The Gutenberg Comment Form block allows users to submit their views and feedback to respective posts and pages. This is actually a must-have block in blog post templates. The Comment Form is one of the easiest blocks in WordPress.
In this article, I will show you how to use the Gutenberg Comment Form in WordPress with a quick step-by-step tutorial.
Step 01: Find and Add the Comments Form Block
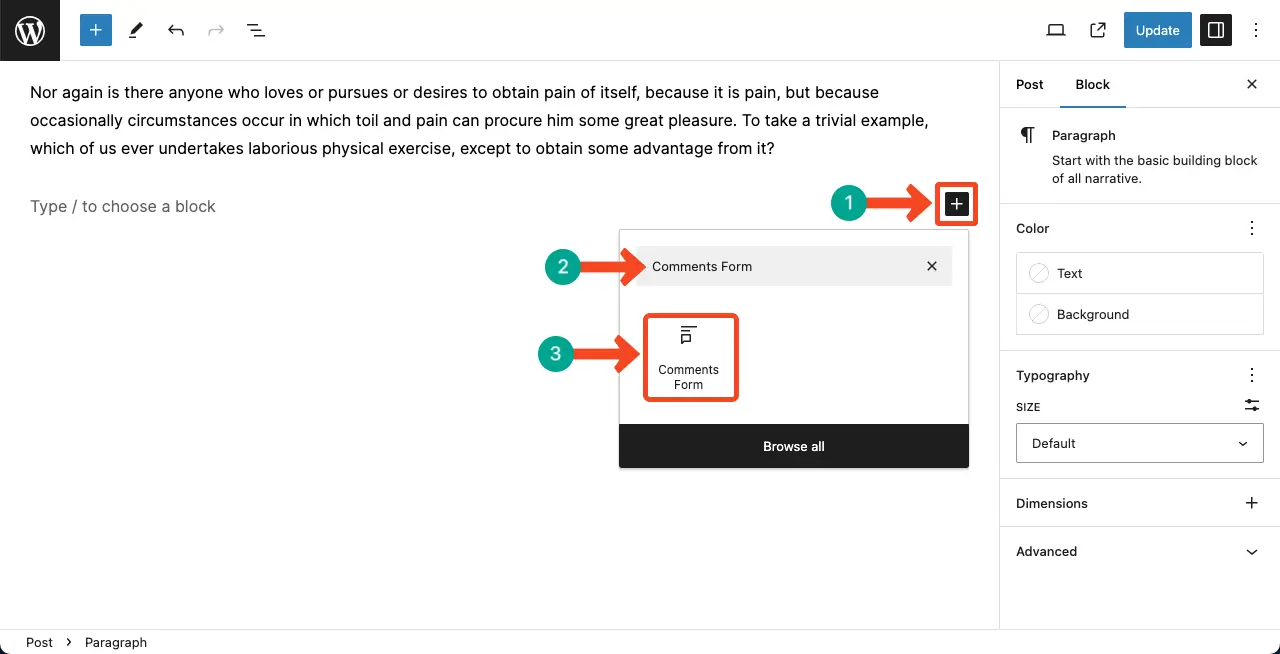
Like any other block, adding the Comments Form block to WordPress is simple. Click the plus (+) icon on the editor. Write Comments Form in the search box. The block will appear instantly. Hit and add the block to the editor.

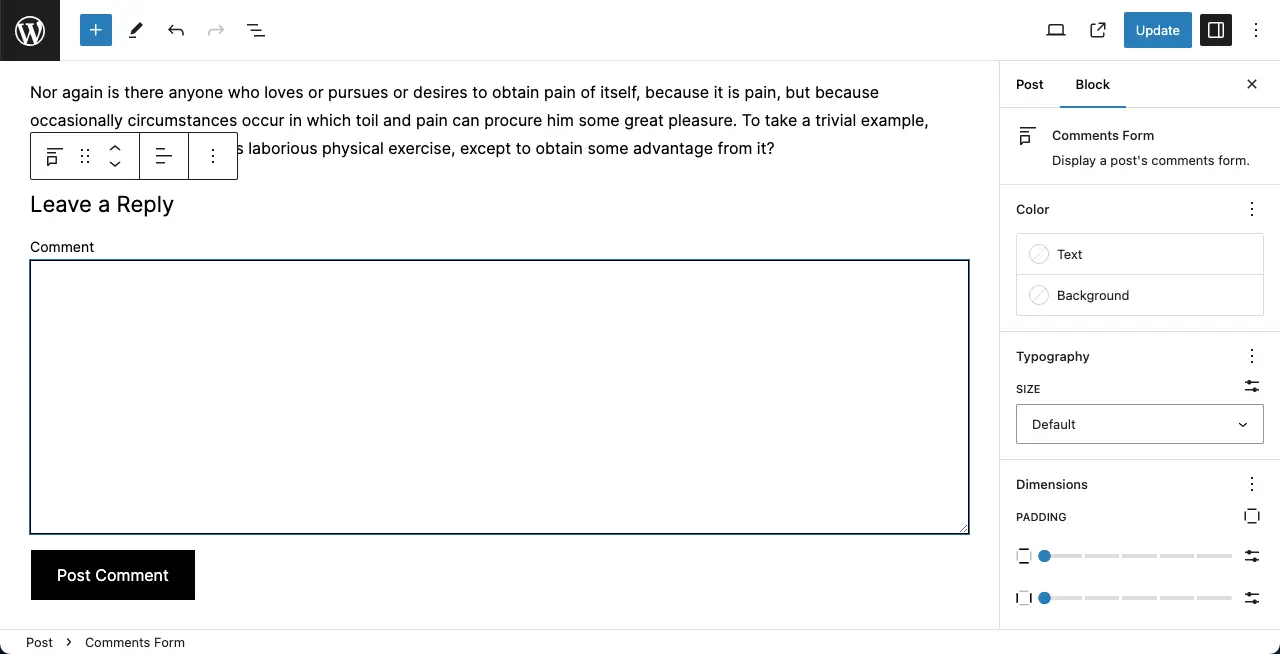
The block will instantly be added to the post.

Step 02: Customize the Comment Form Block
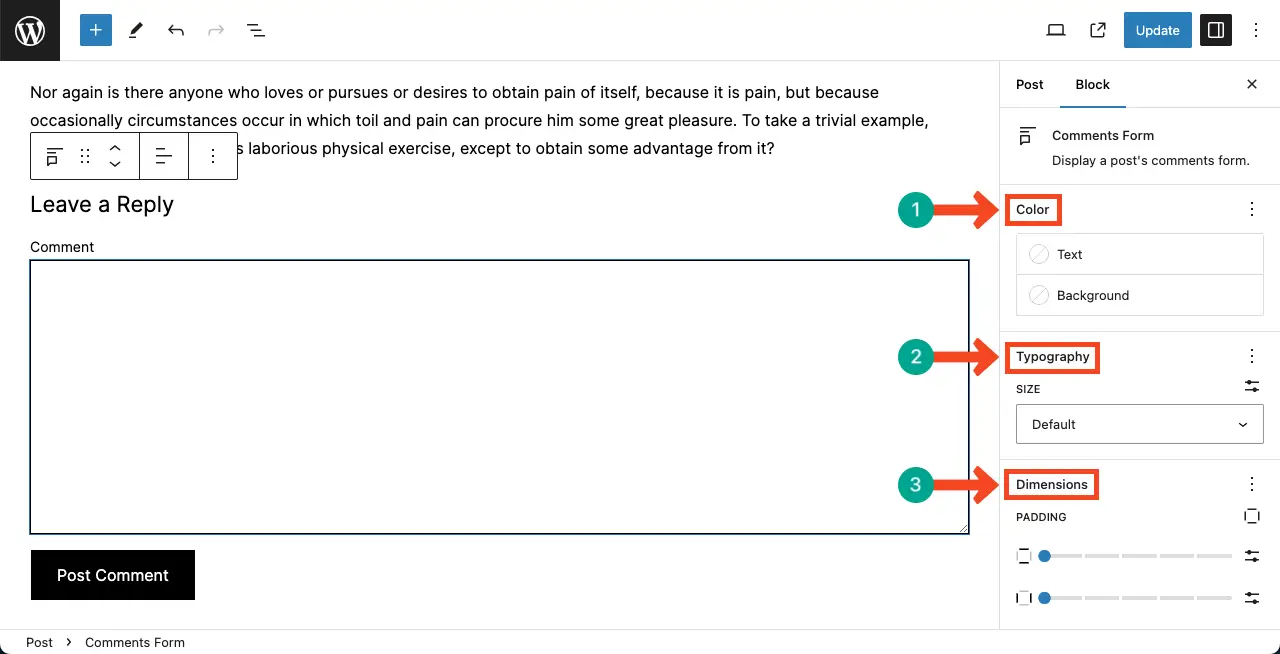
Come to the right sidebar while the block is selected. You’ll get options to customize the Color, Typography, and Dimensions of the Comment Form block.

Thus, you can add and use the Gutenberg Comment Form in WordPress.
Conclusion
As already said, the Gutenberg Comment Form is a must-have element in blog posts. With the block, you can only collect comments users want to submit. But to showcase the collected comments to users, you must use the Gutenberg Comments block.
