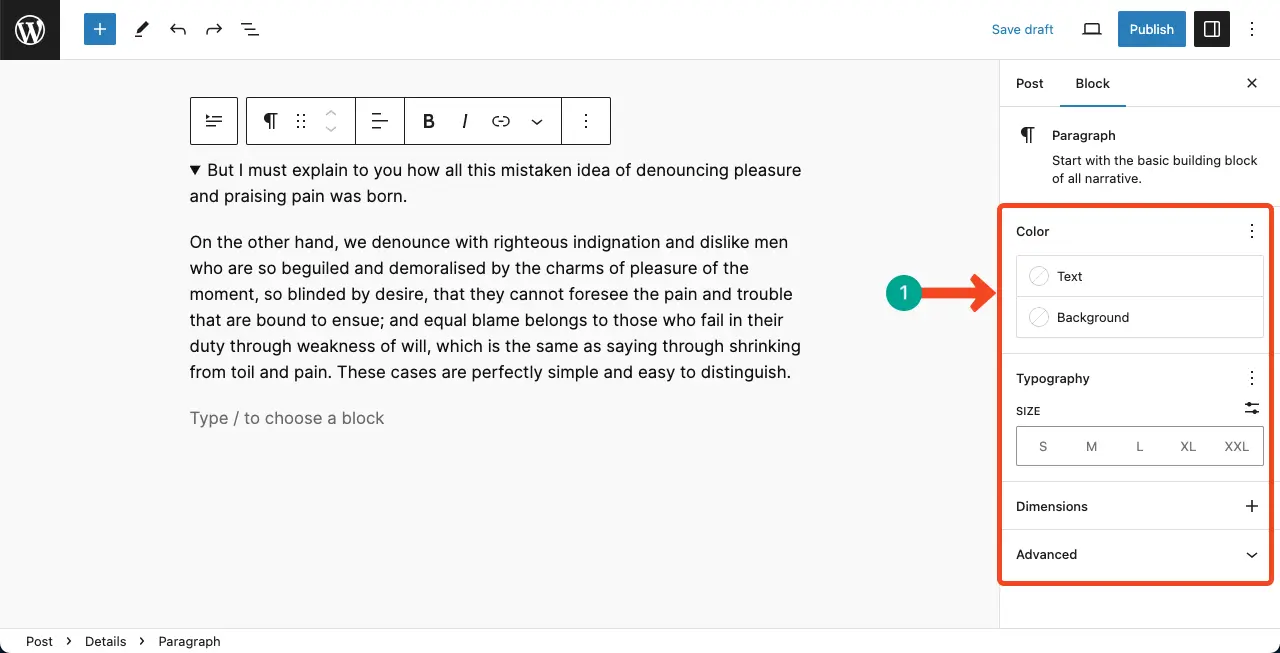
Step 03: Stylize the Content of the Details Block
Go to the right sidebar while the Details block is selected. You can change the text color, background color, typography, text size, and block dimension.

Step 04: Preview the WordPress Details Block
Come to the preview page. Click the summary icon. If your block is configured correctly, it will expand and show the hidden content. You can see in the video below that our block is working nicely.
Thus, you can use the WordPress details block on your website.
Learn how to add alt text to images in WordPress with titles.
Best Practices for Using the WordPress Details Block
Below, I have listed several tips and guidelines by which you can make the best use of the WordPress Details block. If you don’t have enough time, you can skim through the points.
1. Purposeful Information
Only include relevant and necessary details in the WordPress details block. Avoid cluttering it with excessive information that may overwhelm or confuse the reader.
2. Consistency in Design
Maintain consistency in the design and styling of the details block across your website. Use the same typography, colors, and layout to create a cohesive look and feel.
3. Add a Clear Main Text
The detail part comes after the main text, as you can see in the tutorial. Ensure the main text accurately describes the information being presented so people feel triggered to read the additional part.
4. Customization with Moderation
While the details block offers customization options, it’s important to exercise moderation. Avoid going overboard with excessive customization, as it may lead to an inconsistent or cluttered appearance.
5. Regular Updates
Keep the details block updated with accurate and current information. If any details change, make sure to update the block accordingly. Outdated or incorrect information can lead to confusion and diminish the credibility of your website.
Final Note
Use the Details Block to provide additional information or hide content not essential for all users. This can help keep your page clean and organized. ensure the summary text accurately represents the hidden content to give users a clear and concise preview.
Consider the user experience when deciding whether to use the Details Block. If the hidden content is crucial for all users, displaying it directly on the page may be better than hiding it.
Since the Detail Block is such an exciting block, you may want to use it countless times. But this should never be done. You must use this block in harmony with other blocks so that a proper balance is maintained.
