The Quote Block lets you highlight and emphasize specific text within your posts or pages. It effectively showcases important quotes, testimonials, or key points to raise reading interest and draw attention to specific information.
If you want to display statistical information or life-changing verses of great people, the Quote Block could be a great way to display them. I’ll show you how to use the Quote Block in WordPress and customize it afterward.
Step 01: Add the Quote Block to the WordPress Editor
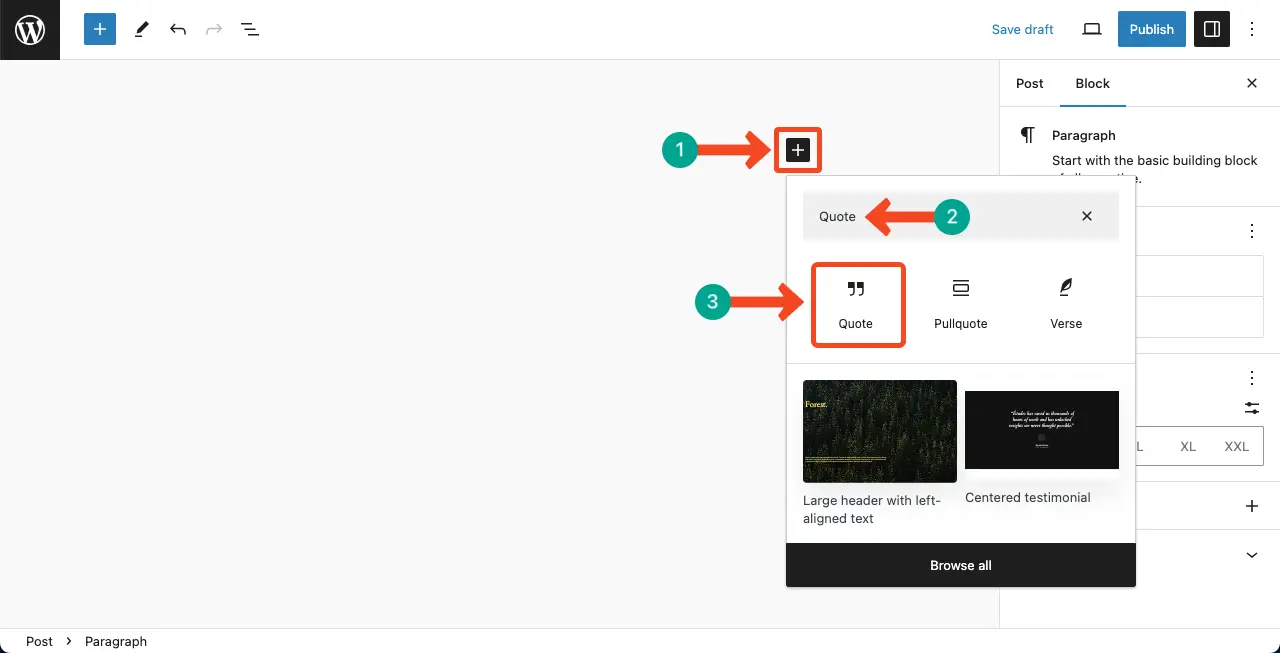
Get into a post or page. Find and add the Quote block to the editor.

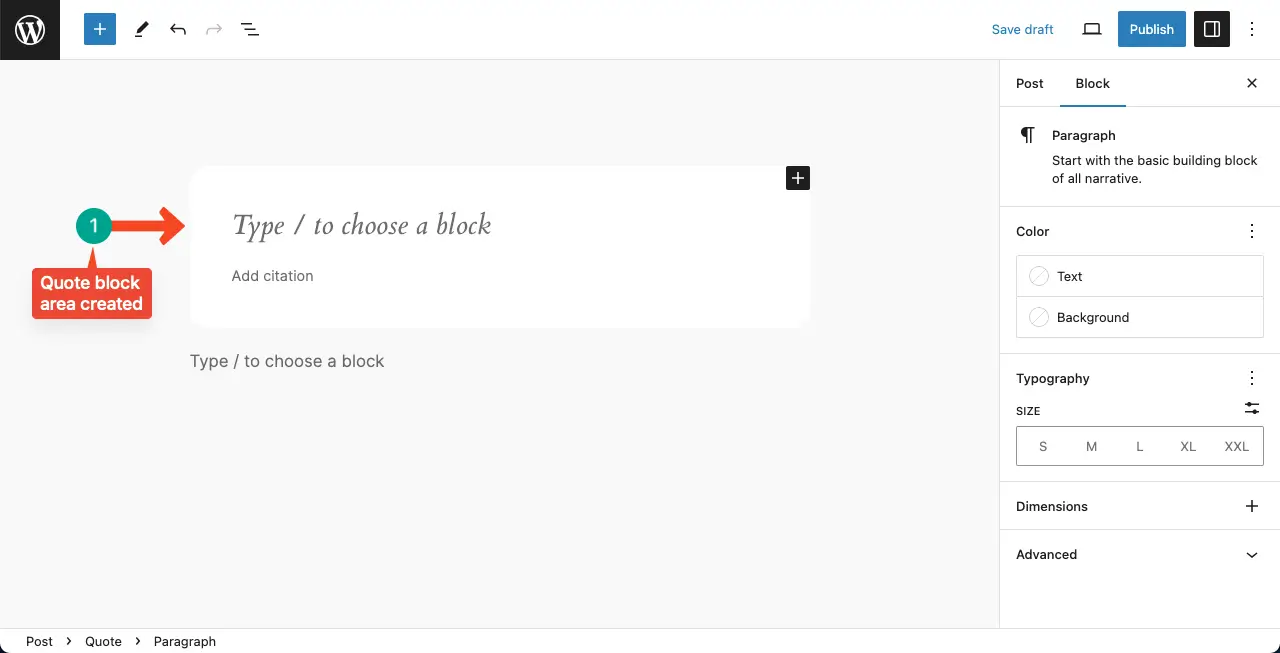
The quote block area will be created in a second.

Step 02: Write Content into the Quote Block Area
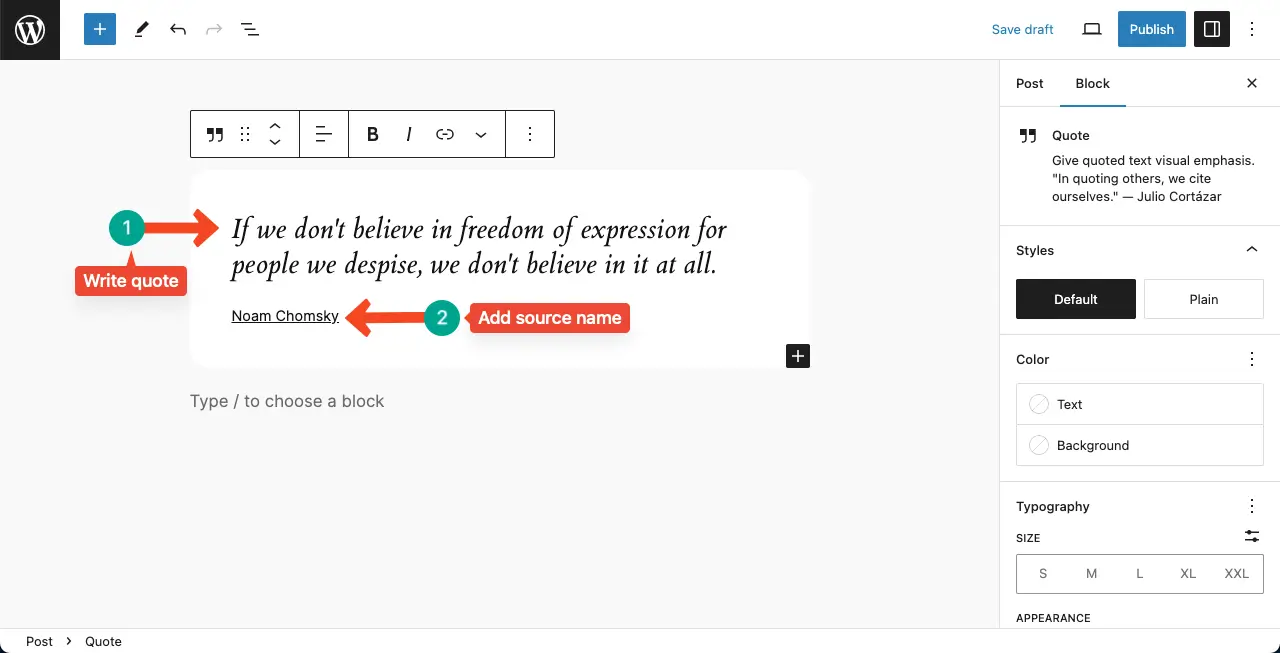
The quote block comes with two sections. The first section is for adding the main quote text. The second section is for mentioning the source.
We’ve added a quotation from the great Noam Chomsky for this tutorial. You can even link the source to certain parts of the text.

Step 03: Add Footnotes to the Quote
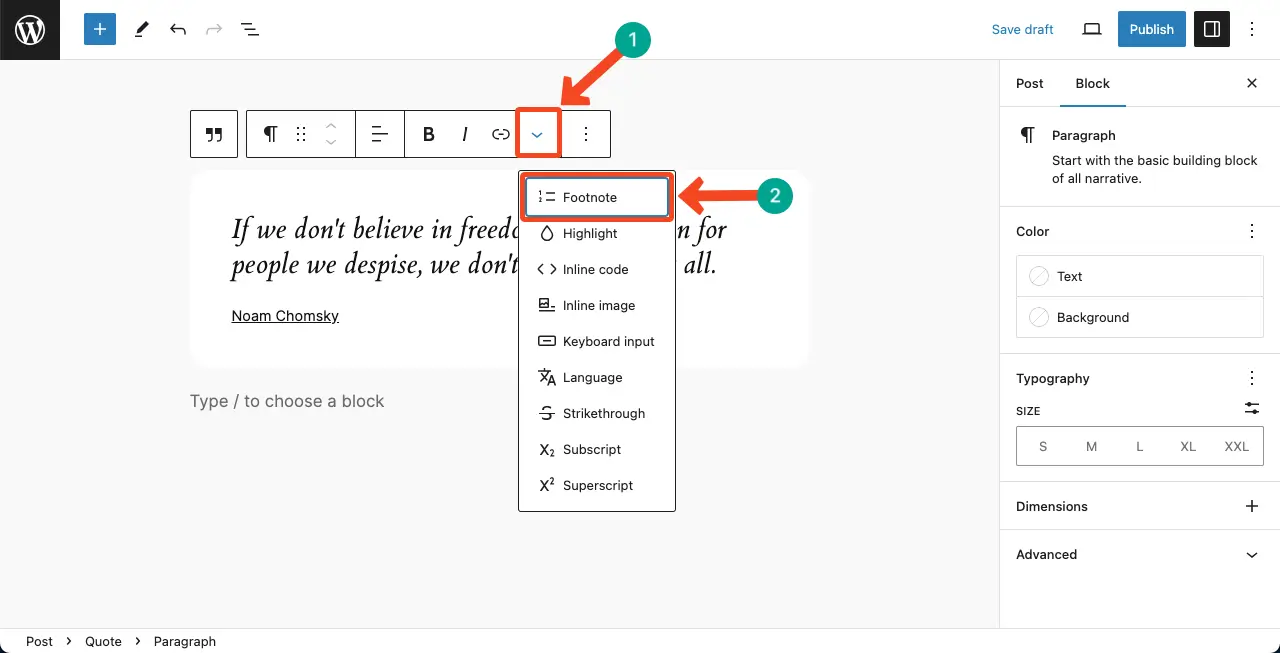
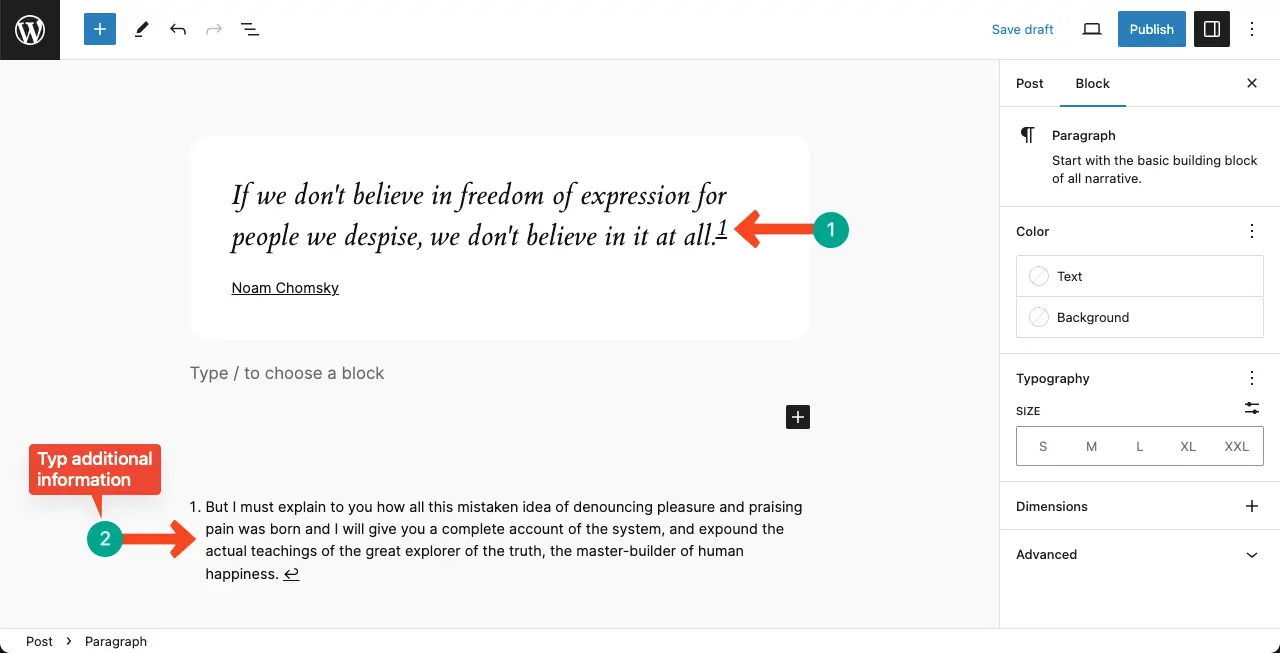
You may want to add references/footnotes to the quotation block. The Gutenberg toolbar has a Footnote option. Click the More option on the toolbar. Hit the Footnote option on the list.

The footnote section will be created at the end of the post/page editor. Type your additional texts into the footnote section.

Learn how to add footnotes to WordPress.
Step 04: Stylize the Quote Block
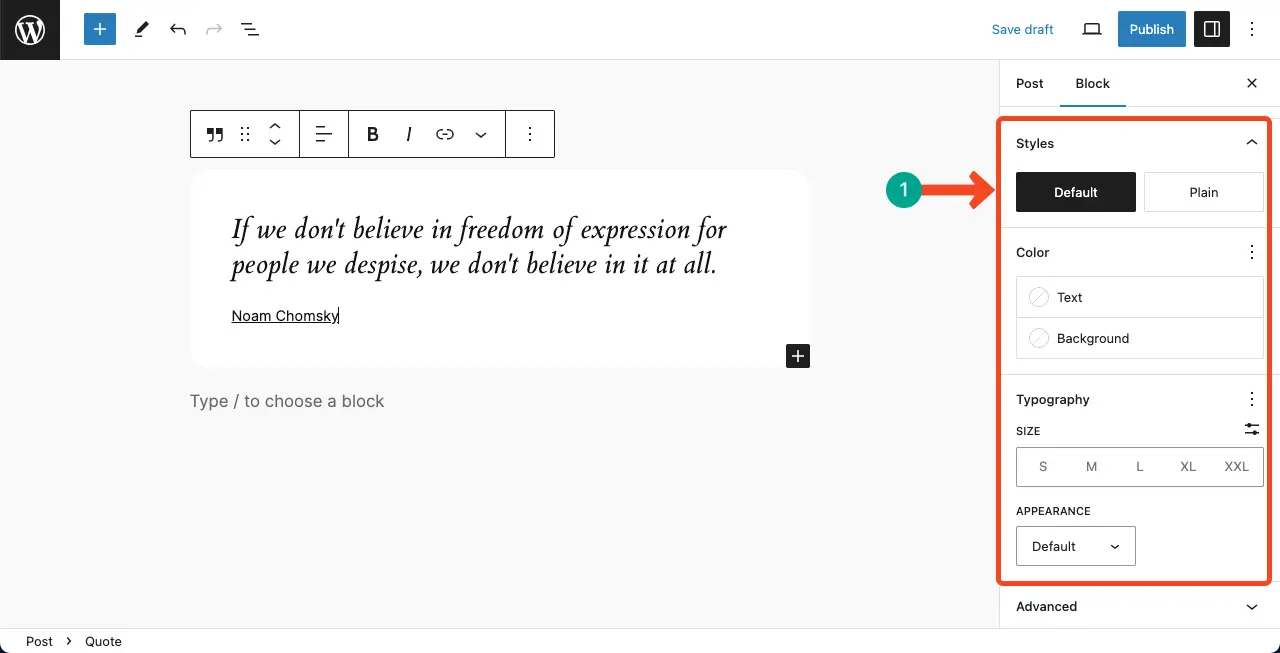
Come to the right sidebar to stylize the quote block. Like any other block, you can customize the quote text color, background text color, typography, text size, and dimension.
For further modification, click the Advanced option. You’ll get custom the CSS field to add custom codes.

Best Practices for Using the Quote Block
The Quote Block is a powerful tool for emphasizing and highlighting important text within your WordPress content. By following these best practices, you can effectively utilize the Quote Block to enhance the visual appeal and impact of your content.
1. Select Relevant Text
When using the Quote block, carefully select the text that you want to emphasize or highlight. The quote should be concise, impactful, and relevant to the surrounding content.
2. Attribute the Quote
If the quote is from someone specific, it is good practice to attribute it to the original author. You can include the author’s name or any relevant source information within the Quote block. This adds credibility and context to the quote.
3. Select the Right Format
The Quote Block provides options for customizing the appearance of the quote. Experiment with different styles, such as varying font sizes, colors, or background colors, to make the quote stand out. However, be mindful of maintaining consistency with your overall website design.
4. Ensure a Good Placement
Place the Quote Block strategically within your content to ensure maximum impact. Use quotes to support your key points, provide insights, or summarize important information. Be mindful of not overusing quotes, as they should add value and enhance the overall message of your content.
Special Notes!
The default quotation style usually comes with the theme you install. You can only customize its color, typography, and size. The core style will be unchanged till you change the theme.
Hope you’ve found this article helpful. There are many Gutenberg block plugins coming with custom Quote blocks. They will provide you with more advanced features to make your quote section more appealing.
