The WordPress Read More block is one of the simplest blocks in the default block library of the WordPress eco-system. It allows you to add additional information under the main description.
As this is a simple and easy block, it will take you only a few minutes to understand how to use the WordPress Read More block. Let’s see how to use it in this tutorial post.
How to Use the WordPress Read More Block
The WordPress Read More is a default block of the CMS. You can use it with a simple step-by-step process.
Step 01: Find and Add the Read More Block
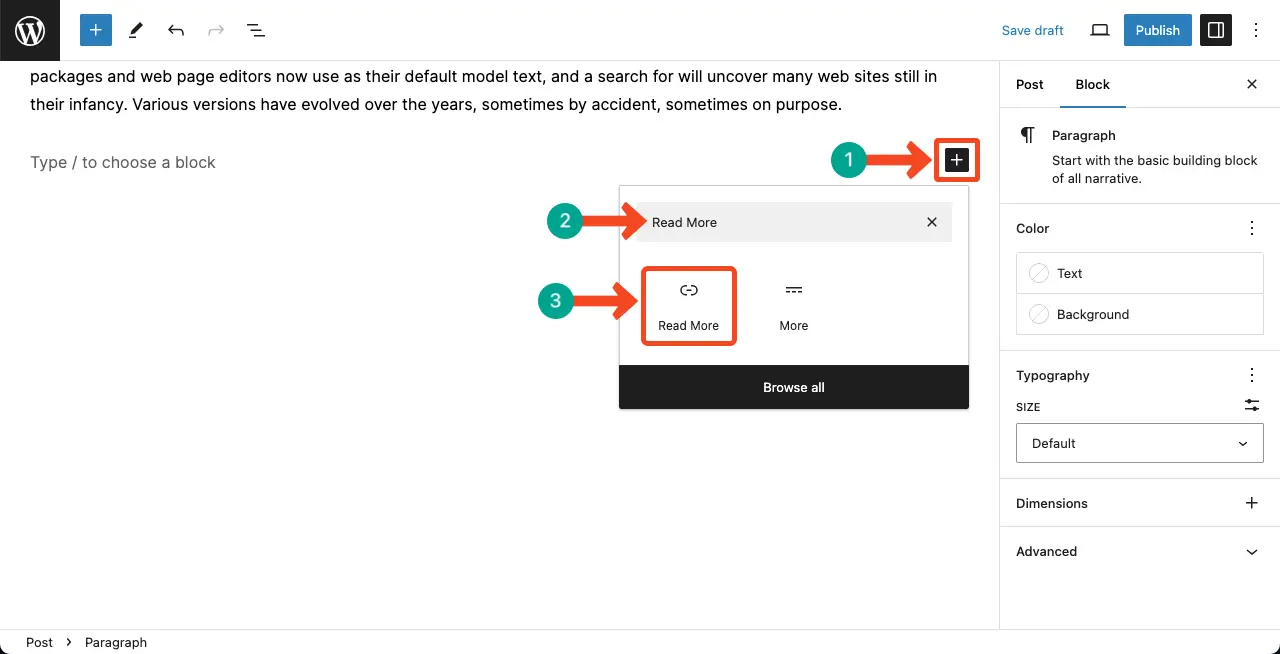
First, open your post or page on WordPress. Hit the plus (+) button on the editor. Write Read More in the search box.
Once the block appears, add it to your editor.

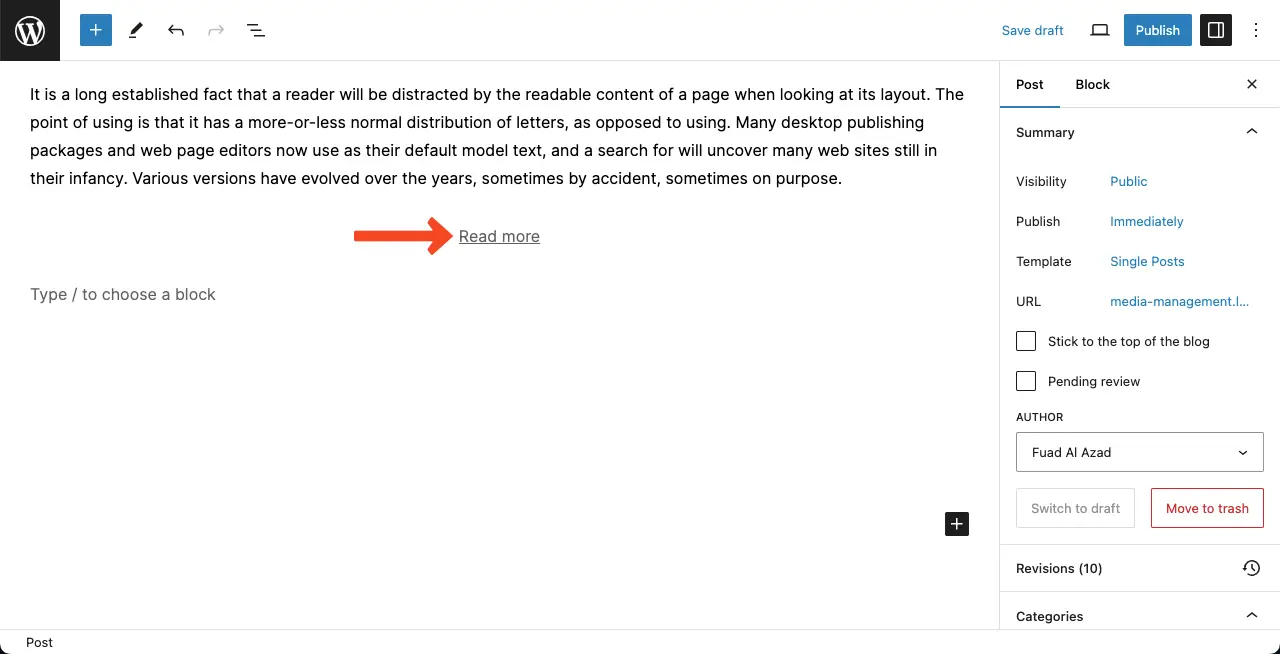
You can see the Read More block is added to the editor.

Step 02: Write a Copy for the Block
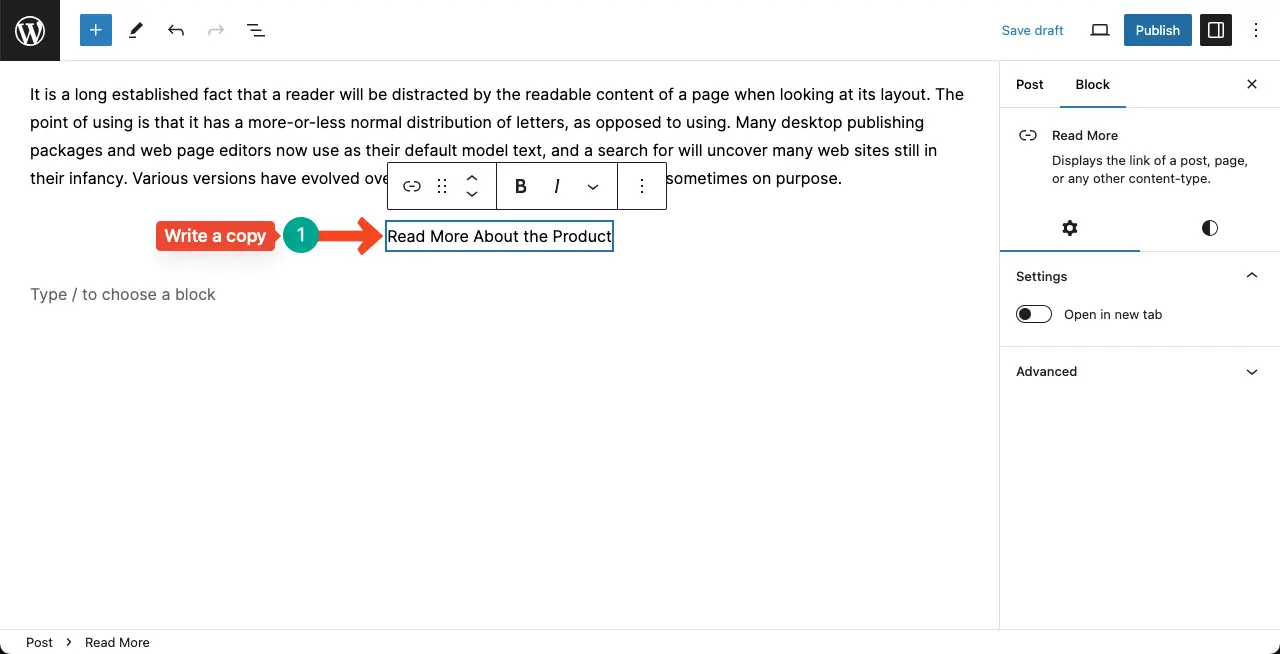
Place your cursor on the block. You’ll be allowed to write anything on the block.
So, write a copy over the block that can trigger users to read more.

Step 03: Add the Additional Text Under the Block
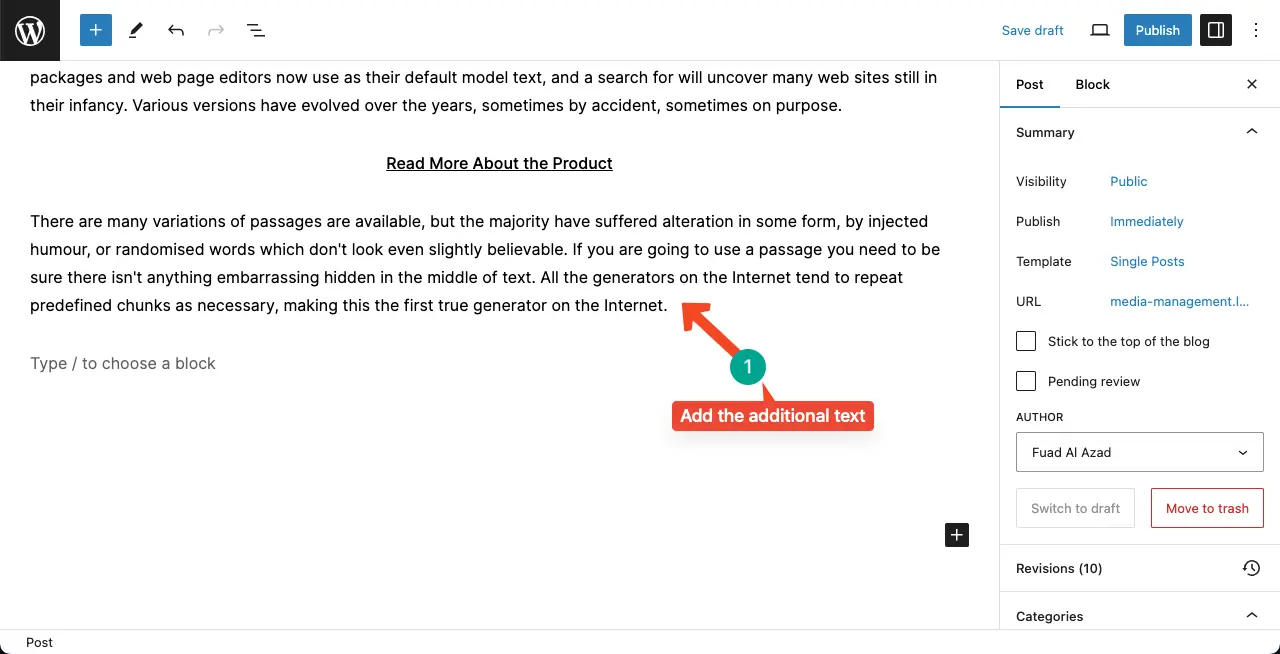
Now, it’s time to add your desired additional text under the Read More block you have added. You can see in the image below that I have already added our desired text under the block.

Step 04: Configure Settings and Customize the Read More Block
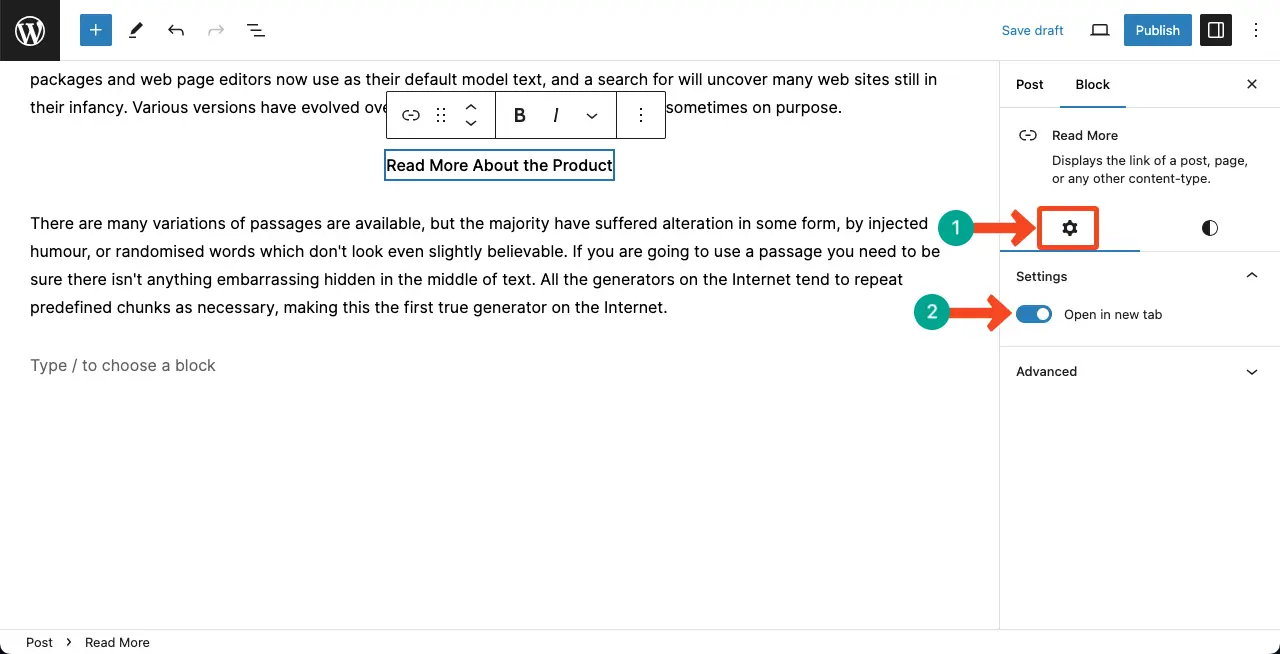
Go to the Settings tab on the right sidebar. By toggling on the Open in new tab option, you can configure that the block will open in a new tab once someone clicks it.
But there is nothing to add much value by opening it in a new tab because the same entire post/page will actually be reloaded.

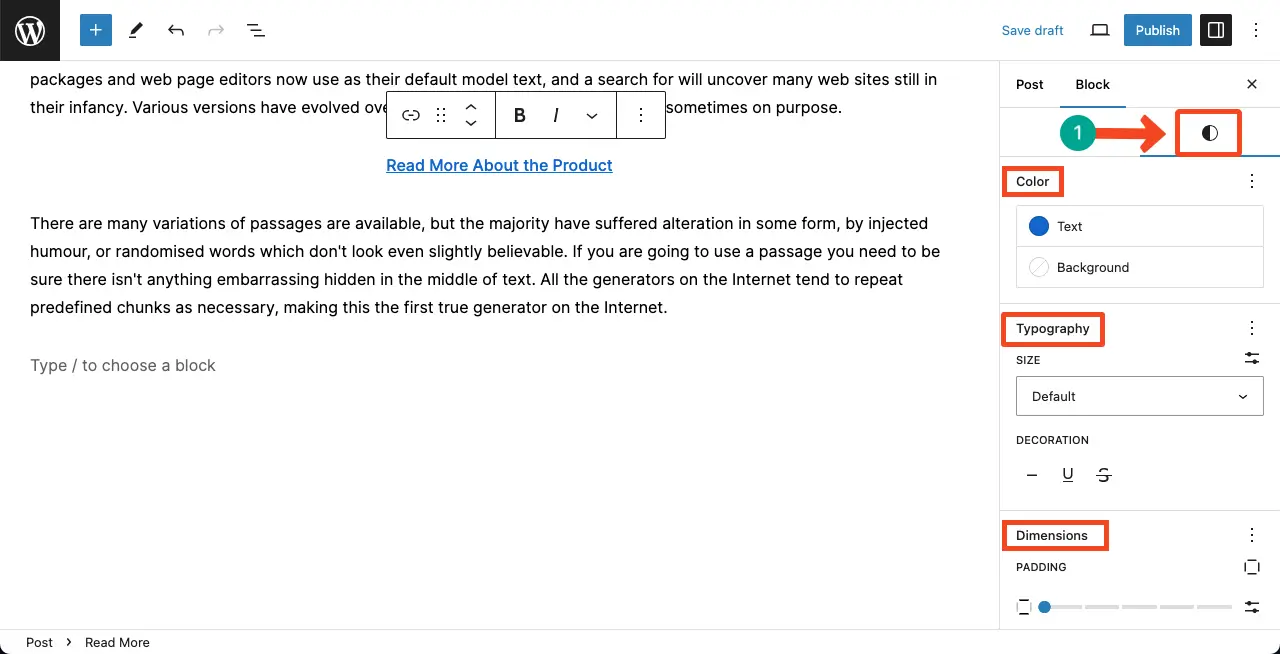
Next, come to the Styles tab. You can customize the text color, background color, typography, and dimension parts of the block. They are so simple that you can do them yourself alone.

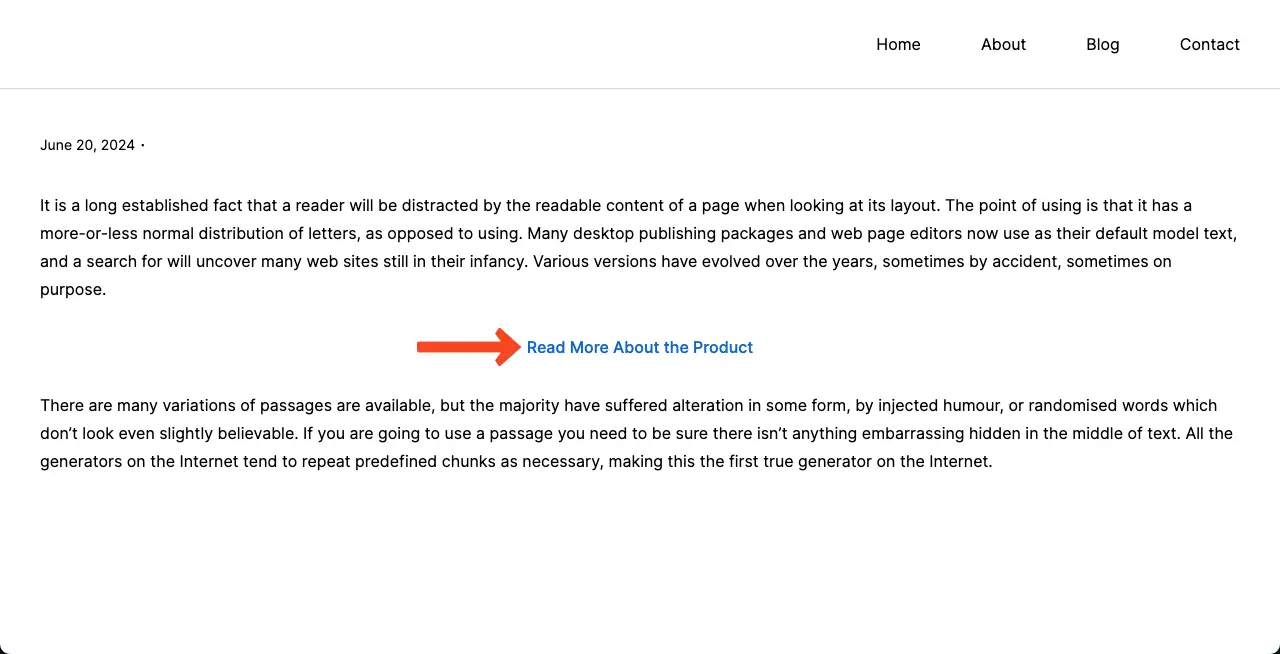
Step 05: Preview the Read More Block
Come to the preview mode of the page. You’ll see the block is working fine on it.

Difference Between WordPress Read More and More Blocks
The Read More and More blocks are almost similar to each other. Both of them offer almost the same features. But there is a big difference between them.
The Read More block doesn’t allow you to hide the additional text under the block. But with the Gutenberg More block, you can hide/display the desired text you add after the More block.
Explore how to use the Gutenberg More block in WordPress.
Conclusion
With the default Gutenberg blocks in WordPress, you can add only basic-level functionalities to your website. Some blocks are actually good for nothing as they can’t add any mentionable values on your website, like the Read More block that I have discussed above.
If you really want to use the Read More block, I recommend you to try the Gutenberg More block as it’s more feature-rich than the Read More block. That’s all from me today. Explore my other blog posts on WordPress.
